
相信大家已经熟悉使用 SD webui生成静态图像了。今天我要给大家介绍一个非常棒的扩展插件——AnimateDiff,它可以帮助我们通过文本描述生成动画图片和视频。
使用 AnimateDiff,就不需要自己对每个帧进行渲染合成,它可以直接输出完整的 GIF 或 MP4 动画文件。这个插件集成了先进的图像生成模型,为设计师们提供了一个崭新的创作工具。
下面我会具体介绍 AnimateDiff 的安装方法和基本使用流程,以及一些提升生成效果的技巧。希望这个快速上手教程,可以帮助大家尽快掌握这个酷炫的动画生成插件。
第一步:安装 AnimateDiff

AnimateDiff 可以通过 Automatic1111 的插件市场一键安装:
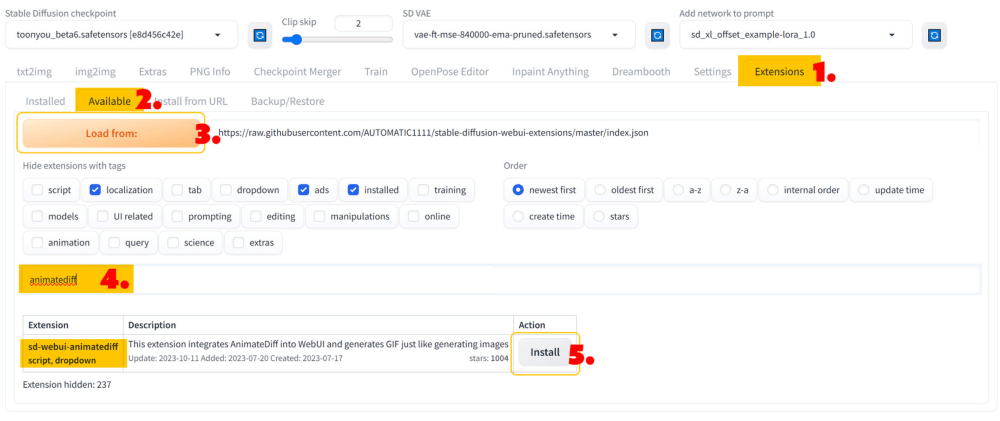
在 Automatic1111 界面左侧边栏,点击 “插件市场”。
在插件市场搜索“AnimateDiff”,找到并点击安装。
等待安装完成后,重启 Automatic1111。
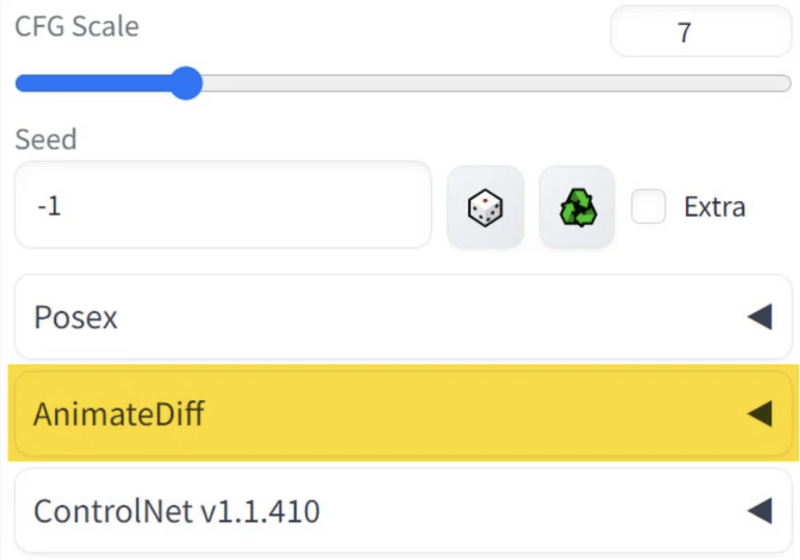
安装完成后,在controlnet的上方会看到AnimateDiff

这就完成了 AnimateDiff 的安装,是不是很简单呢?接下来我们看看基本的使用方法。
第二步:基本使用
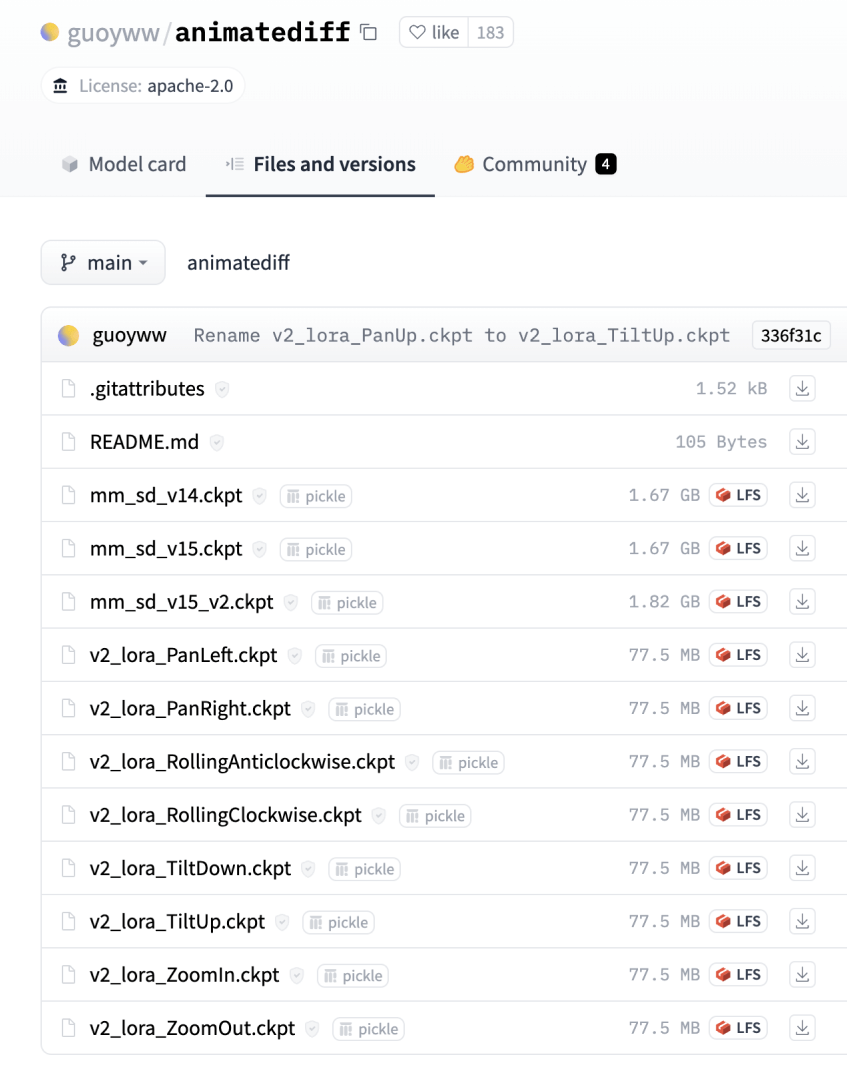
安装完成后,我们需要额外下载AnimateDiff的模型
https://huggingface.co/guoyww/animatediff/tree/main

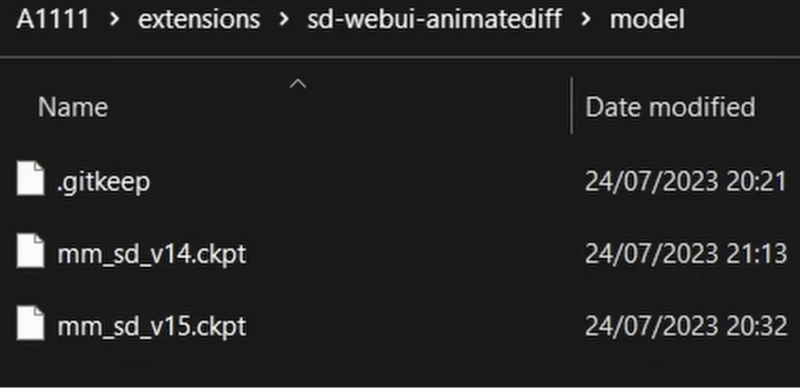
可以根据自己的需要下载所需的模型,放置在sd-webui-animatediff/model文件夹下

准备就绪后,我们就可以使用 AnimateDiff 生成动画了,基本流程是:
切换到文生图或图生图菜单,在 Prompt 输入框内输入生成动画的文本描述。大模型可以使用官方推荐的比如ToonYou(https://civitai.com/models/30240/toonyou)
勾选启用 AnimateDiff,就像勾选controlnet一样,选择一个运动模型(Motion Model),我推荐初学者使用 mm_sd_v14.ckpt。
设置生成的帧数,一般 16 帧效果较好。
点击 “Generate” 按钮,等待动画生成。
点击 “Save” 保存生成的 GIF 或 MP4 文件。

提升生成效果的技巧
掌握以下技巧可以让 AnimateDiff 的生成效果更好:
使用清晰、连贯的Prompt描述动画过程。
尝试不同的运动模型,它们的风格各有不同。
增加帧数可以得到更流畅的动画。
调整插值参数,平衡生成图像和运动。
AnimateDiff 还有许多高级功能等待探索,快来尝试生成你的第一个AI动画吧!优化Prompt描述和各种参数,你绝对可以创作出令人惊叹的作品。
