
Figma 中的约束(Constraints)功能是什么?
Figma 中的约束功能可以固定元素在画框内的位置、大小或是否随画框缩放等。我们假设在给画框中的一个按钮添加不同的约束功能,那么这个按钮宽度可以随着卡片的拉伸而增加,可以不变大小处于画框中的固定位置。
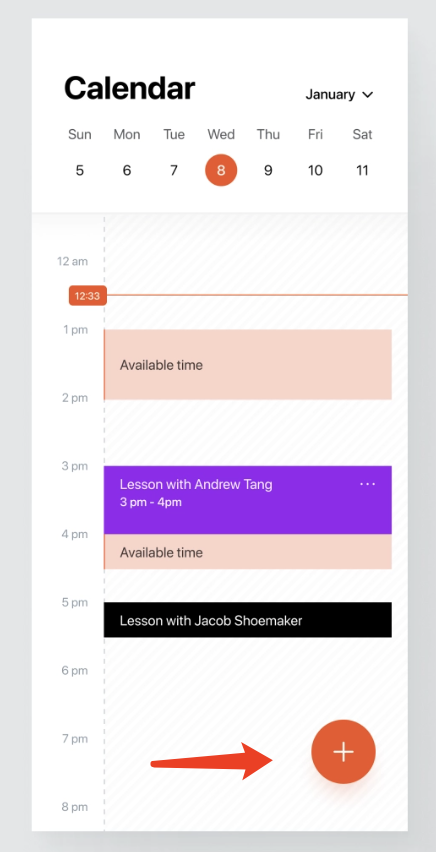
例:浮动菜单按钮的应用:

在 Figma 中使用约束有什么好处?
1. 使用约束可以更加有效地进行响应式设计。
使用约束功能有助确保元素适应不同的画框尺寸。
2. 约束可以控制元素的大小、位置和方向。
可以使用约束将对象保持在中心或随着画框大小的变化按比例缩放。
3. 可以使用约束来确保元素不重叠。
给元素添加约束可以防止它们重叠或碰撞。例如,如果有两个大小相同的对象但希望它们保持分开,则可以添加顶部和底部约束。
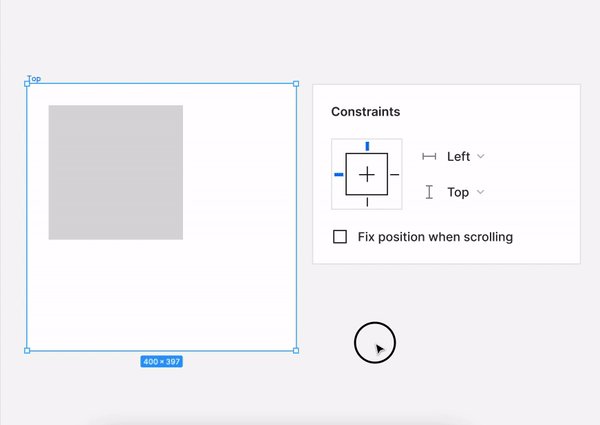
如何在 Figma 中使用约束?
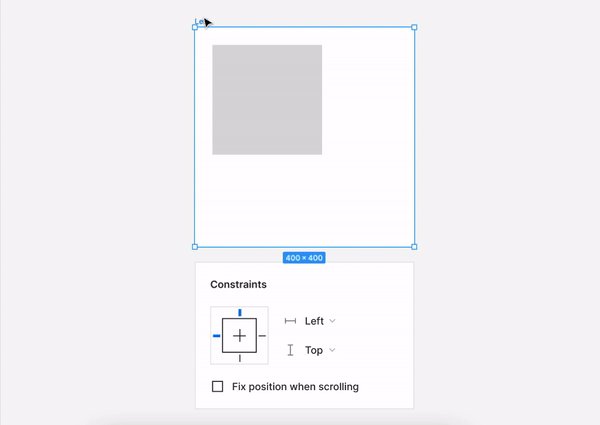
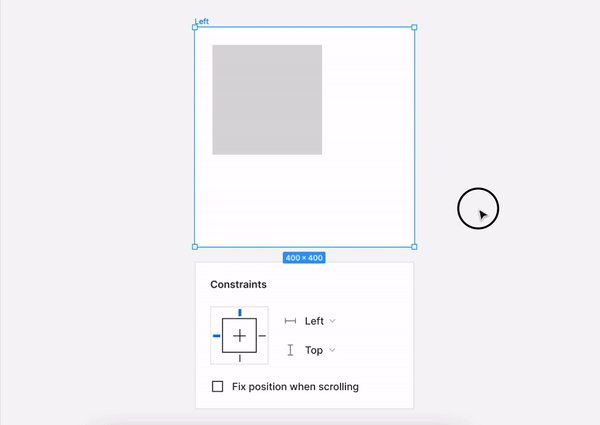
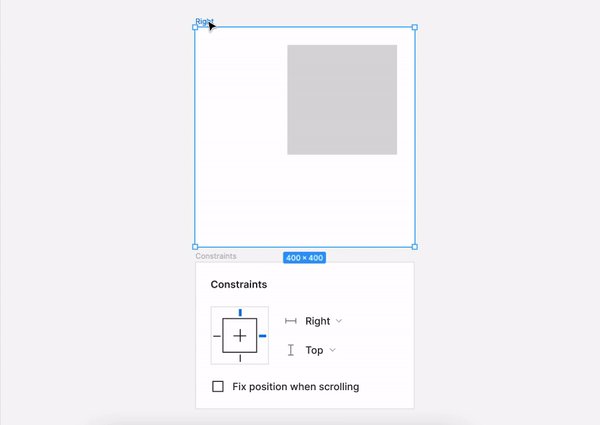
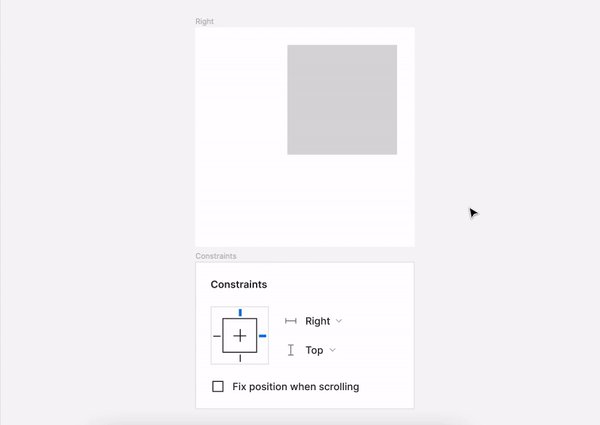
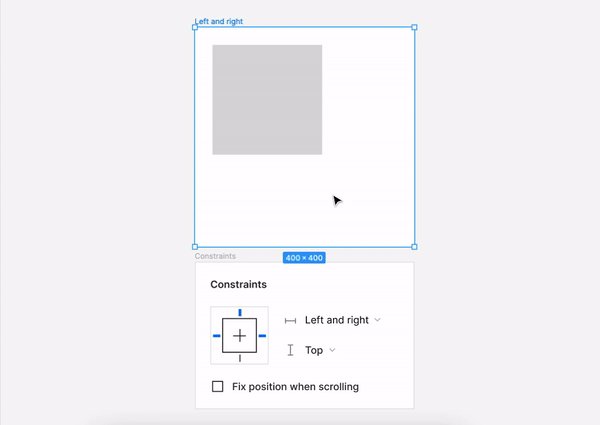
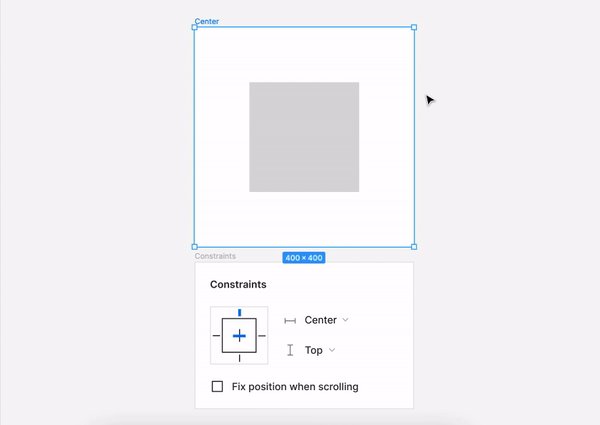
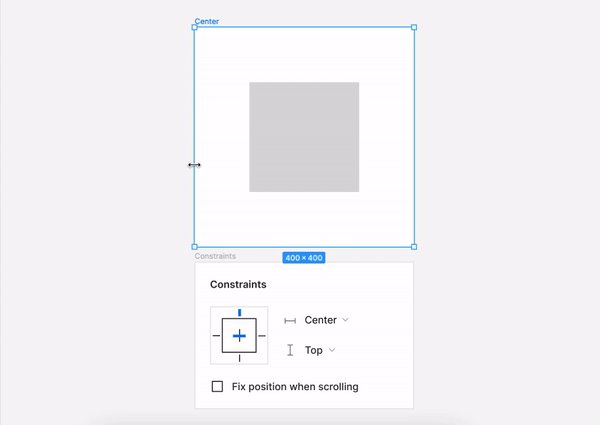
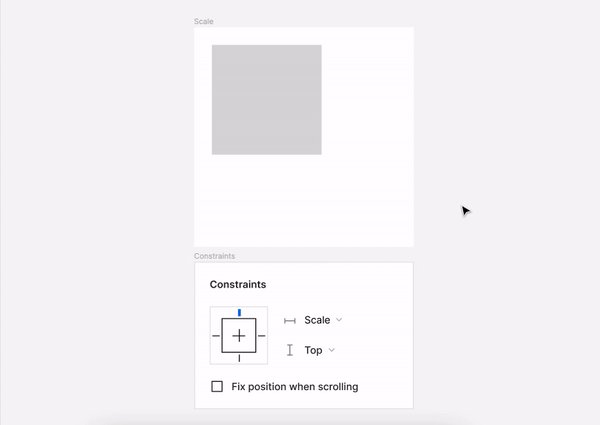
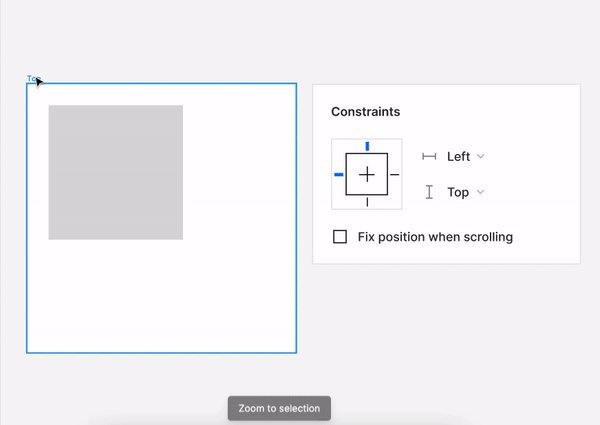
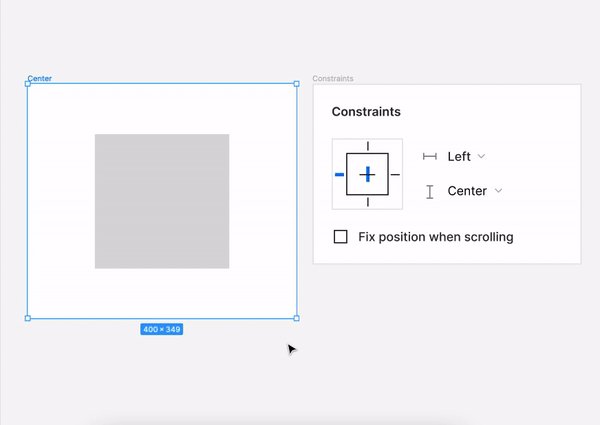
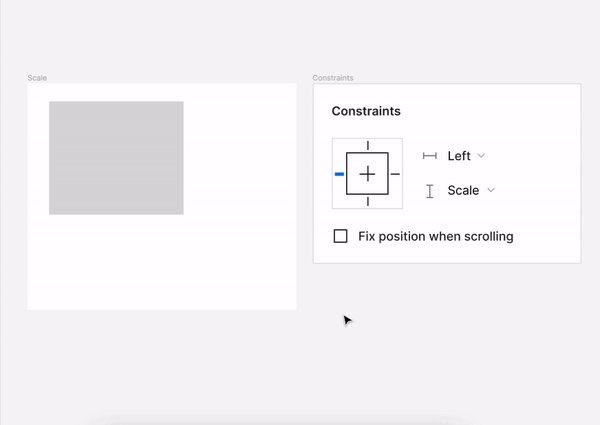
在画框内选择一个对象,然后,在右侧属性菜单找到约束,设置垂直或水平方向上的约束。*约束适用于框架而不适用于组。

水平方向
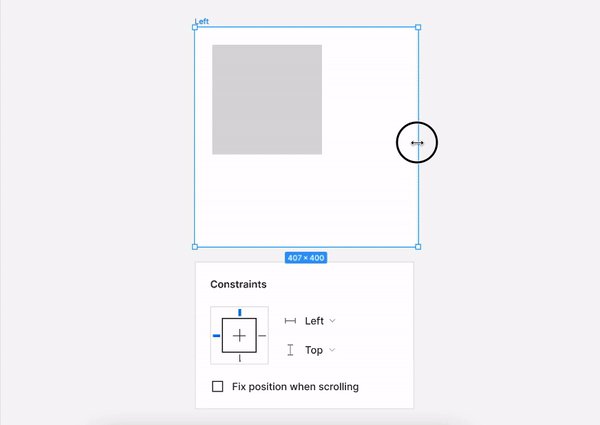
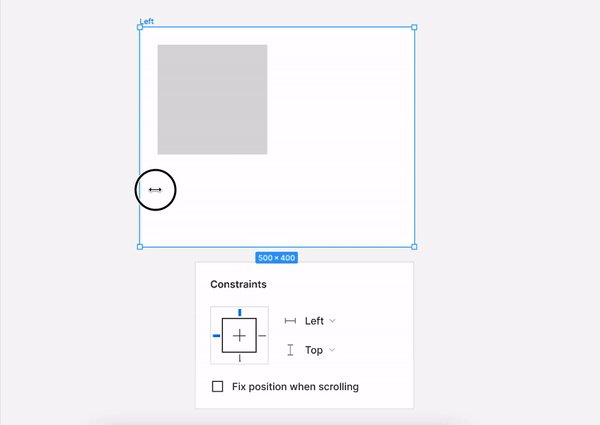
左- 元素会固定在画框左侧,左侧的间距不变,元素大小不变

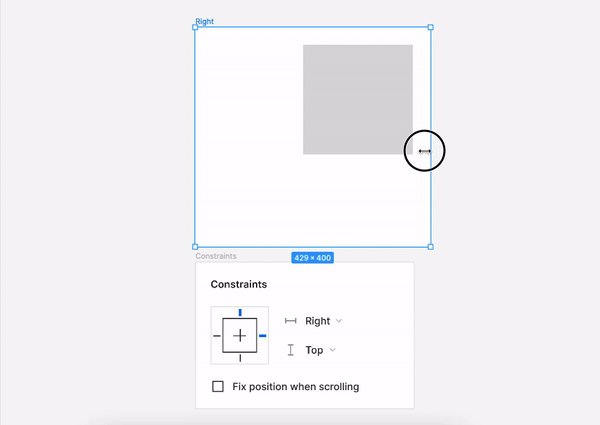
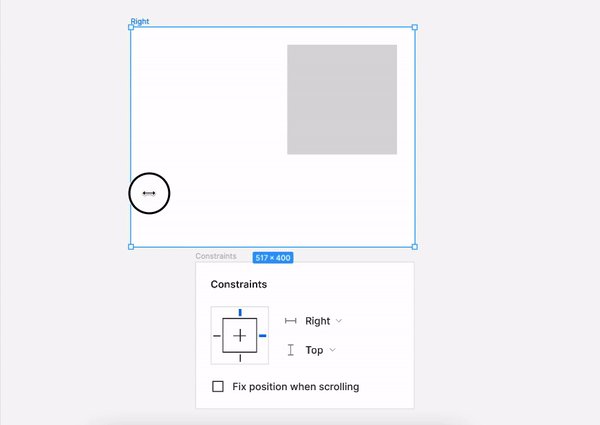
右- 元素会固定在画框右侧,右侧间距不变,元素大小不变

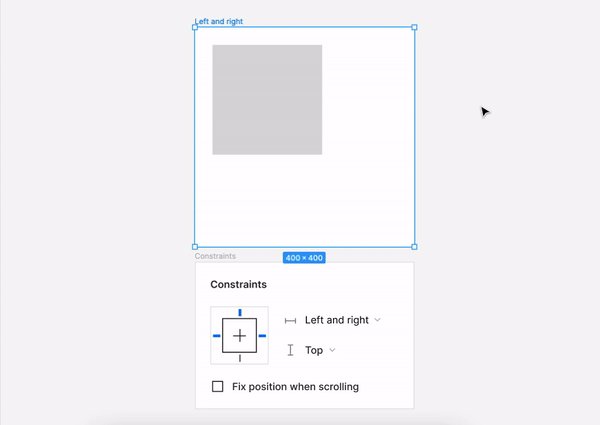
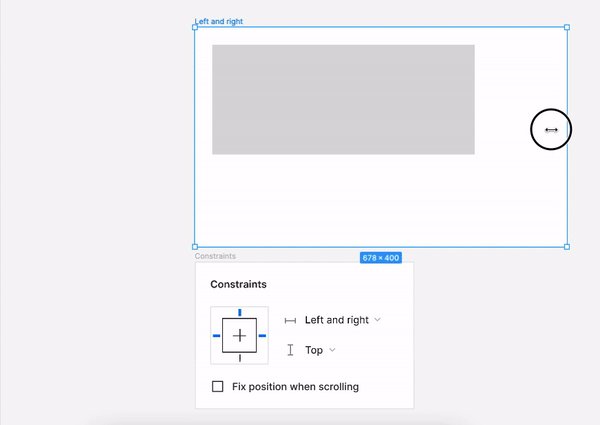
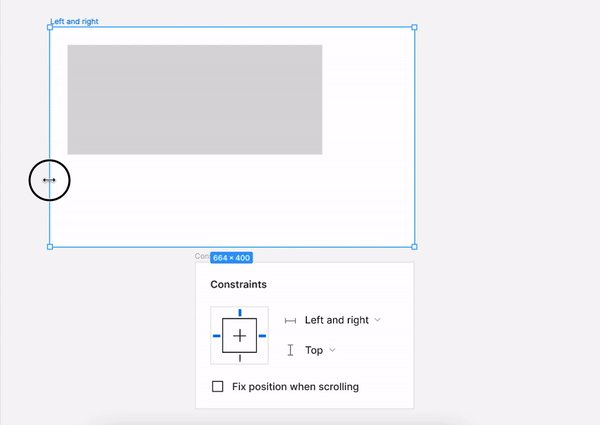
左和右 - 元素会随着画框的左右拉伸而缩放,但左右间距不变。

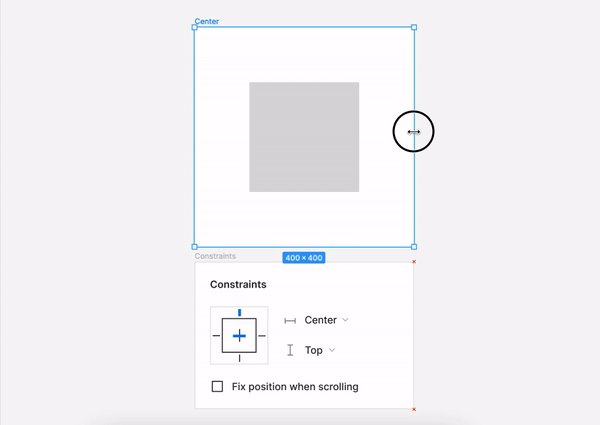
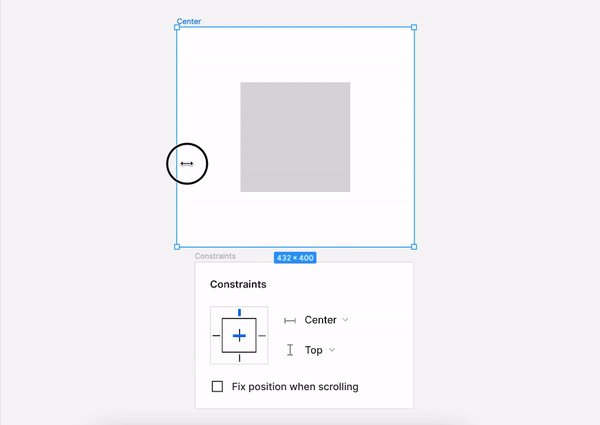
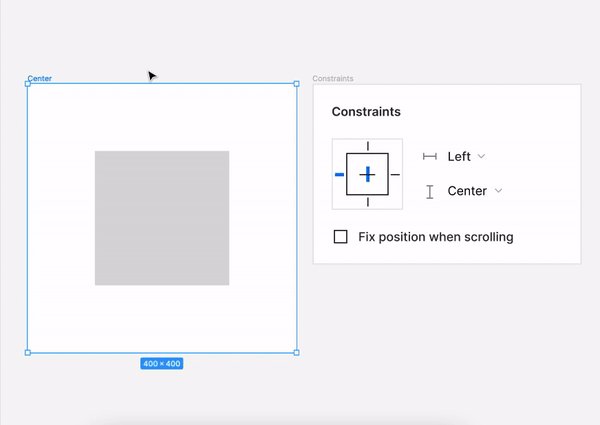
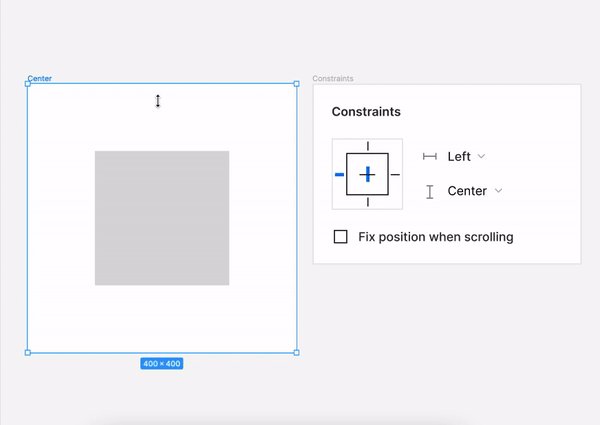
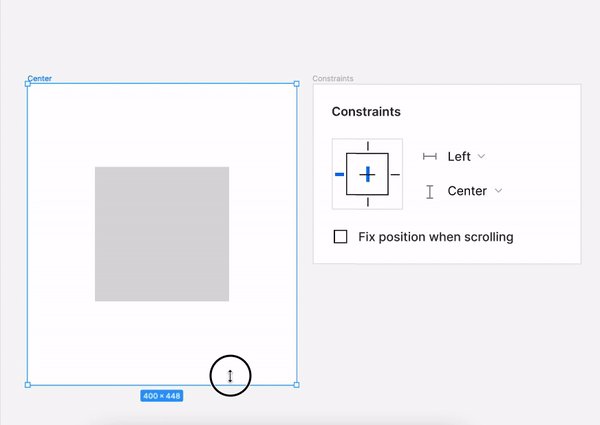
居中 - 元素将保持在中央位置,大小不变。

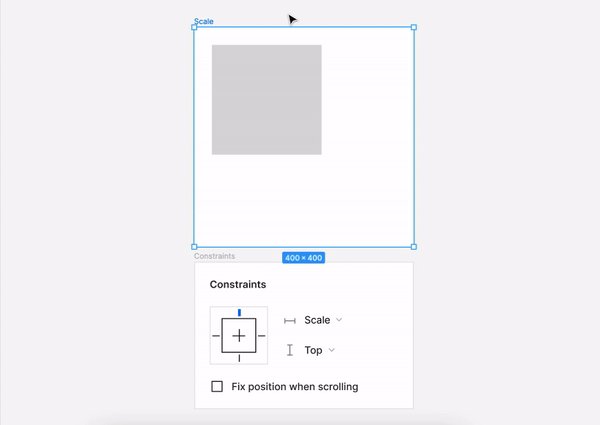
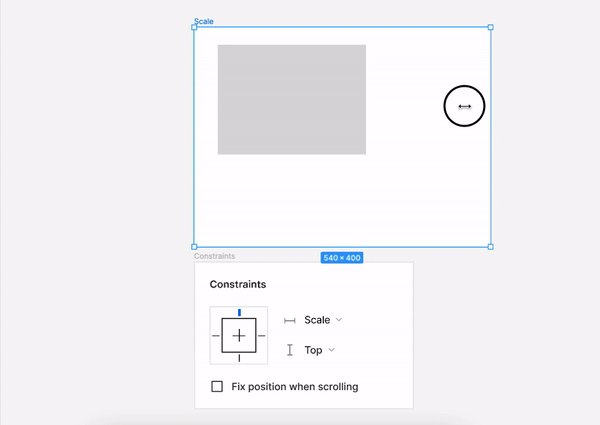
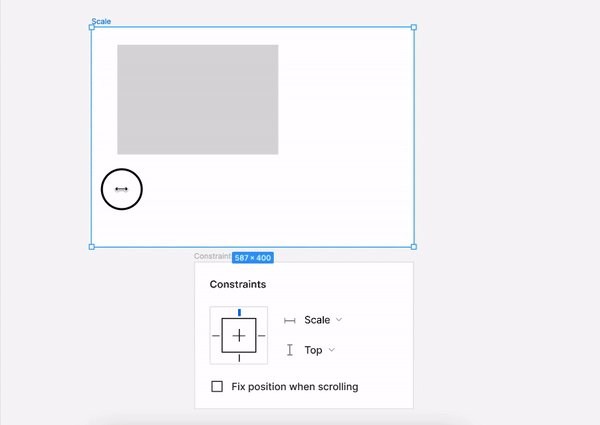
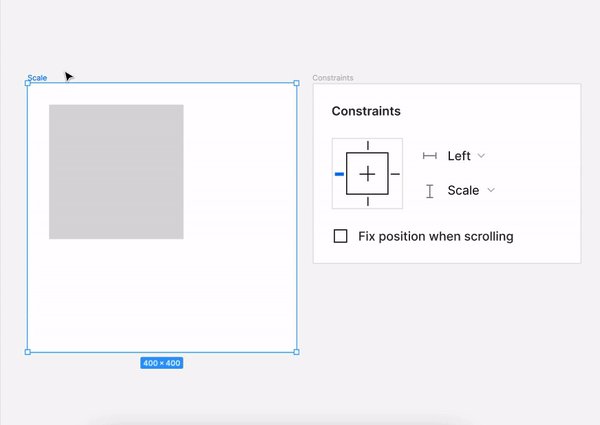
水平缩放- 当画框宽度增大或缩小时,元素的大小和间距将跟着缩放。

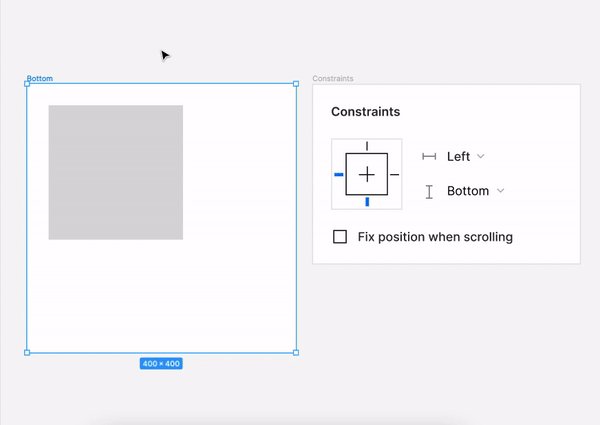
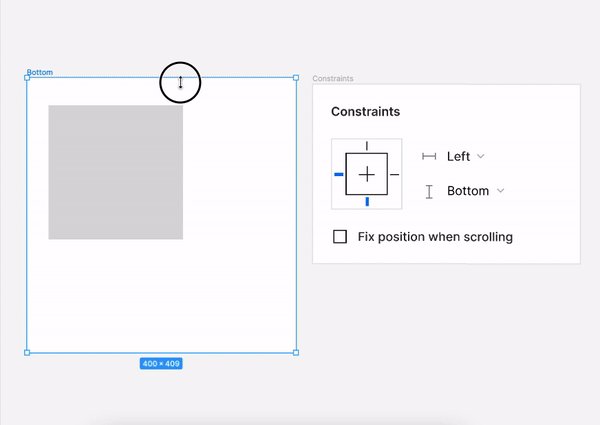
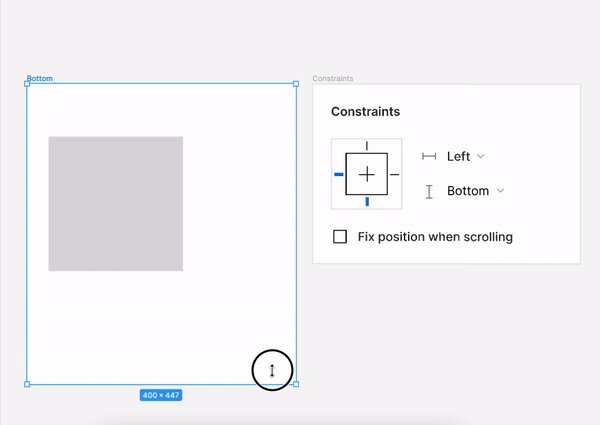
垂直方向
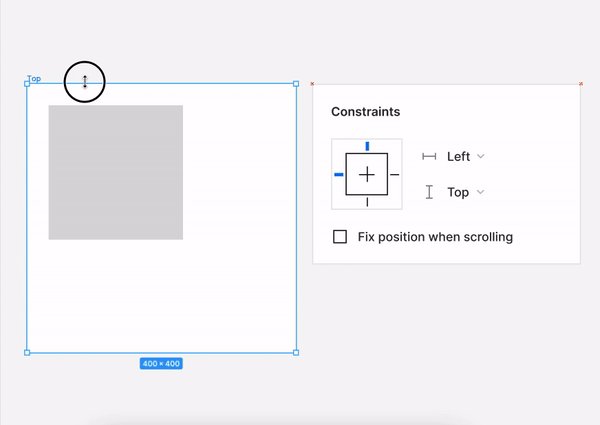
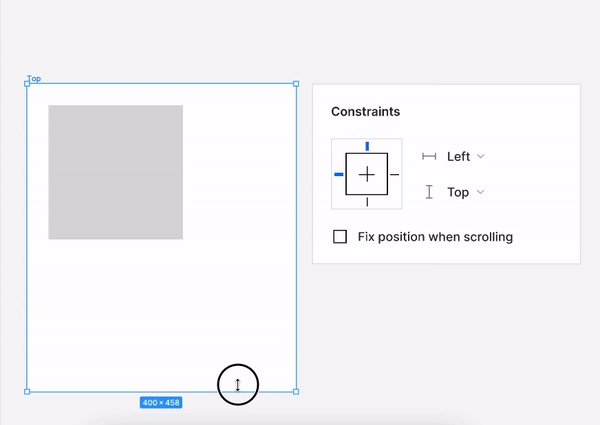
上- 元素将固定在顶部,与顶部的间距不变

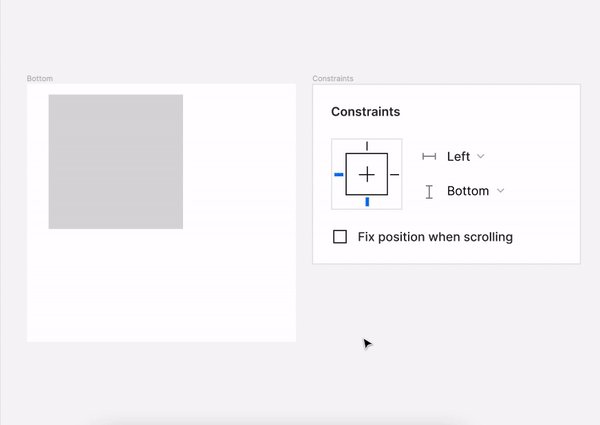
下- 元素将固定在底部,与底部的间距不变

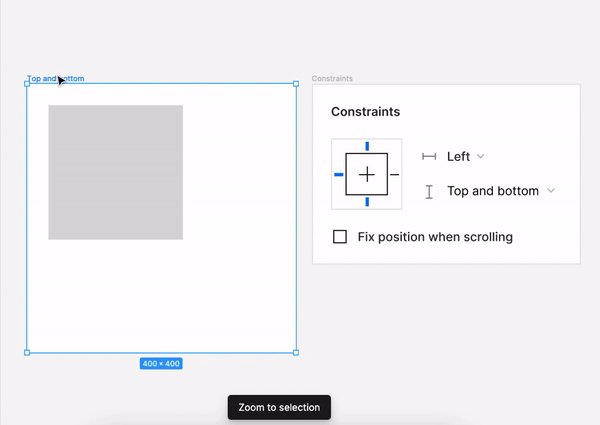
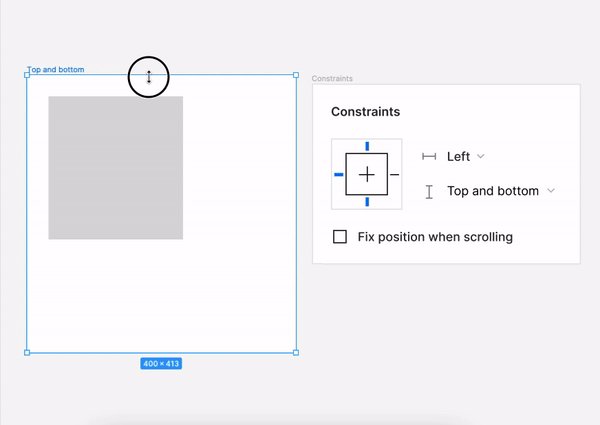
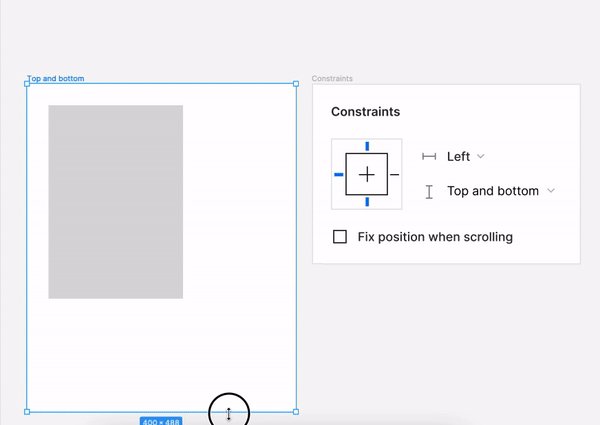
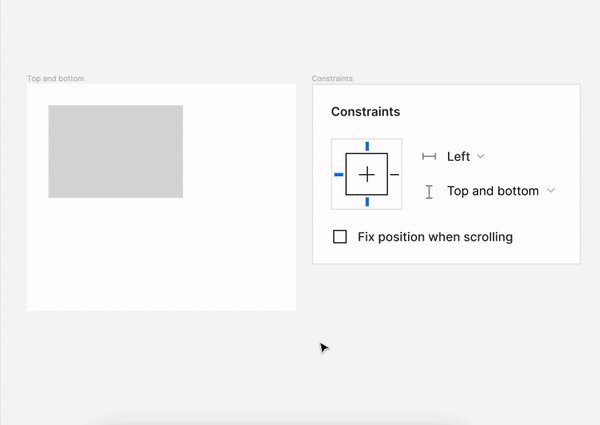
上和下- 元素高度跟随画框变化,距离顶部和底部的间距不变

居中- 元素将固定保持在中间,大小不变

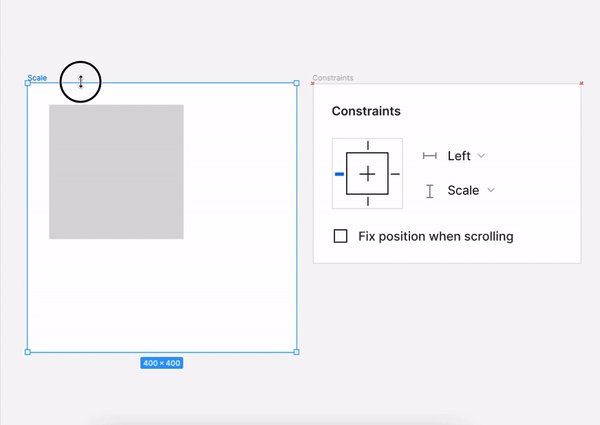
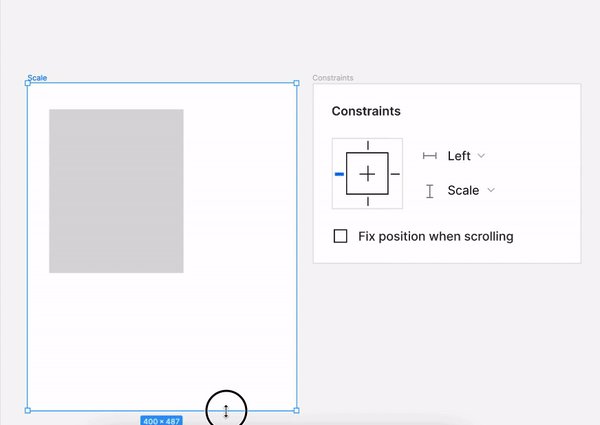
垂直缩放- 当画框高度增加或缩短时,元素的高度以及间距将跟随缩放。

*如果只想更改画框的大小元素不受约束影响,需要按住 cmd (MAC) 或 ctrl (PC)
约束和原型
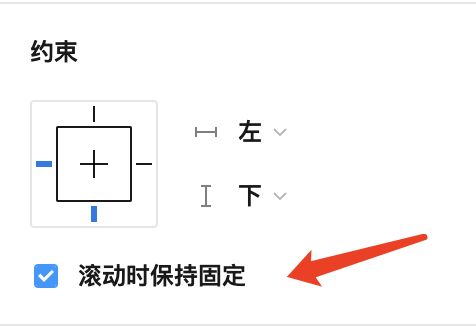
在约束功能中,勾选“滚动时固定位置”复选框,对象将在滚动时固定在其位置。

批量操作
当选中多个对象时,可以同时更改它们的约束
