
在Figma社区新上线的了一款AI插件wireframe designer,可以通过输入文字描述自动生成UI线框图,引起了广泛关注。
https://www.figma.com/community/plugin/1228969298040149016/Wireframe-Designer
插件特点
目前这个插件只有8个UI组件可用,包括窗口的顶部图像、标签、子弹列表、产品/评论展示、方形/矩形图像横幅、文本输入选择、宽屏按钮。这些组件可以通过输入文字描述来排列组合成UI线框图。
这个插件是使用GPT3.5模型生成的,通过该模型的生成能力,插件可以根据用户的文本输入,自动生成相应的UI线框图。
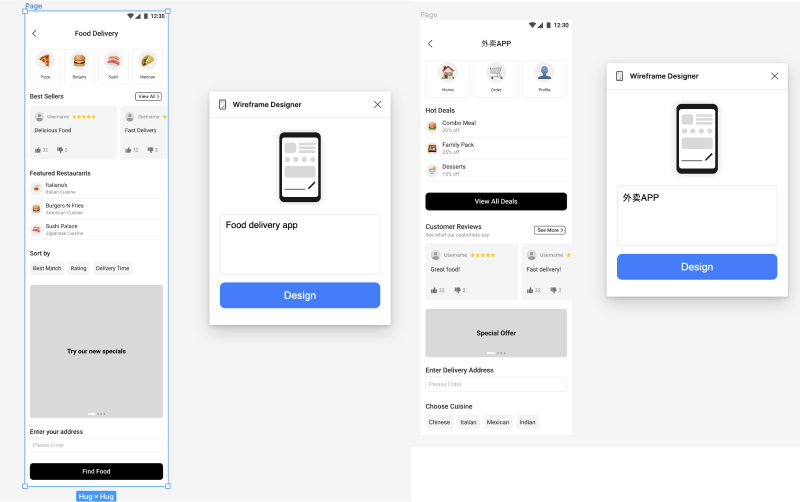
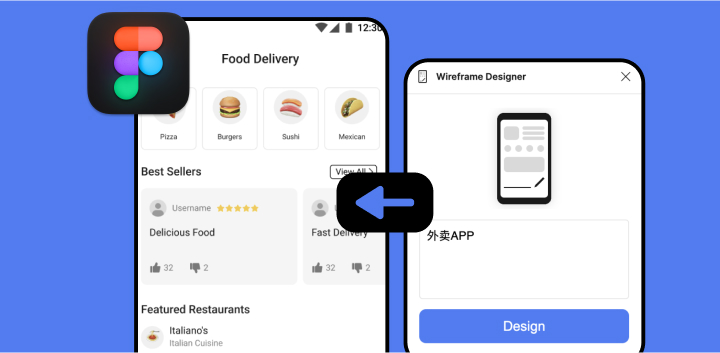
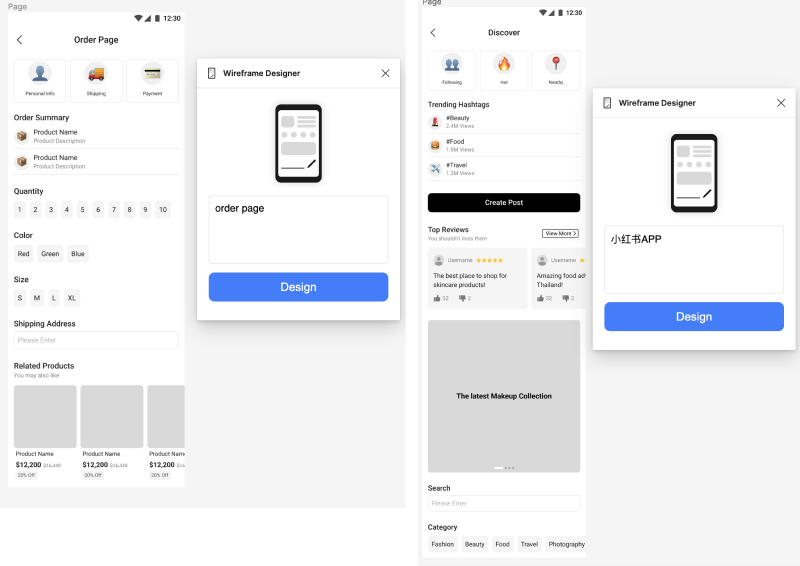
使用效果
目前,插件只能根据输入的单一的文字描述生成单一的线框图。且只有8个基础常见的ui组件,在生成的线框图中,这些组件被调换顺序拼合在一起,因此生成的线框图看上去并不是很合理。
不过,这个插件证明了通过文字生成UI线框图和界面的可能性。

未来
如果能够进一步发展和完善,这个插件将会成为一款非常有用的工具。比如,增加更多的UI组件,增强插件的生成能力,让用户可以通过输入自然语言的方式,生成更加复杂和实用的UI设计,和一整套ui线框图。
AI插件wireframe designer是一款非常有前景的插件,快去试试吧!