简单来说,Figma的3D插件主要可以分为两类:
一类是快速生成3D形状的插件,能自动把2D平面变成3D立体;
另一类是辅助调整3D透视、光影的插件,用于增强场景真实感。
接下来我们依次介绍8款实用的Figma 3D插件。
1.Simple 3D

作用:提供3D效果预览视图,通过拖拽灵活预览3D效果
使用方法:选择一个或多个矢量图层,点击读取形状,调整透视、旋转参数,点击绘制到画布,即可生成3D效果。
适用场景:适用于快速可视化想法,无需专业建模技能也能实现简单3D。
Figma社区地址:https://www.figma.com/community/plugin/1260632020336566834/simple3d
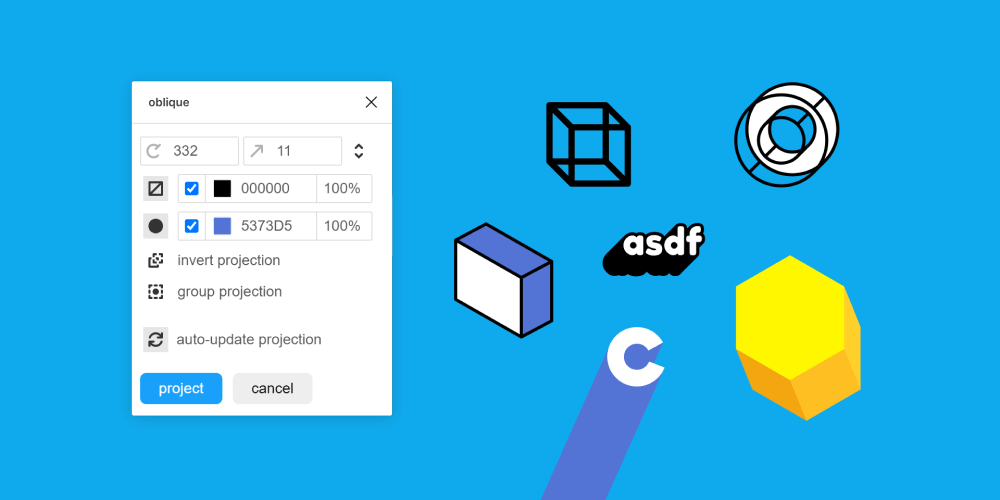
2.Oblique

作用:一键生成形状的厚度。
使用方法:选择矢量图层,点击生成即可,可实时调整形状的厚度和厚度的角度。
适用场景:已调整好角度的矢量图层,用于生成厚度。
Figma社区地址:https://www.figma.com/community/plugin/876352455198080607/oblique
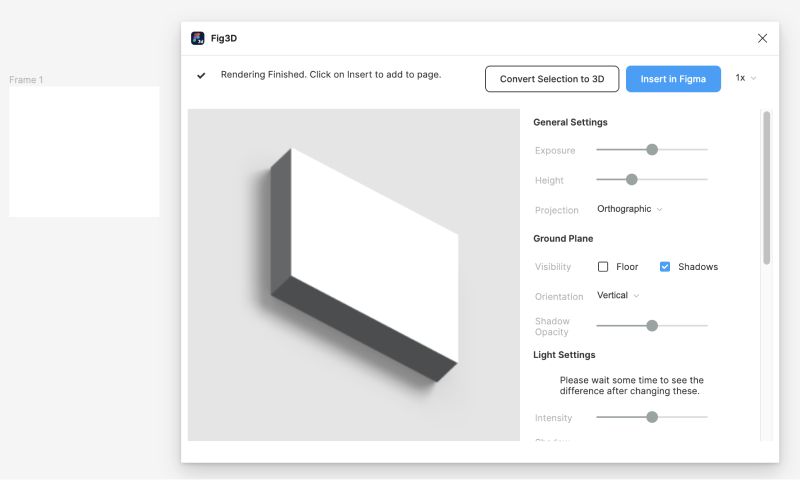
3.Fig3D
作用:快速为图形添加透视3D效果。
使用方法:选择对象,点击Fig3D图标,调整场景深度、照明等参数,一键生成透视3D。
适用场景:搭配使用可以轻松制作网页背景等透视场景。
Figma社区地址:https://www.figma.com/community/plugin/946020080871644950/fig3d
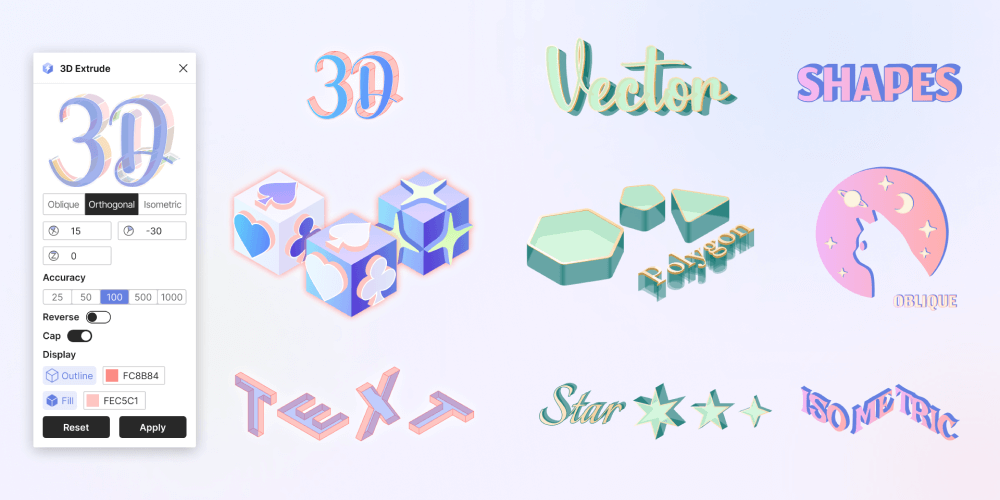
4.3D Vector
作用:将矢量图层或文本图层转换生成3D图形。
使用方法:选择形状图层或文本,调整3D参数如透视、旋转等,生成3D矢量图形。
适用场景:用于生成3D文本,增强插画造型的立体感,丰富视觉语言。
Figma社区地址:https://www.figma.com/community/plugin/1268139850904385517/3d-vector
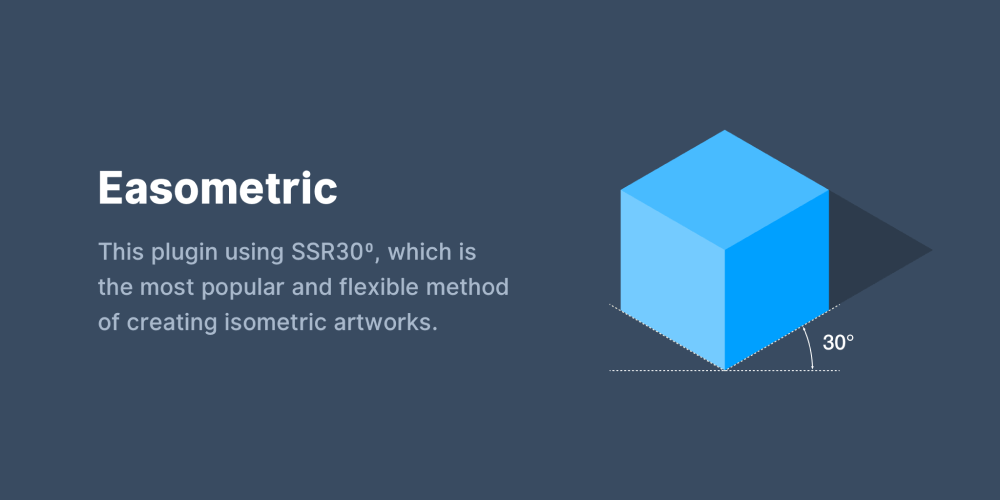
5.Easometric
作用:快速将形状图层实现2.5效果。
使用方法:选择对象,点击Easometric插件,可将图层自动变更为左侧顶部和右侧的角度。
适用场景:适用于制作2.5D风格的图形。
Figma社区地址:https://www.figma.com/community/plugin/750743440401413268/easometric
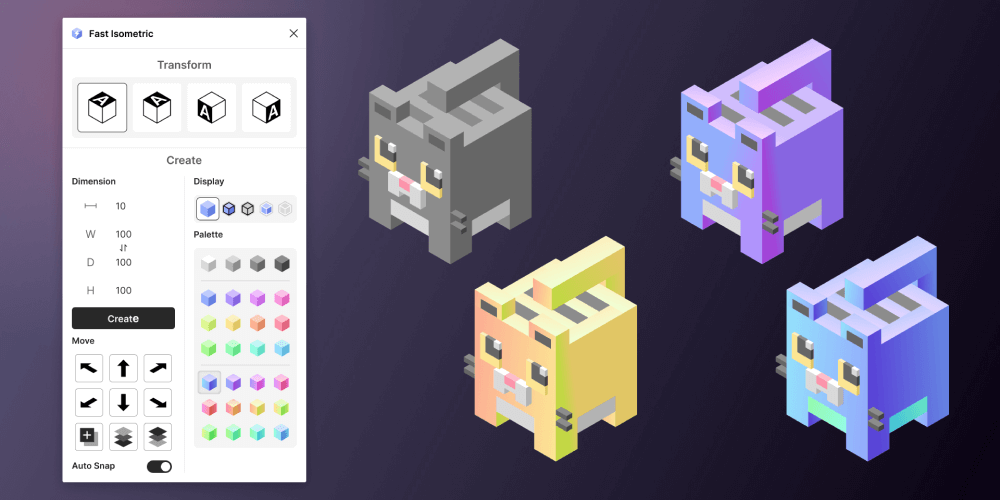
6.Fast Isometric
作用:快速制作等角视图的2.5D效果。
使用方法:选择对象,点击Fast Isometric的各种形状预设和色彩预设,调整旋转和透视参数生成3D。
适用场景:常用于制作2.5D轴侧效果图形。
Figma社区地址:https://www.figma.com/community/plugin/1249759048471403961/fast-isometric
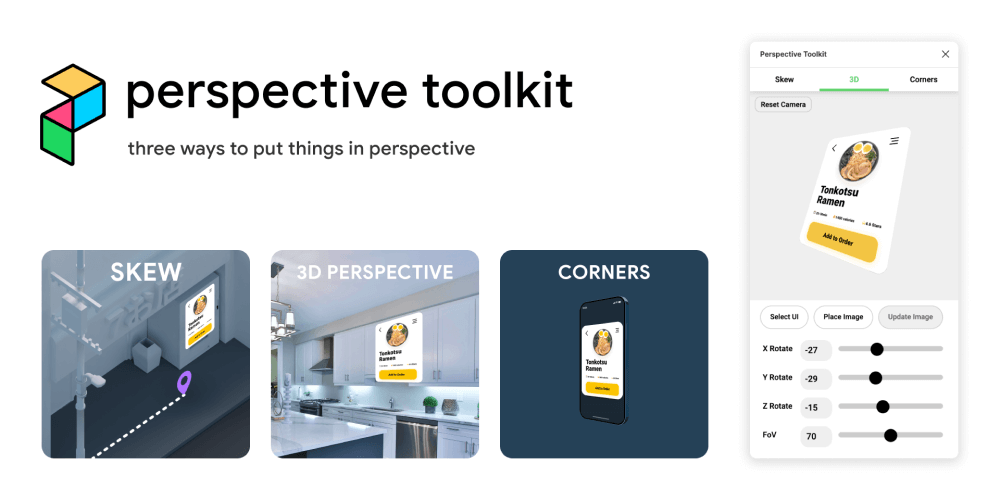
7.Perspective Toolkit
作用:将图像一键应用透视效果。
使用方法:选择对象,点击Perspective Toolkit插件,选择预设模式即可应用透视变换。
适用场景:快速制作网页背景、场景概念模型等需要透视效果的设计。
Figma社区地址:https://www.figma.com/community/plugin/862059663689780943/perspective-toolkit
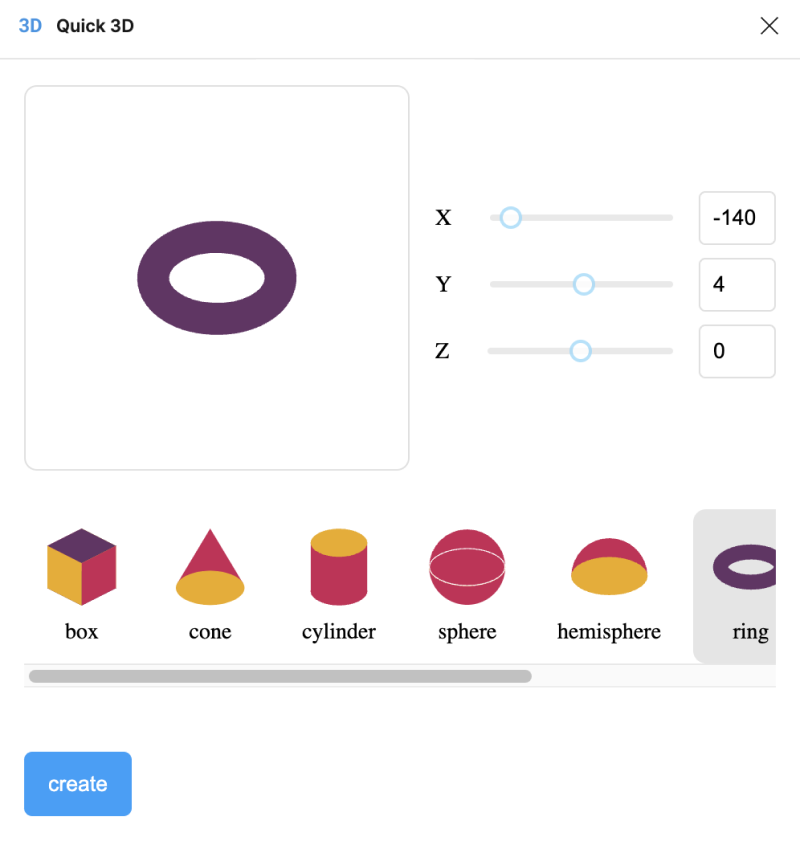
8.Quick 3D
作用:快速插入各种3D矢量形状图形
使用方法:选择预设中的图形在预览窗口调整角度,点击create按钮插入即可。
适用场景:可一键生成圆柱体、圆锥体、圆环等各种图形。
Figma社区地址:https://www.figma.com/community/plugin/1265364065157417525/quick-3d
以上简要介绍了8款Figma社区热门的3D插件,它们操作简便,能够帮助设计者快速实现3D效果,对于静态平面海报增加动感,也能用于网页、APP界面设计,使其更具空间感和科技感。新手不妨多尝试运用,让创意设计活灵活现起来!