
在设计网站或应用程序时,选择合适的色彩方案非常重要。
一个精心挑选的配色方案不仅可以提高设计的视觉吸引力,还可以改善用户体验(UX)。
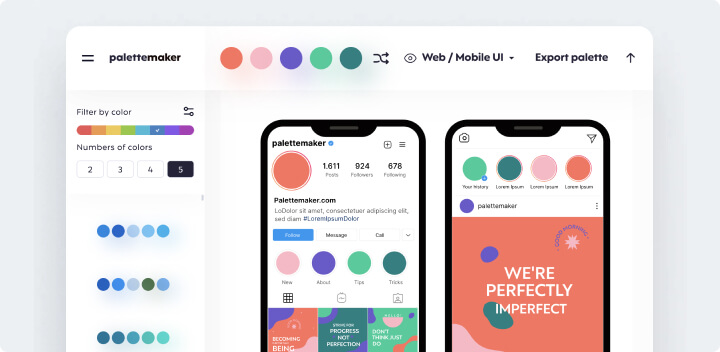
palettemaker是一个提供配色方案的网站,它为用户提供了大量不同颜色的搭配方案,涵盖了 UI、字体、品牌 logo、插图、海报等方面。
与其他色板网站不同的是PaletteMaker 提供了不同领域的案例模板,
让你可以在一个更加具体的场景中进行配色方案测试,快速找到自己满意的方案。
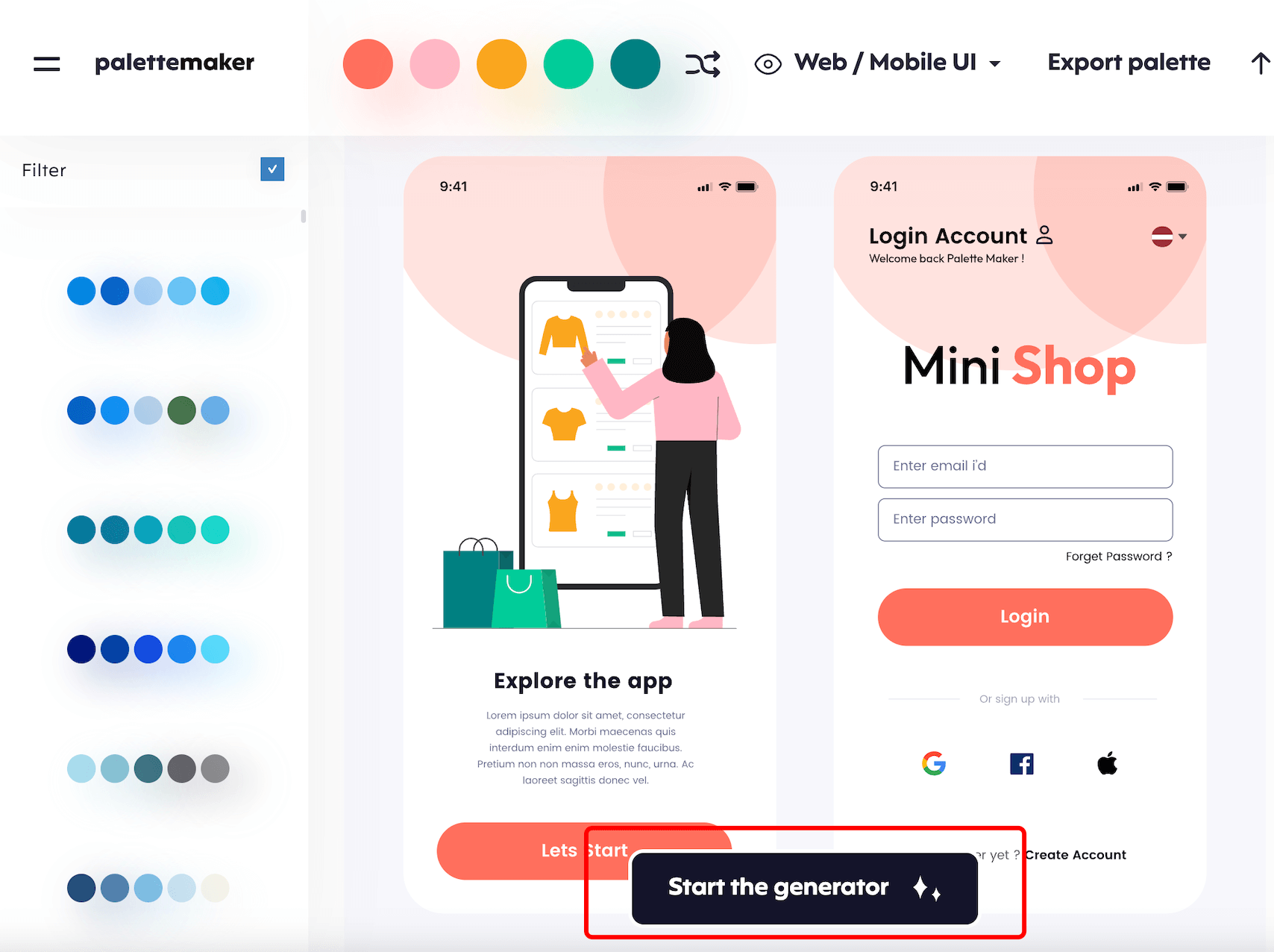
◇灵感集合
进入首页后,网站会随机展示多种不同类型的作品,例如名片设计、插图、手机和APP展示图、邀请卡、网页画面等。
在页面左侧,有多种不同颜色组合搭配,用户可以点击颜色来实时改变画面中所有作品的颜色,以获得灵感。

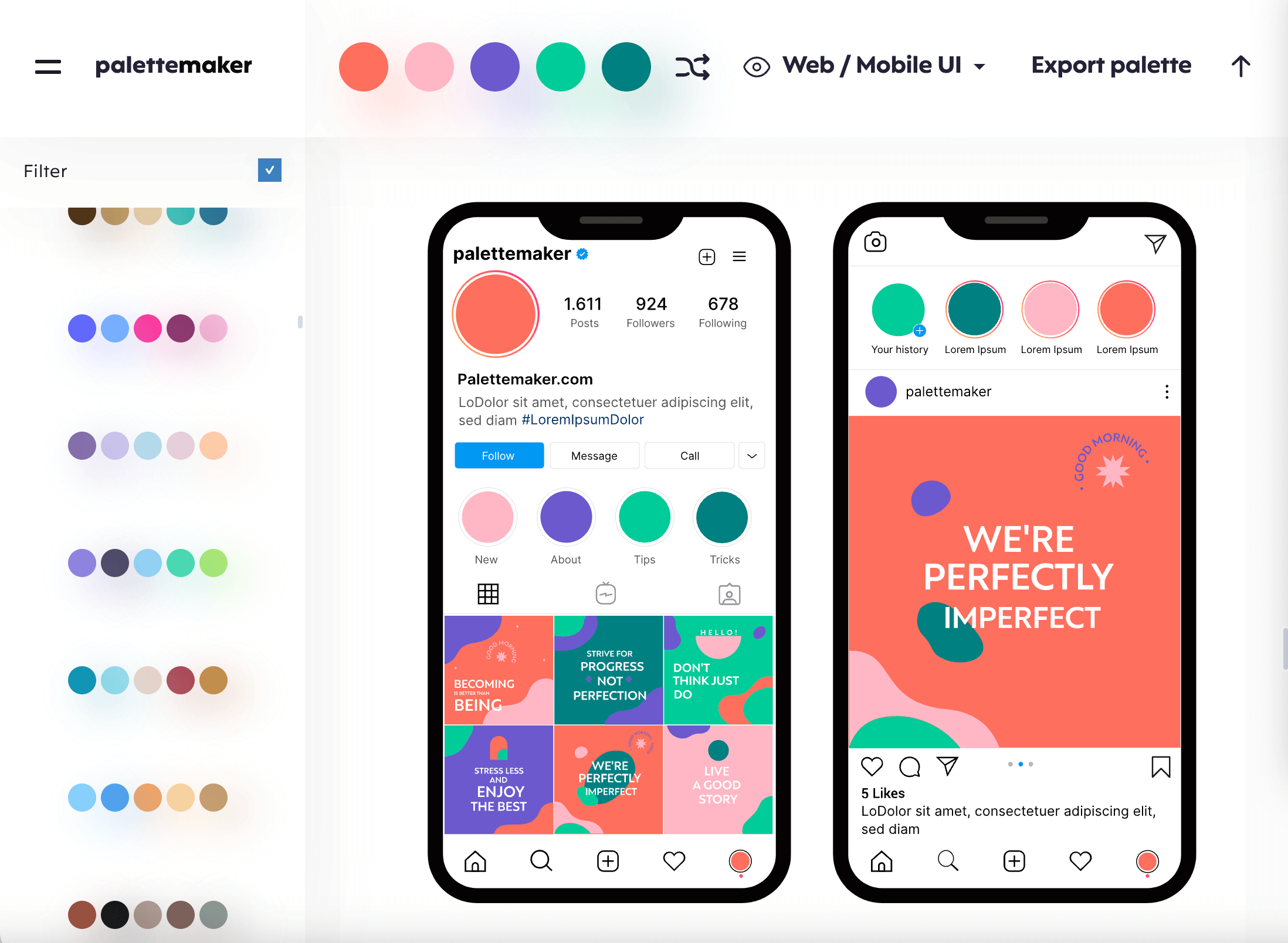
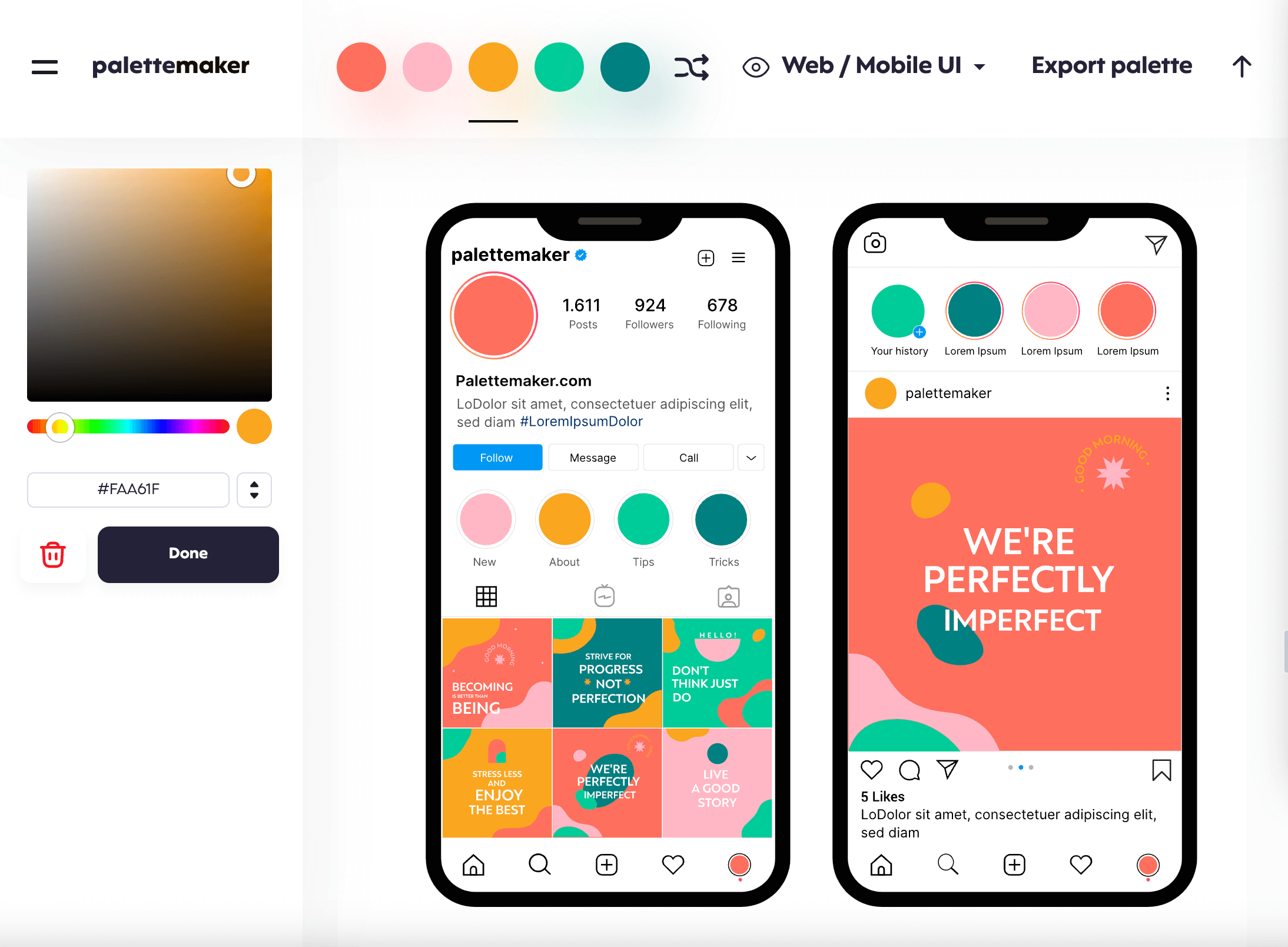
◇挑选颜色或自定义色彩
最上方有五个颜色,用户可以删除或调整这些颜色。也可以点击随机按钮以生成随机颜色。
在页面侧边栏,会自动生成多组配色,用户可以通过点击来切换画面中作品的颜色。

此外,用户可以点击Fliter筛选按钮,选择想要显示的颜色调和显示配色的数量。

页面中还提供许多不同的设计案例,方便用户直观地看到颜色搭配后的效果。
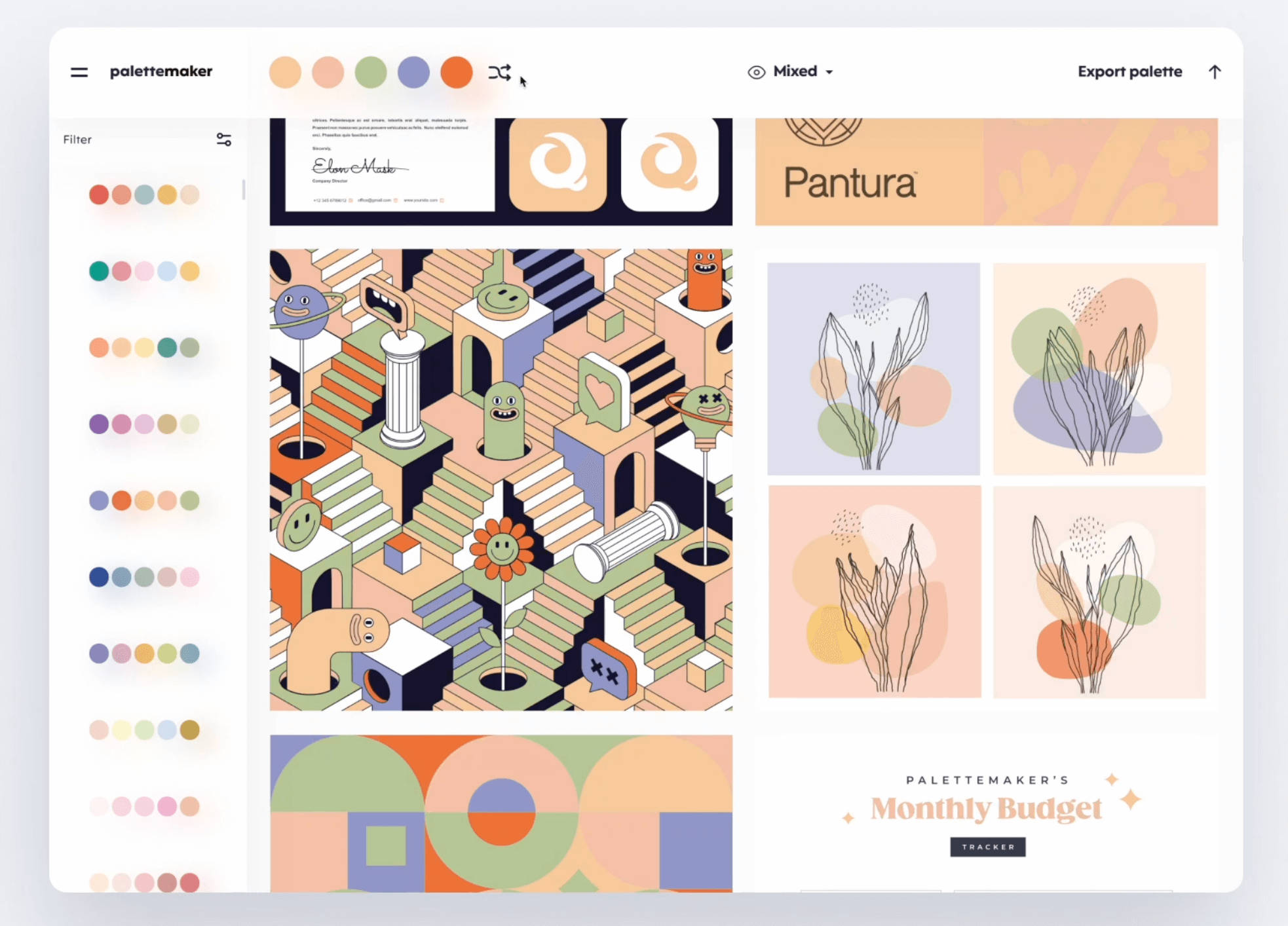
◇查看范例所有配色组合
如果用户看到一个特别喜欢的范例,可以点击“Start the Generator”进入该范例,查看所有的配色。
进入后,用户可以查看所有的配色组合。

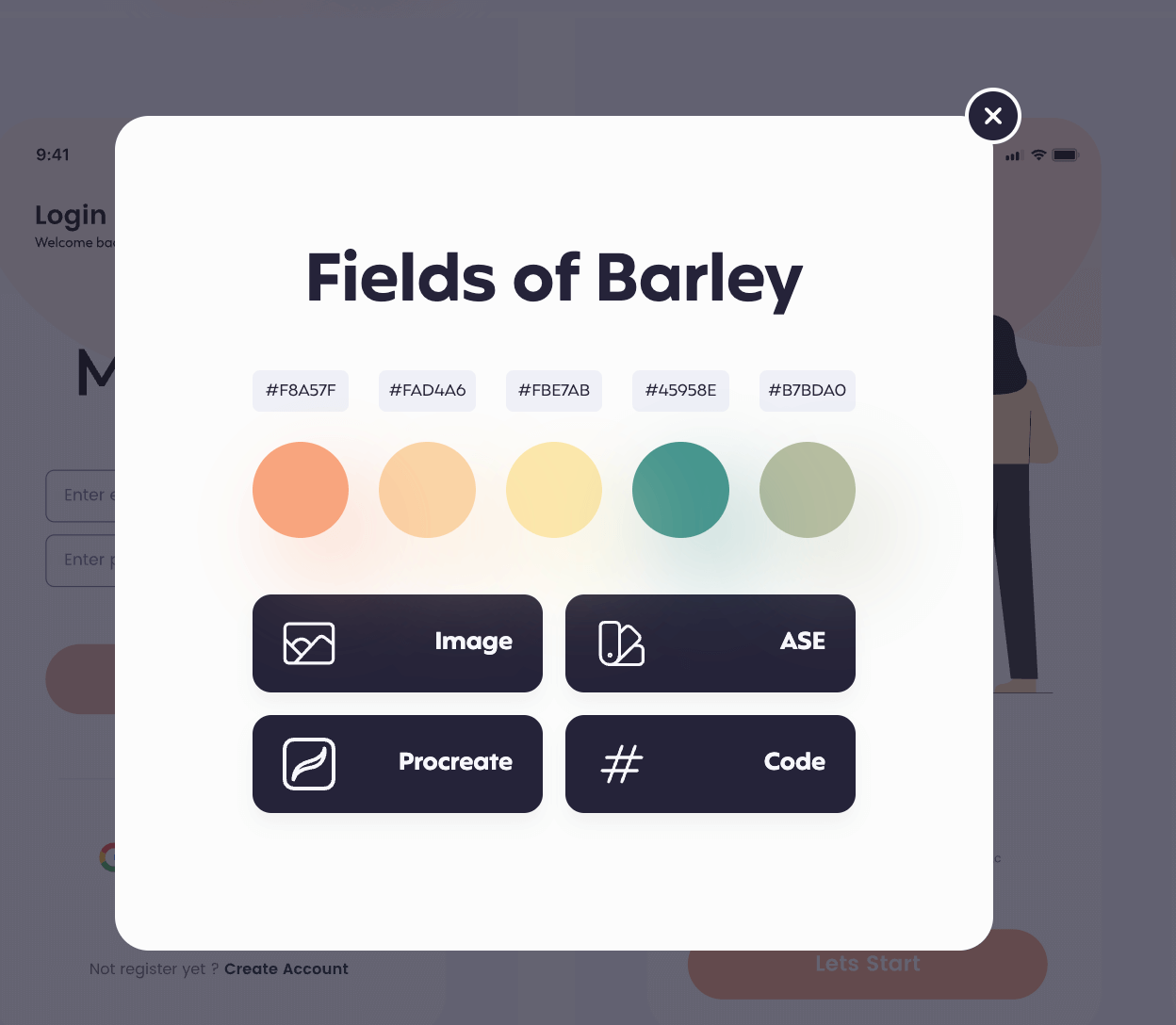
◇导出方式
如果用户看到一个喜欢的调色组合,可以点击“Export”按钮,选择四种不同的色码显示方式进行下载,包括图片、ASE文件、Procreate文件和颜色代码等。