
如果不使用嵌套组件属性,那么也许更改一个尺寸、更改一个圆角,你都需要多次制作重复的变体。
而使用嵌套的组件属性可以减少变体的数量。

让我们通过下面的步骤来简单说明:
◇步骤1:创建基础组件
首先我们绘制一个基本的文本框组件-基础组件,这个组件可以当成搜索框也可以当成输入框。

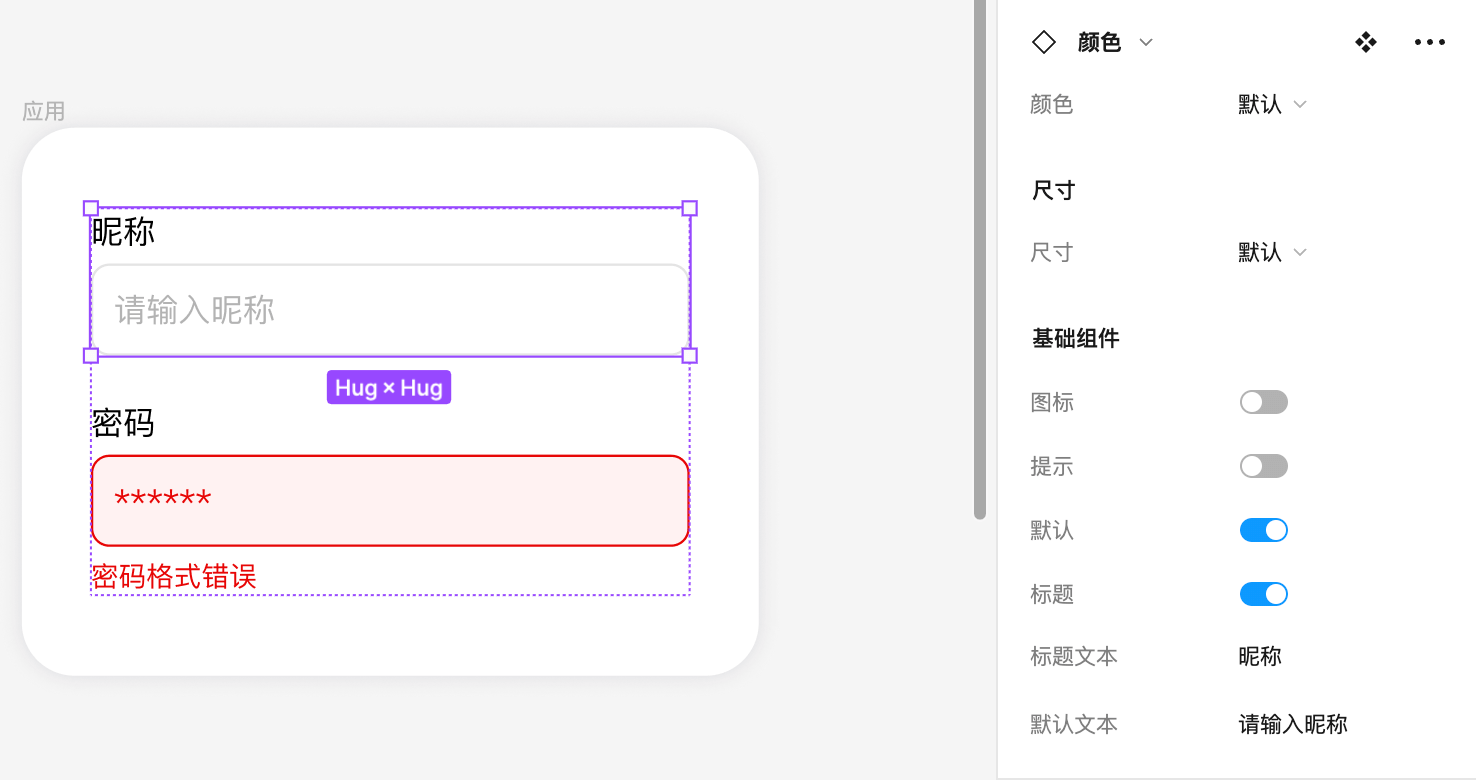
选中其中的每一个图层添加布尔属性和文本属性。以便我们可以切换图标,并可直接从属性面板更改文本。
设置好所有的属性后,总共会有4个布尔属性和3个文本属性

◇步骤2:
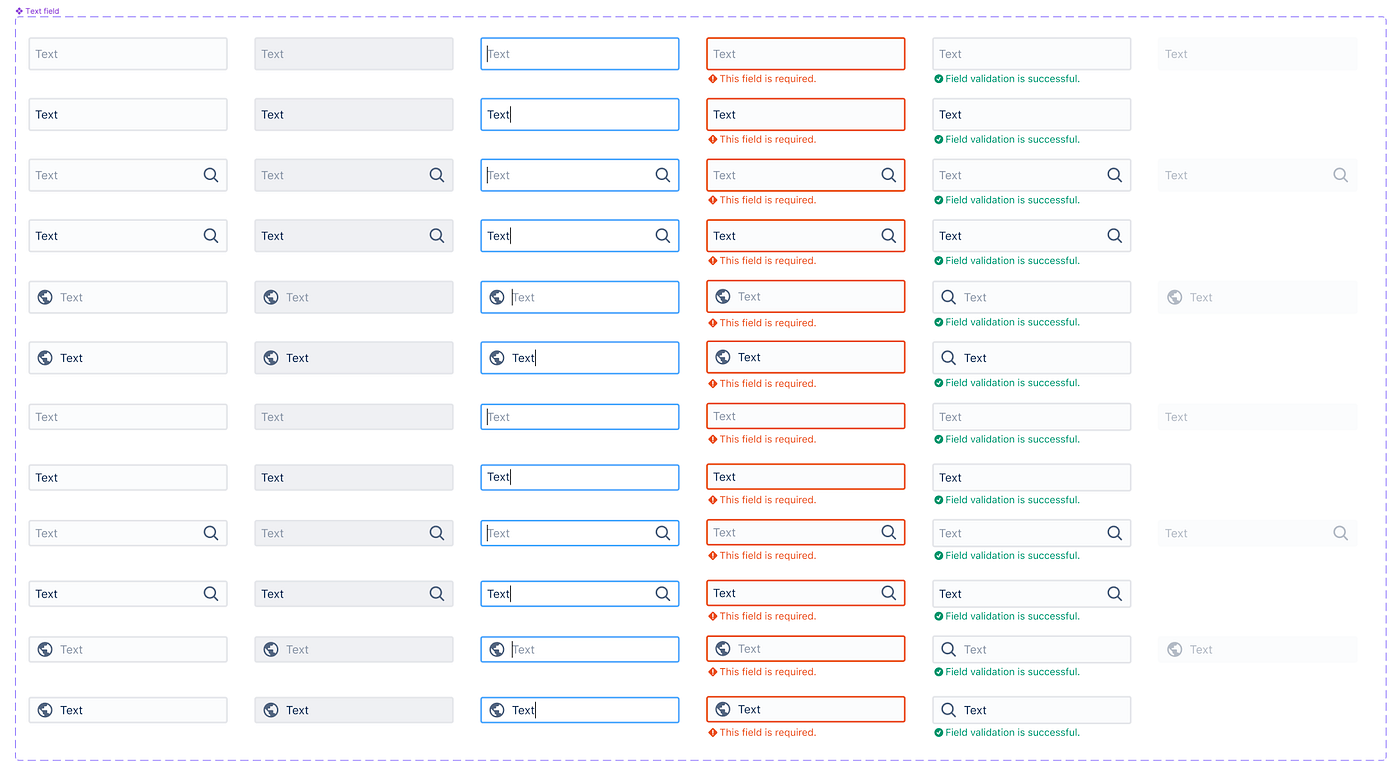
拖入制作好的基础组件,然后再次制作变体-尺寸。
通过修改自动布局的间距值来制作3个不同高度的变体。

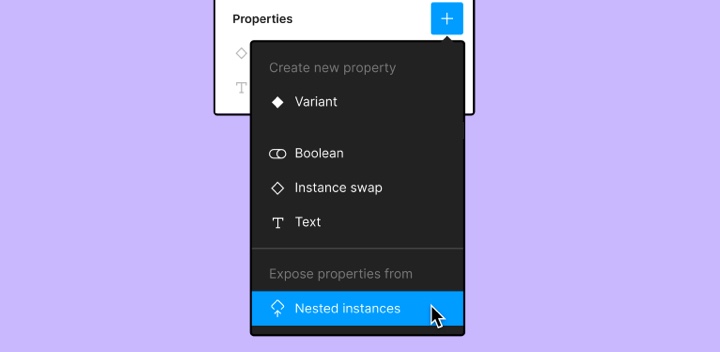
并在属性面板中选择嵌套实例-勾选之前我们在步骤1中制作的基础组件的属性。

这样当我们使用尺寸组件时,我们同时可修改两个变体组件的属性。
◇步骤3:
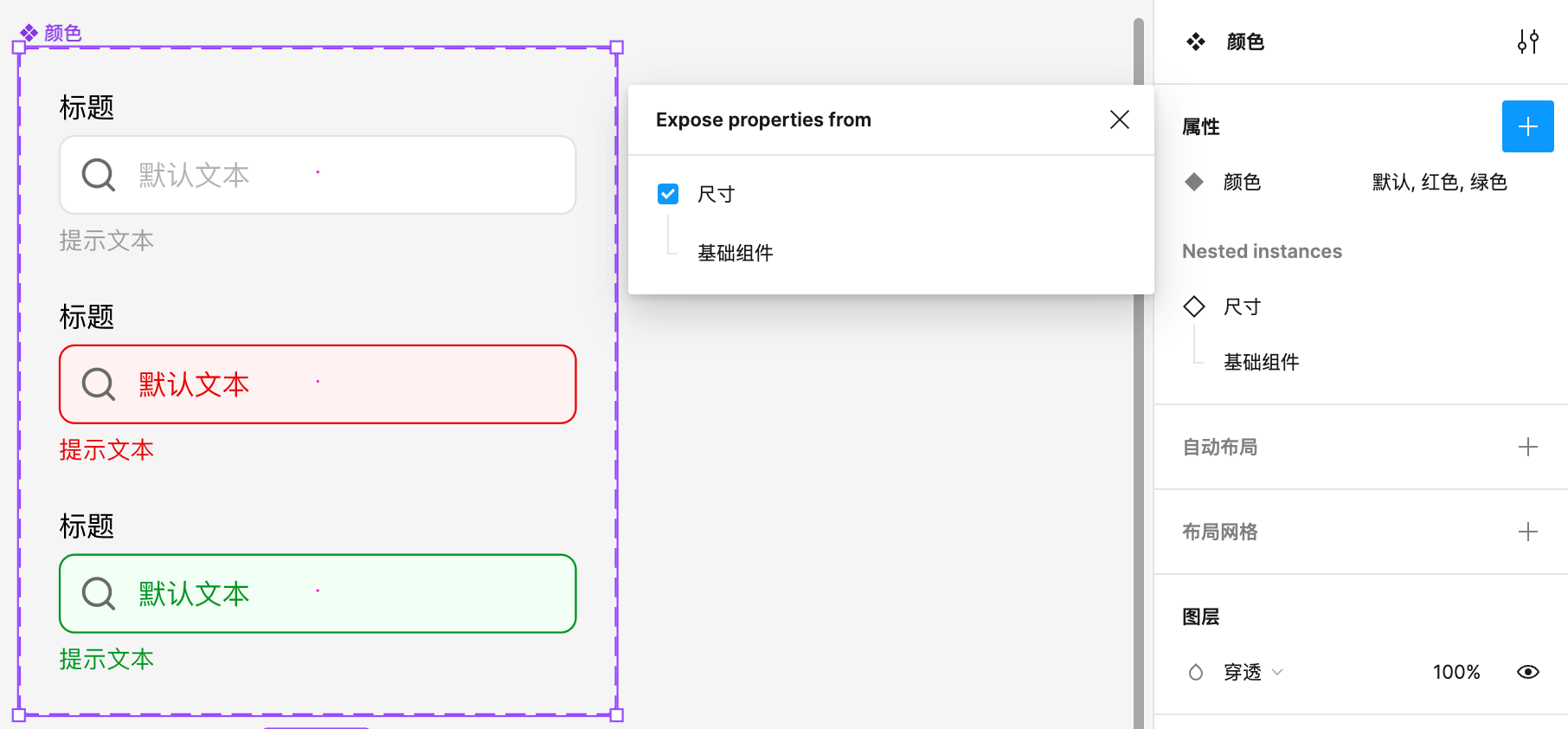
拖入制作好的尺寸组件,再次制作变体-颜色
我们制作3个颜色变体-默认-红色-绿色。
制作好参数后,重复步骤2中的在属性面板中选择嵌套实例-勾选之前我们在步骤2中制作的尺寸组件的属性。

通过以上步骤我们就完成了一个拥有嵌套属性的变体组件了。
通过这样的做法,我们可以重复组合为9个组件,不需要制作9个变体了。

源文件地址:
