
又一款文本生成式UI设计自动化工具发布了功能预告,我们还在等待Galileo AI、UIzard、Dora AI等的功能上市,这款新的UI设计工具也加入了文本生成式UI设计的战局。
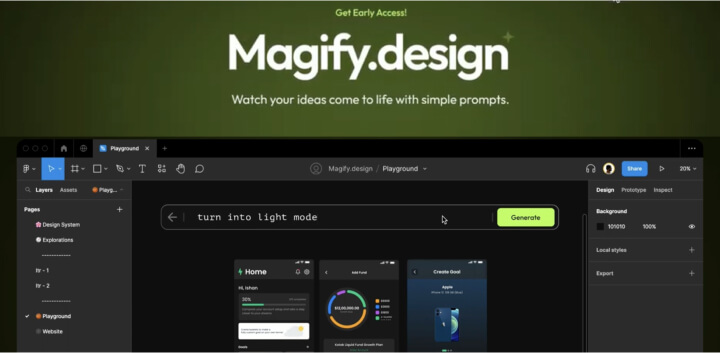
https://www.magify.design/
从视频及官网的功能介绍中可以看出,设计师只需输入简单文本提示,Magify.design就可以在Figma中实时生成配套页面或组件设计稿,或根据输入的文本提示进行设计稿调整。

此外,官网还补充了一些视频中未展示的功能如:自动生成代码。
它可以根据设计师的设计方案,自动输出React或React Native框架的前端代码,这将使工程师可以更快速高效地实现设计理念,大幅提高UI设计与开发的协同效率。
同时Magify.design还将提供图像资源自动生成功能。
它可以根据设计整体风格自动生成配套图标、图片等视觉资源,实现设计风格的统一连贯。
目前Magify.design的所有功能都还在开发中,具体发布时间未知,用户可以申请加入等待列表。
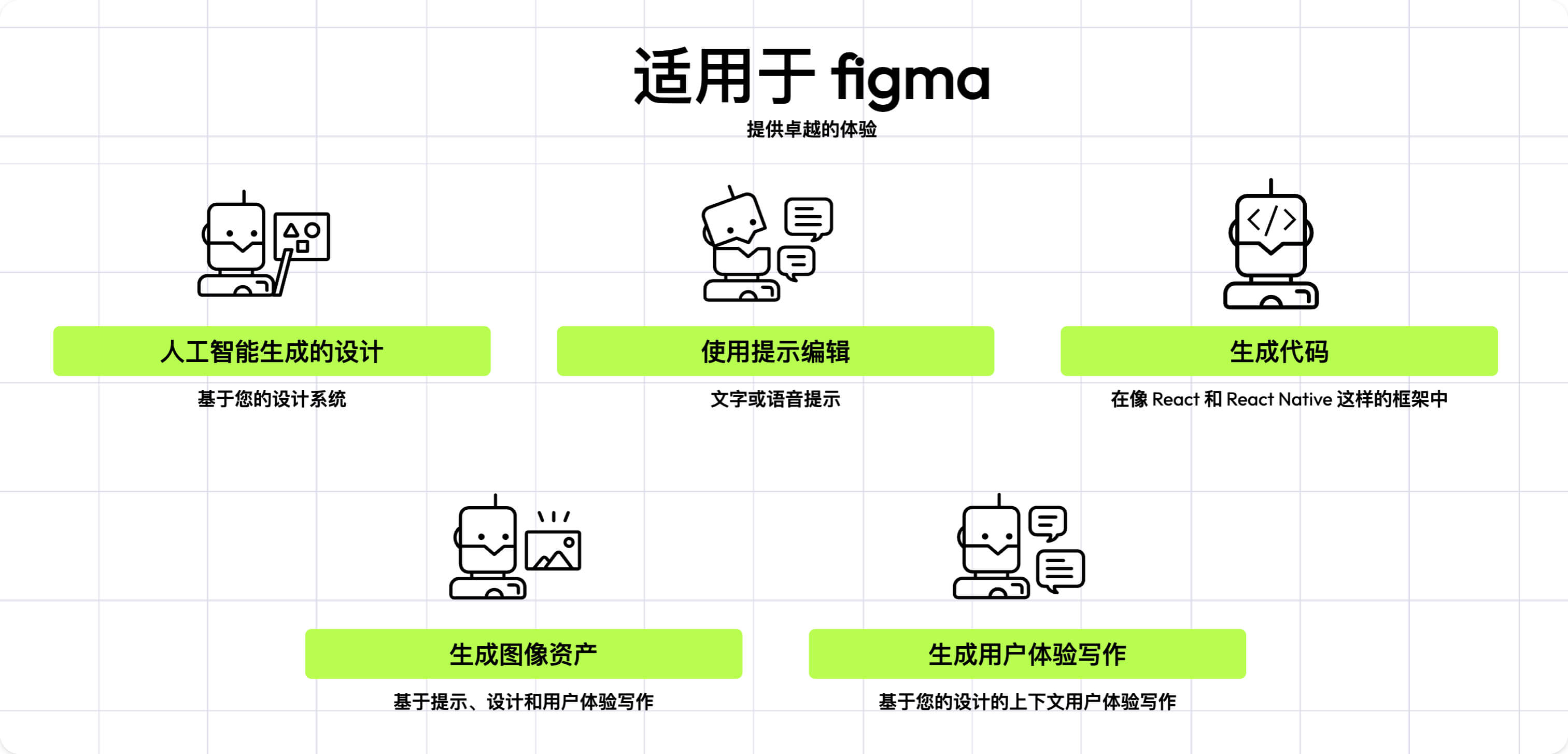
Magify.design 可用于以下场景:
使用 AI 提示来创建设计。
使用设计系统来保持设计一致性。
使用文本或语音提示来编辑设计。
希望为 React 或 React Native 框架生成代码的设计师。
Magify.design 的主要特点包括:
使用 AI 基于用户的设计系统生成设计。
使用文本或语音提示编辑设计。
为 React 或 React Native 框架生成代码。
对于使用Figma的UI设计师来说,Magify.design是非常友好的,让我们期待它的上线!
