Figma教程12-列表拖动删除交互
本教程主要是运用自动布局来实现效果
制作组件
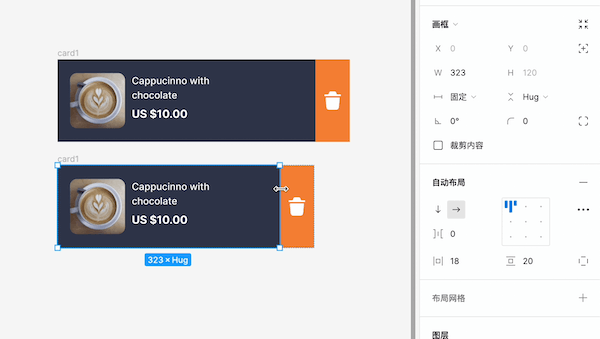
1.选中素材添加自动布局
复制一份素材调整宽度

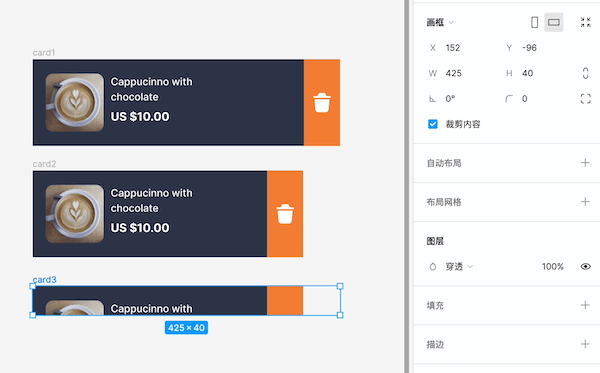
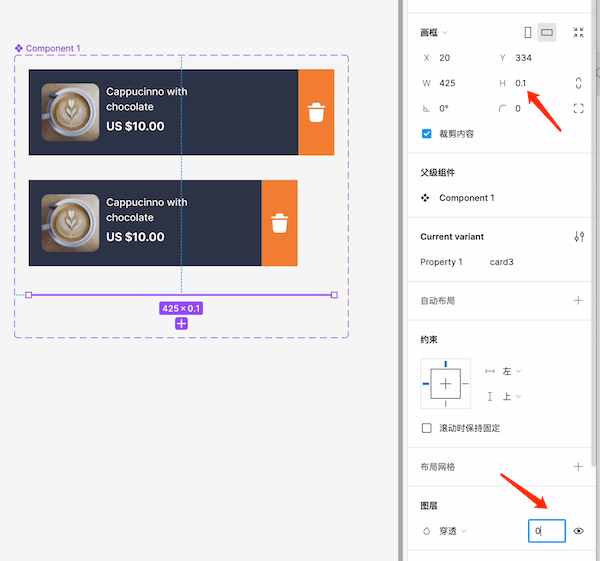
2.再复制一份素材选择裁剪内容,先任意填写一个高度值,这是为了原型链接比较方便

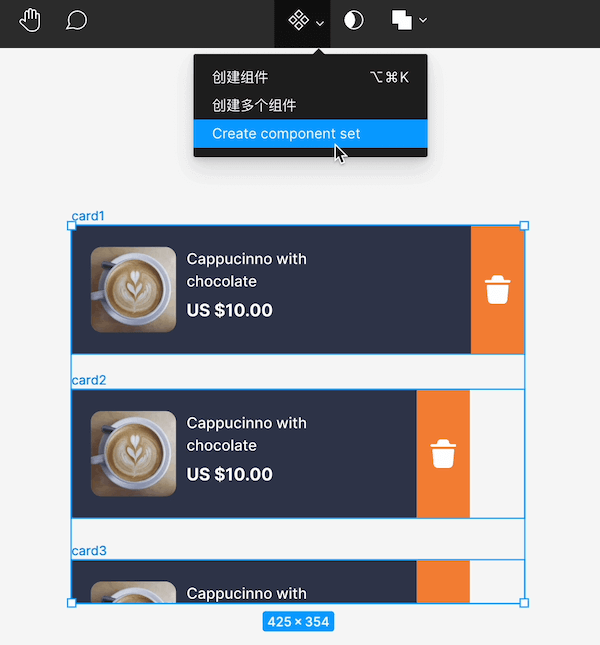
3.选中素材组添加组件集,并重命名

制作原型
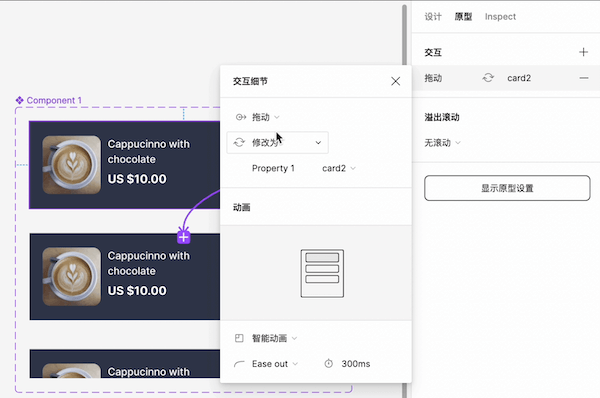
1.切换到原型面板添加交互
组件1与组件2互相添加拖动-智能动画-300ms

2.选中组件2的橘色按钮添加交互至组件3
选择单击-智能动画-300ms

3.原型制作好后切换为设计面板,将第3个组件的高度调整为0.1,透明度为0

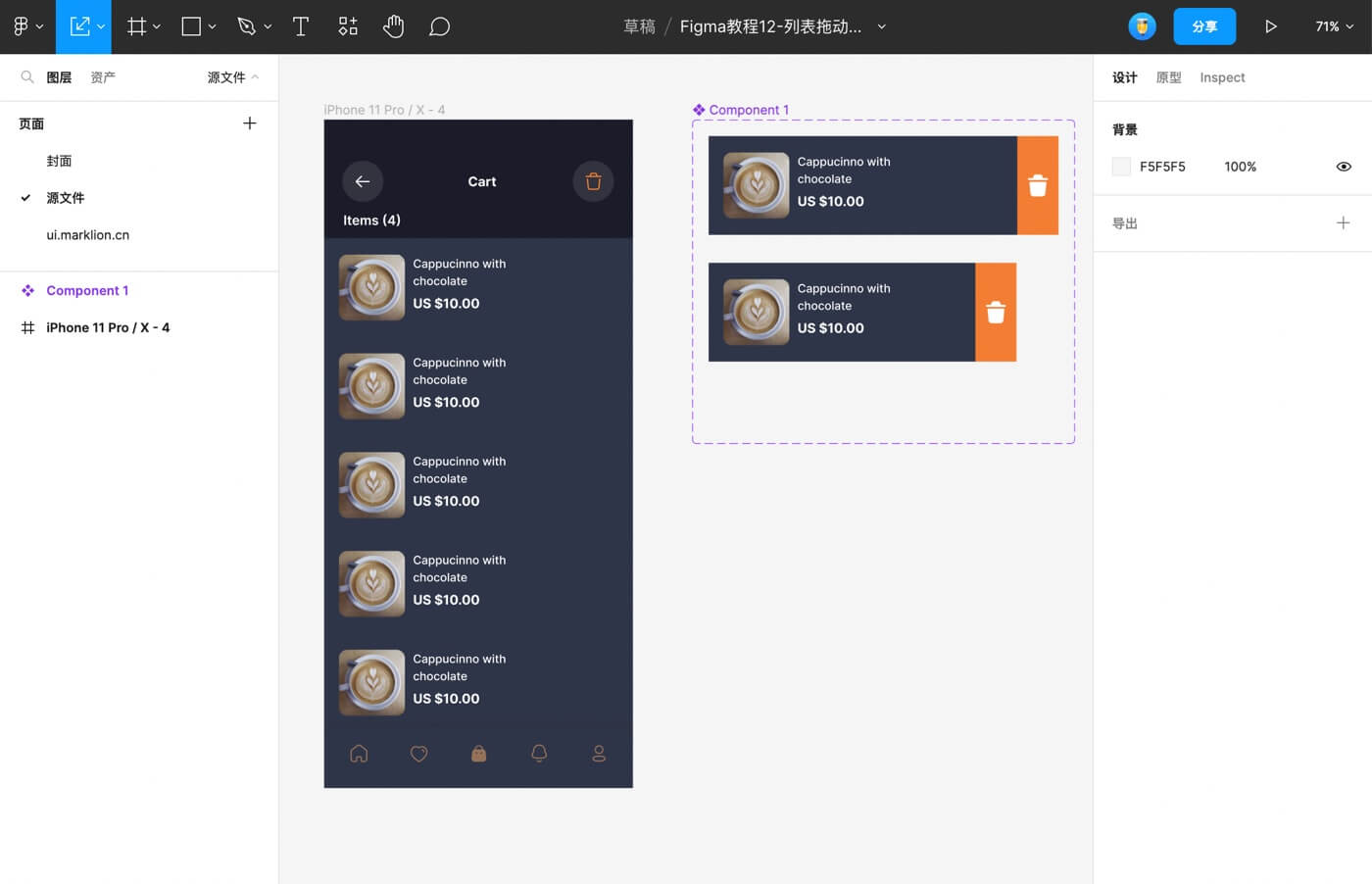
制作界面
将组件添加至界面素材,再复制1份组件,添加垂直方向的自动布局,接着复制将会垂直自动添加
调整一下底部导航的层级就制作好了

预览效果,点击删除按钮后,其他的列表会因自动布局主动向上对齐

点击上方前往查看→查看视频教程
源文件地址: