入门教程06-简单loading动画制作
这一期主要用到了延迟触发-缓动
制作组件
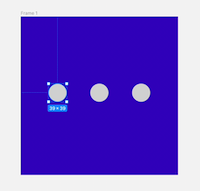
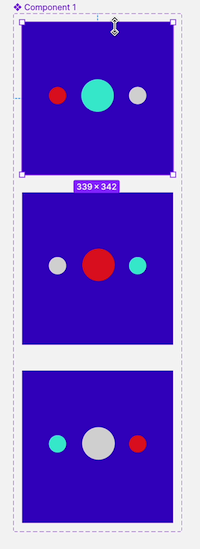
1.绘制画框,绘制3个等大等距的圆

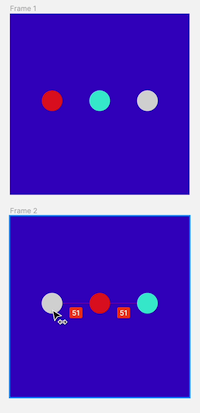
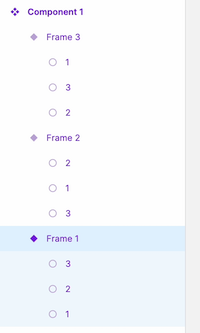
2.为了更好理解可以将3个圆填充不同的颜色,并将圆分别命名为1、2、3

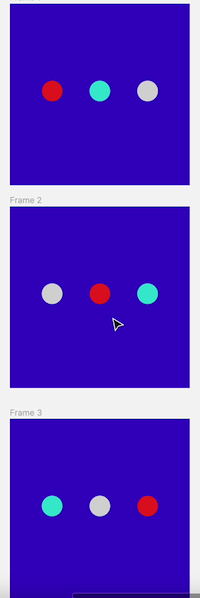
3.选中1、2两个圆推移至右侧3的位置,并将3的位置推移至最左侧1的位置,以此类推

4.用同样的方法制作第3个画框

5.将每个画框中间的圆放大尺寸

7.按规律调整一下每个画框图层的顺序

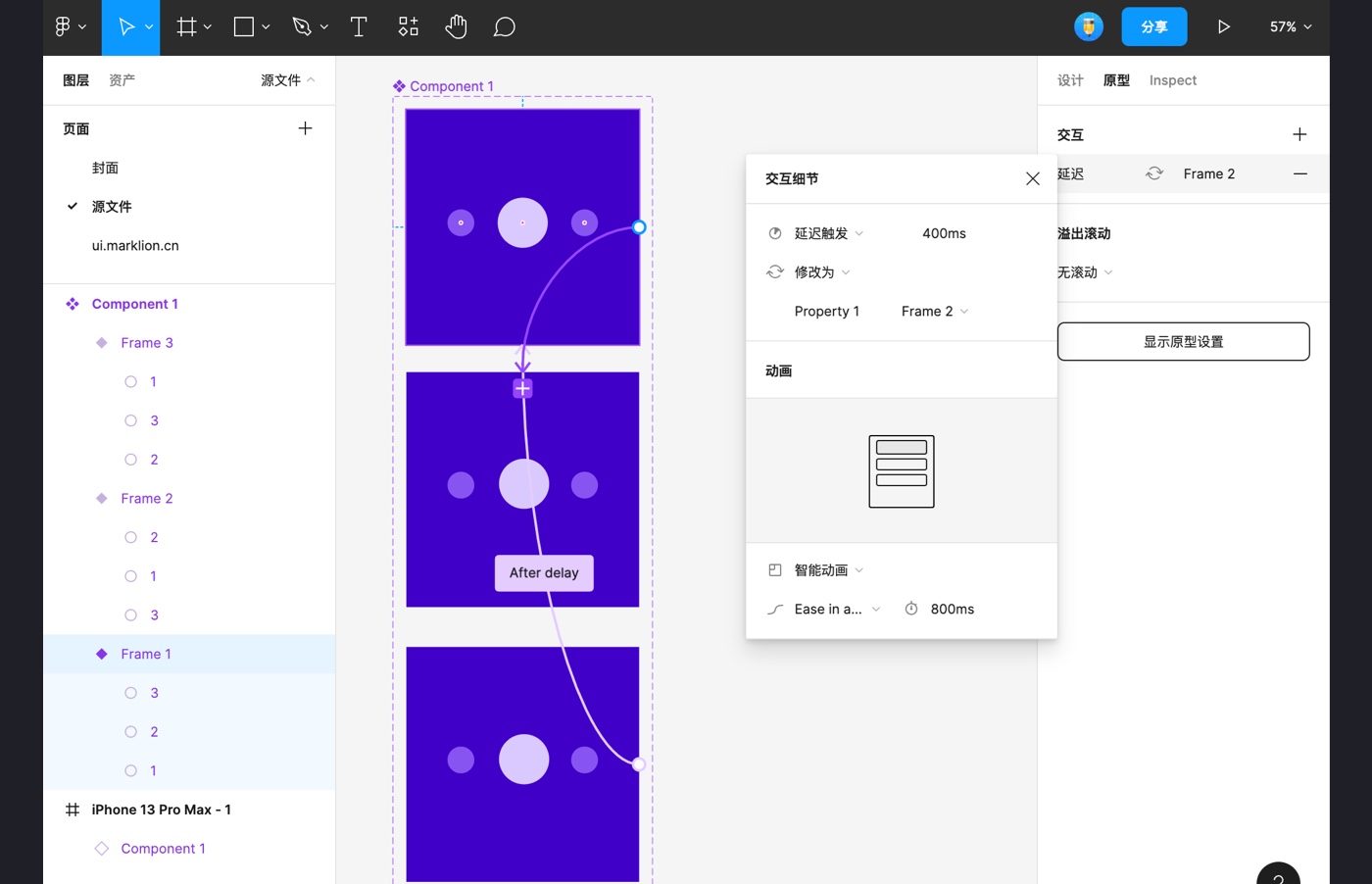
制作交互
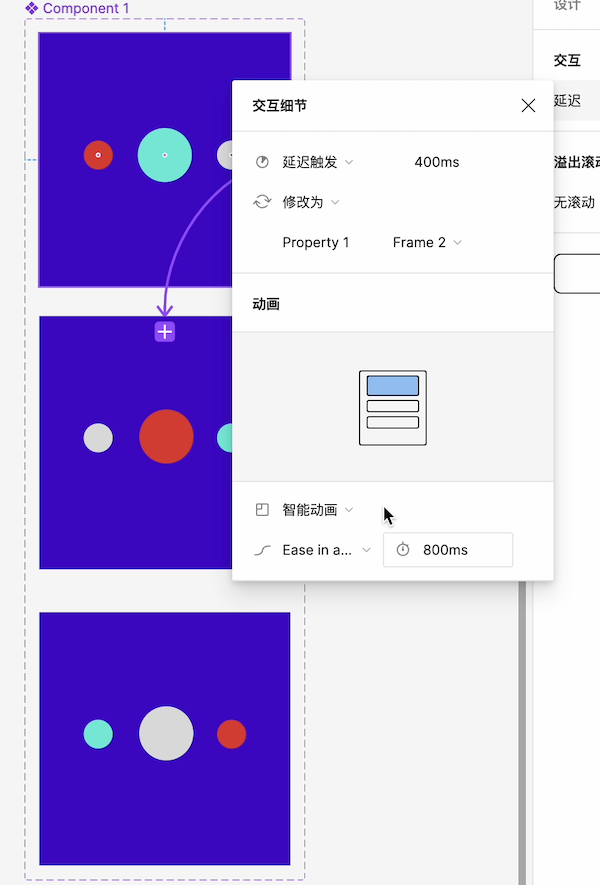
1.链接1-2两个画框添加:延迟触发-400ms-智能动画-缓动-800ms

2.给2-3以及3-1两个画框添加同样的交互
这样就制作好了
修改一下图形的颜色,就可以完成效果了。
点击上方前往查看→查看视频教程
源文件地址: