
html to design是一款figma插件
安装好插件后只需要粘贴web网址或移动端网址就可以直接通过该插件转换为figma矢量设计稿文件
给设计工作者们提供了很大的便利,工作室现在又推出了Chrome浏览器的插件
通过安装Chrome插件可以拷贝任意网站。
插件安装:
使用浏览器插件功能需要安装html to design figma插件以及浏览器插件:
◇figma插件-html to design
https://www.figma.com/community/plugin/1159123024924461424/html.to.design
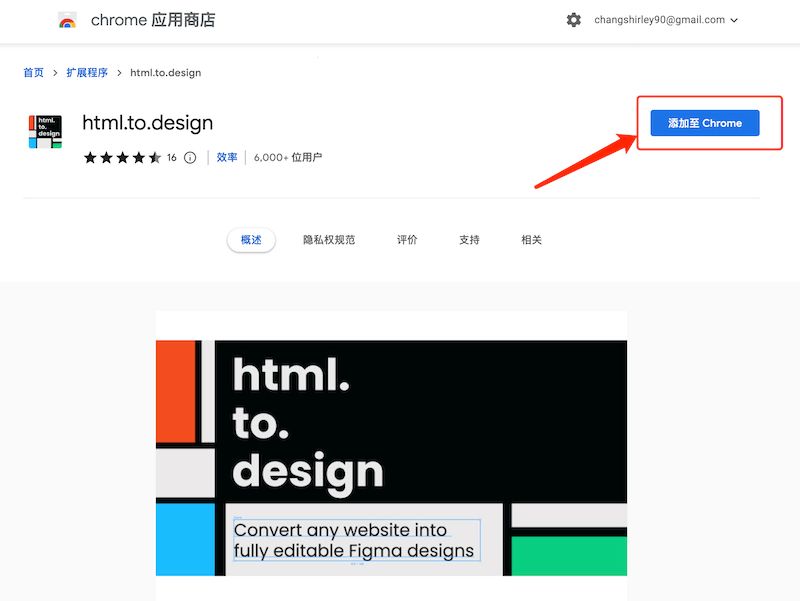
◇安装chrome浏览器插件
https://chrome.google.com/webstore/detail/htmltodesign/ldnheaepmnmbjjjahokphckbpgciiaed

使用步骤
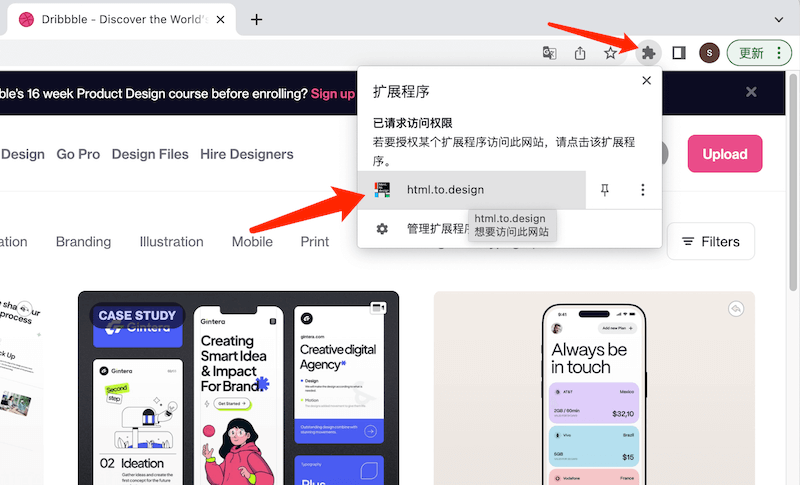
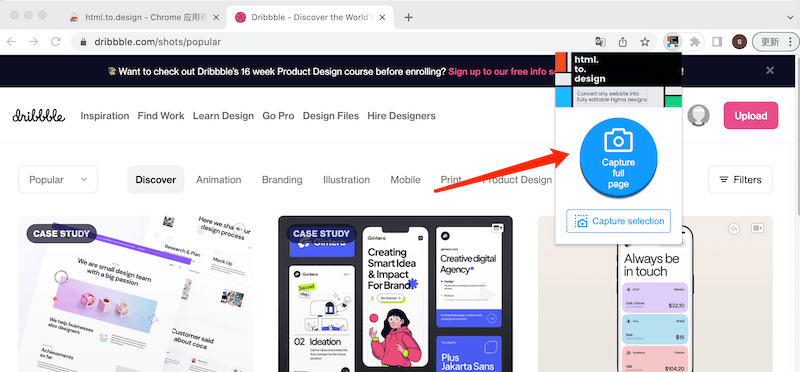
1.打开需要制作成矢量文件的网址,点击插件html.to.design

2.可以选择点击蓝色圆形按钮捕获全站,或截取部分网站

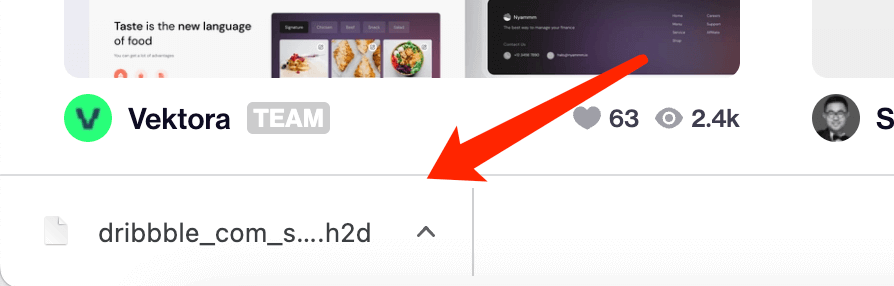
3.插件会自动生成下载一个.h2d后缀的文件

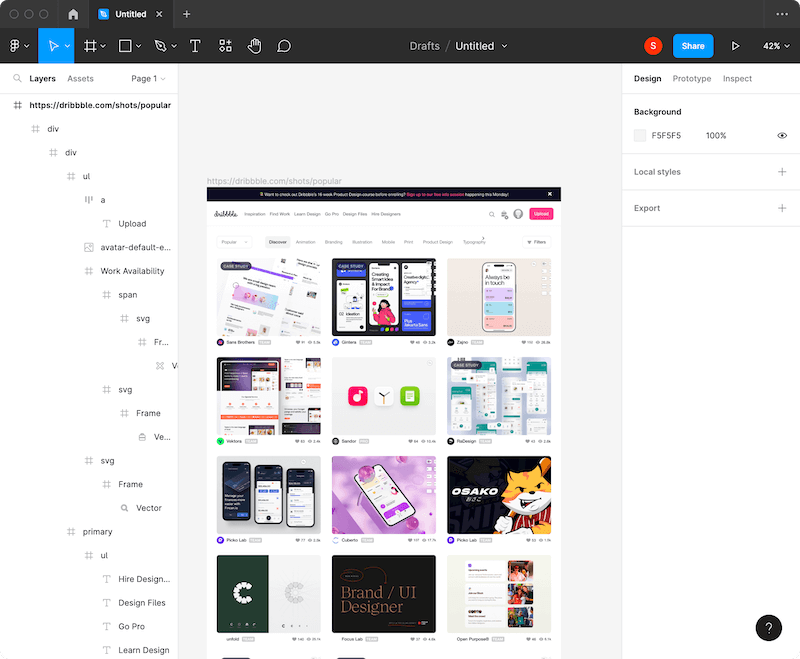
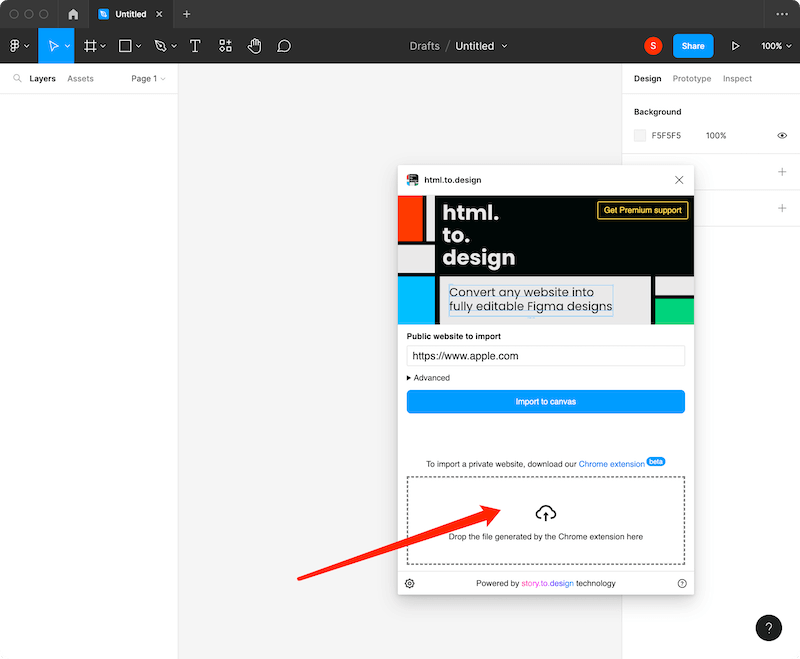
4.打开figma,打开插件html to design,在插件窗口中拖入上传.h2d文件即可

5.最后等待矢量文件自动生成就可以了。