本教程主要使用到自动布局和以及组件的布尔属性
*以下内容中单选框命名应为复选框
制作元素组件
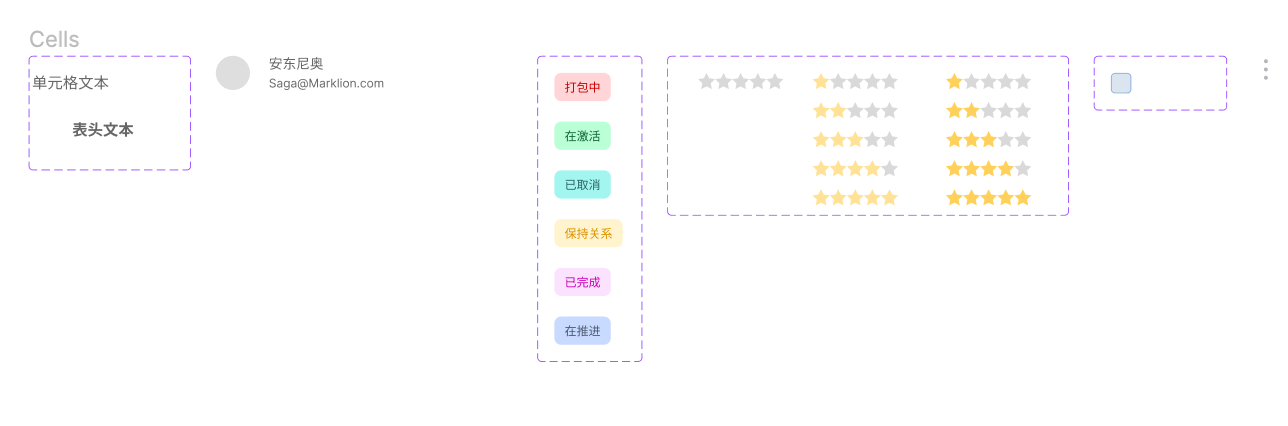
首先考虑好表格要展示的内容:比如复选框、文本、头像+文本、标签、评分、图标等常见的元素
将这些元素先制作成组件或变体组件
如下:

我们分别制作了复选框、更多图标、文本、头像+文本、标签、评分的变体组件
制作表格元组件
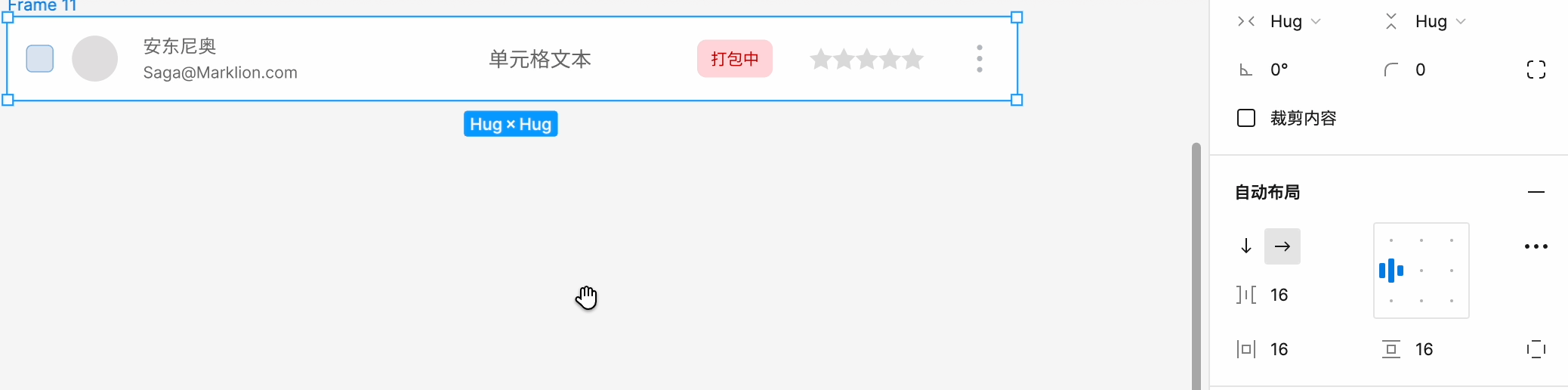
将子组件拉入画布中
选中所有子组件shift+a添加自动布局,填充白色,选择垂直左居中,添加16px的间距,并调整好组件之间的顺序

最后添加为组件,命名为元组件
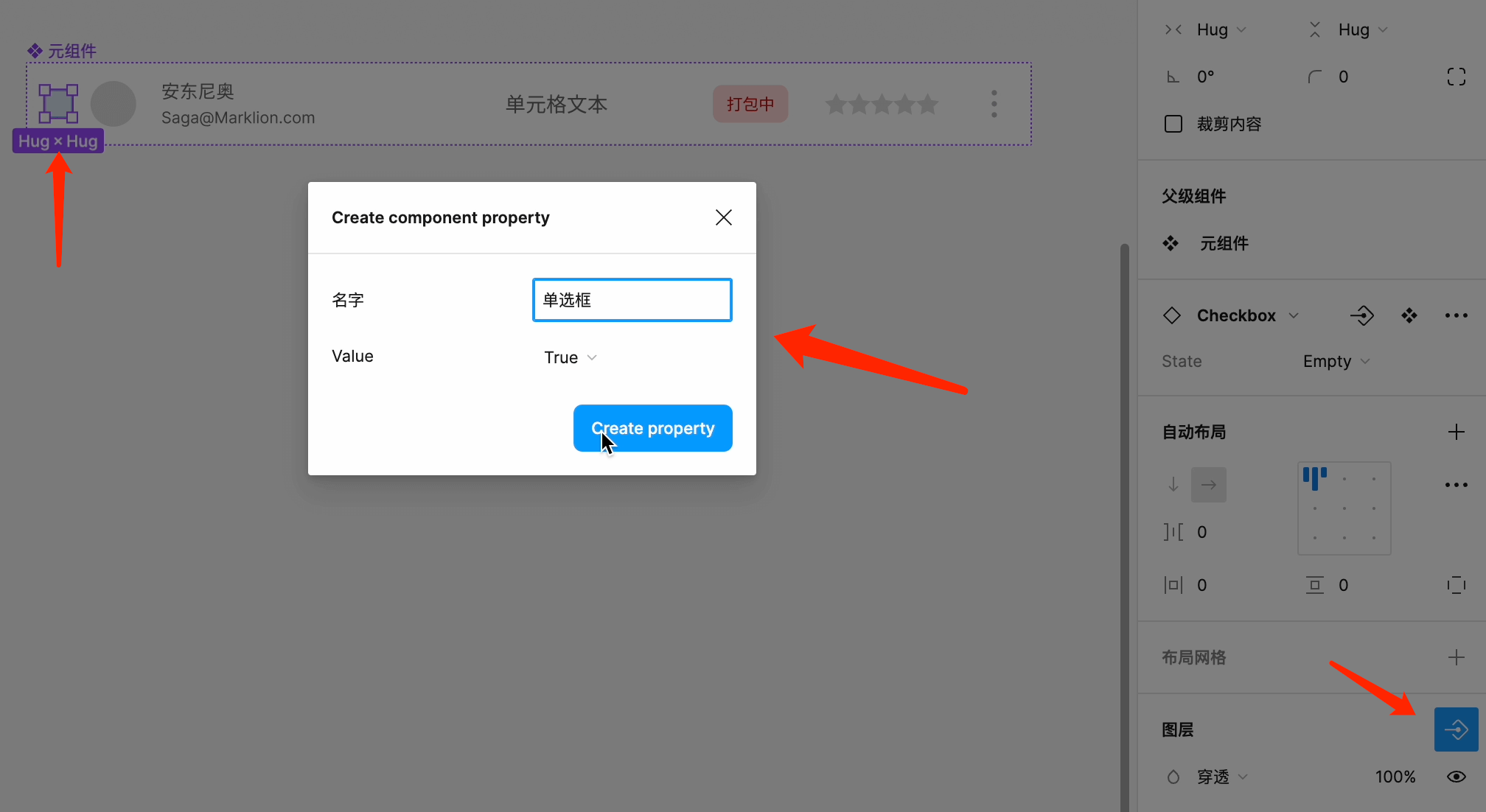
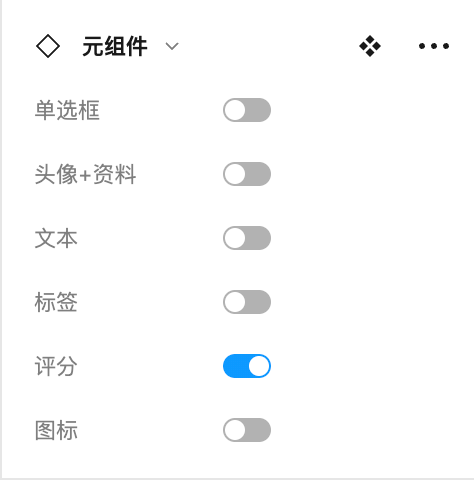
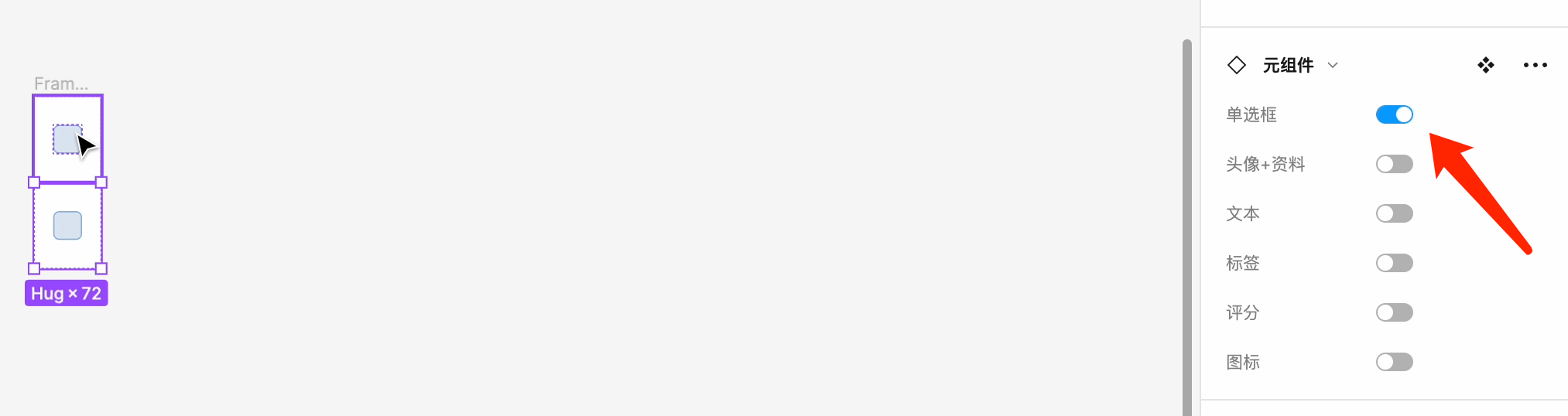
选中元组件中的子组件添加布尔值:

在这个案例中,我们总共添加6个布尔值

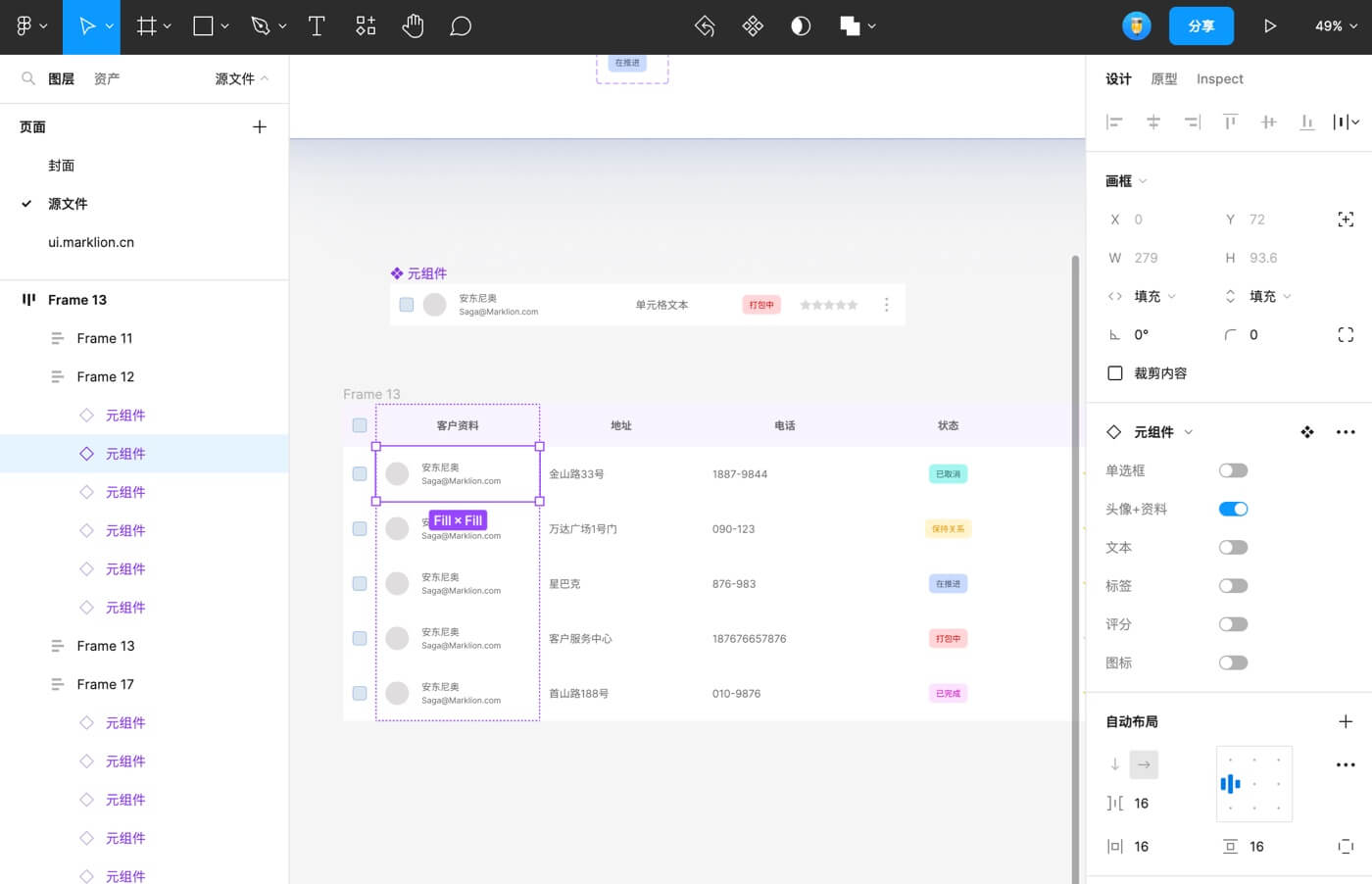
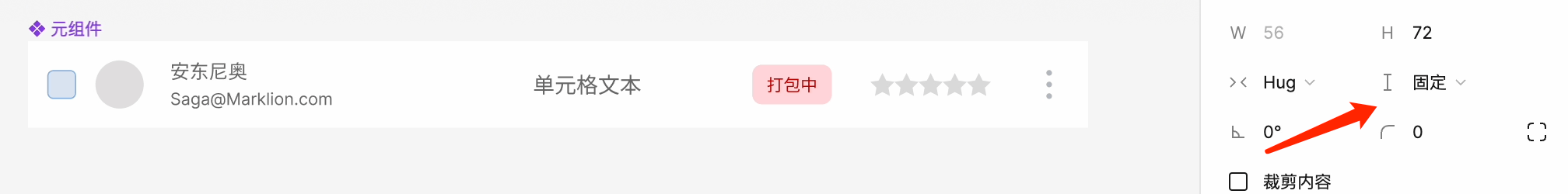
将元组件垂直方向改为固定高度

制作表格
将元组件拉入画布,第一个单元格只显示单选框,复制单元格并添加垂直方向的自动布局——这就是1列。
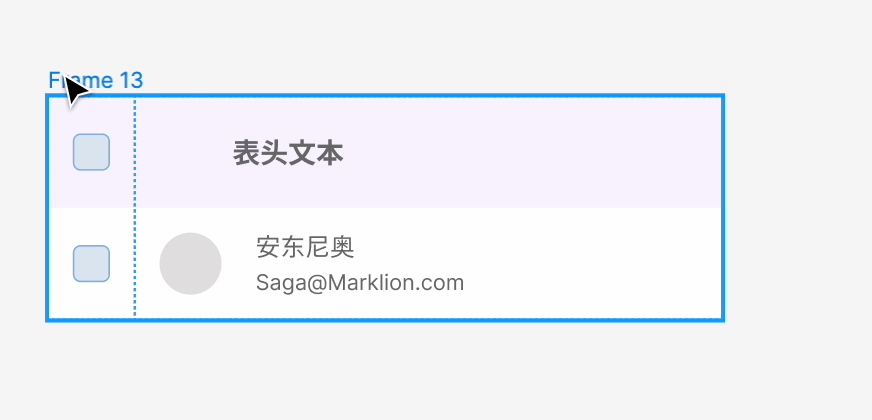
将第一个单元格背景色修改一下制作表头。

复制列,修改显示的布尔值内容,表头为加粗的单元格文本
选中两列再次添加自动布局

表格内容已经制作好了。
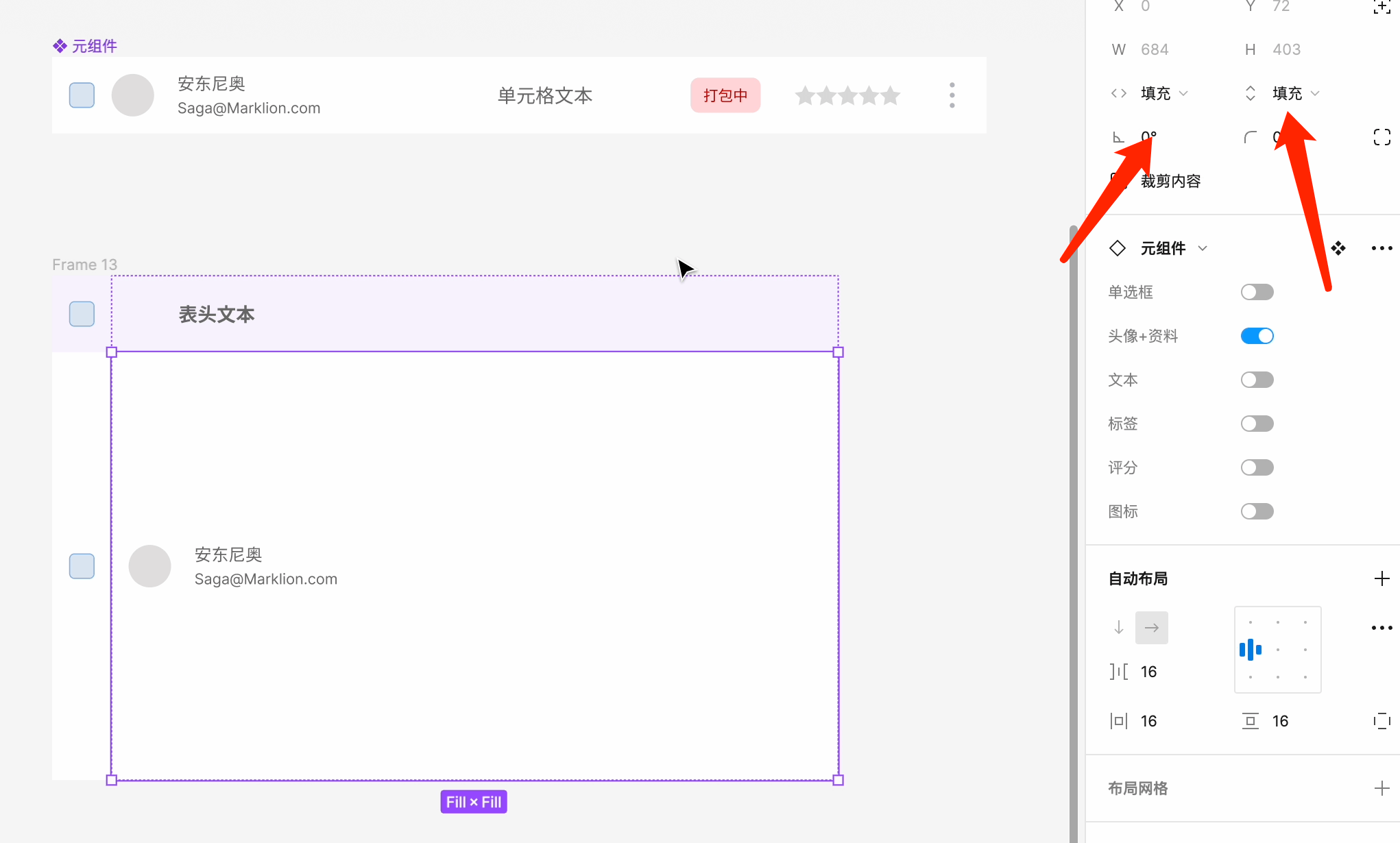
调整为填充容器
现在我们有一个外层的自动布局-嵌套两列自动布局-单元格元组件
选中嵌套的列将横向和纵向均调整为填充容器
再选中列中的单元格元组件(表头高度除外,表头为固定高度),将横向和纵向均改为填充容器,如果宽度不想拉伸的,比如单选框的单元格可选择为适应内容。

这样自适应就制作好了。
添加表格其他列
我们已经完成了基本元素的搭建,只需要复制列更改显示的单元格布尔值和一些文字内容即可。
添加表格其他行
确定好每列要展示的内容后,就可以直接复制单元格了,每行复制相同数量的单元格就可以完成自适应表格的制作了。
点击上方前往查看→查看视频教程
源文件地址: