
在UI设计工作中以及平时需要包装作品集时,通常需要完成一些动效作品。Jitter是一个非常轻量的UI动画工具,它提供了许多动态的设备样机和动效模板,
这些模板可以用于设计交互式UI,包括移动应用、网站、广告营销等场景。
Jitter的样机展示动效制作工具非常强大,可以创建各种类型的动效,包括平移、旋转、缩放、淡入淡出,工具非常轻量
使用Jitter可以帮助你快速完成动效作品,如果你要发布追波作品,那么这会是一个很好的工具。

同时Jitter提供了Figma插件,如果你的作品是在figma上完成的可以直接使用Jitter插件导入到平台中进行二次制作。
https://www.figma.com/community/plugin/961270034818256057/Jitter-%C2%B7-Animation-for-Figma
下面根据步骤,我们制作一个UI画板页面的动态作品集
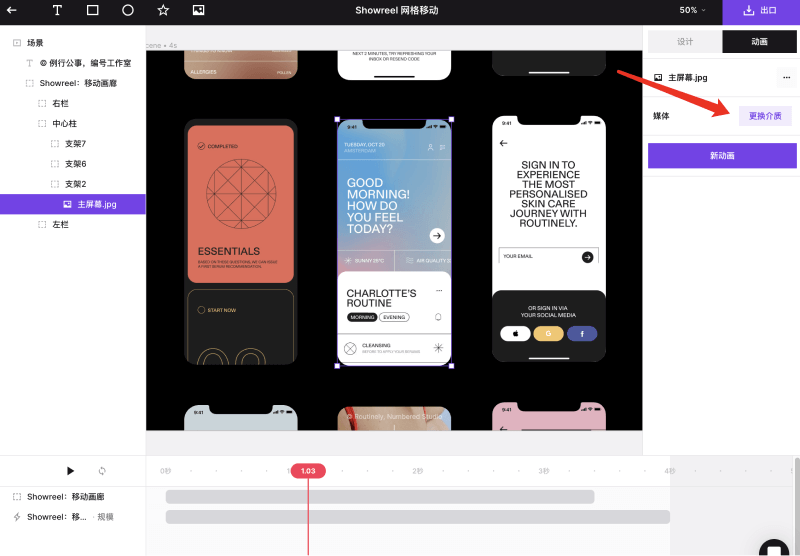
1.我们点击模板菜单,选择一个动态模板,进入编辑器后,点击素材,在右侧面板点击更换介质替换上自己的设计作品即可。
其他的参数默认。

2.完成后,点击右上角的导出就可以了,免费用户可以导出720的视频和gif动图。
虽然免费用户导出的作品会添加水印,我们可以用简单的工具将视频裁切一下,水印就没有了。
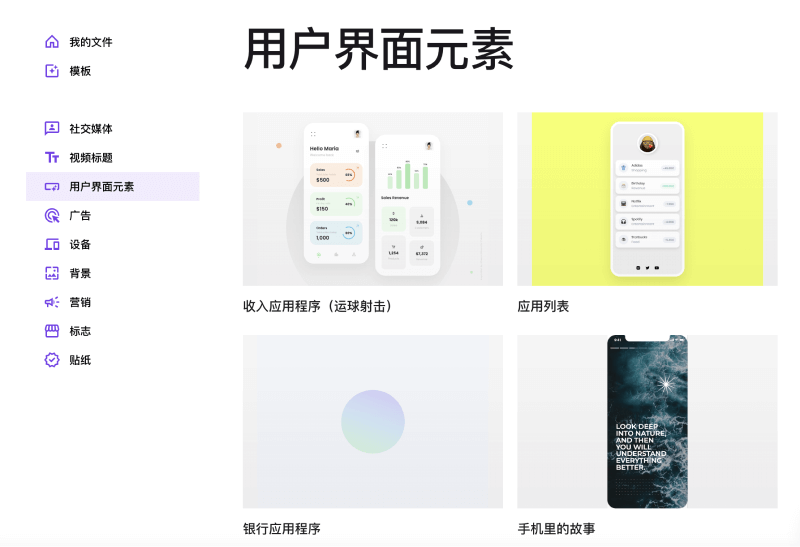
除了创建自己的UI演示作品之外,Jitter还提供了许多免费的动效模板,可以快速创建出各种类型的动效,这些模板涵盖了不同的行业和使用场景。
如果你在找一款轻量的动效交互制作工具,可以试试Jitter。
