本教程通过制作自适应的卡片的具体案例讲解Auto layout自动布局,虽然并未覆盖到所有的自动布局内容,但跟随案例可以快速了解整体的功能。
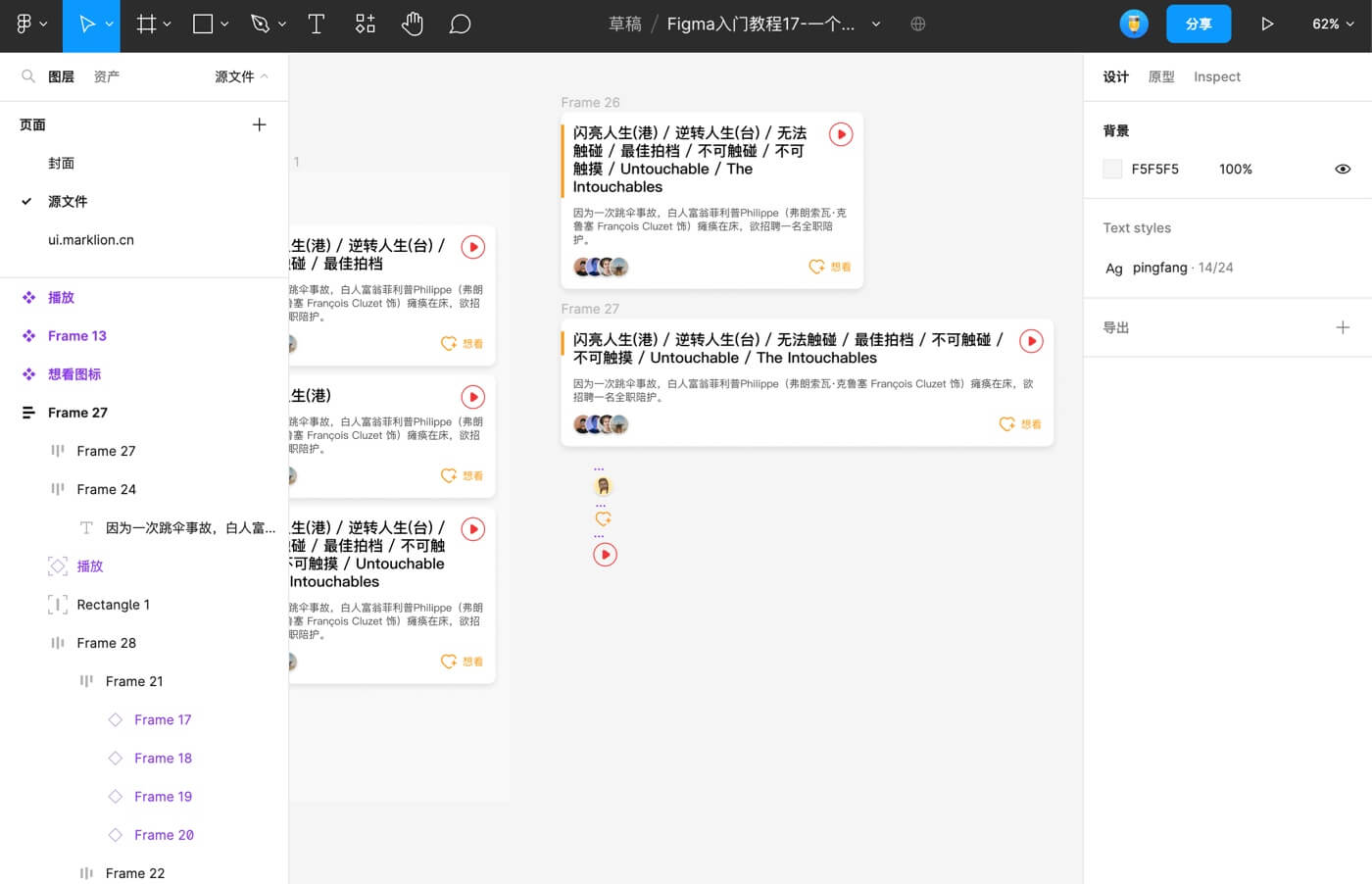
效果演示:
自动布局-堆叠
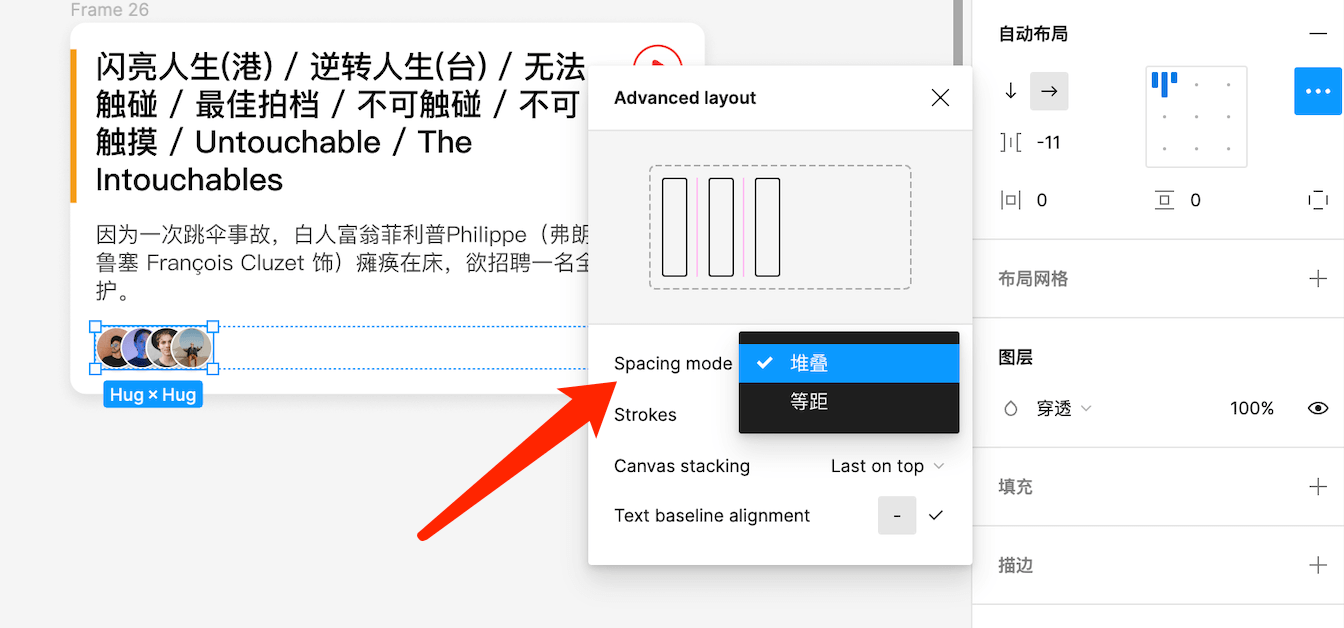
Figma的间距类型分为两种,一种是堆叠一种是等距。
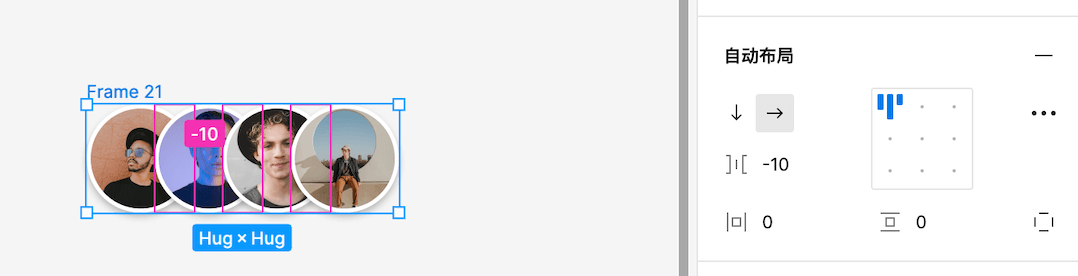
选中四个头像素材,添加自动布局,快捷键shift+A,将间距类型修改为堆叠。
通过控制粉色手柄可调节间距,或直接输入负数数值即可将头像堆叠在一起。


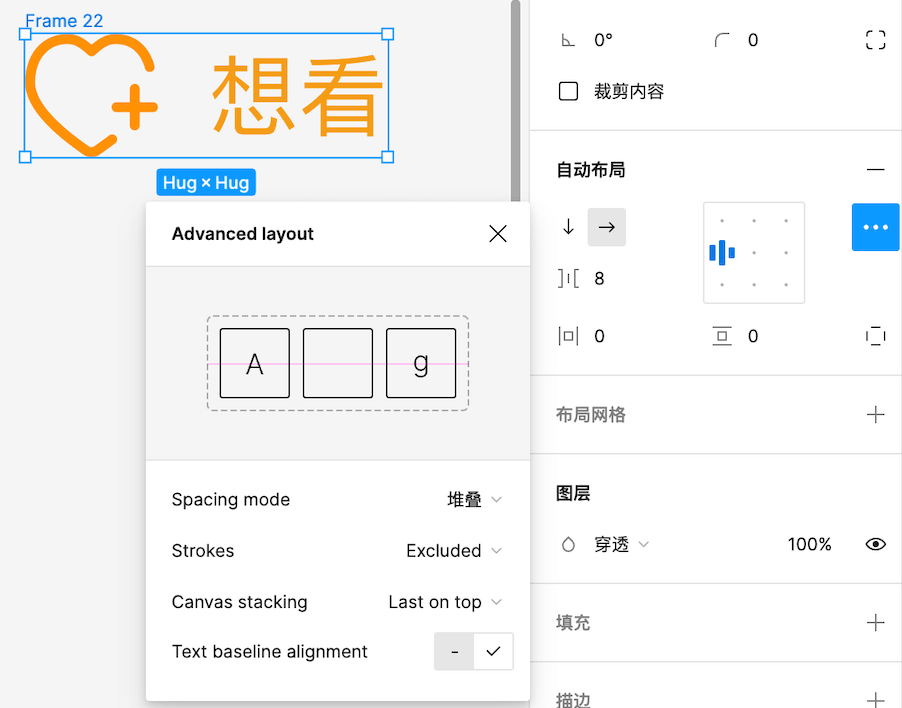
自动布局-项目间距-文字基准线
