
figma最近推出的variables变量功能为UI设计带来巨大改变。
但是许多设计师之前制作的style样式,要怎么才能快速转换为变量呢
这就需要一个能将style自动转化为variables的插件。
推荐一个插件——Styles to Variables Converter

它可以一键将figma中的所有style(包括色板、图标等)一键识别,立即生成对应的variables变量,自动遵循原style的命名及分组方式。
只需点击一次,就可以将所有style资源全自动转换为variables变量。
https://www.figma.com/community/plugin/1253585487427690087/Styles-to-Variables-Converter
具体使用方法为为:
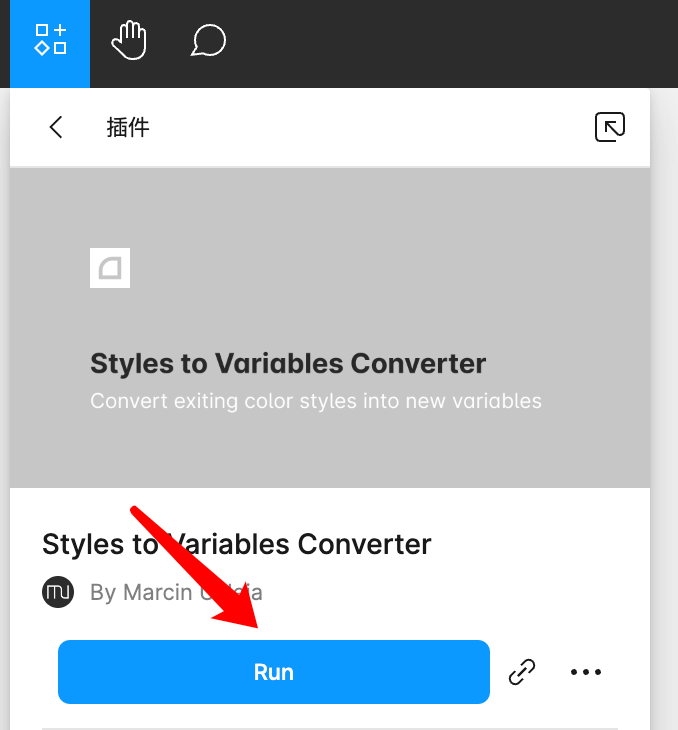
1.搜索安装styles to variables 插件

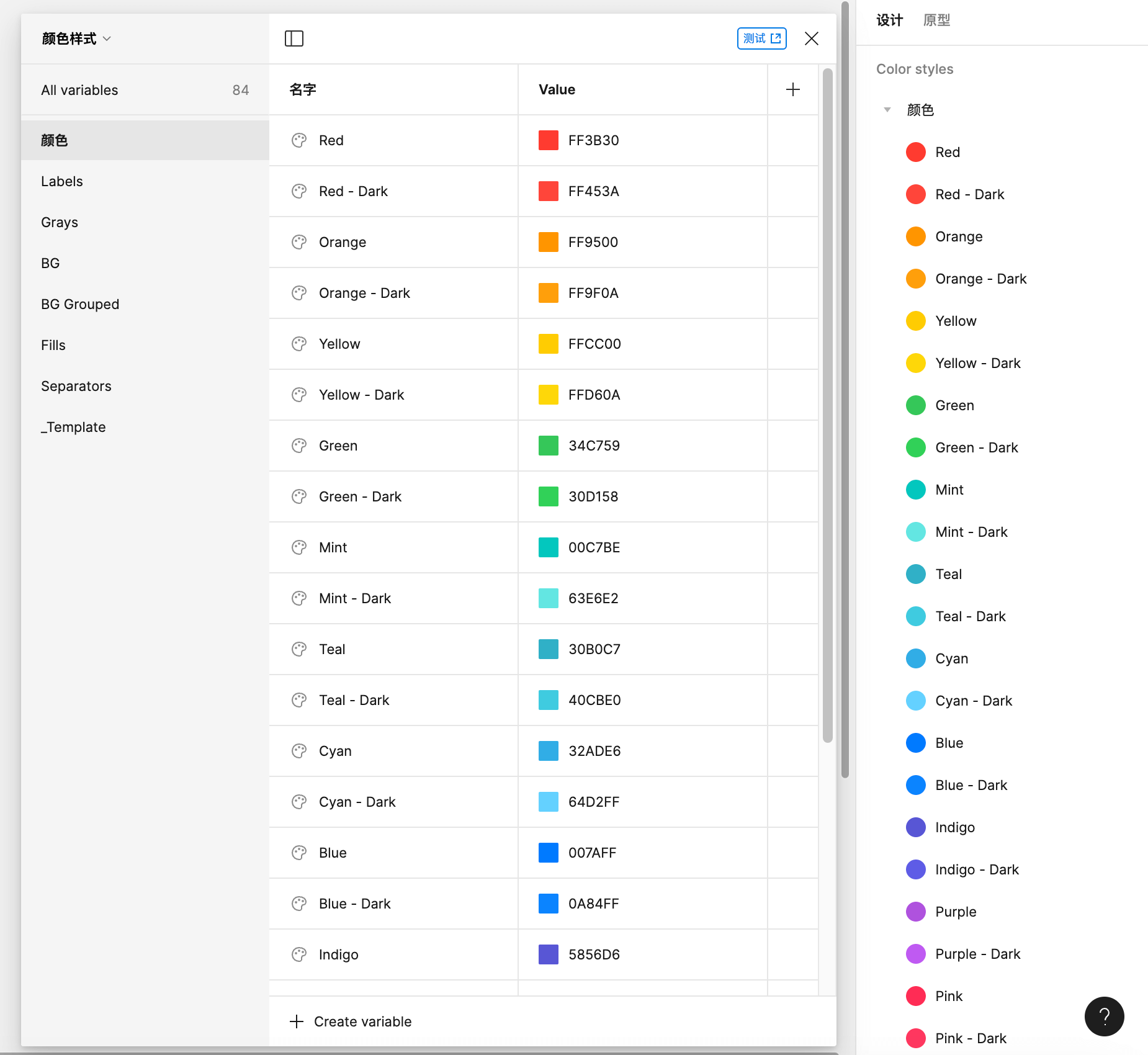
2.直接点击运行就可以生成变量表了。

styles to variables可以帮助你充分利用figma新的variables变量能力:
让所有UI元素均遵循统一的变量命名规范
*通过修改变量值,自动帮你更新所有相关设计
*提供更高效的设计资源管理与协作
如果已经制作了大量的style样式,styles to variables可以帮你一举实现从style到variables的升级。快去试试吧
