
当我们谈到 CTA 时,通常是指“Call to Action”(号召行动)。在市场营销中,CTA 是一种旨在促进观众采取特定行动的技术,例如购买产品、注册服务、下载资源或与品牌建立联系等。
通常情况下,CTA 将以短语、按钮、链接或表单的形式出现在网站、电子邮件、社交媒体帖子、广告和其他数字媒体上,旨在鼓励用户执行某些特定的操作。CTA 的主要目的是引导潜在客户进入营销漏斗,并鼓励他们在漏斗不同阶段采取行动,从而最终提高转化率和销售量。
在 UI 设计中,CTA 指在用户界面上,设计师用来引导用户执行特定操作的元素。这些元素通常是按钮、链接或其他形式的交互元素,旨在促进用户采取特定的行动,例如注册、登录、购买、提交表单等等。
要设计出高转化率的CTA按钮,需要考虑多个方面。其中一些实用的设计技巧包括:
1.突出显示

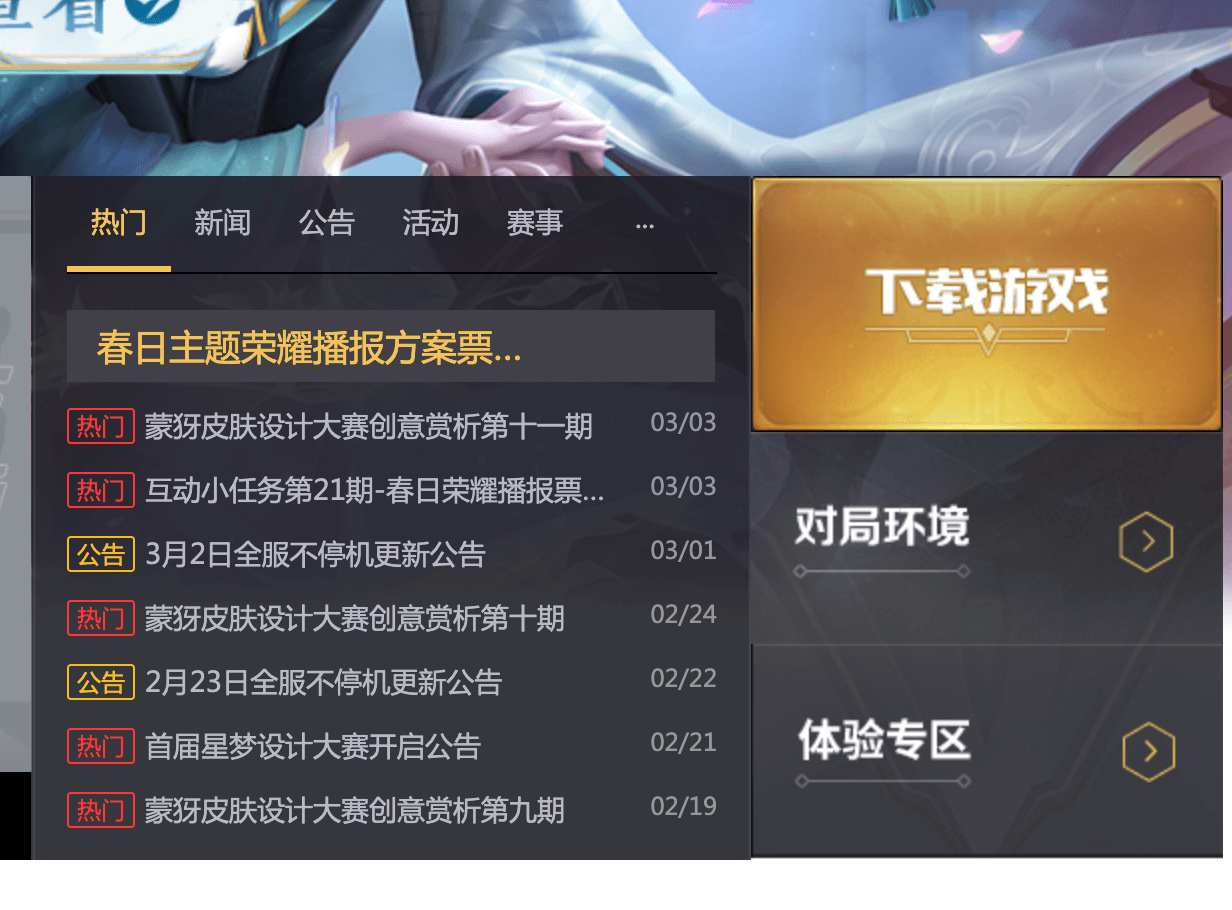
通过使用颜色、形状、大小、空白等视觉技巧,确保CTA按钮在页面上醒目且突出,从而吸引用户的注意力。
由于 CTA 的首要目标是吸引用户的注意力,设计师通常会尝试使它们在屏幕上的其他按钮中脱颖而出,尤其是通过明显的尺寸。
大尺寸容易引起用户的注意和点击。引人注目的CTA按钮通常足够大,可以快速找到,但又不会太大,以免破坏布局的视觉构成和层次结构。
如苹果设计指南建议移动 UI 中的 CTA 应至少为 44Х44 像素,而 Microsoft 建议为 34Х26 像素。
2.明确表达

使用动词和简短的短语来表达CTA的作用,从而让用户了解点击该按钮会发生什么,引起用户的兴趣和参与。
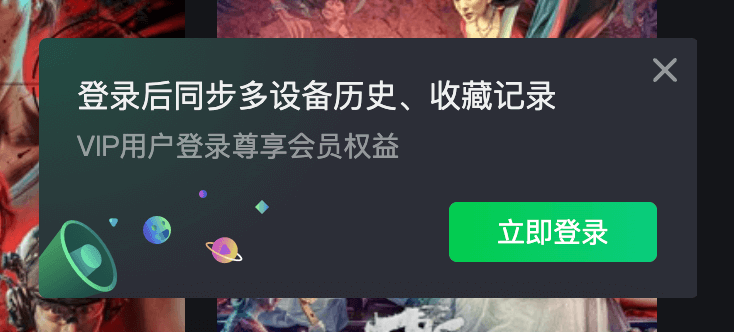
3.强调价值

强调CTA按钮的价值和好处,例如使用口号、子标题或其他文字,以便更好地解释该按钮所提供的好处。
4.优化布局

CTA按钮的放置对其功能至关重要。设计师可以先了解最突出的可扫描区域,并在用户路径中放置CTA按钮。
根据不同的研究,有几种流行的网页扫描模式,其中包括“F”和“Z”模式。
F模式最常见于博客、新闻平台等包含大量内容的网页。用户首先扫描屏幕顶部的水平线,然后将页面向下移动一点并阅读通常覆盖较短区域的水平线。最后一条是文案左侧下方的垂直线,用户会在在此处寻找段落开头句子中的关键词。
Z模式是扫描不需要向下滚动页面的着陆页或网站的典型模型,所有核心数据都在预滚动区域中可见。
研究用户的行为模式并将 CTA 放置在用户最受关注的位置,例如顶角,并将其他需要注意的点放在顶线和底线。或将 CTA 按钮放置在布局的中心。
5.提供足够信息
在CTA按钮周围提供足够的信息,以便用户做出明智的决策。例如,可以在按钮下方提供更详细的信息,让用户更了解该功能的作用。
6.提供反馈

提供有意义的反馈,以让用户知道他们已经执行了正确的操作,例如通过改变按钮的颜色或添加动画等效果来提供视觉反馈。
7.进行A/B测试
最后,进行A/B测试,测试不同的CTA按钮设计和位置,以确定哪些设计更适合目标受众,从而提高转化率。
设计高转化率的 CTA 按钮需要考虑多个因素,包括视觉效果、标签文本、价值强调、布局优化、信息提供、反馈和测试等。
通过综合考虑这些因素,您可以设计出一个有效的 CTA 按钮,从而提高转化率并提高用户参与度。