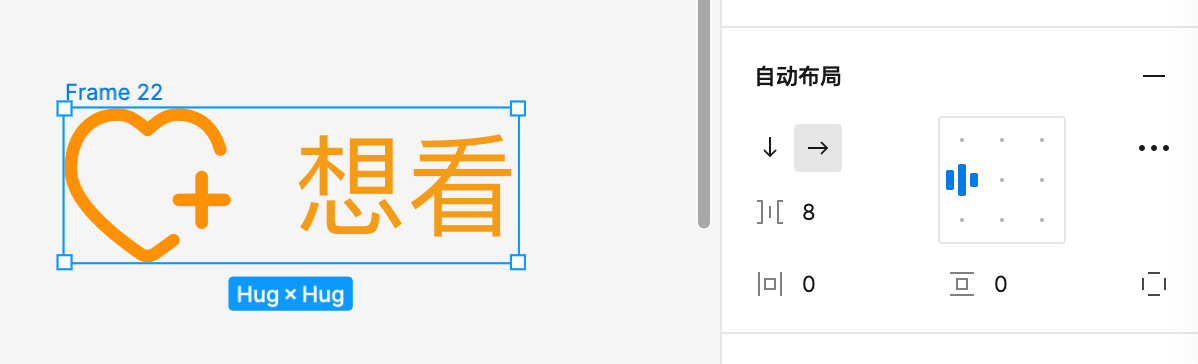
选中黄色的文字和图标添加自动布局,添加项目间距为8px,项目间距即为两个对象之间的距离。
并将对齐改为垂直居中对齐,会默认对齐文字基准线。


将上面两组素材添加自动布局,并命名为底部
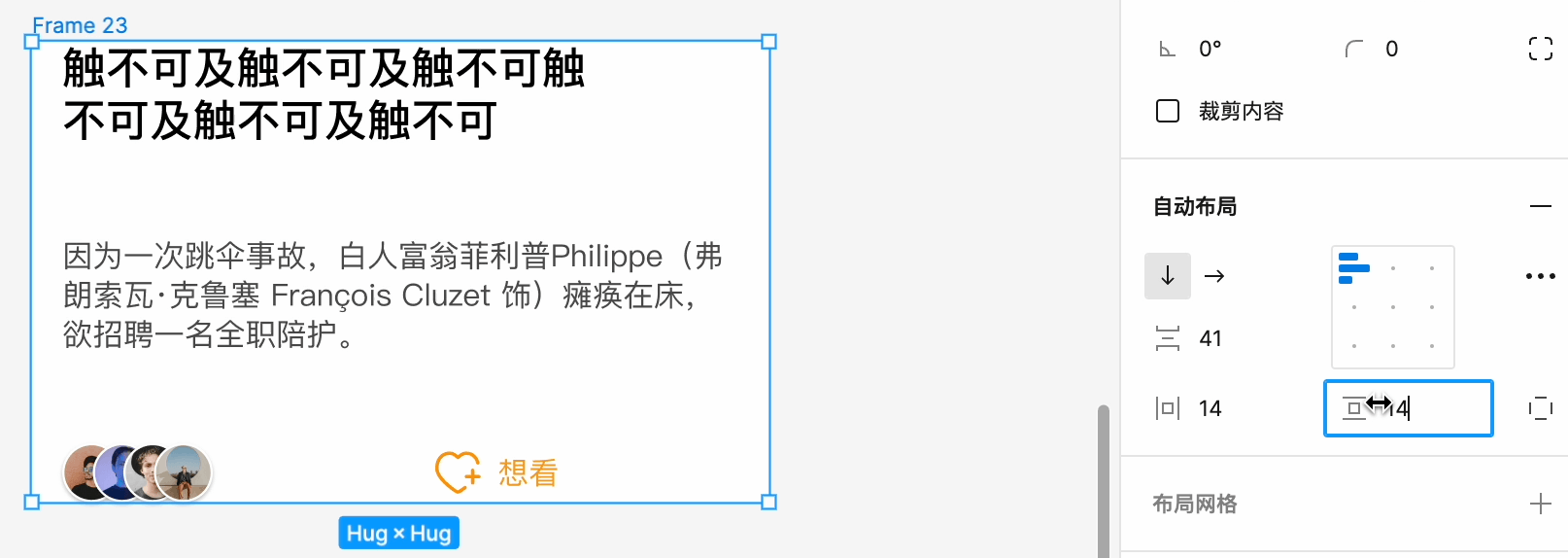
自动布局-内边距(padding)
选中两个文字素材以及底部素材添加自动布局。
给画框添加白色填充,并添加四周的内边距为14,内边距可统一添加或可添加不同数值。

添加完自动布局,可以发现内容并不随着画框的拉伸而自动适应宽度,接下来我们需要一一设置自动适应宽度。
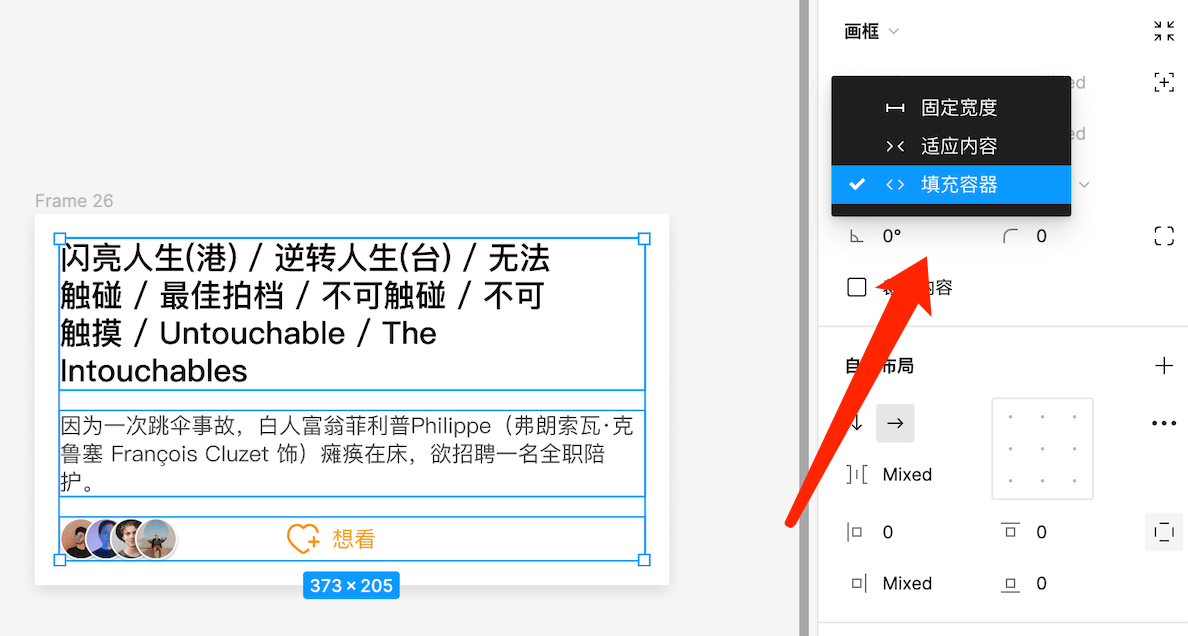
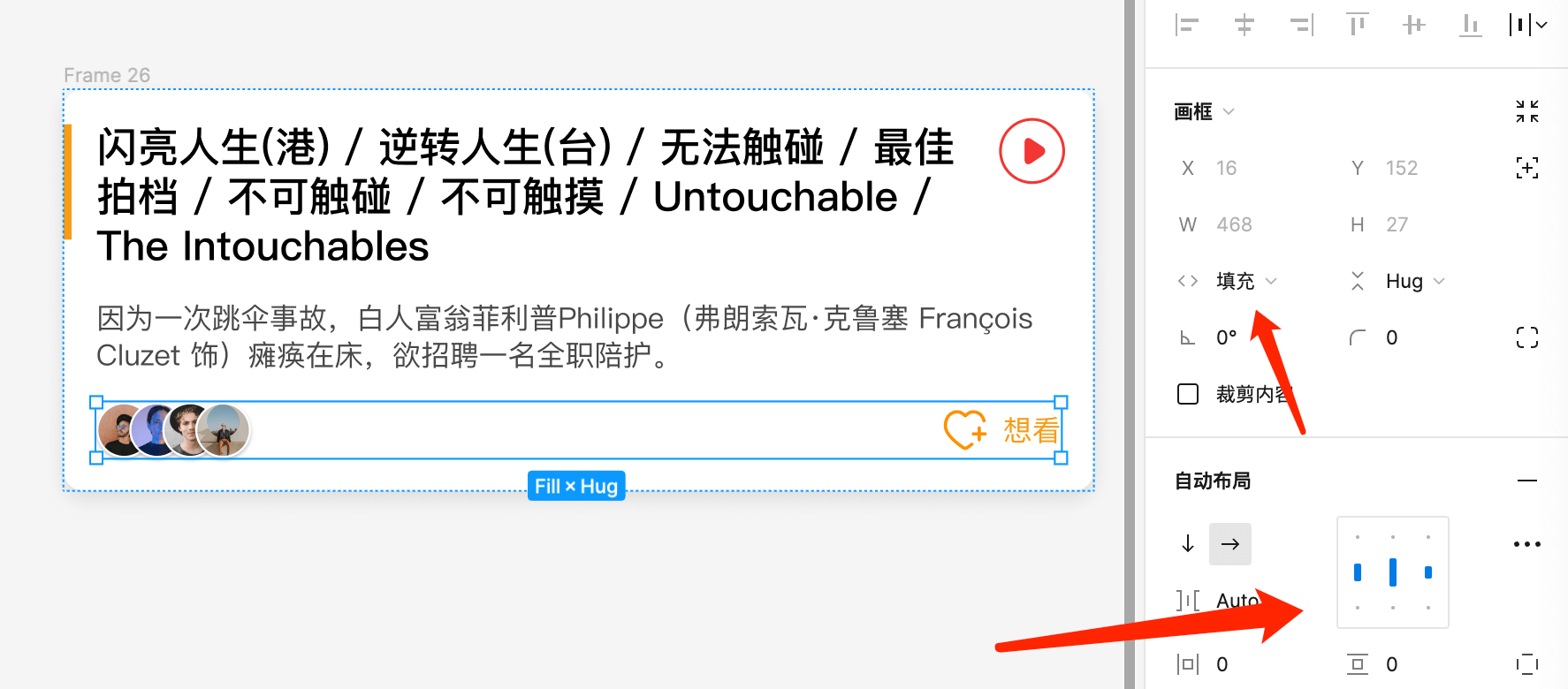
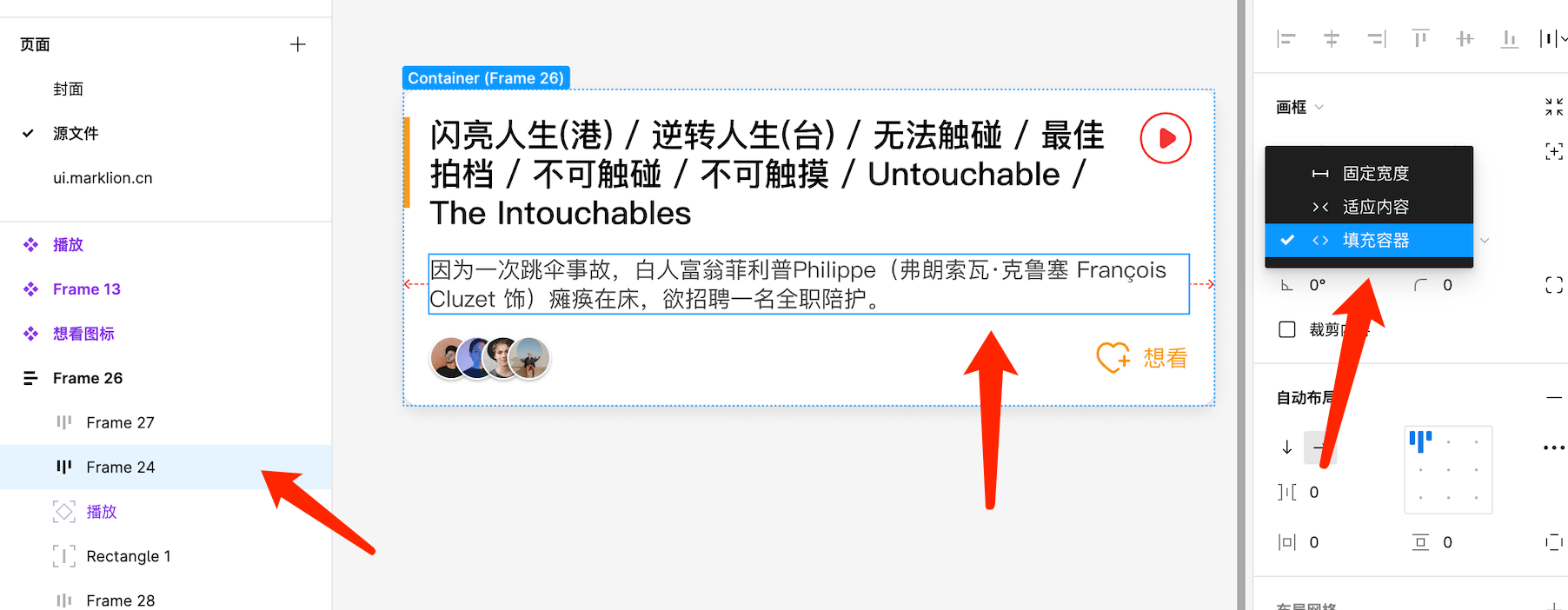
自动布局-填充容器
将画框内的三组素材的水平方向均修改为-填充容器
设置为填充容器后三组素材的宽度均会随着外层画框的宽度而变化。

自动布局-等距对齐
底部素材虽然设置了填充容器但黄色的按钮无法对齐到右下角,此时需要将间距类型修改为等距即可。
鼠标点击对齐的方框,按住X键可切换为等距。

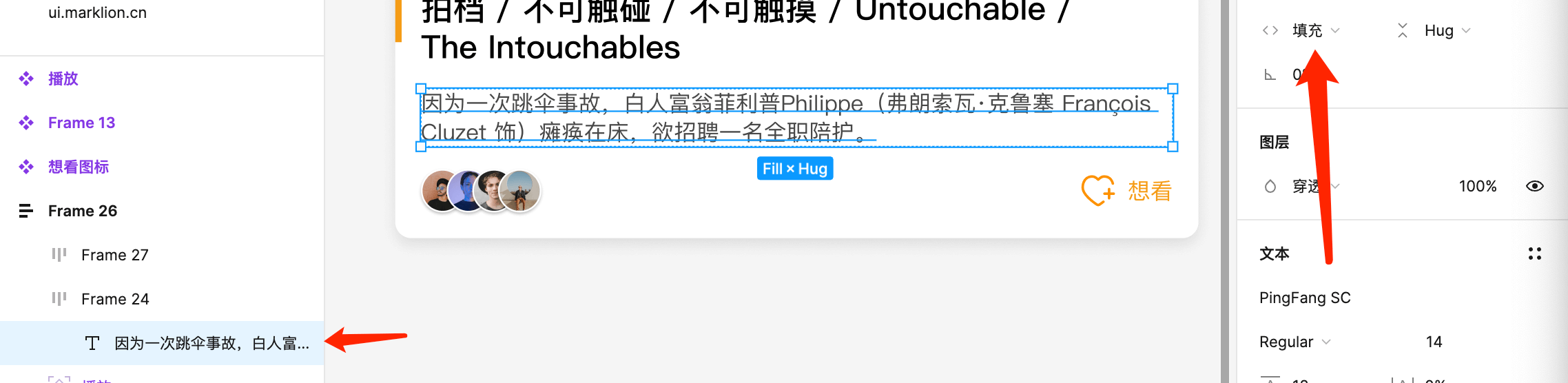
自动布局-文字-填充容器
两份文字素材均需设置两次的水平方向填充容器,设置完外层的,还需选中文字图层再设置一次,快捷键Enter即可选中内部的文字层,这样就可以完成宽度的自适应了。


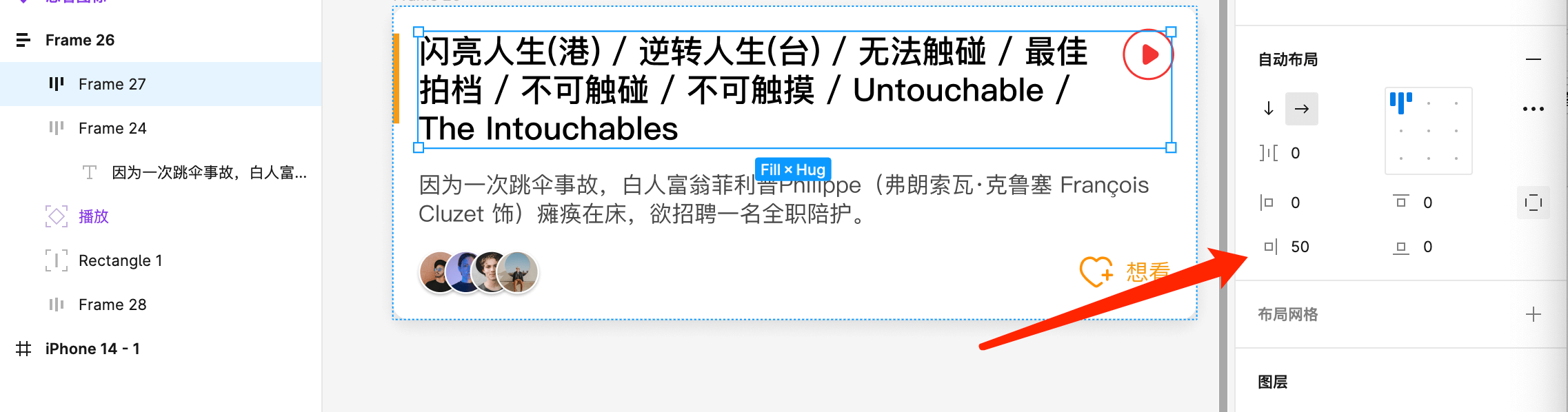
自动布局-文字-间距设置
根据上面步骤的操作,标题文字已经设置了水平-填充容器,但因为右侧还有按钮,所以需给一个右间距,分隔开标题和图标,这里我们设置为50.

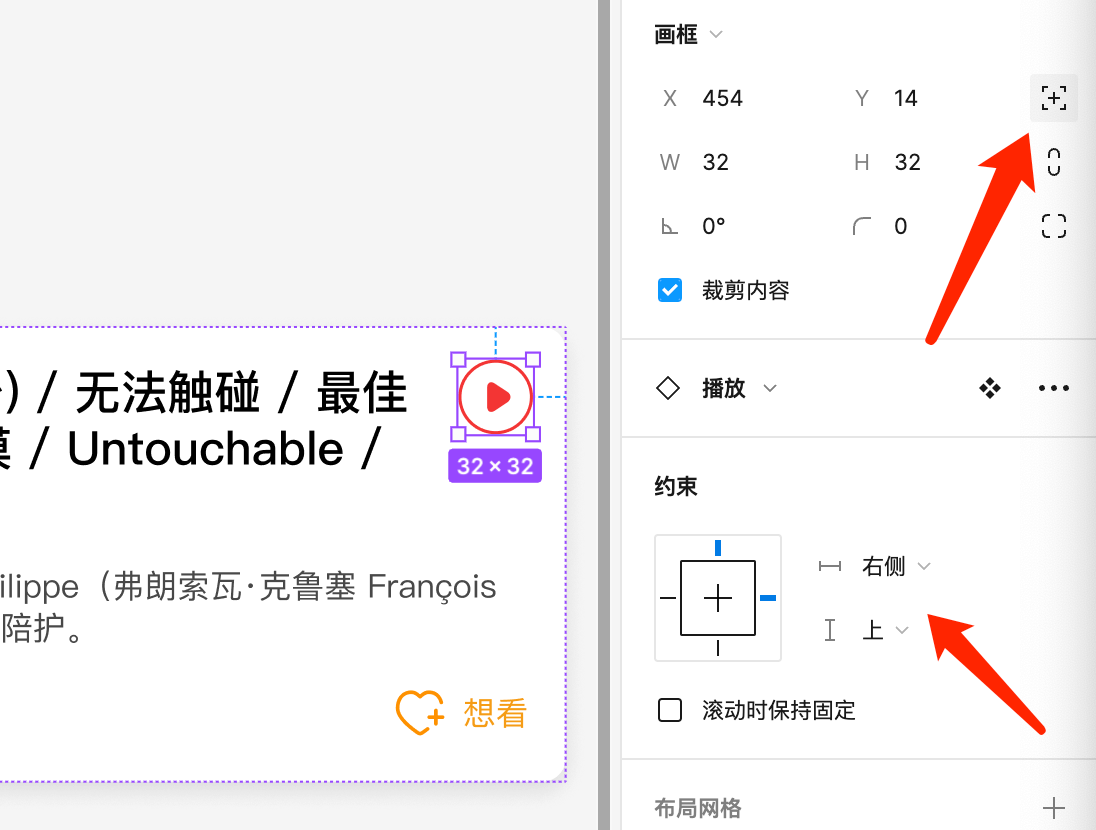
自动布局-绝对定位-固定位置约束
给红色按钮添加绝对定位,配合约束设置在右上方,这样按钮就会固定在容器的右上方固定位置完成自适应。

自动布局-绝对定位-拉伸约束
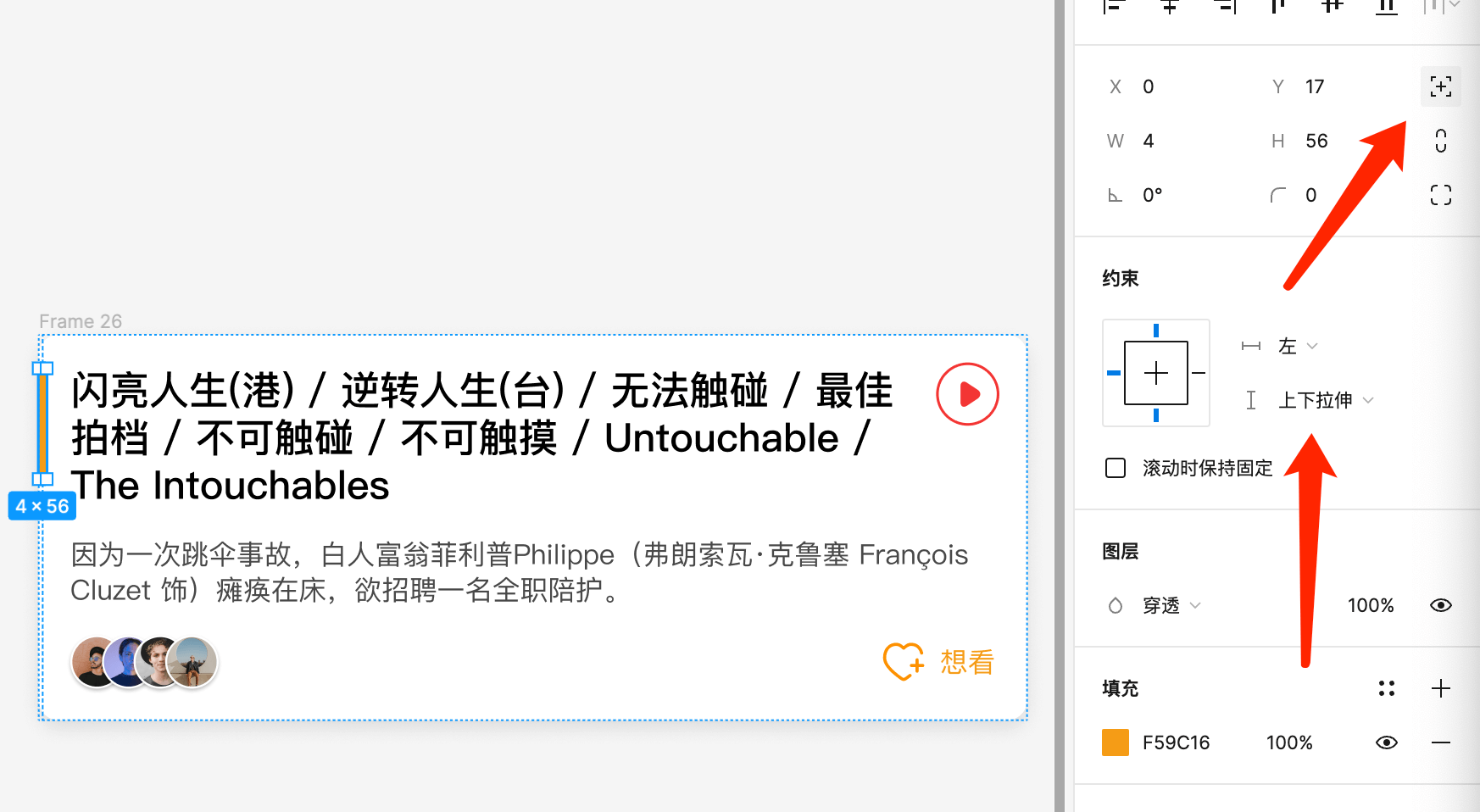
绘制矩形,将矩形添加绝对定位,并添加上下拉伸约束,这样矩形就会跟随者画框高度的变化而自动拉伸。从而实现当标题问题从1行更改为3行
矩形也会跟随着有高度的变化。

根据以上步骤我们就完成了整个卡片内容的宽度自适应。
点击上方前往查看→查看视频教程
源文件地址: