演示效果
制作样例
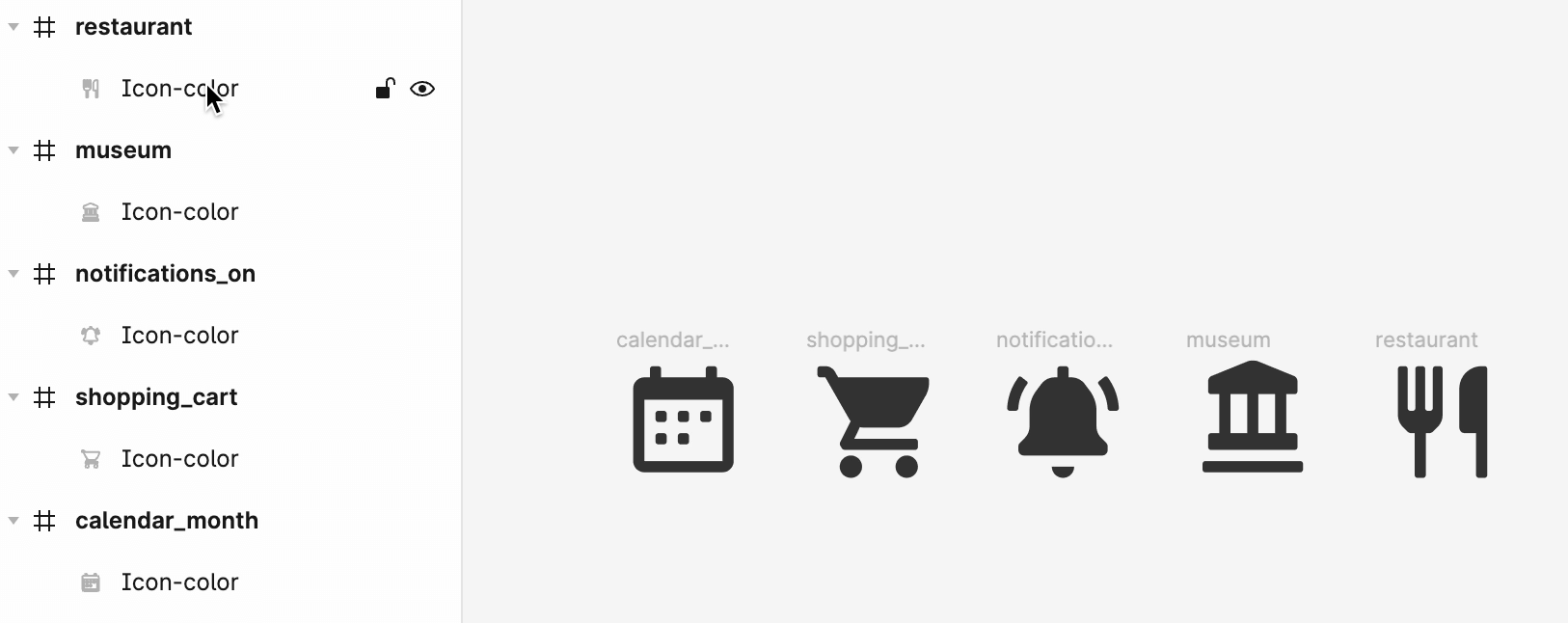
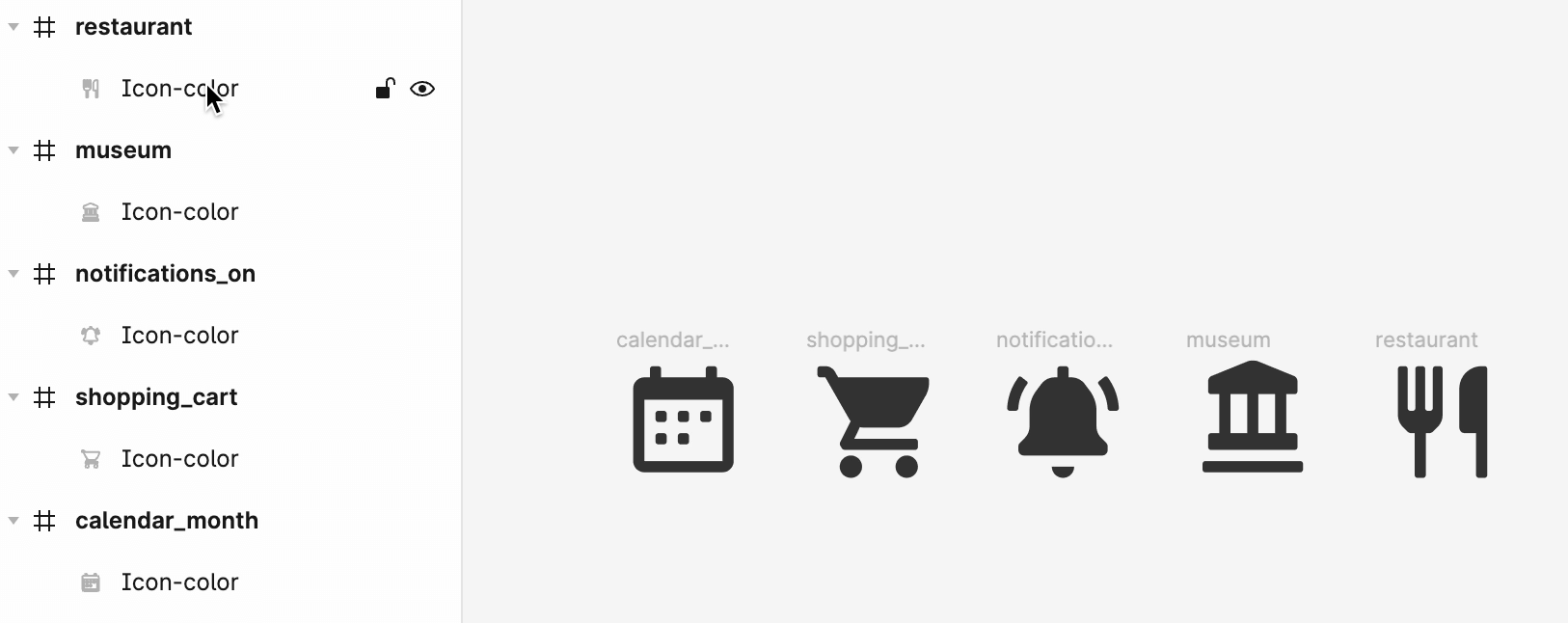
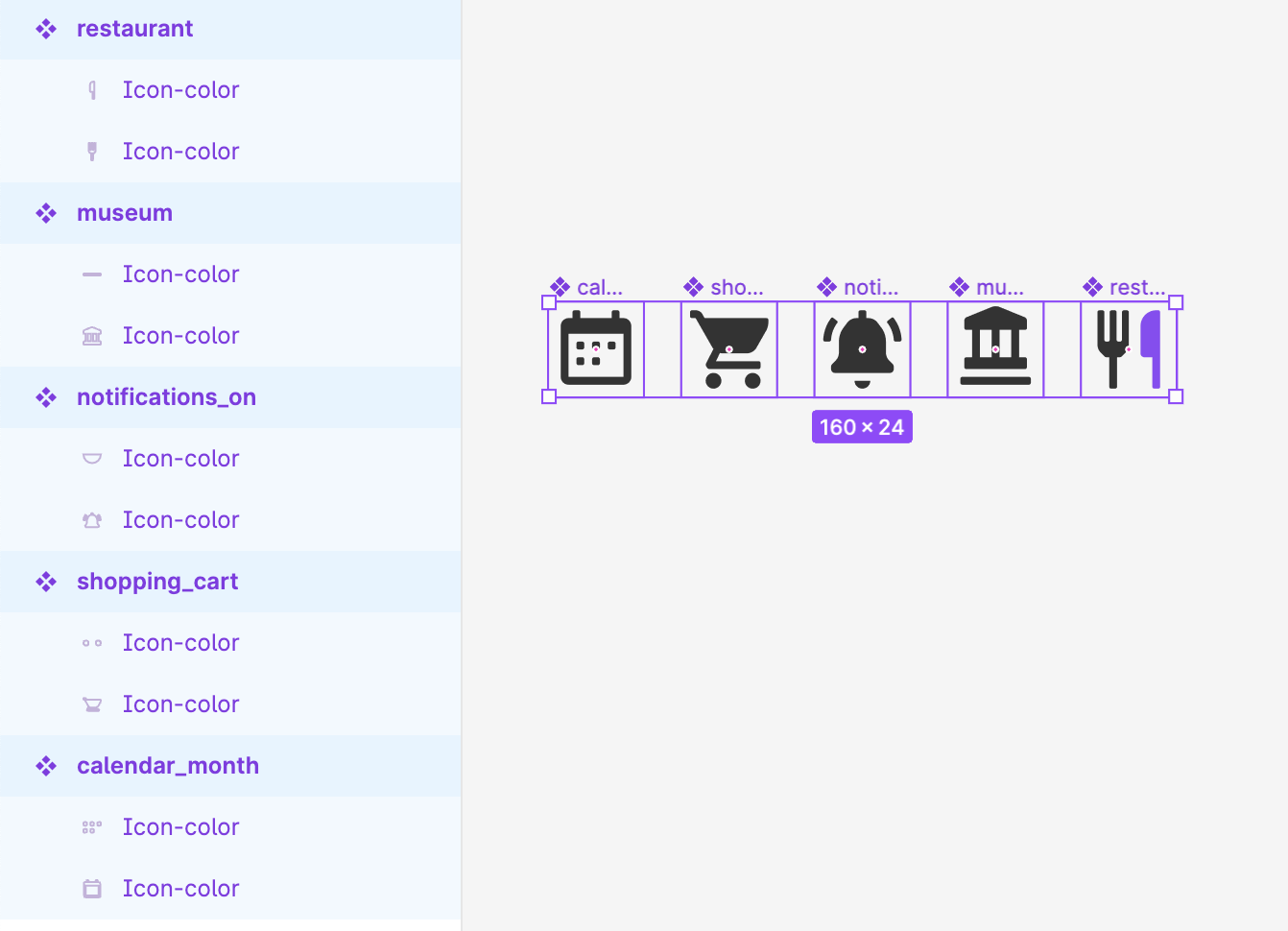
1.准备几个图标素材,删除掉多余的图层,只需留下图形图层即可。

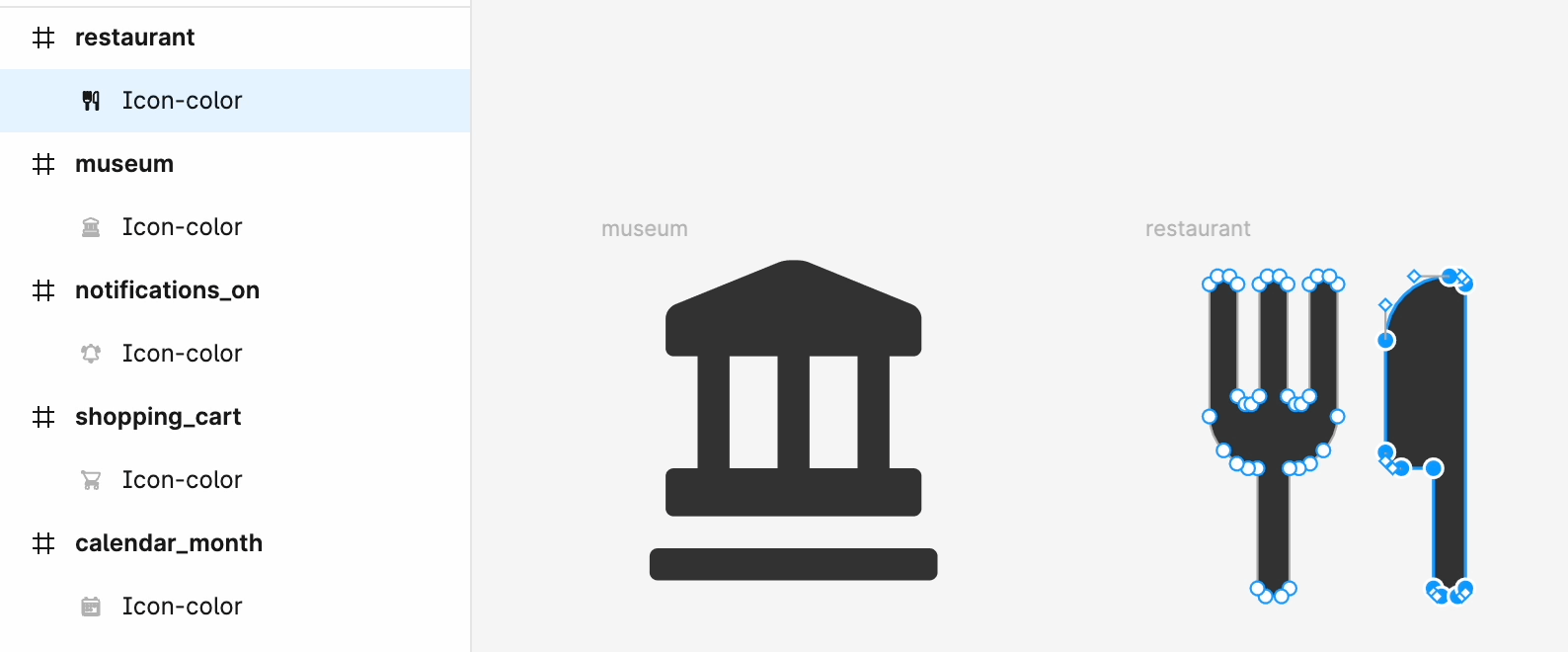
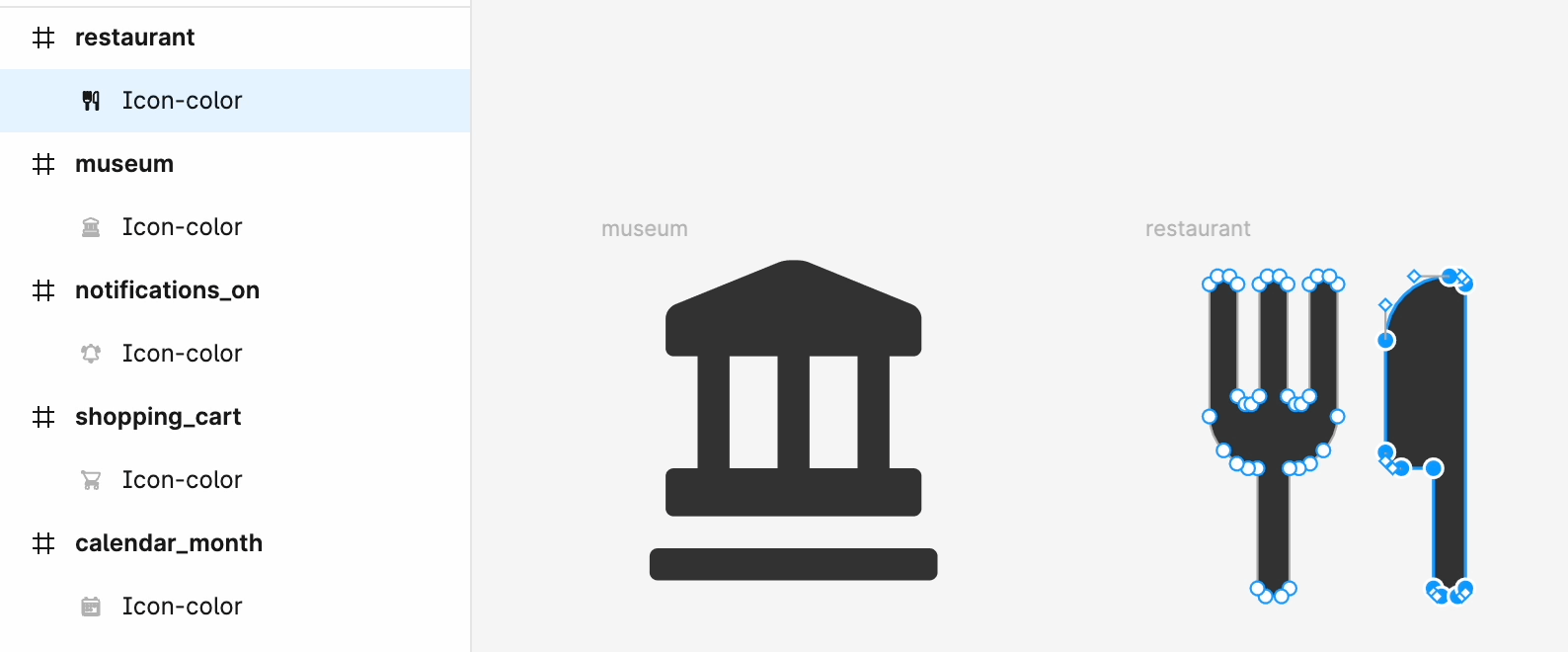
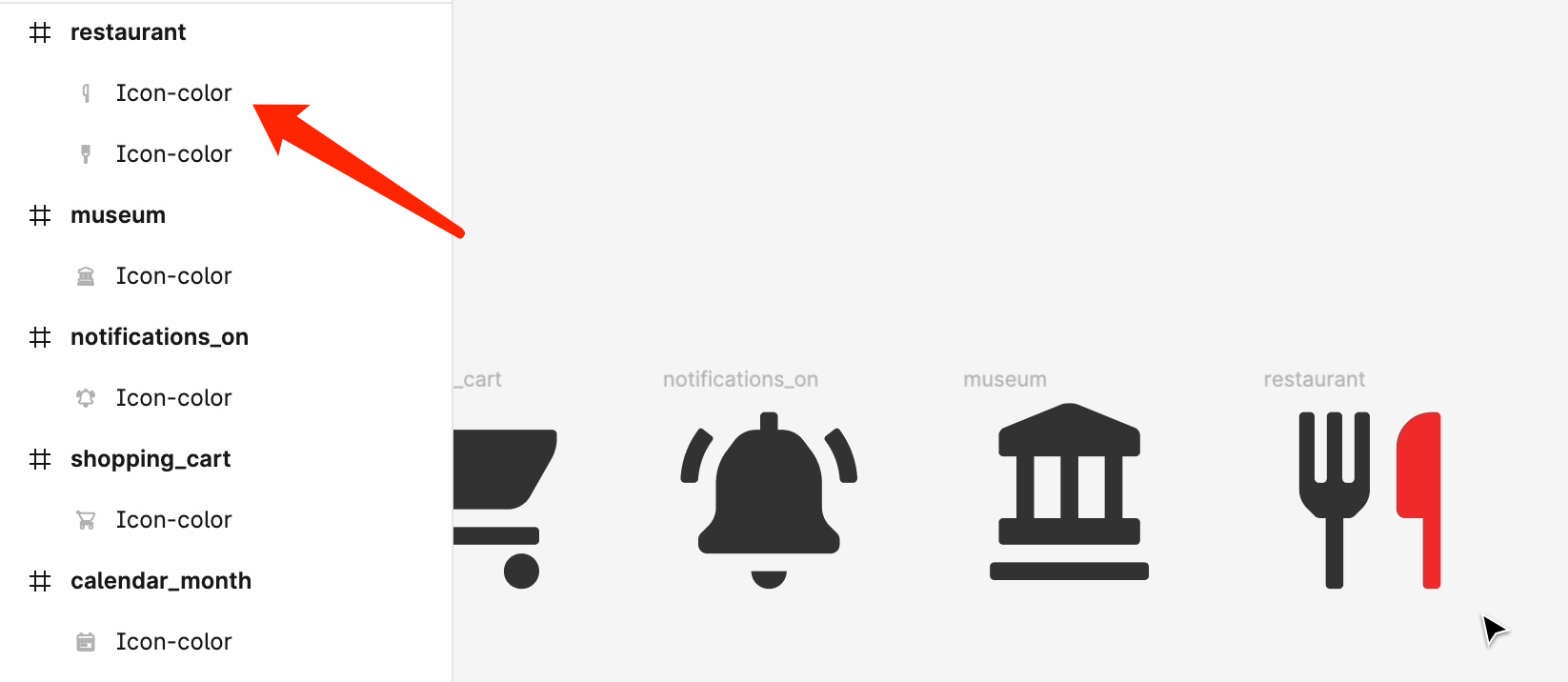
2.选中需要差别着色的图形部分,command+x再command+v至新的图层,确保每个图标都有两个图层。


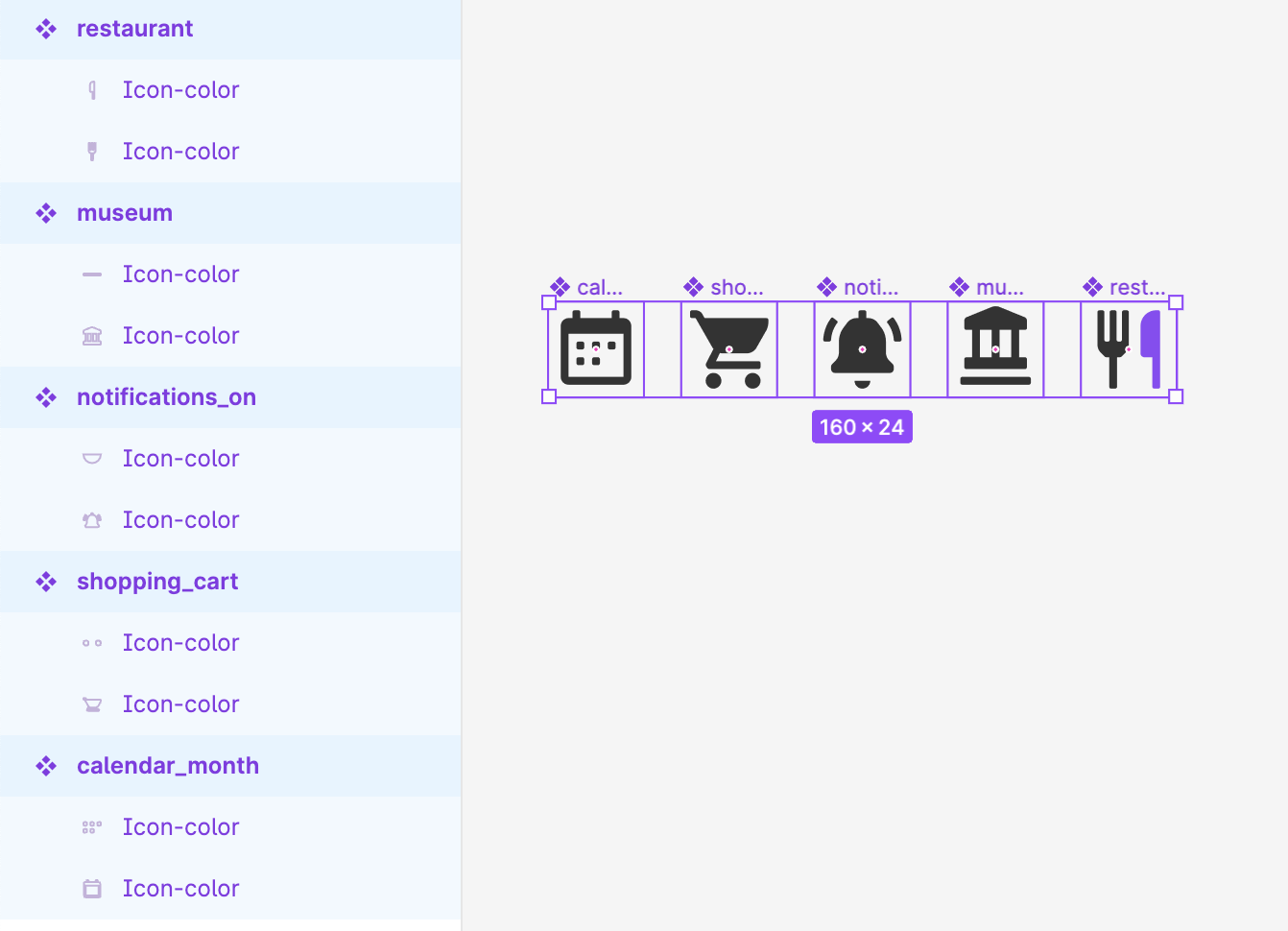
3.并且图层的命名均保持一致(*每个图标的第一个图层命名一致,第二个图层命名一致。在此案例中统一都用同个命名。)

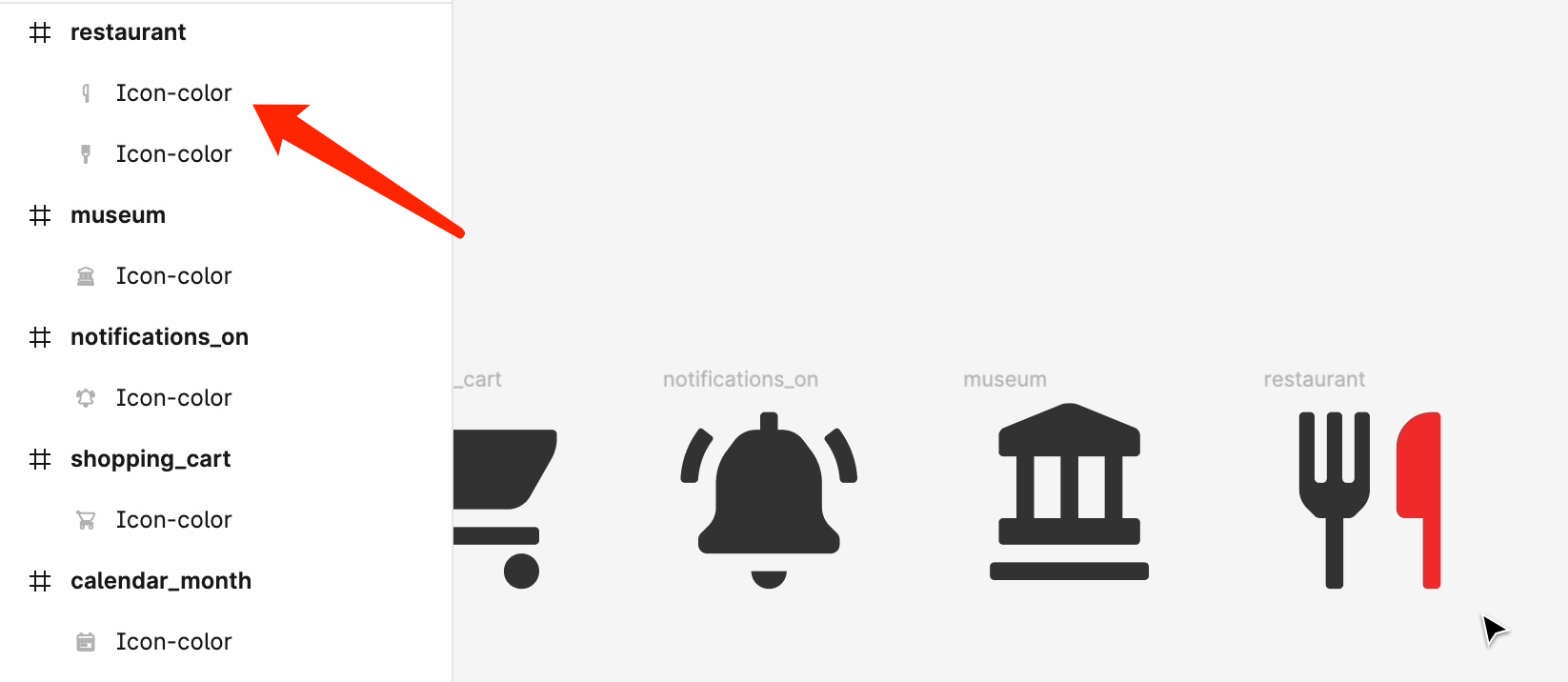
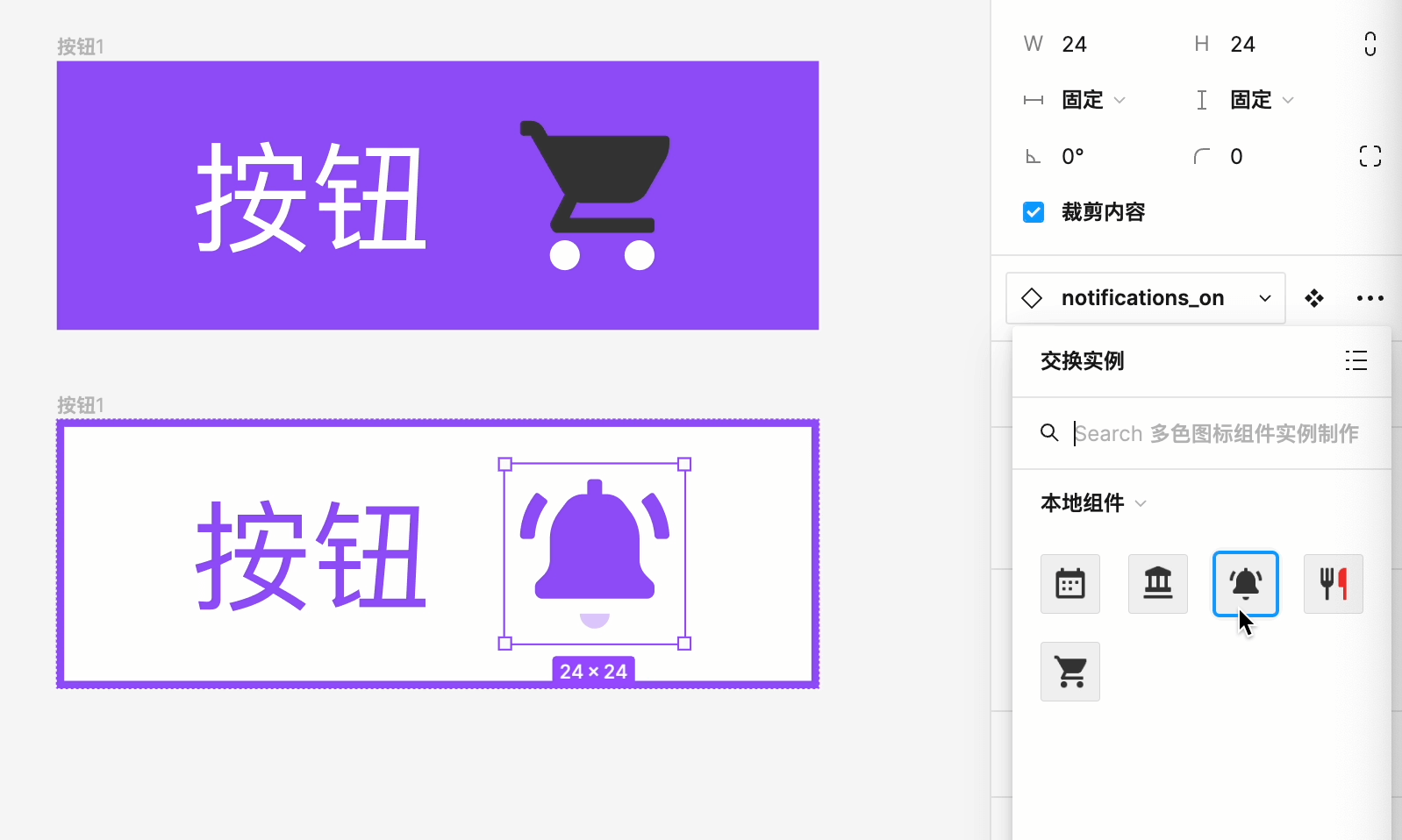
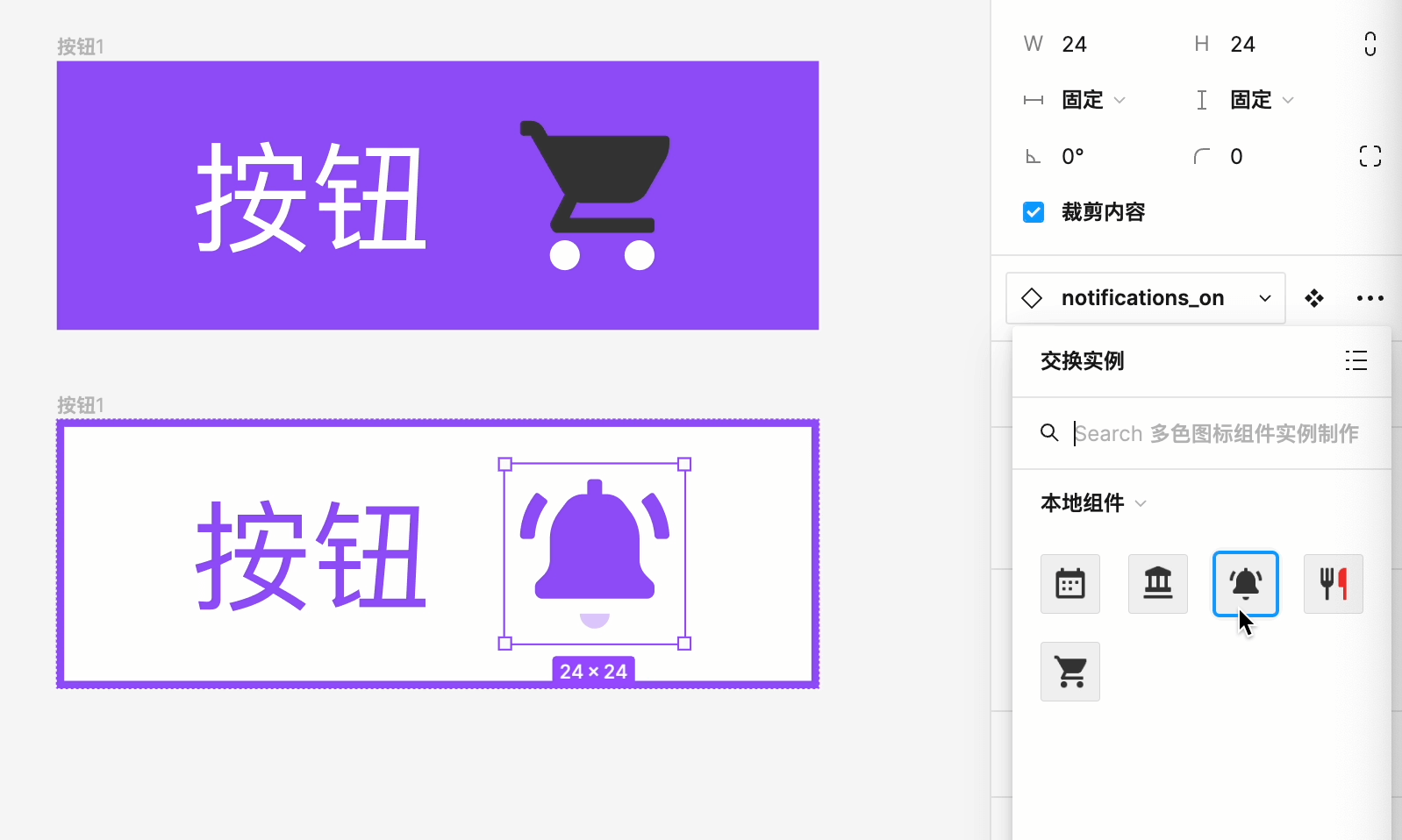
3.将图标添加入按钮,调整着色。
切换实例时就可以继承样式了。调整透明度也可以继承。

教程要点:
图标组件需保持结构一致和命名一致。
点击上方前往查看→查看视频教程
源文件地址:
演示效果
制作样例
1.准备几个图标素材,删除掉多余的图层,只需留下图形图层即可。

2.选中需要差别着色的图形部分,command+x再command+v至新的图层,确保每个图标都有两个图层。


3.并且图层的命名均保持一致(*每个图标的第一个图层命名一致,第二个图层命名一致。在此案例中统一都用同个命名。)

3.将图标添加入按钮,调整着色。
切换实例时就可以继承样式了。调整透明度也可以继承。

教程要点:
图标组件需保持结构一致和命名一致。
点击上方前往查看→查看视频教程
源文件地址: