制作素材
绘制一个画框
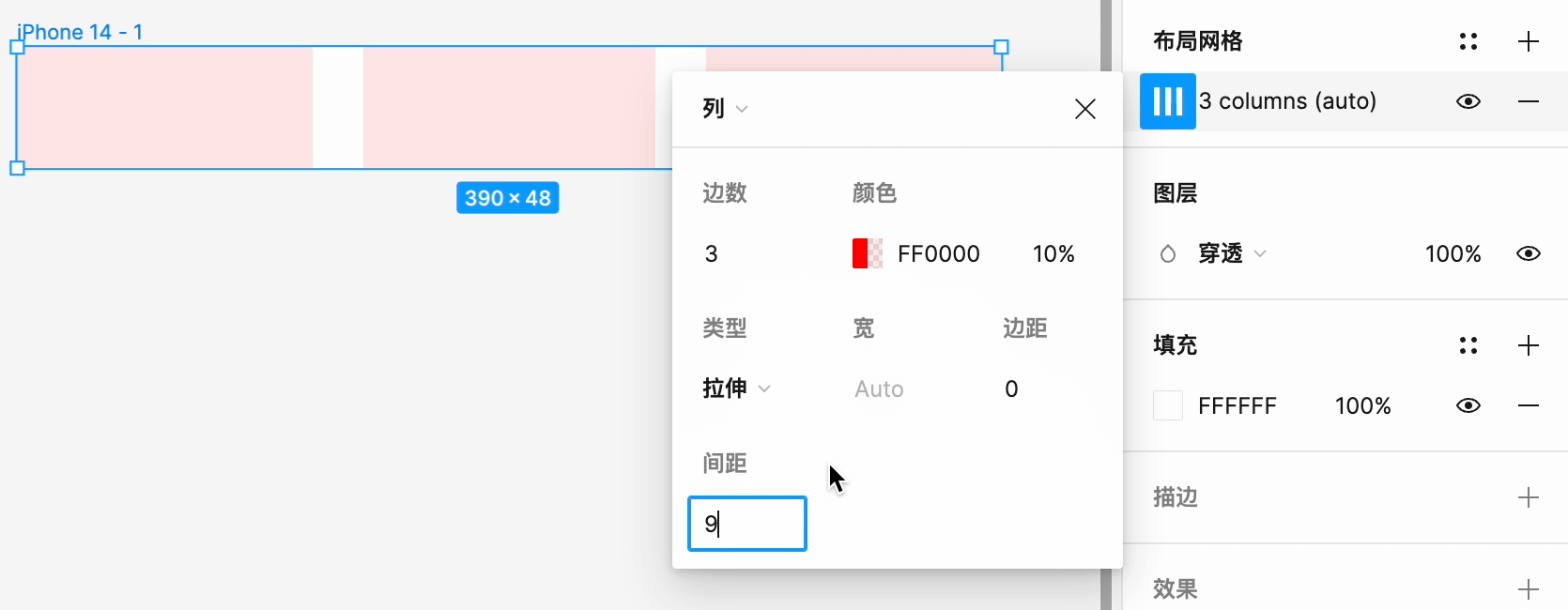
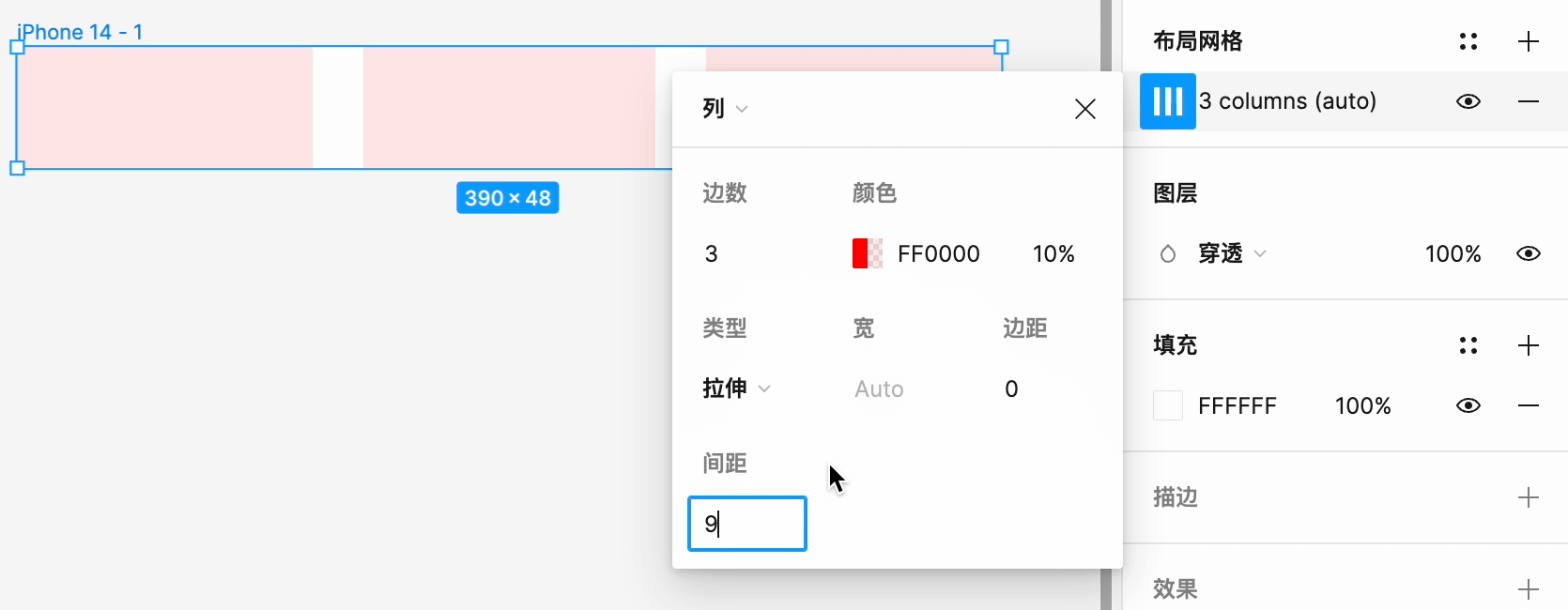
添加网格布局
选择列数3-输入间距9
这样就得到一个基础的网格布局

将事先准备好的图标素材拖入画框中
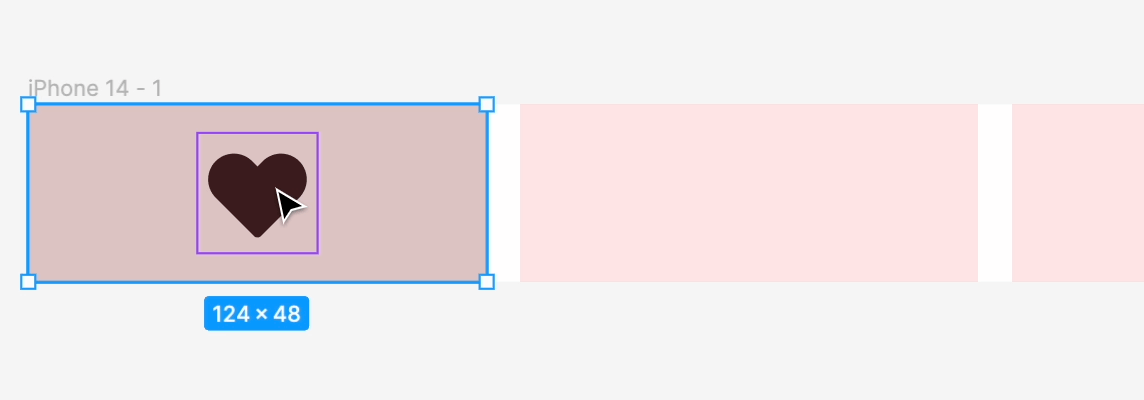
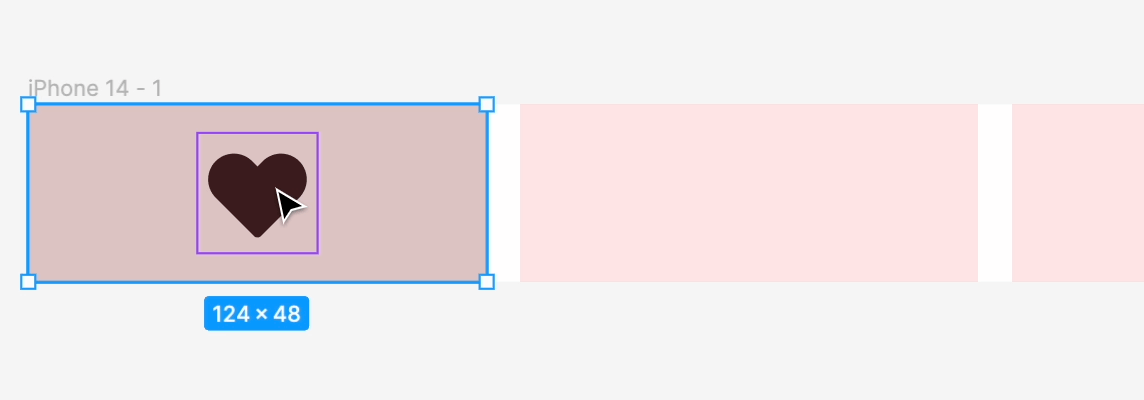
绘制一个矩形对齐网格边缘

选中矩形和图标执行水平和垂直方向上的居中对齐
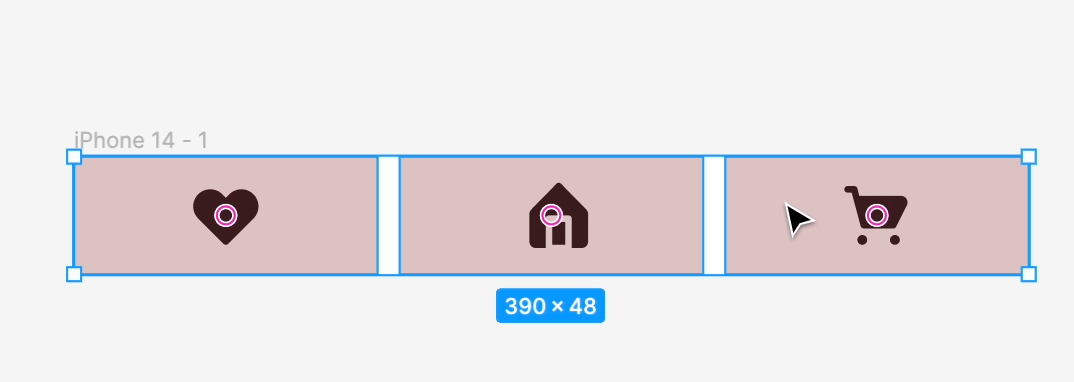
复制两份,替换图标实例

删除矩形
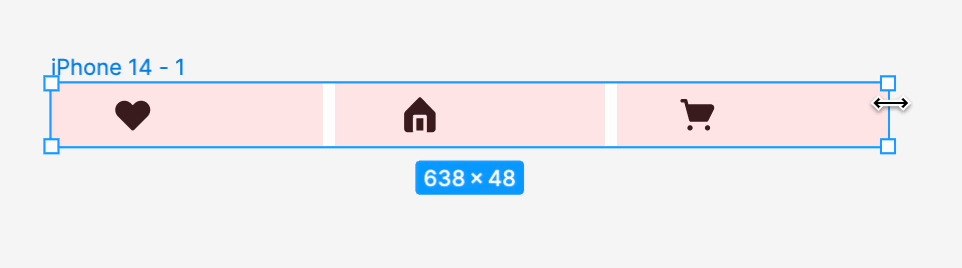
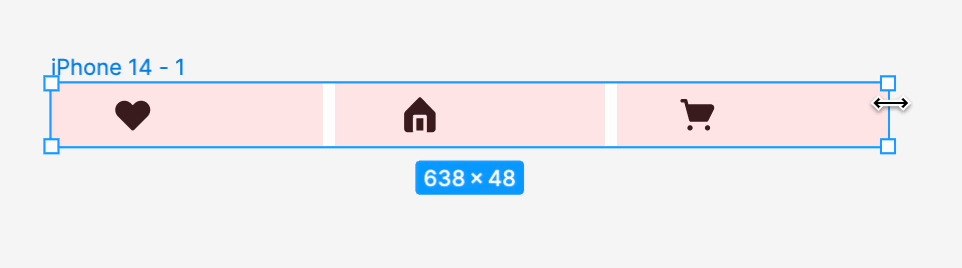
拉伸画框发现图标的位置并不随宽度而自适应

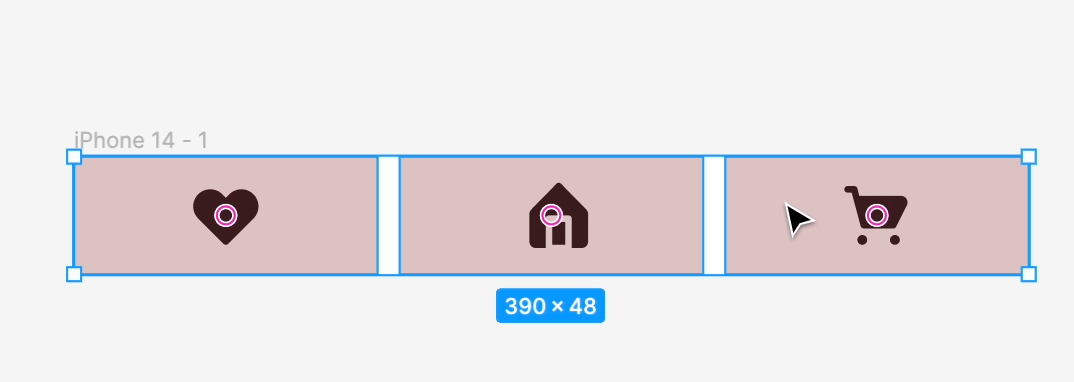
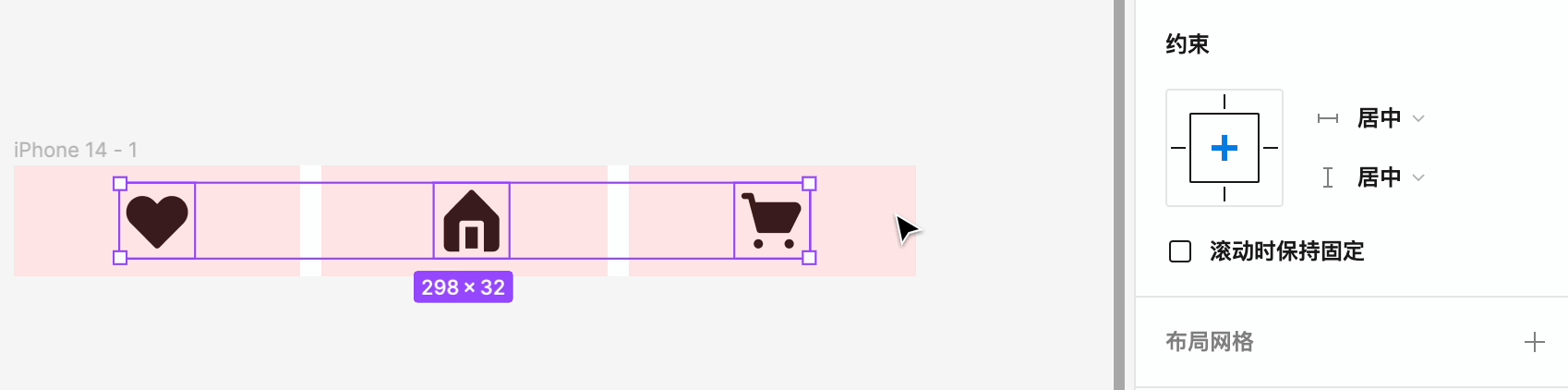
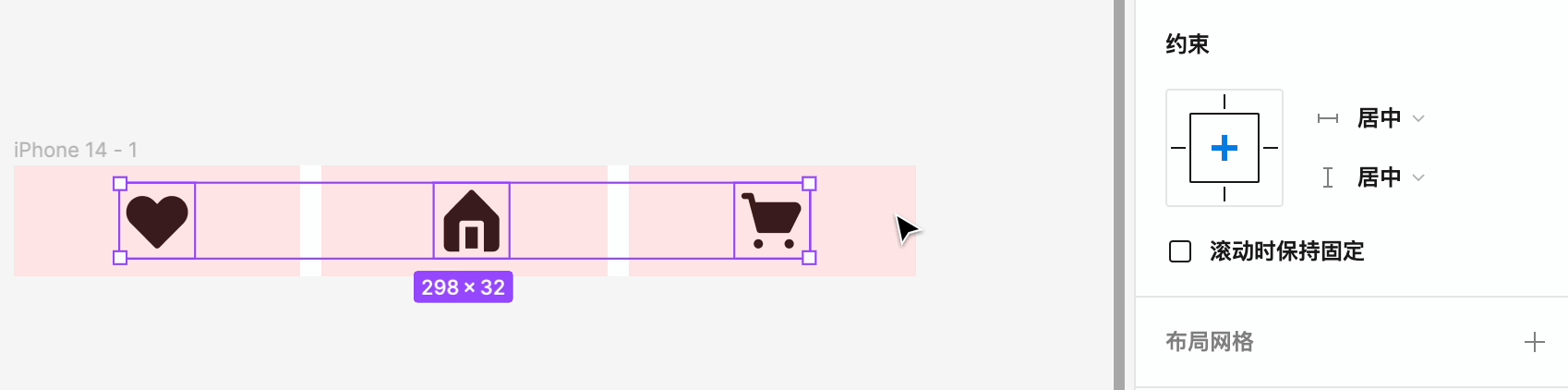
添加约束
选中3个图标,点击水平和垂直方向上的居中约束

这样图标就可以跟随画框的宽度自适应变化了。
点击上方前往查看→查看视频教程
源文件地址:
制作素材
绘制一个画框
添加网格布局
选择列数3-输入间距9
这样就得到一个基础的网格布局

将事先准备好的图标素材拖入画框中
绘制一个矩形对齐网格边缘

选中矩形和图标执行水平和垂直方向上的居中对齐
复制两份,替换图标实例

删除矩形
拉伸画框发现图标的位置并不随宽度而自适应

添加约束
选中3个图标,点击水平和垂直方向上的居中约束

这样图标就可以跟随画框的宽度自适应变化了。
点击上方前往查看→查看视频教程
源文件地址: