
Figma的自动布局Auto Layout 是一个强大的功能,可以帮助设计师在Figma中快速高效地创建响应式设计。
下面是在Figma中使用自动布局的4个小技巧
1.统一添加间距值
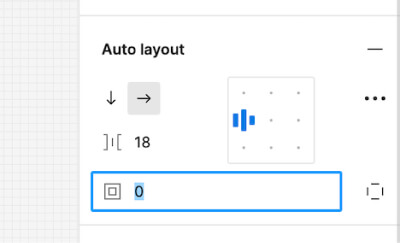
按住 Command(Mac)或 Ctrl(Windows),单击右侧面板上任意填充框就会弹出一个添加框,填入数值就代表四周相同的间距值。

也可以按住 ⌥ Option⇧ Shift 或 Alt⇧ Shift ,然后单击四周的边框位置,会弹出一个添加的输入框,输入数值就代表四周相同的间距值。

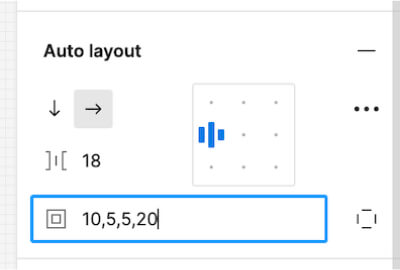
也可以用逗号分隔的值(例如:24,16,24,16)来填写填充值,分别表示上方、右侧、下方、左侧。

2.间距模式切换
间距模式切换可通过三种快捷方式
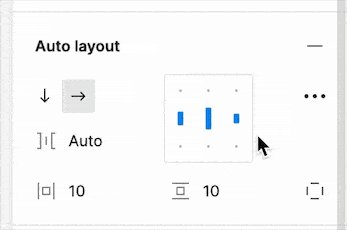
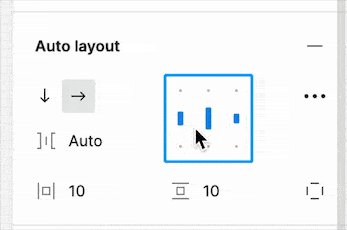
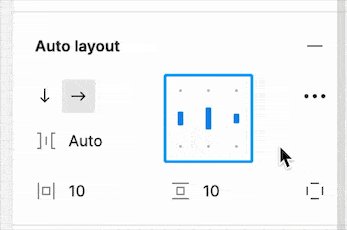
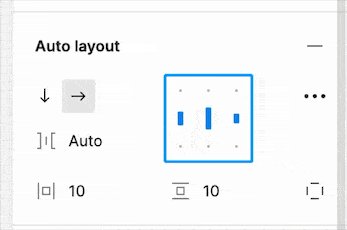
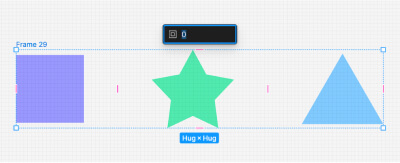
鼠标选中对齐框,按住快捷键X可以快速切换间距的等距模式和堆叠模式;
![间距模式切换.gif 间距模式切换.gif]()
如果处在堆叠模式在间距输入框中删除掉数值就会自动变成auto的等距模式;
或输入“auto”也可从堆叠模式切换到等距模式;
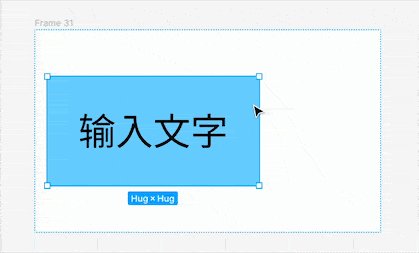
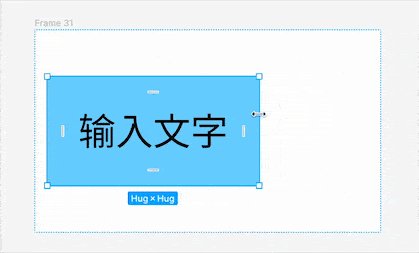
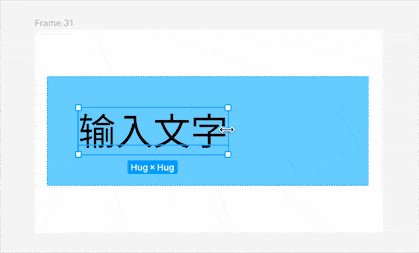
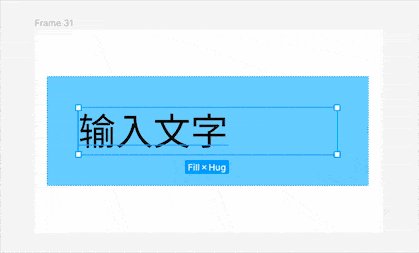
3.切换为填充容器
按住 ⌥ Option 或 Alt 键并双击自动布局对象边界框的垂直或水平边缘可以快速将其设置为填充容器。

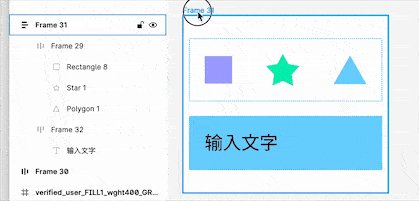
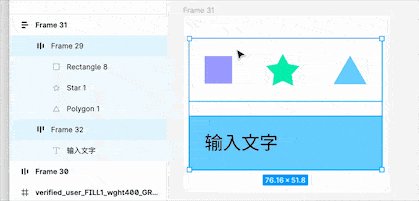
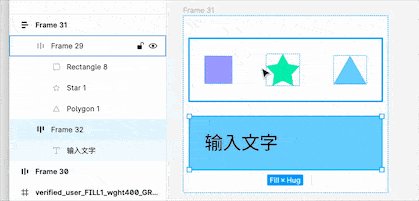
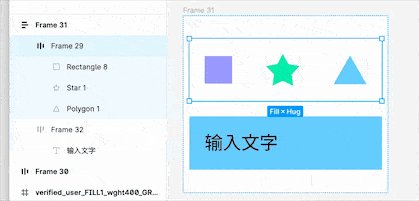
4.快速进入画框
要快速浏览自动布局画框(或任何画框)内的内容,只需选中画框按Enter键。进入内部后,可以按 Tab 键在画框内的元素之间切换。
要返回父层,只需按Shift + Enter。
此快捷方式能够快速进入和跳出画框并选择或编辑内容。