Figma教程13-自动布局悬停放大交互
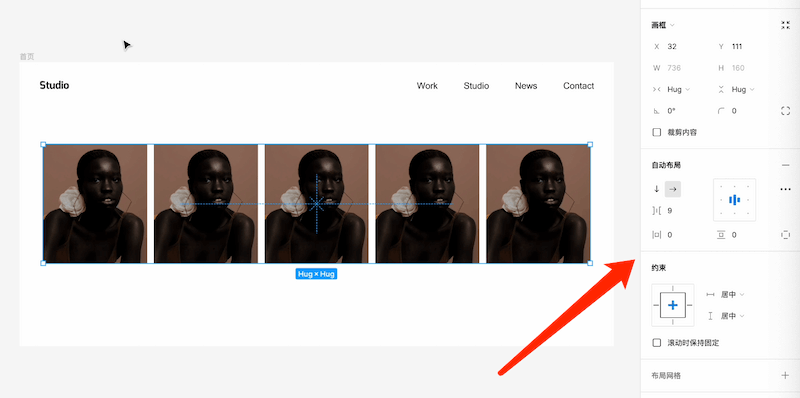
本次教程需要注意将自动布局和约束改为居中
制作组件
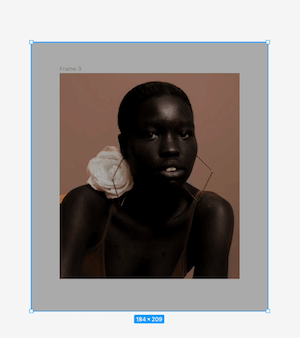
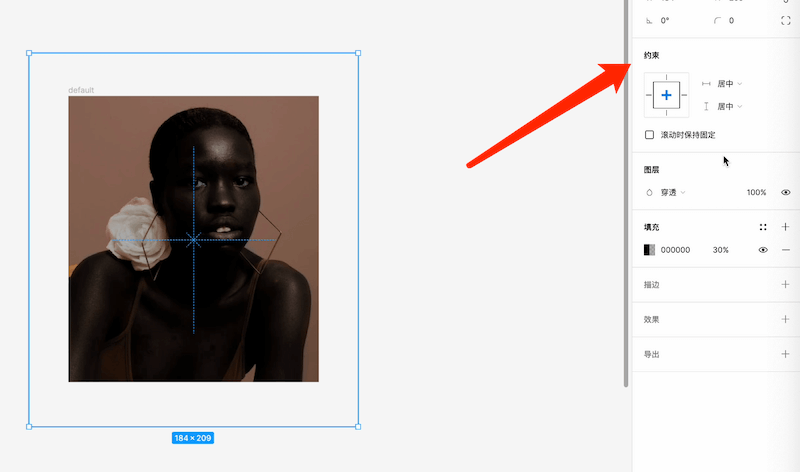
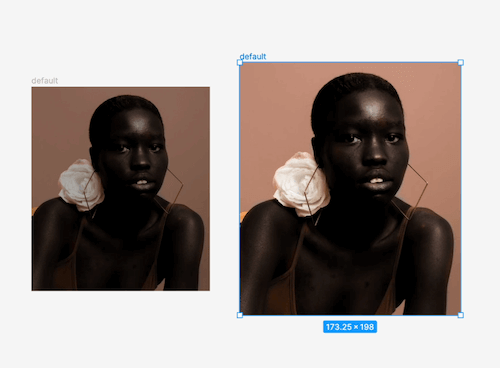
1.绘制画框,填充图片,再绘制一个透明度为30%的矩形
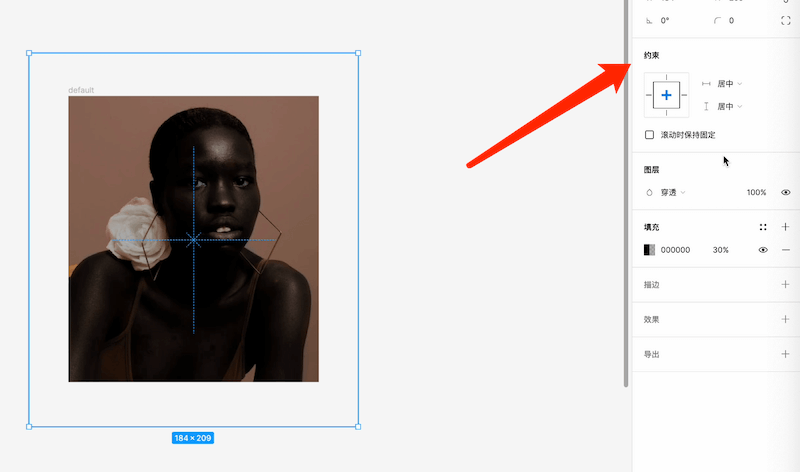
将画框的约束改为居中


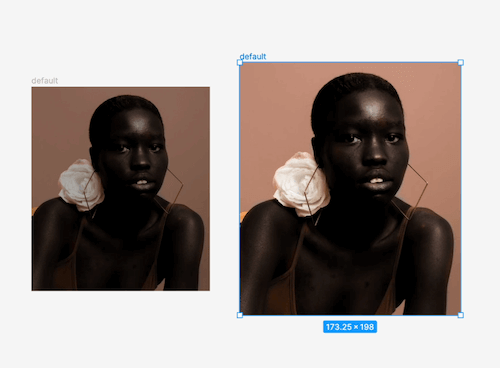
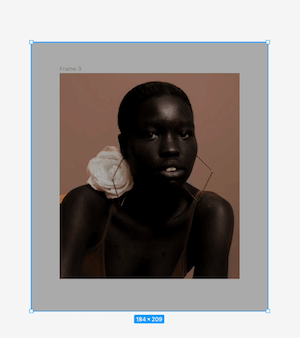
2.复制画框并放大,将第2个画框的矩形透明度调整为0%
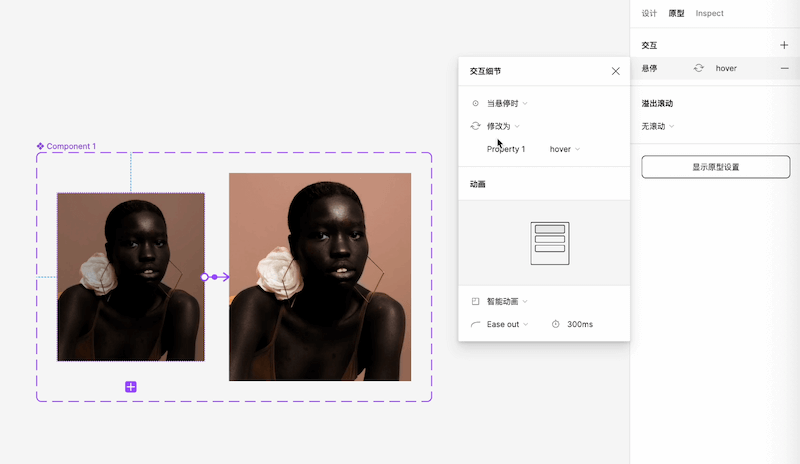
框选制作组件集

制作交互
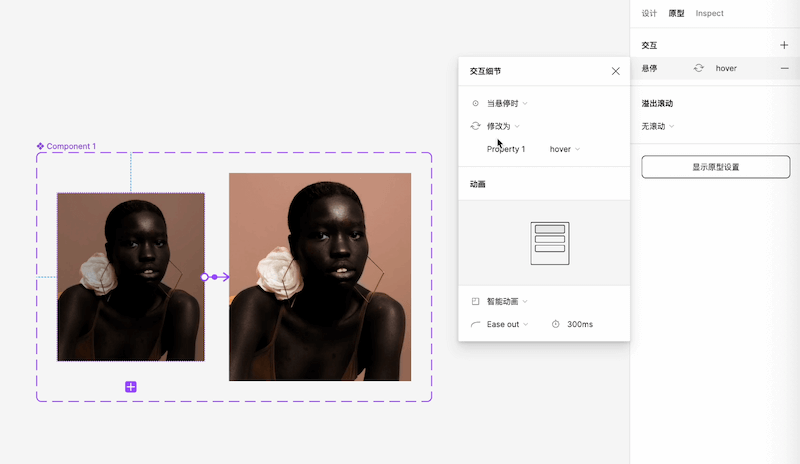
切换到交互面板,链接两个画框,选择当悬停时-智能动画-300ms

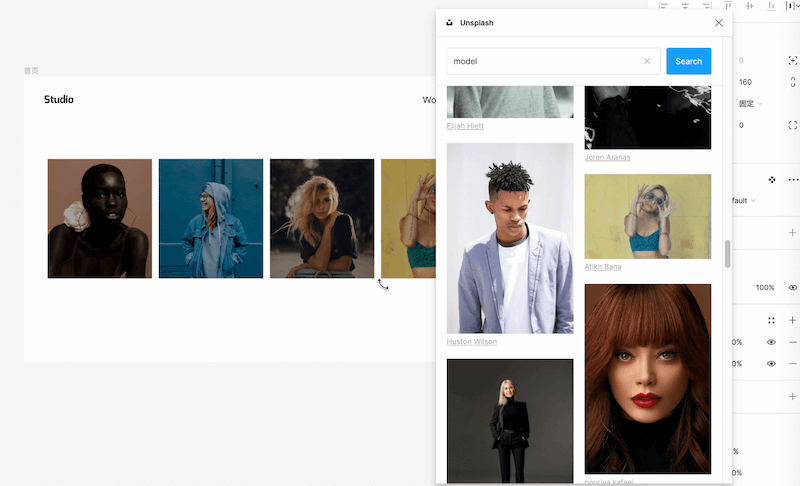
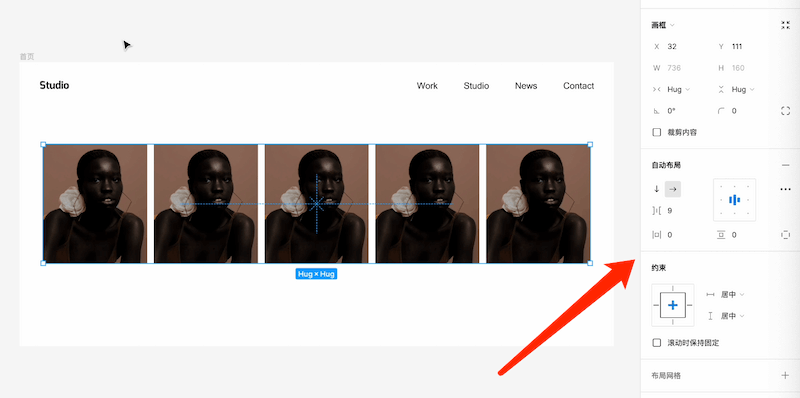
将组件资源拖入界面素材中
并复制添加居中横向的自动布局,设置居中约束

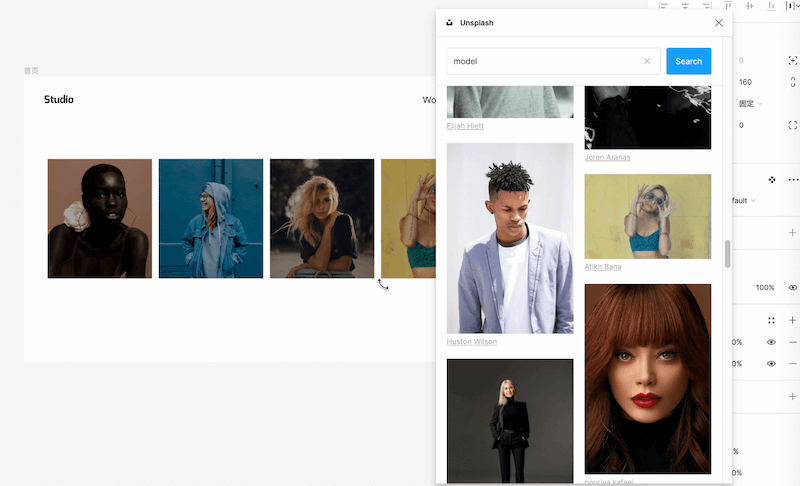
最后将替换掉其余组件的图片就制作好了

点击上方前往查看→查看视频教程
源文件地址:
Figma教程13-自动布局悬停放大交互
本次教程需要注意将自动布局和约束改为居中
制作组件
1.绘制画框,填充图片,再绘制一个透明度为30%的矩形
将画框的约束改为居中


2.复制画框并放大,将第2个画框的矩形透明度调整为0%
框选制作组件集

制作交互
切换到交互面板,链接两个画框,选择当悬停时-智能动画-300ms

将组件资源拖入界面素材中
并复制添加居中横向的自动布局,设置居中约束

最后将替换掉其余组件的图片就制作好了

点击上方前往查看→查看视频教程
源文件地址: