
得益于浏览器和手机硬件的性能提升,可以很好还原这种复杂的动画效果,动态渐变视觉效果越来越多地应用在网站设计和App设计中,许多知名网站或App正在使用动态渐变来提升视觉效果。
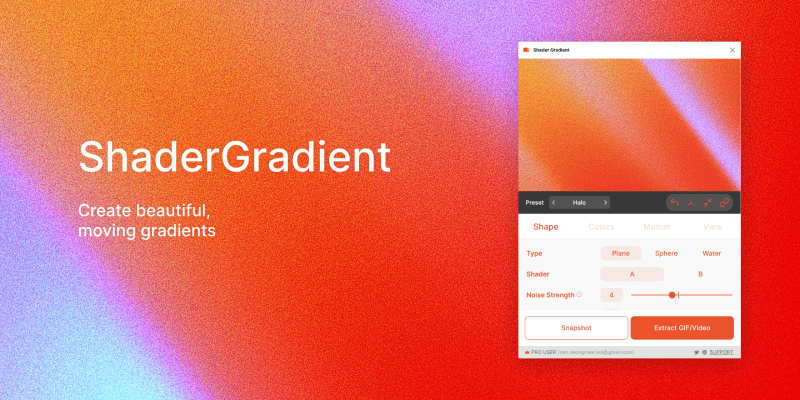
ShaderGradient是一款在Figma上设计渐变的强大插件工具。它允许用户通过调整颜色、形状、运动效果等参数,生成富有质感的3D渐变,并可导出为图片、GIF或视频格式。
https://www.figma.com/community/plugin/1203016883447870818/shadergradient
对于网页设计、App设计、海报设计等领域的设计师来说,这无疑是一个非常好用的插件。
功能介绍
ShaderGradient的主要功能包括:
自定义3D渐变:可以调整渐变的颜色、形状、运动效果、视角效果等,创造出独特的渐变风格。
提取静态图像:可以从渐变中提取出静态图片使用。
导出GIF动画:可以将渐变以GIF动画格式导出,广泛应用于网页动画。
导出视频文件:可以将渐变导出为视频文件,用于其他设计软件。
可在多个平台使用:安装后可以在Figma和Framer等设计工具中使用。
提供React组件:可以将渐变集成到React开发的网站中。
使用步骤
1.在Figma插件库中搜索并安装ShaderGradient。
2.新建一个画板,点击“Plugins”,找到ShaderGradient插件。
3.在弹出的ShaderGradient面板中可以选择预设的渐变样式,点击应用。
4.可自定义渐变的形状、颜色、运动参数、视角等。
5.调整好参数后,点击“Extract GIF/Video”即可在画板上载入渐变,可用Figma直接预览效果。或点击“Snapshot”提取静态图片插入画板。
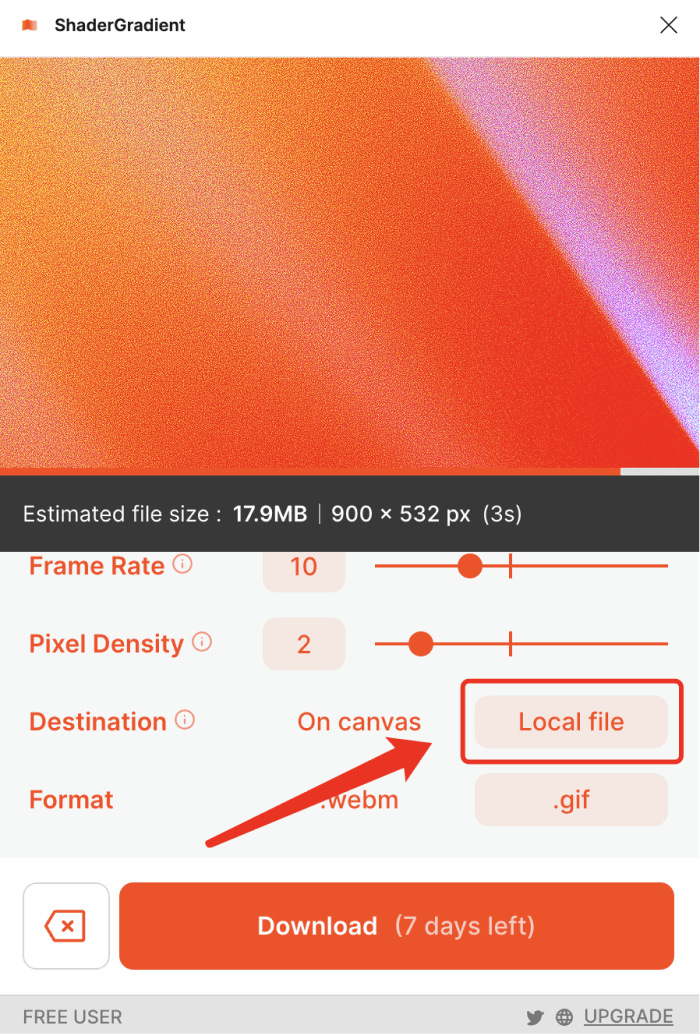
6.在Destination选择Local file,选择要下载的格式后,选择download就可以下载gif或视频文件到本地了

应用场景
网页背景图片设计
App启动界面设计
海报背景设计
网页动画效果设计
ShaderGradient是一个非常好用的Figma渐变设计插件。通过简单的操作就能制作出耀眼夺目的渐变效果,设计新手和老手都可以快速上手使用。如果你需要在设计项目中加入渐变元素,ShaderGradient绝对是最佳选择。
