
sketch原型功能更新了对覆盖层的支持。
引入覆盖层可以大大提升原型设计的效率,让原型的效果更加完善。
什么是覆盖层
覆盖在当前UI界面上的所有类型交互或消息的可称之为覆盖层,如表单、弹出框等,叠加层可以有各种形状和大小。
创建覆盖层
在新版Sketch中右侧的检查器已经分为两个选项卡:设计和原型。

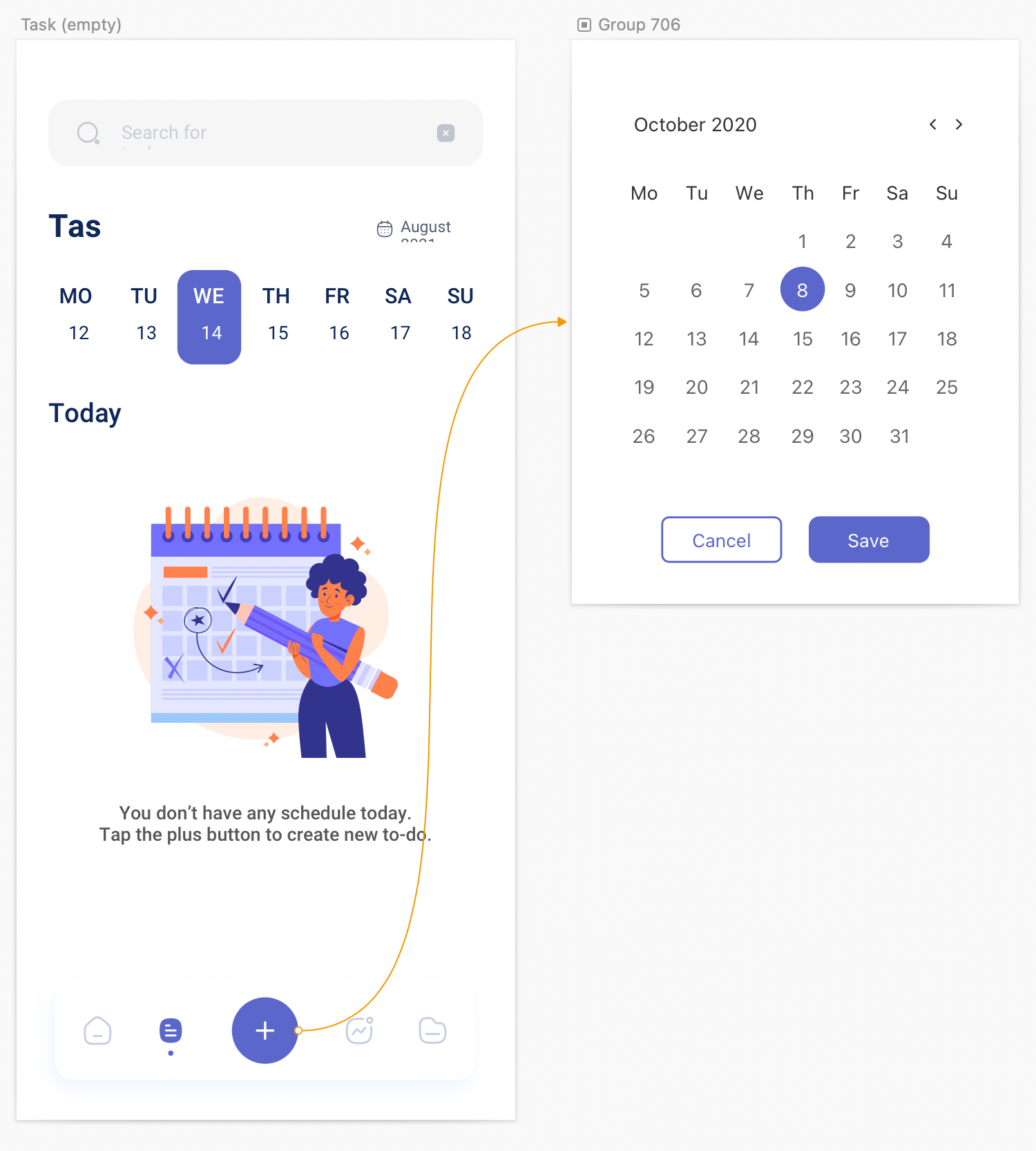
将需要制作为覆盖层的图层内容放置在画板外,在画板中点击图层添加交互链接至画板外的内容。
画板外的内容会自动添加一个画板并带有覆盖层标志

(覆盖层画板名称前会带有嵌套方形的图标)

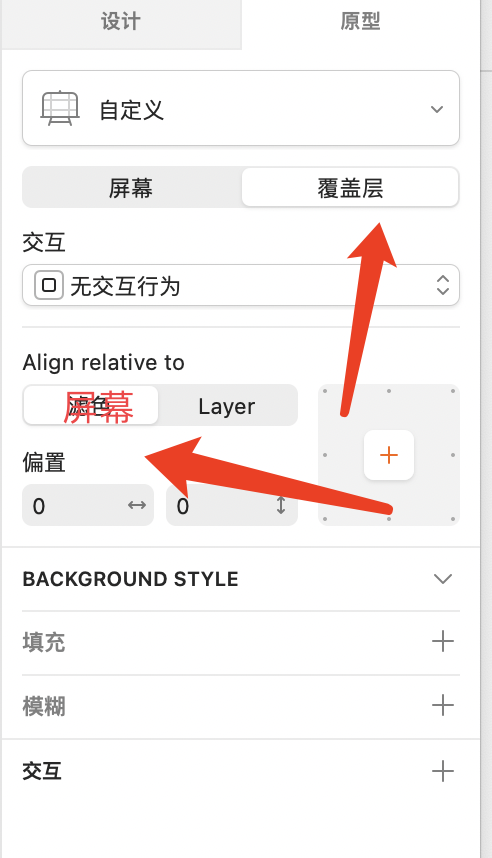
点击覆盖层,可进行参数设置,可选择为对齐屏幕或对齐图层。

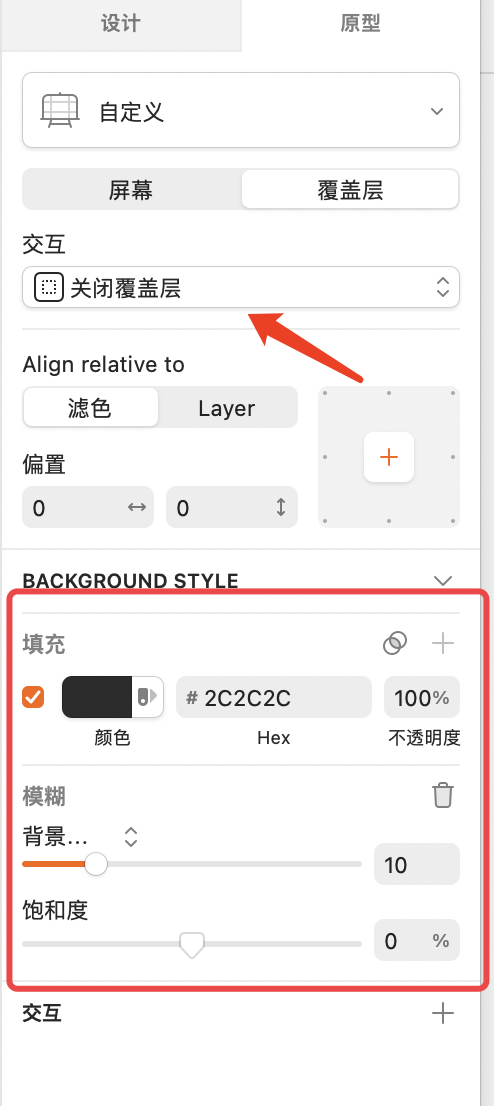
创建对齐屏幕的覆盖层
这类场景常见于弹窗信息,通常带有一个黑色透明的模糊遮罩蒙版。
形成覆盖层后,可在背景样式直接设置遮罩蒙版的参数。

可在交互一栏选择-关闭覆盖层,这样点击黑色遮罩区域就可以直接关闭遮罩层了。
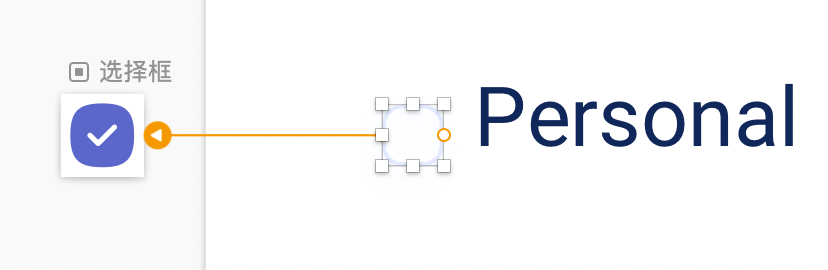
创建对齐图层的覆盖层
这类覆盖层可用户制作按钮、图标等交互
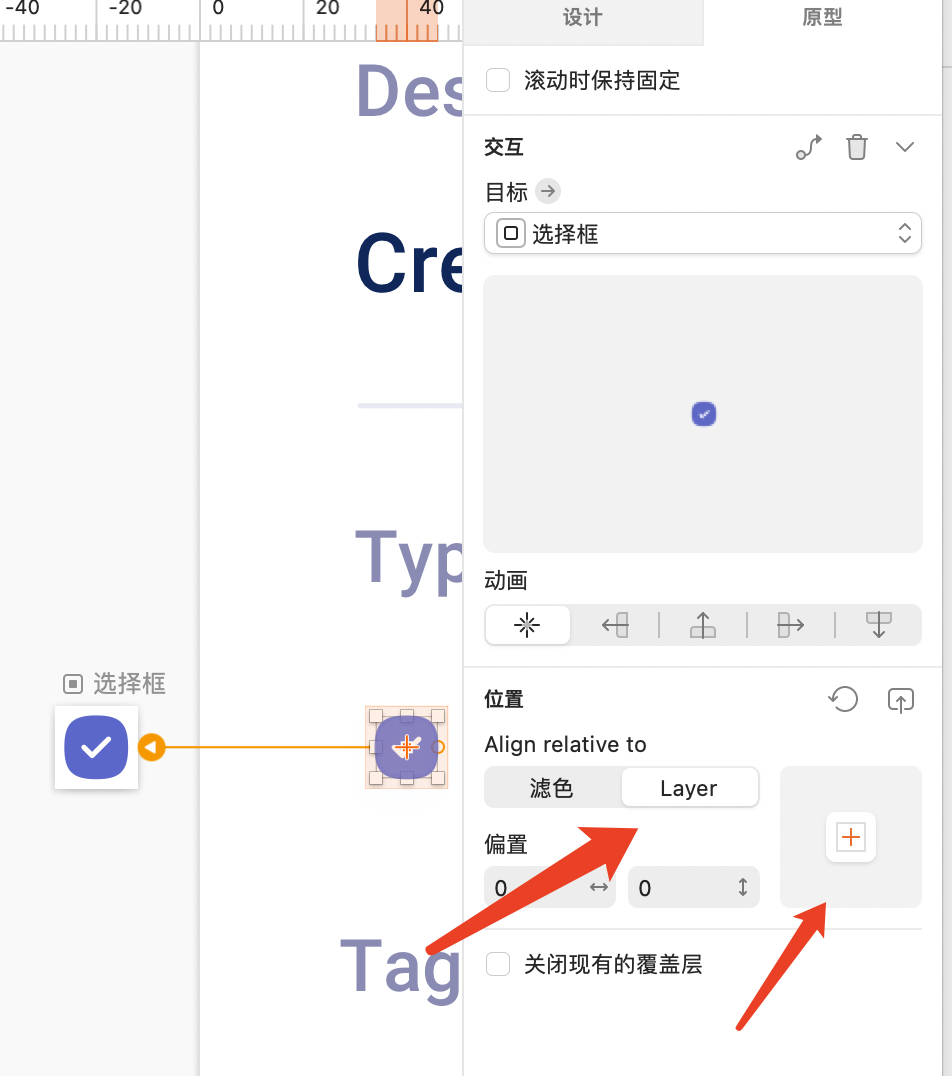
直接对画板外的元素添加交互,会自动生成覆盖层画板

位置选择对齐图层,并在视图中将覆盖层对齐到默认图层上,重叠在一起。

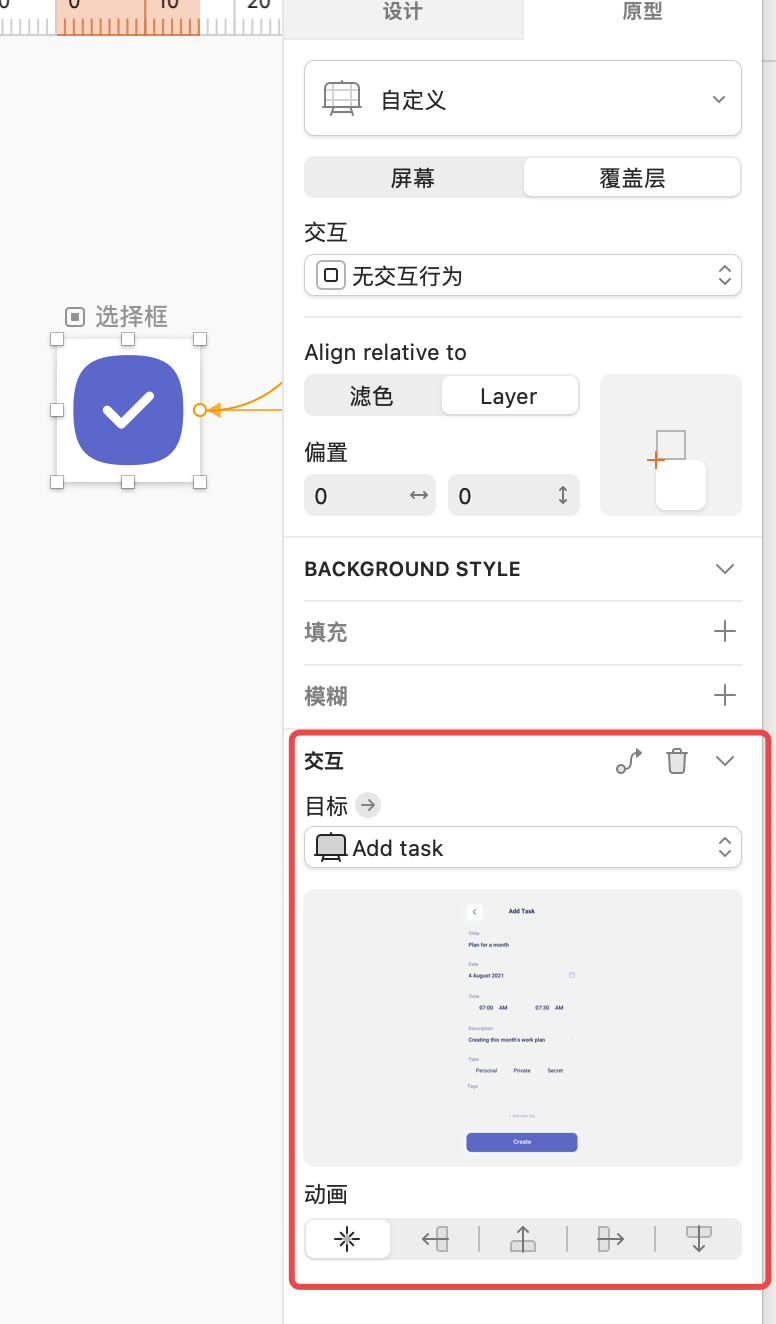
同时,选择覆盖层,并添加一个链接至画板的交互

这样,一个按钮的覆盖层交互就完成了。
