
在UI设计中,加载器设计是提高用户体验和网站性能的重要组成部分。
不同类型的加载器如加载动画、进度条、骨架屏和蒙版效果等都有不同的应用场景和设计要点。
合理的加载器设计可以提高网站性能,优化用户体验,并增强品牌形象。
我们来看看有哪些常见的加载器类型吧
1.环形加载器(Spinner Loader)

环形加载器通常是一个圆圈,它在加载时会不断旋转。它可以用于表示操作正在进行中,但是不知道具体的进度。它通常用于短时间的加载过程。
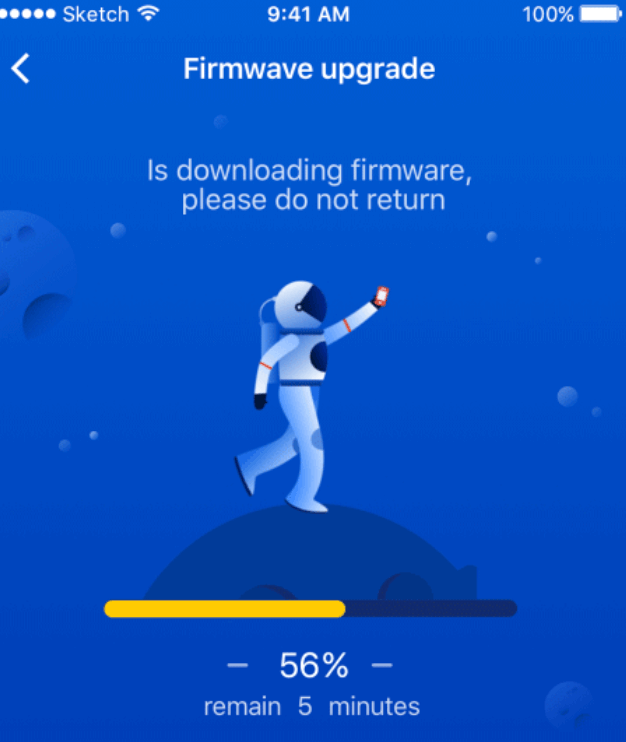
2.线性加载器(Progress Bar)
![]()
线性加载器通常是一个水平的进度条,它表示操作的进度。它通常用于长时间的加载过程,例如在下载大型文件时。
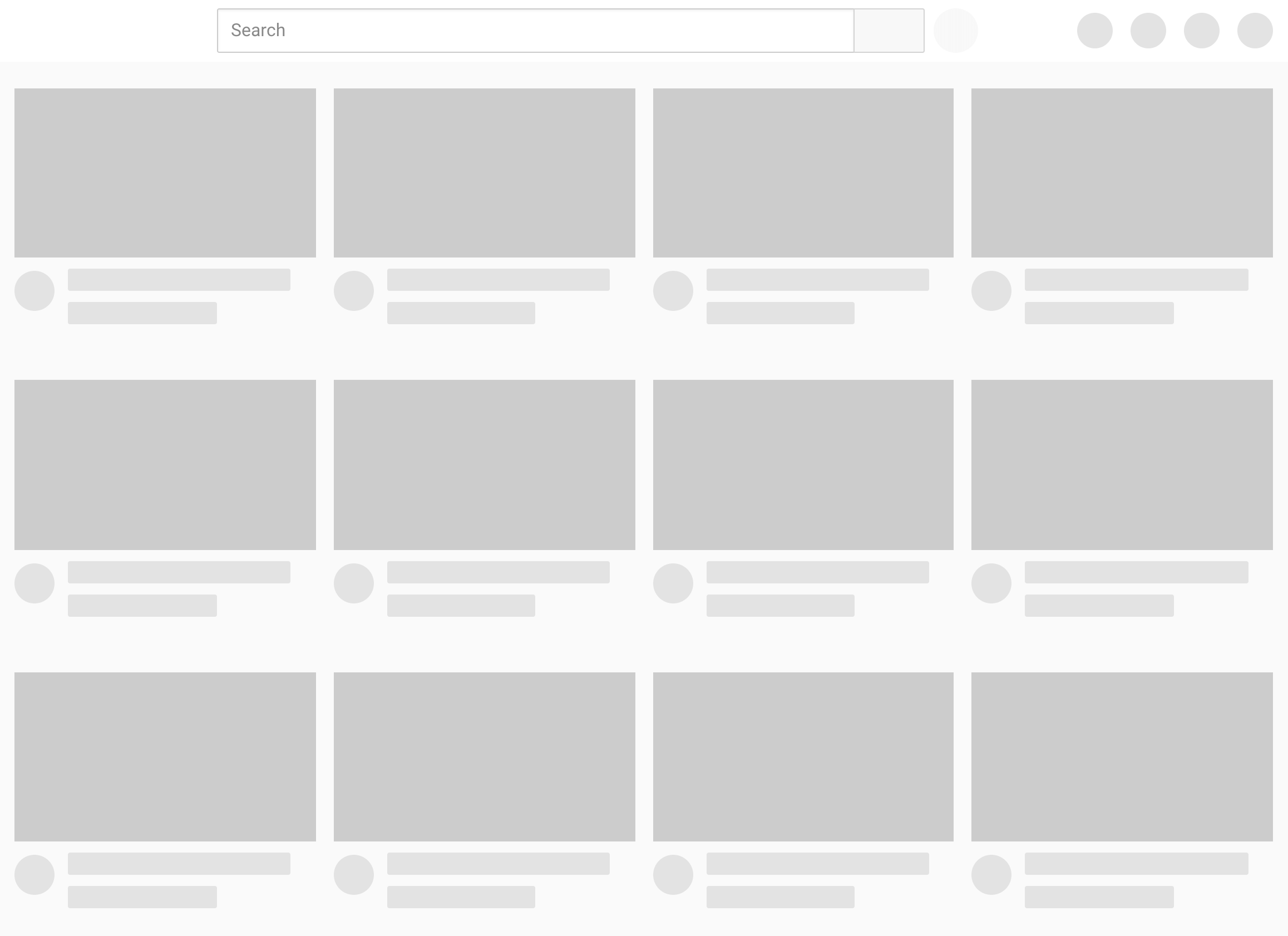
3.骨架屏(Skeleton Screen)

骨架屏通常是一个占位符屏幕,它会在数据加载之前显示。它可以用于提高用户体验,因为它可以在等待加载时给用户一个视觉上的反馈。
4.旋转图标(Rotating Icon)
旋转图标是一种在加载时旋转的图标。它通常用于表示操作正在进行中,并且可以在操作完成后消失。

5.集合加载器(Collection Loader)

集合加载器通常用于加载大量数据时。它们通常显示一个动画,以表示数据正在加载,同时还会显示有关加载进度的文本或图形。
6.蒙版(Overlay)
蒙版是一种用于在加载数据时暂时隐藏内容的技术。它通过在屏幕上覆盖一个半透明的层来实现,这样可以使用户无法与底层内容进行交互,直到数据加载完成。
7.进度环(Progress Circle)

进度环通常是一个圆环,它在加载数据时填充,以表示加载的进度。通常,它与进度条类似,但是更加视觉化和流畅。
8.加载按钮(Load Button)

加载按钮是一种按钮,它会在加载数据时显示动画或进度条,以表示操作正在进行中。当操作完成后,它会自动变为可用状态。
这些加载器类型可以根据具体的UI需求进行组合和调整,以实现最佳的用户体验和视觉效果。无论是哪种类型的加载器,它们的目的都是为了让用户知道操作正在进行中,并提供必要的反馈。
