
想提高设计流程的效率吗?Figma插件帮你一臂之力。本文为你推荐6款功能强大的Figma插件,覆盖矢量编辑、地图设计、3D渲染等多个方面。这些插件可以缩短重复操作,提供创意灵感,大幅提升设计体验。快来看看这些插件如何帮助优化你的设计工作流程吧!
1.Vector Points

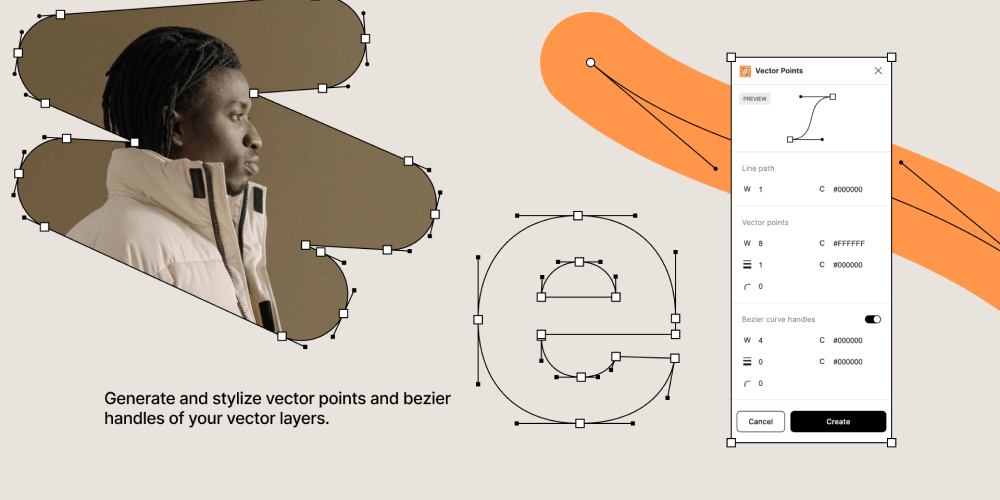
Vector Points可以自动生成矢量对象的贝塞尔控制点和手柄,从视觉上生成图形正在进行贝塞尔曲线控制的视觉效果。

使用步骤:
安装Vector Points插件
选中要生成贝塞尔曲线控制手柄效果的矢量对象
在面板中设置线条的宽度和色彩等参数,顶部的preview窗口可预览效果。
点击create按钮即可对当前的矢量图层生成贝塞尔控制手柄了。
地址:https://www.figma.com/community/plugin/1024004436621409385/vector-points
2.BlendingMe

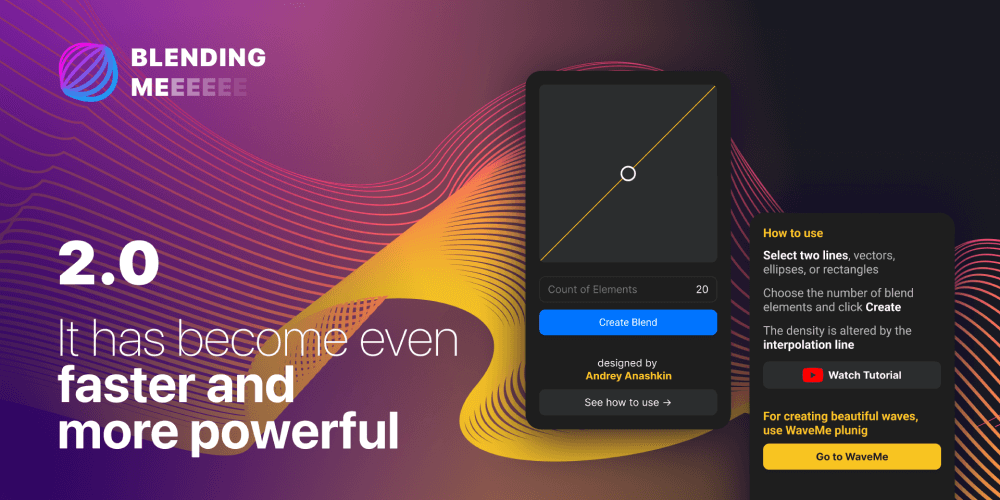
BlendingMe可以将两个同类型矢量对象的属性融合在一起,创造出独特的混合元素。可以混合颜色、渐变、边框等。

使用步骤:
安装BlendingMe插件
选中要混合的两个对象,两个对象必须是同一类型的矢量图形
在面板中设置混合步数,点击create Blend按钮即可生成。
下载地址:https://www.figma.com/community/plugin/887243243437608411/blendingme
3.SVG Noise

SVG Noise可以快速地给任何矢量对象添加噪点质感效果,用于创造老旧的设计风格。

使用步骤:
安装SVG Noise插件
选中要添加噪点的矢量对象
点击插件图标打开SVG Noise面板
调整噪点参数,如大小、密度等
点击"insert noise"插入矢量噪点图层
下载地址:https://www.figma.com/community/plugin/1273007219517816502/svg-noise
4.NB Vector Map

NB Vector Map可以生成全世界国家的矢量地图。

使用步骤:
安装NB Vector Map插件
打开面板搜索想要的地图国家
直接点击即可插入矢量地图
下载地址:https://www.figma.com/community/plugin/1276372655585538432/nb-vector-map
5.Shapes 3D

Shapes 3D是一款非常便捷的3D插件,内置了多种镭射效果的材质,直接点击即可应用。

使用步骤:
安装 Shapes 3D 插件
选中要渲染的矢量图形或文本
打开插件面板,点击“read”按钮读取图形,在右侧选择想要的材质,左侧的窗口可直接预览效果和调整角度。
点击Save直接会生成一张图片插入到当前画布中。
下载地址:https://www.figma.com/community/plugin/1266663542116780385/shapes-3d
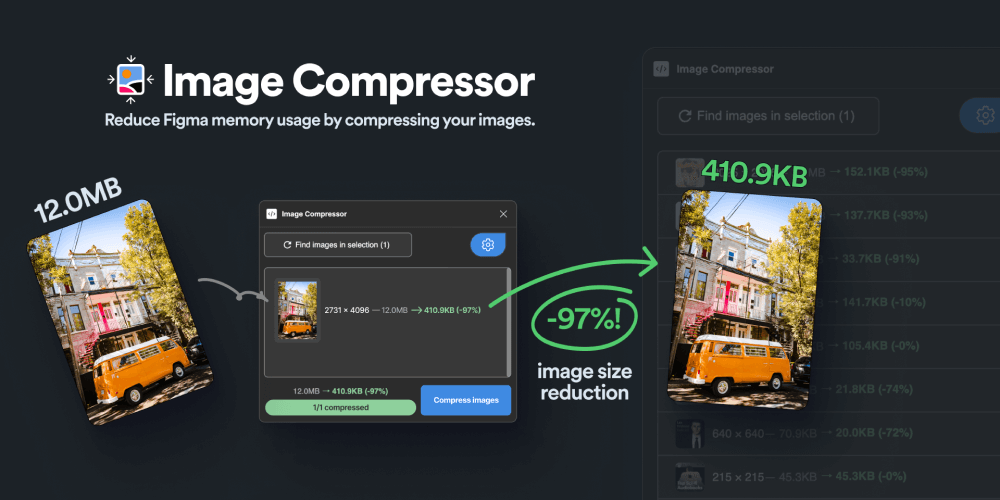
6.Image Compressor

Image Compressor可以批量压缩 JPEG、PNG、SVG等图片,优化文件大小。

使用步骤:
安装 Image Compressor 插件
选中要压缩的图片
点击插件图标打开面板
选择压缩质量
点击"Compress"开始压缩
下载地址:https://www.figma.com/community/plugin/1286543860365041973/image-compressor
以上就是本文推荐的6款Figma插件。它们每个都能帮助设计师优化工作流程,做出更出色的设计作品。大胆尝试吧,这些插件会成为你设计工具箱里的利器!
