
传统上,从产品到设计一个网站或APP需要耗费大量时间进行细致的规划、制作线框图和撰写文案,可能需要花费数天甚至数周的时间才能完成。
现在,Relume AI网站构建工具彻底改变了这一现状。在短短几分钟内,就可以从一个想法转变为一个完整的站点地图、线框图,甚至是填充了文案的网站。
下面我们来深入了解如何使用Relume AI网站构建工具逐步创建你想要的网站或APP:
1.访问Relume AI官网
打开浏览器并访问:https://library.relume.io/
下载Figma插件:https://www.figma.com/community/plugin/1245615905217691936/Relume-Library
2.添加设计描述
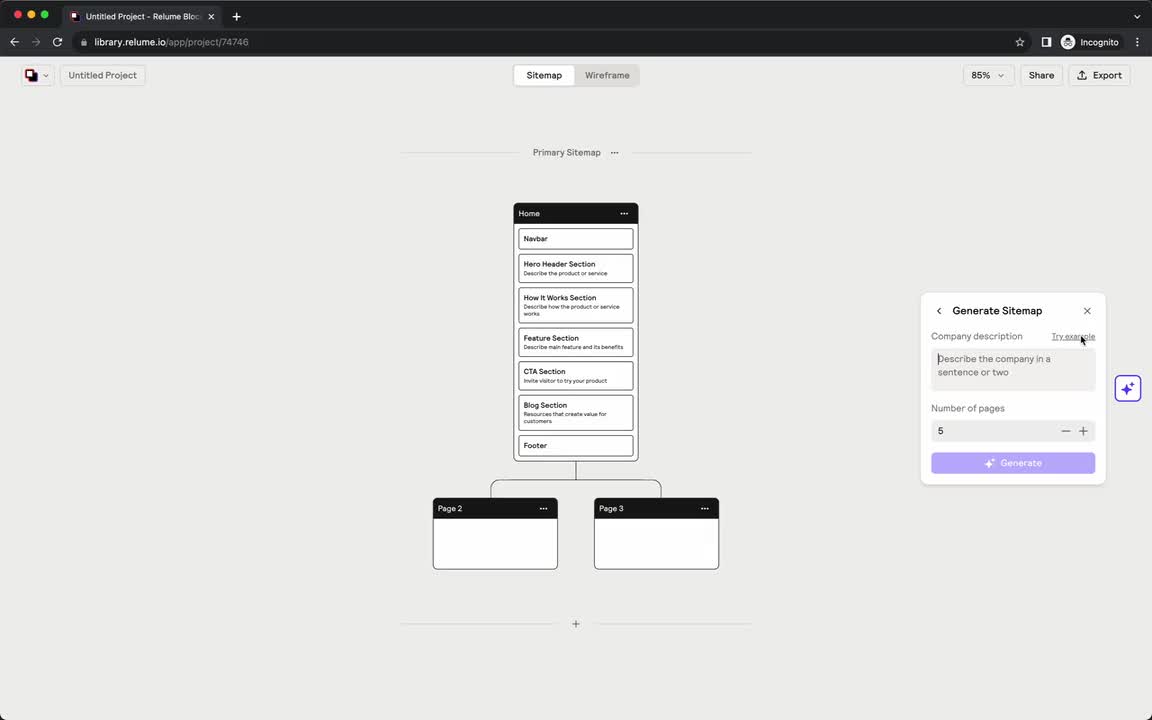
以从Figma插件页面进入为例,注册登录插件后,点击"build a site"按钮,会跳转到Relume制作页面,分为两个部分,一个是站点地图,一个是线框图,

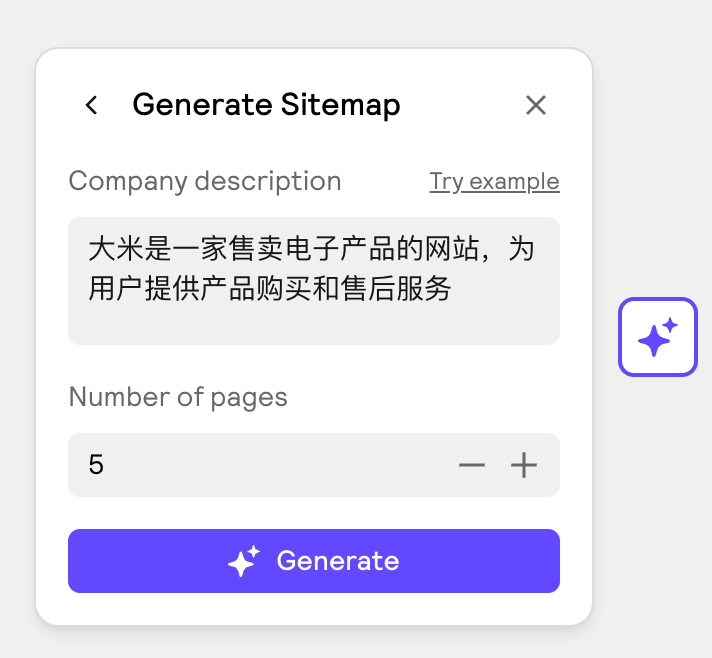
在站点地图页面上右侧文本框输入想要制作的网站内容,支持中文输入,但输出的内容为英文,例如我们输入:
大米是一家售卖电子产品的网站,为用户提供产品购买和售后服务

3.点击"生成"按钮
用户在完成网站描述后,需要点击页面上的"生成"按钮。这将触发Relume AI根据用户提供的描述生成一个初始的站点地图。

4.定制网站地图
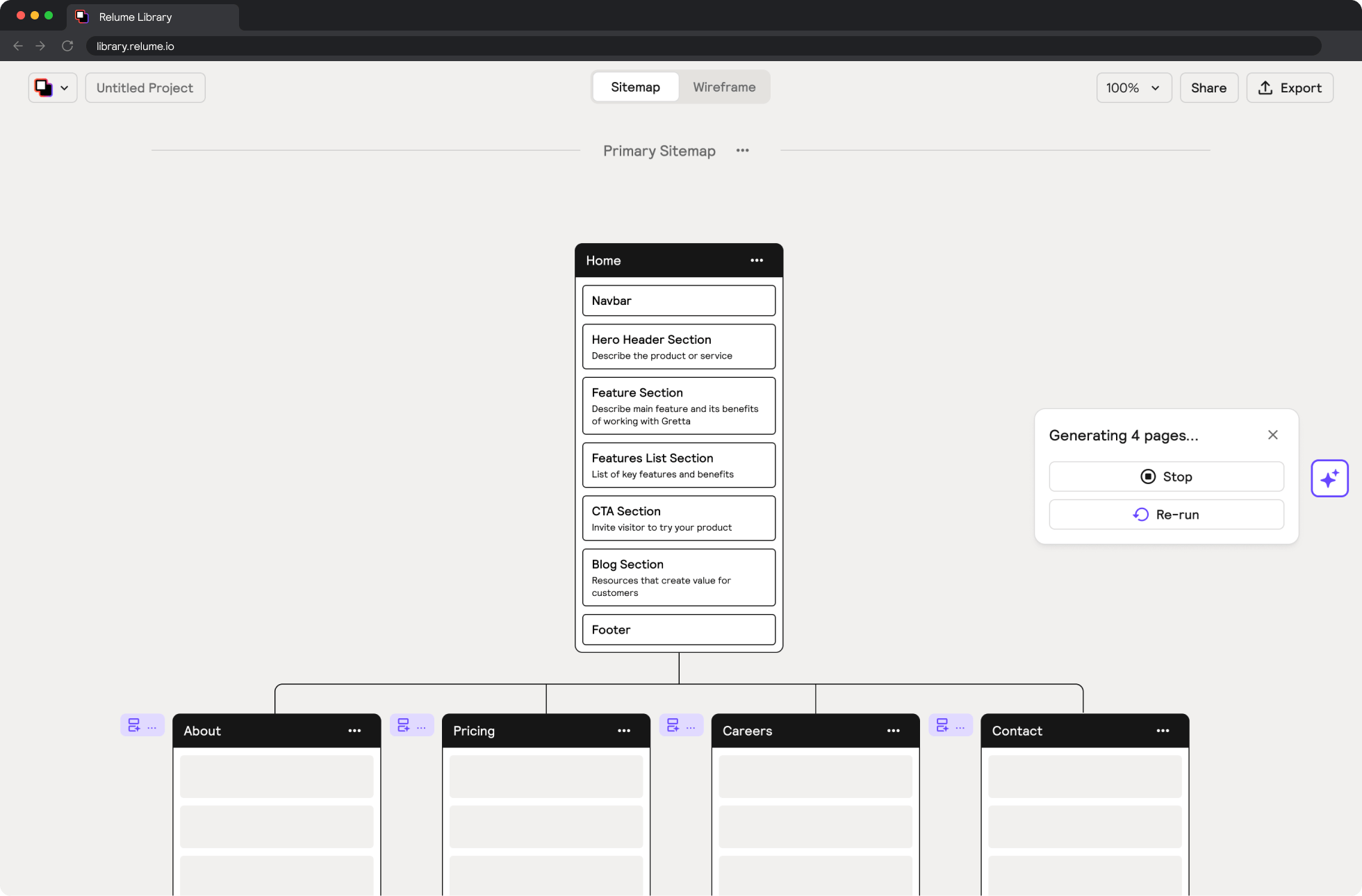
生成网站地图后,将被引导到站点地图页面。在这里,用户可以指定要创建的页面数量,例如首页、关于我们、产品页面等。可以点击"生成"按钮,Relume AI将根据用户的指定创建一个以首页为起点的网站地图。
5.微调和调整站点地图
如果对生成的站点地图不完全满意,可以进行微调和调整。可以通过拖放操作重新排序部分、更改部分的描述,或从工具的组件库中添加新的部分。
6.转换为线框图
完成站点地图后,点击页面上的"线框图"按钮。Relume AI将把每个页面转换为独立的线框图,并将之前添加的部分描述填充到相应的页面中。

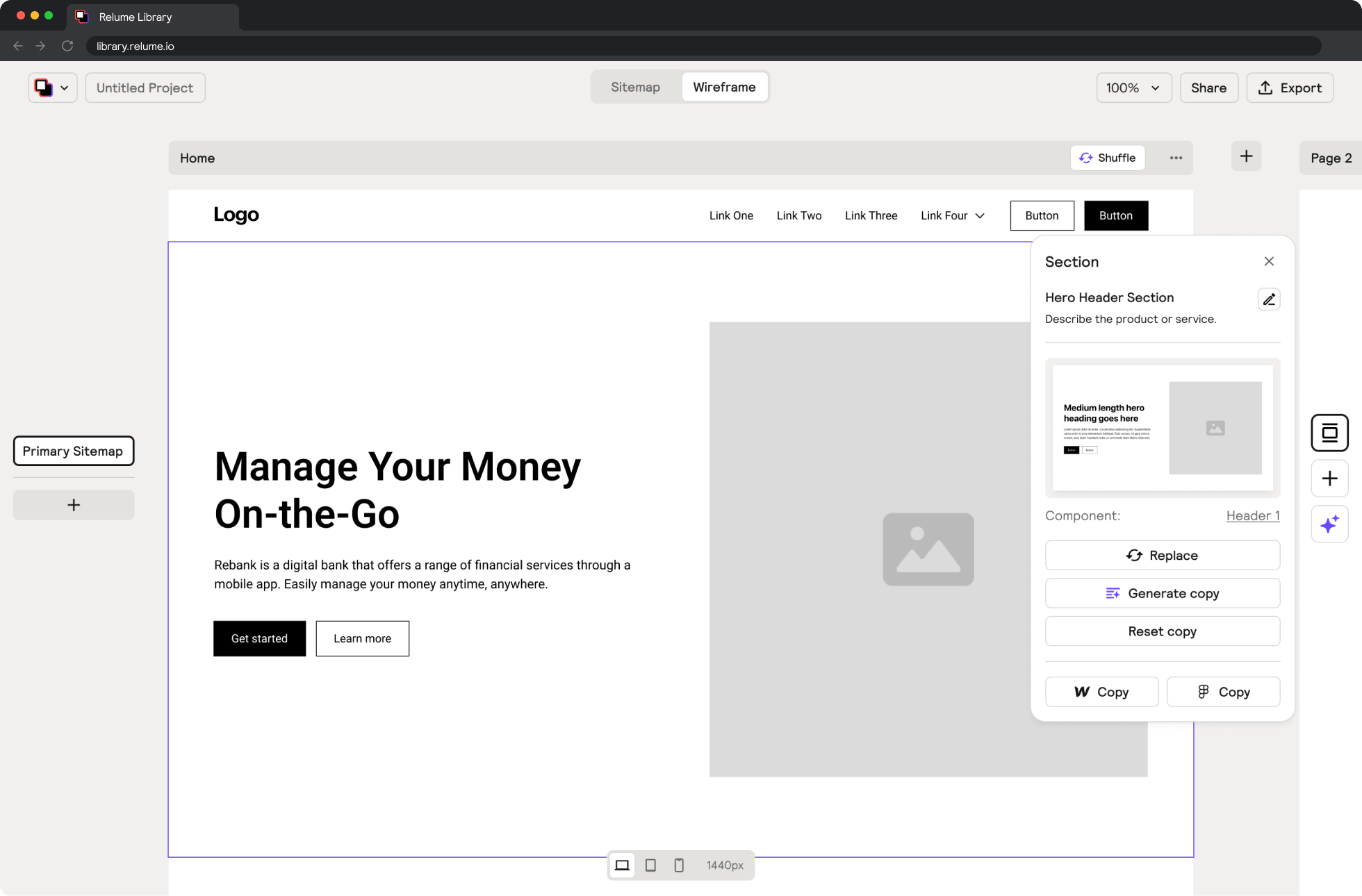
7.定制线框图
如果想修改特定部分或更改生成的文案,只需单击该部分,访问部分的详细信息,可以替换组件或修改文案。
8.导出项目
如果对线框图和站点地图感到满意,可以选择将项目导出。Relume AI提供了将项目导出到其他设计工具(如Figma或Webflow)的选项,方便用户进一步定制和开发其网站。

Relume和Figma的结合使得善于利用工具的团队可以精简从产品、交互到设计的流程。
该工具免费用户可以创建一个项目,可以生成完整的站点地图,可以生成一张线框图,但目前不支持免费用户将线框图导入Figma。
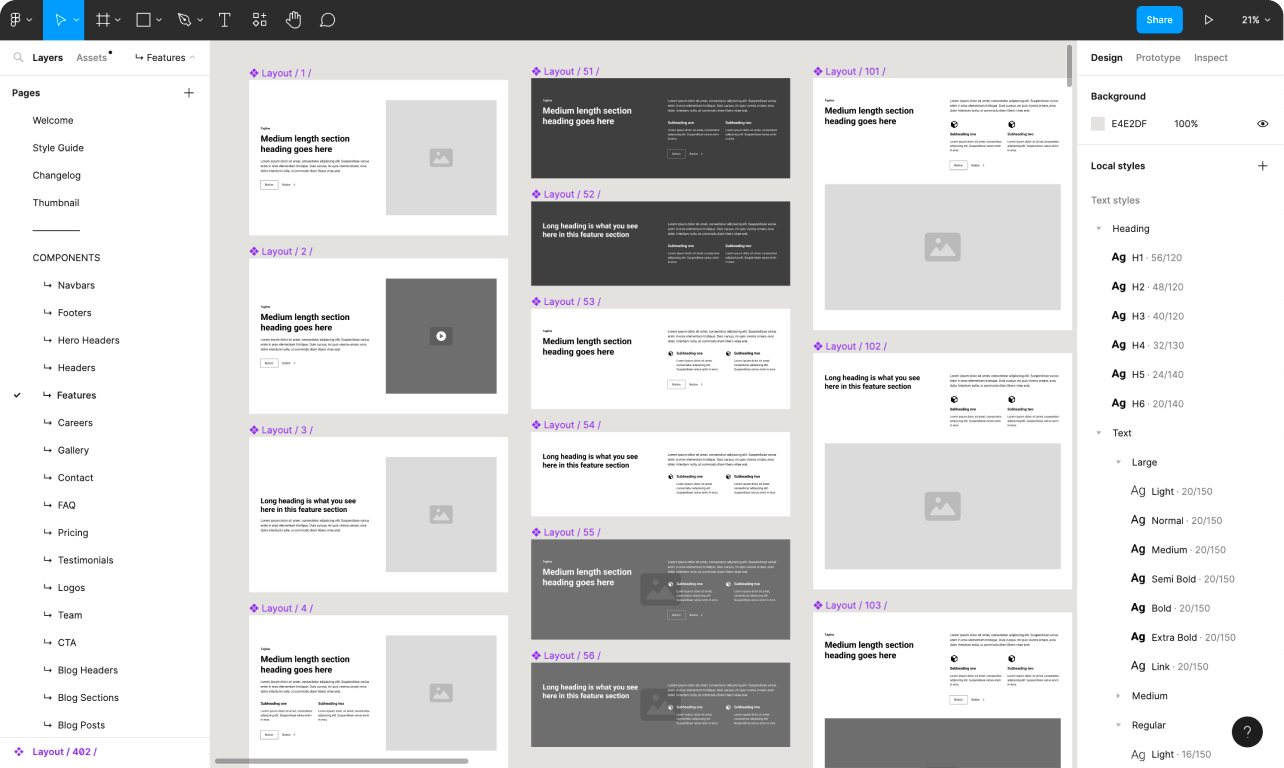
Relume还提供了免费的Uikit供免费用户使用:
有兴趣的快试试吧!
