
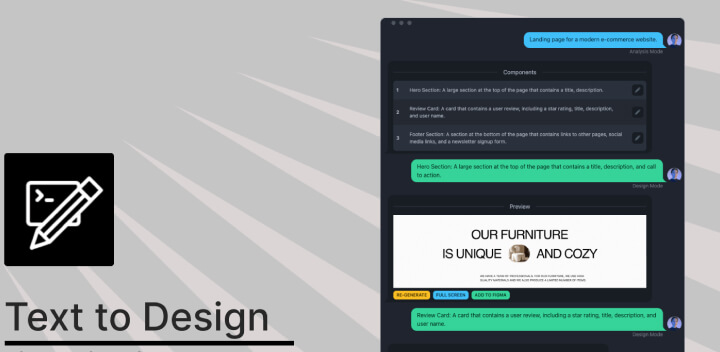
Text to design-AI Assistant是一款对话式的AI生成设计稿的Figma插件。
它整体采用当前市场常见的对话形式进行交互,共包含3个功能模块:1.文本生成设计组件;2.文本生成UI设计结构分析;3.文本生成图片
使用方法
1.注册
在使用时,只需要安装插件Text to design-AI Assistant,然后用邮箱注册后就可以直接使用了。
https://www.figma.com/community/plugin/1234140943476658588/Text-to-Design---AI-Assistant
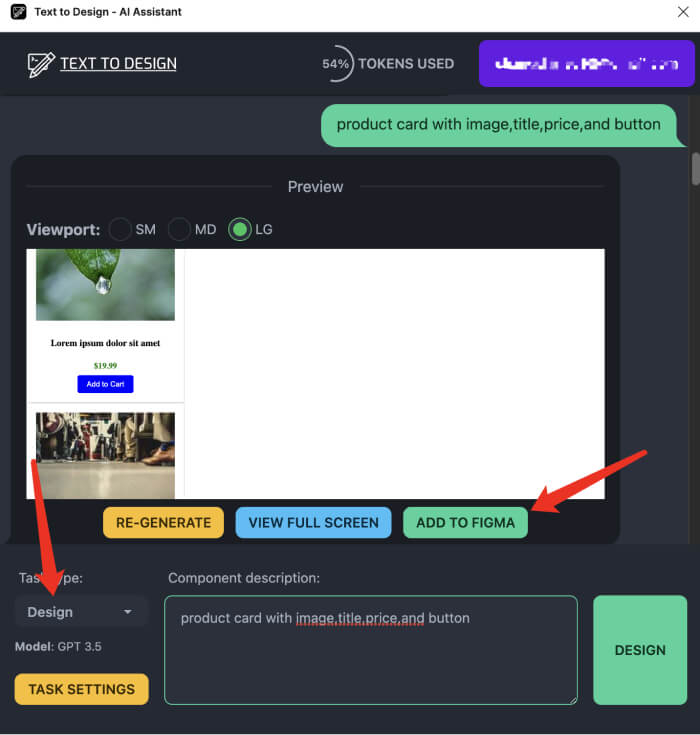
2.文本生成设计组件

将左下角的任务类型切换为design,在输入框内描述想要的组件,如“product card with image,title,price,CTA button,”Text to design-AI Assistant就会生成对应的设计方案。
生成结果也是可编辑的,可以点击ADD to Figma按钮直接插入到figma文件中进行下一步调整和设计。
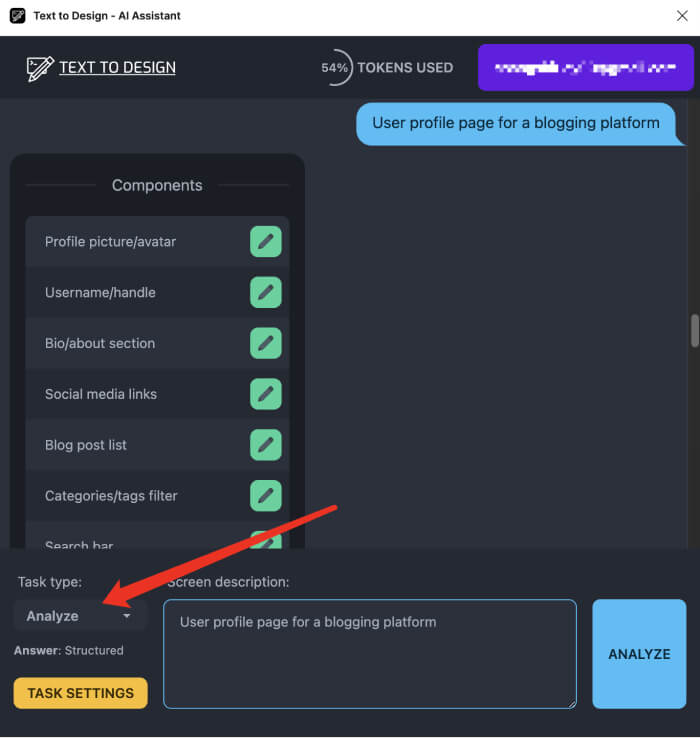
3.文本生成UI设计结构分析

将左下角的任务类型切换为Analysis,输入你想要分析的设计内容,比如:
product detail page for modern e-commerce site
插件就会给出对应的结构分析,告诉你这样的网站应该包含哪些设计内容。
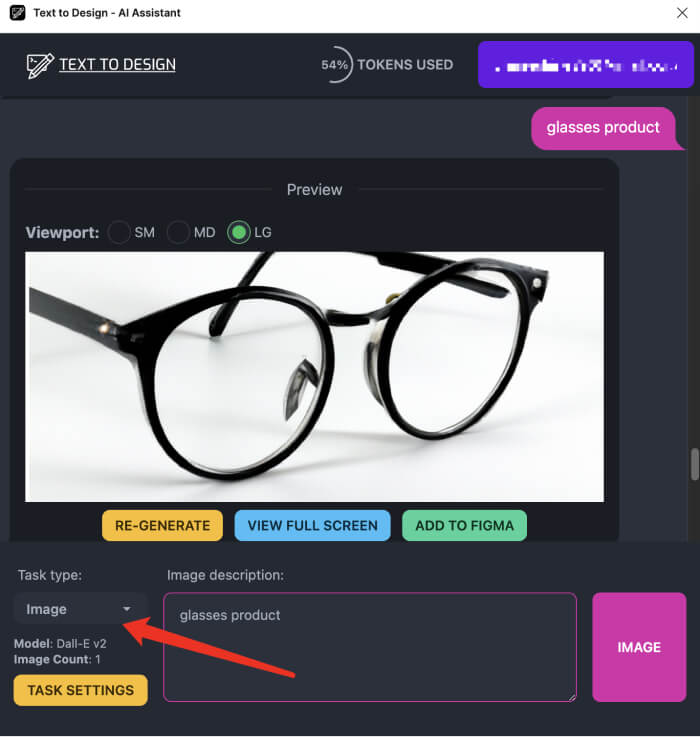
4.文本生成图片

将左下角的任务类型切换为image,在输入框内描述想要的内容,如“glasses product”就会生成一张眼镜的产品图片。图片生成的模型用的是Dall-E v2
免费额度

Text to design-AI Assistant为免费用户提供每月3万个tokens,并且每个月会进行重置,也就是每个月都有免费额度。
免费用户采用GPT-3.5语言模型,解析用户请求,可使用15种基础UI组件设计方案。
付费版本会提供超过300种组件,生成效果也更加精细,适合更高要求的设计工作。
目前来看组件的整体效果还毕竟偏向原型,还不能够直接落地为设计稿。
如果有高需求可以升级为付费用户,效果会更好些。
