
制作层叠效果
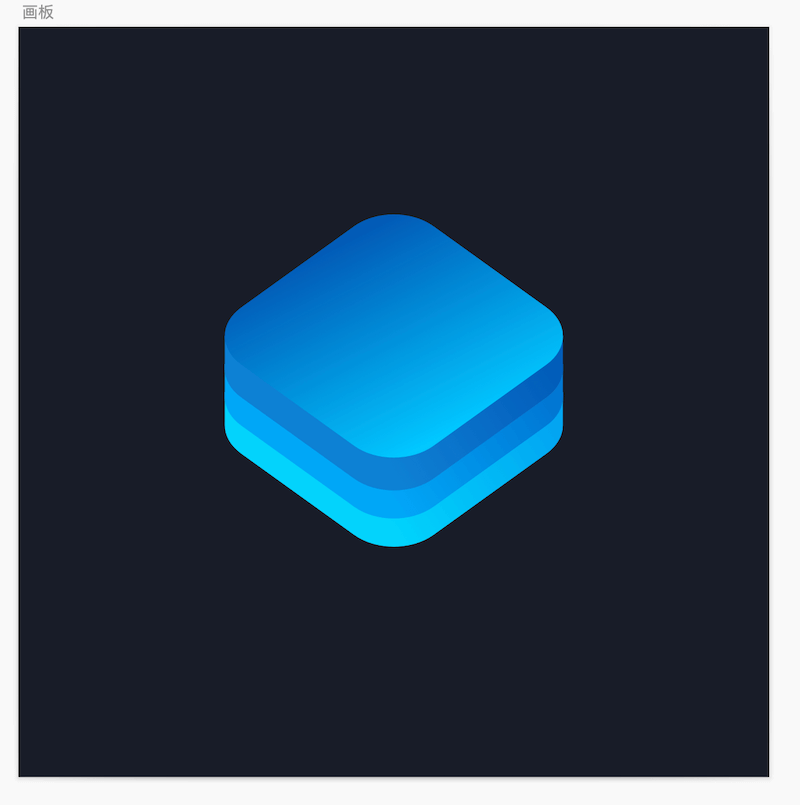
1.新建一个800*800的画板,绘制一个圆角矩形

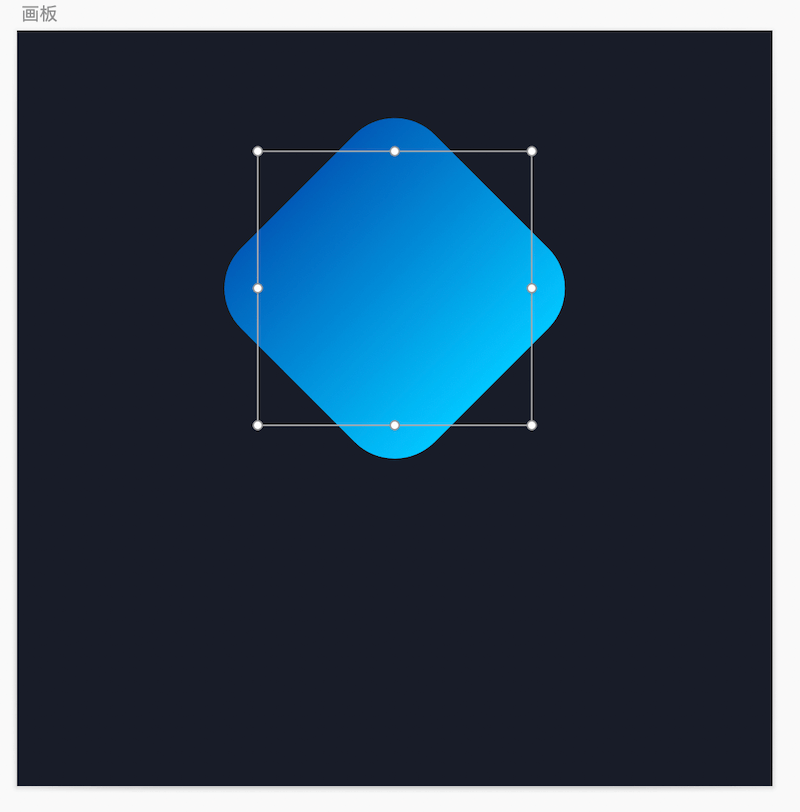
2.将矩形旋转45°并使用变换效果拖动上下两个手柄制作透视图形。


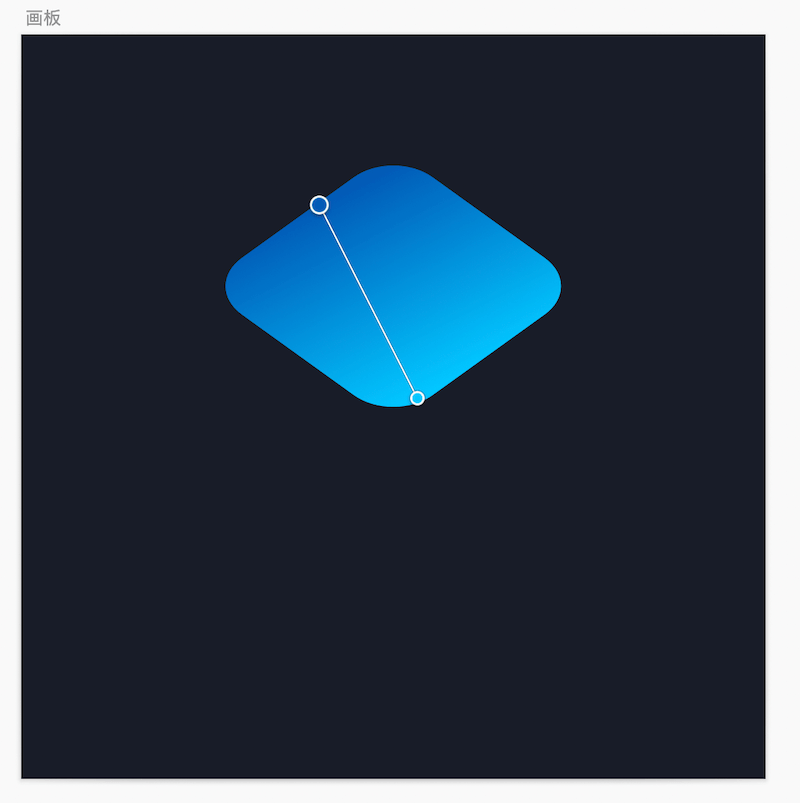
3.调整一下渐变的方向。
渐变颜色:025BB7-00C7FF

4.复制一份图形,并添加一个更深的渐变:025CBA-0F81D4

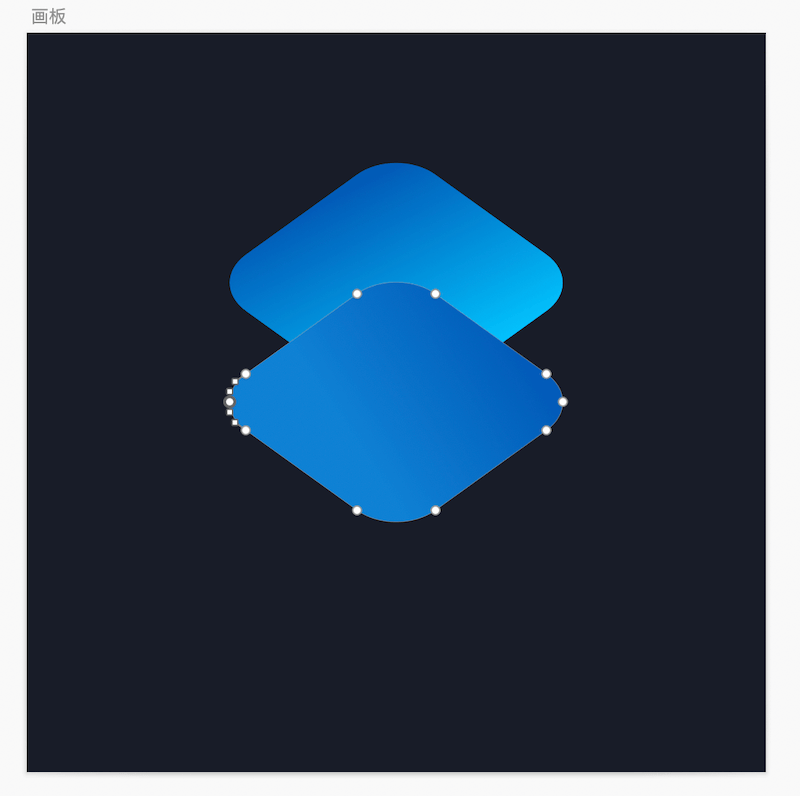
5.选中图形,并添加两个锚点

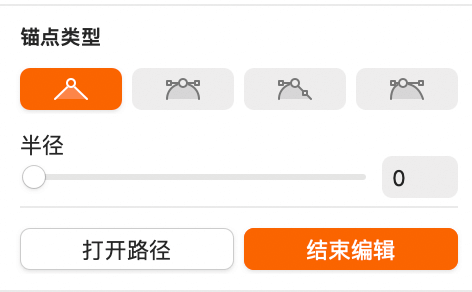
6.选中图上的两个锚点,将锚点类型改为尖角


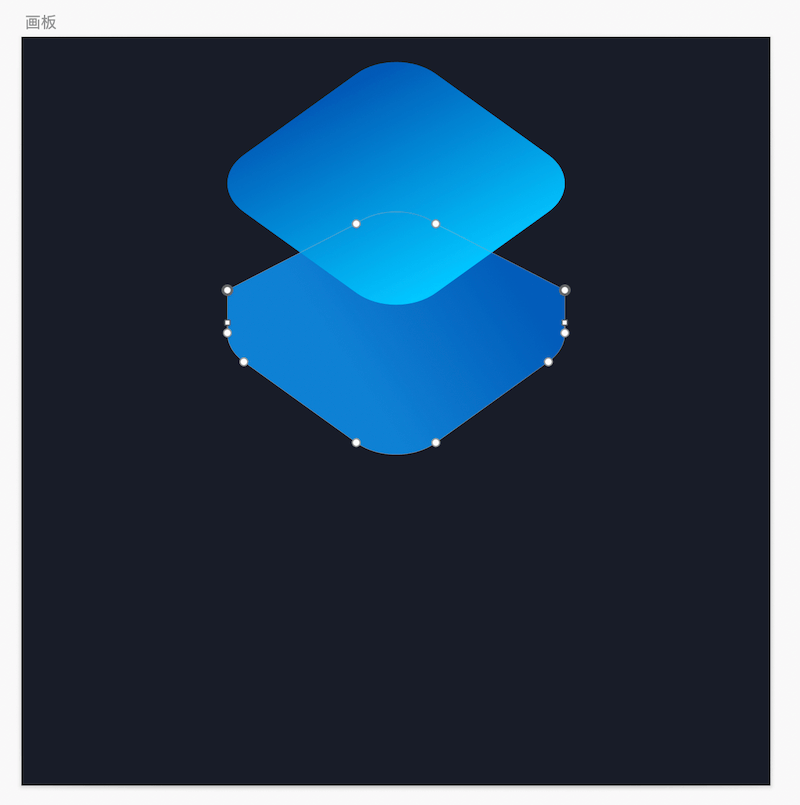
7.将两个图形重叠,并复制底部的图形叠加成下图的形状
渐变色3:0077D3-00A7F7
渐变色4:00A6F1-00D3FB

底座制作完成。
制作剩余图形
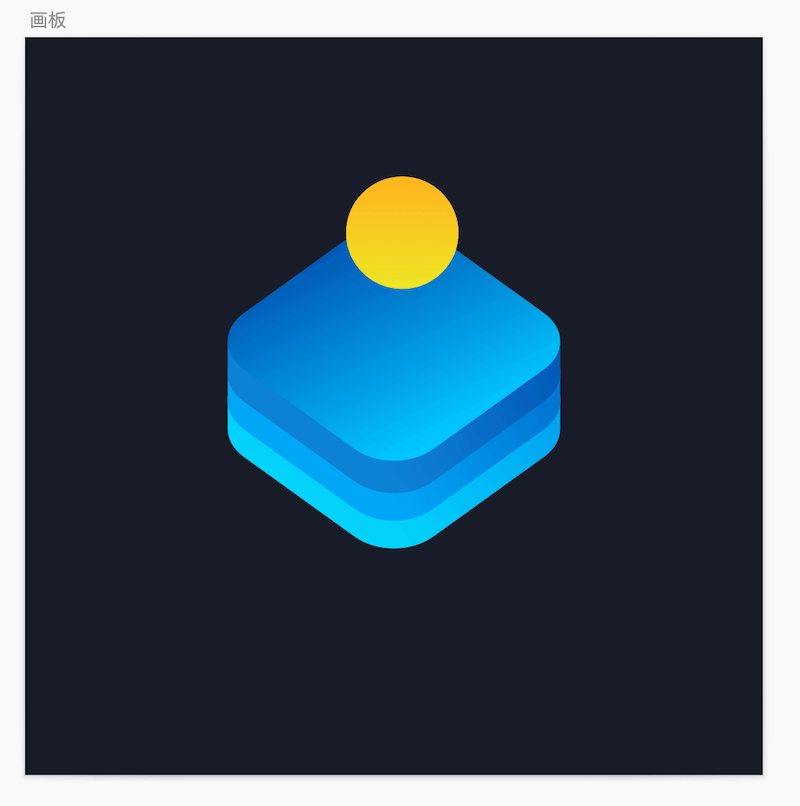
1.绘制一个圆,添加渐变色:FFB41E-EDE625

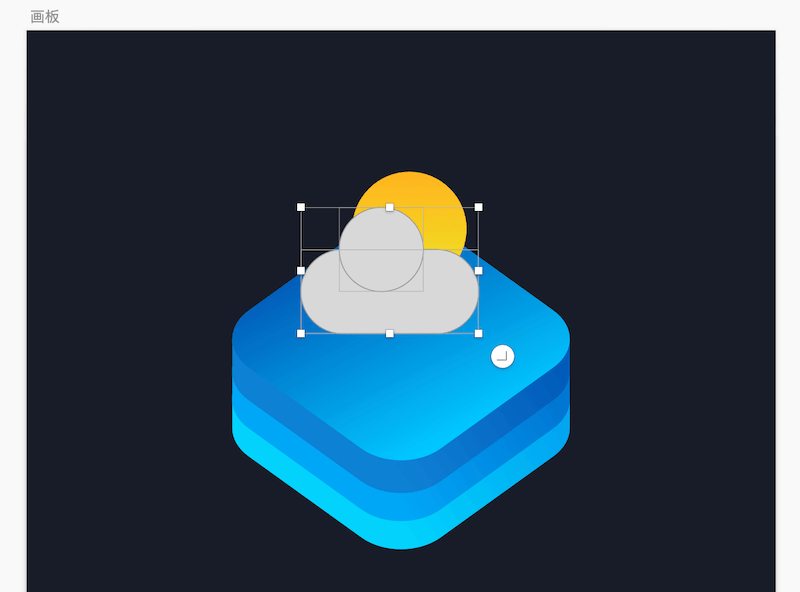
2.再绘制一个云的形状图形

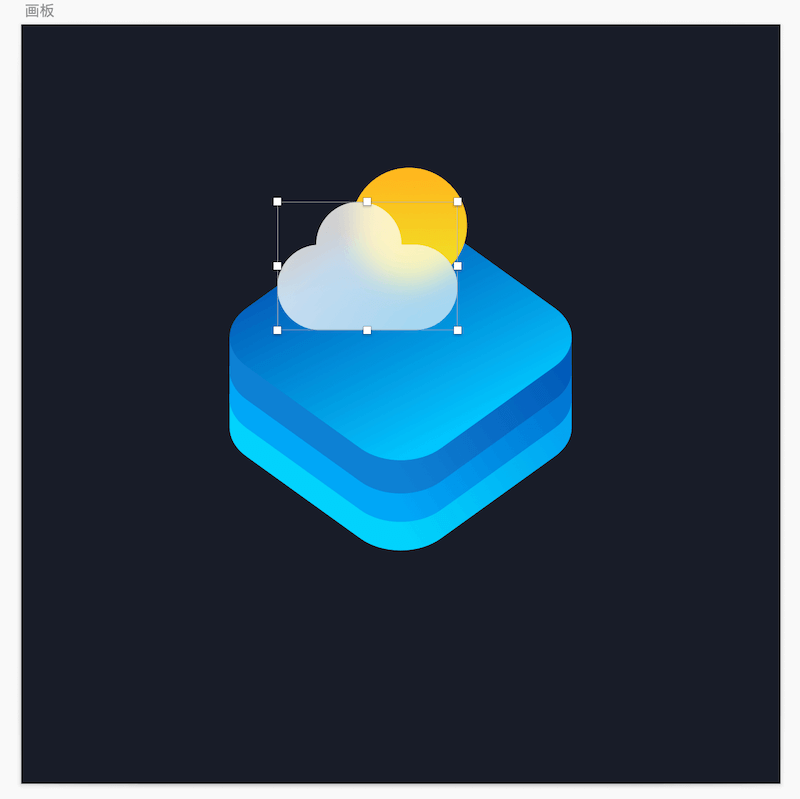
3.添加白色渐变色和背景模糊效果,得到如下效果


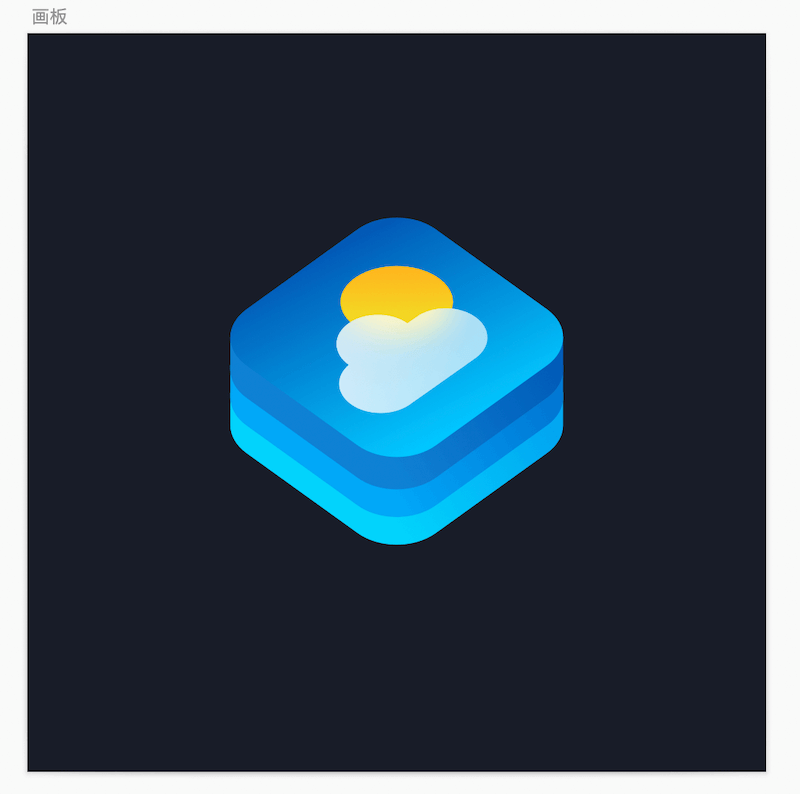
4.将两个图形分别执行旋转45°和透视变换效果

以上效果完成。
源文件地址:
链接: https://pan.baidu.com/s/1XPQAyOPVcyf64KYfpcqrhg 提取码: ftjh
