
分形玻璃效果是一种引人注目的设计趋势,它结合了弥散的渐变色和毛玻璃效果,能够为界面增添一丝独特的魅力。本教程将展示如何使用Figma软件制作这种绚丽的分形玻璃效果。
步骤:
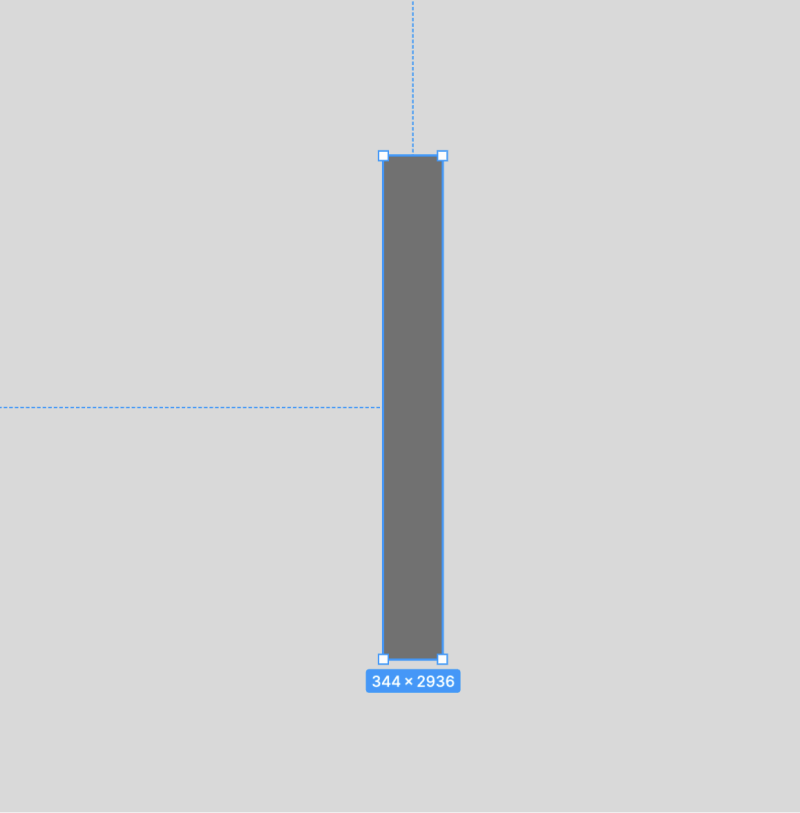
1.绘制矩形
首先,我们需要绘制一个矩形作为基础元素。在Figma的绘图工具中选择矩形,绘制一个适当大小的矩形。

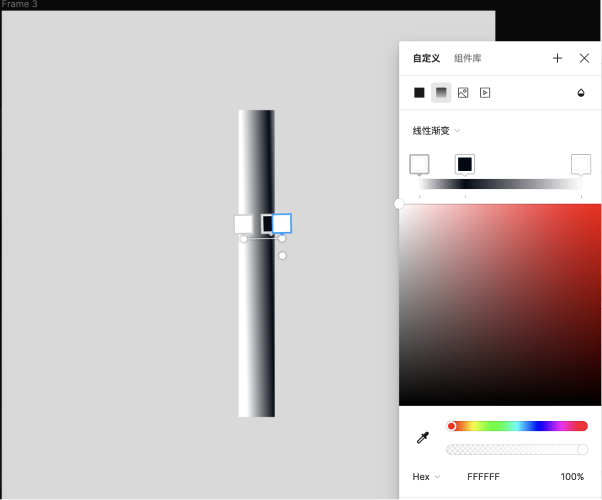
2.添加渐变色
接下来,我们将为矩形添加渐变色。选择白色作为起始颜色,黑色(或其他深色色值)作为中间颜色,然后再选择白色作为结束颜色。确保渐变色的透明度都设置为100%。

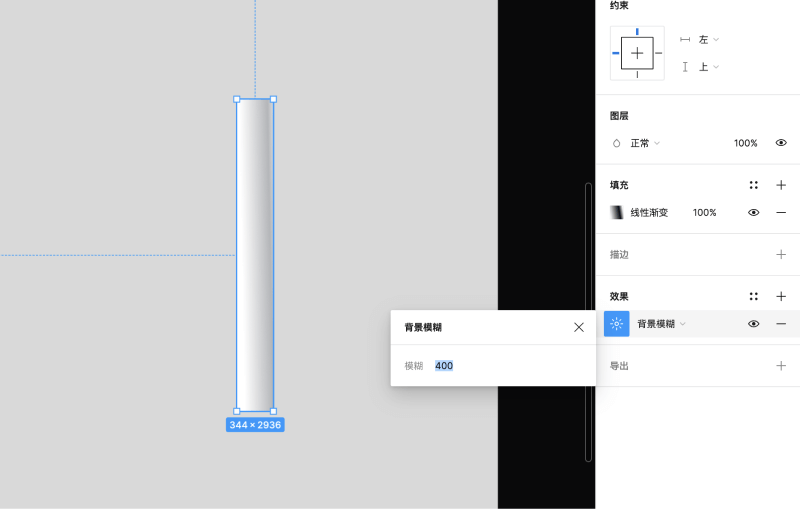
3.添加背景模糊
为了增加玻璃效果,我们需要给矩形添加背景模糊值。在Figma的样式面板中,找到背景模糊选项,并将其值设置为400。

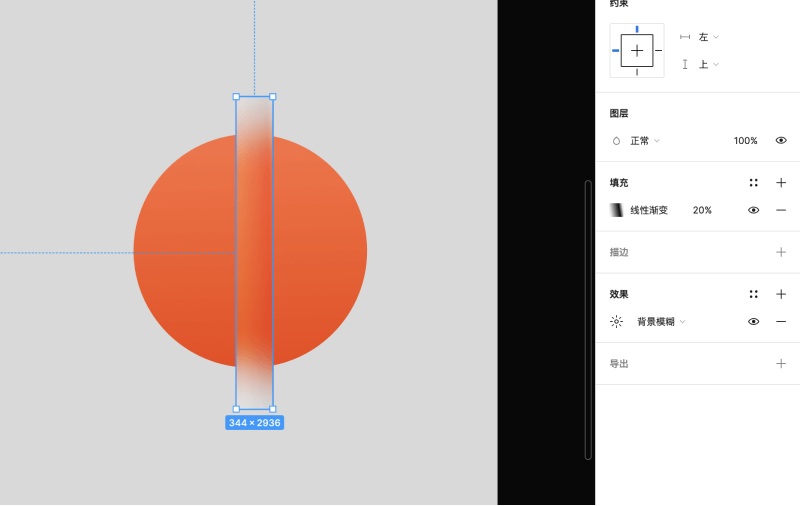
4.层叠背景图形
在底层绘制一个渐变色的几何图形,让矩形层叠在上方。

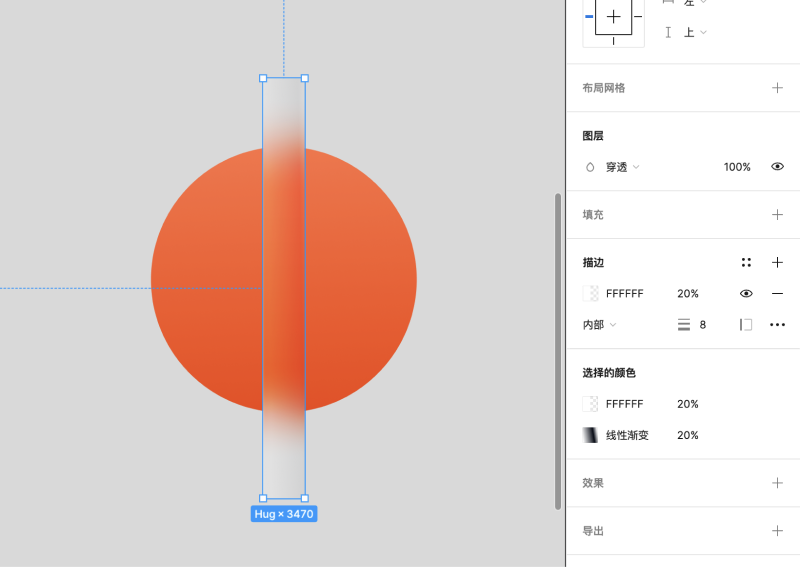
5.绘制描边
为了使效果更加突出,我们可以在矩形的左侧添加一个白色描边,并将其透明度设置为20%。

6.添加其他细节
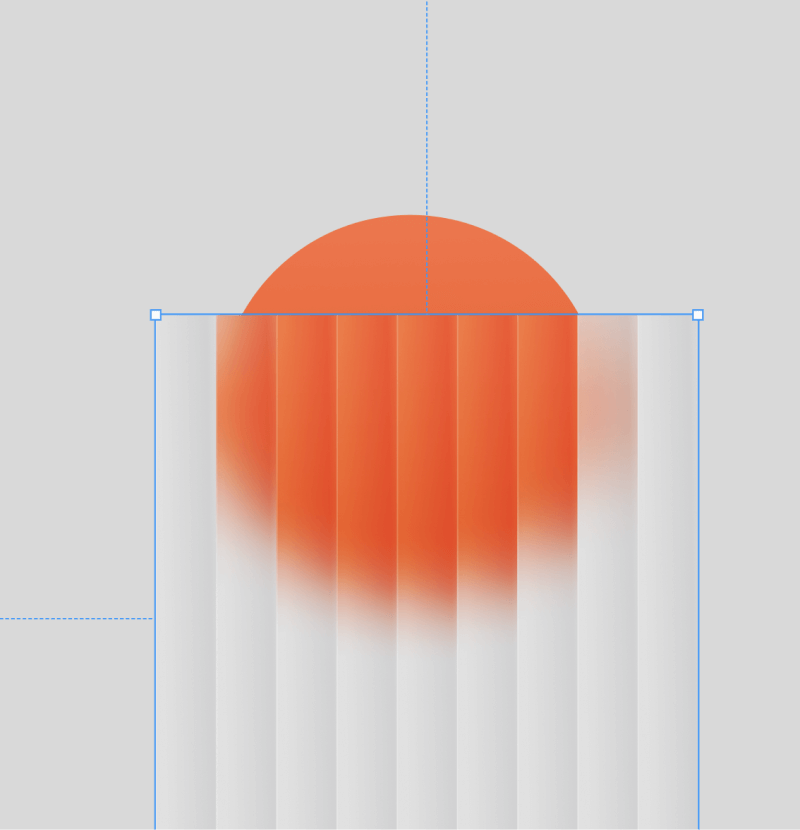
接下来,复制并添加自动布局来覆盖住几何图形的部分。

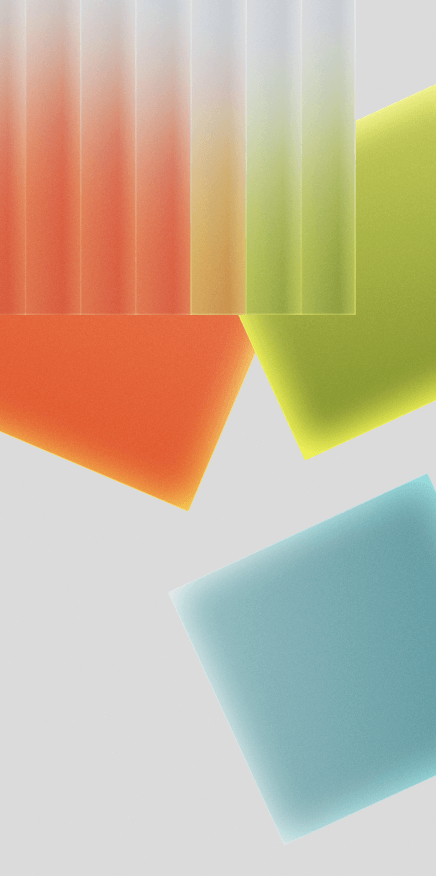
如果你希望整体效果更加出色,可以再叠加添加一个环境色,这将为分形玻璃增添更多的层次和细节。

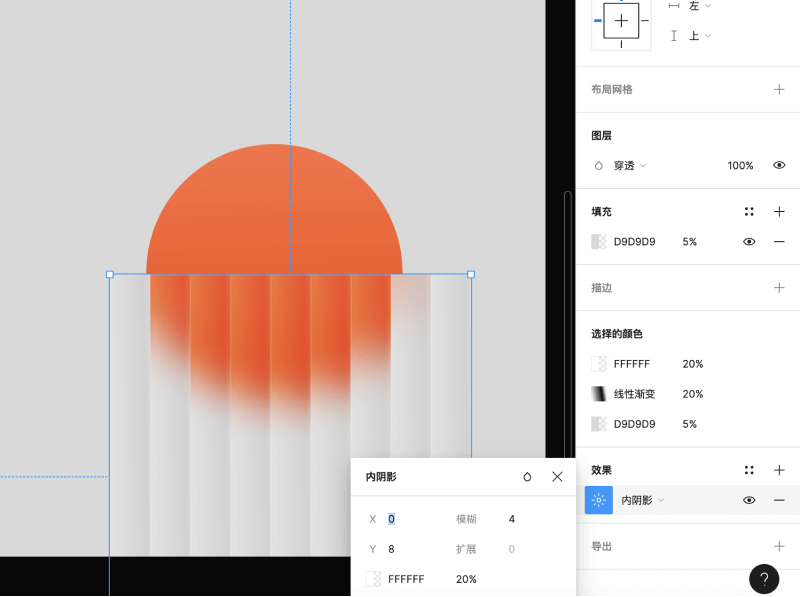
最后,为了使分形玻璃效果更加立体和真实,我们可以添加一层内阴影。你可以根据自己的喜好调整最佳效果。

通过以上步骤就可以完成啦!


如果你想要进一步了解分形玻璃效果的制作过程,可以点击以下链接查看作者Ruido98在Figma社区分享的源文件。通过跟随源文件进行练习,你可以更深入地理解每个步骤背后的原理和技巧,提升自己的设计水平。
https://www.figma.com/community/file/1264369643517397299
