
标记狮Sketch插件更新:
这次插件更新主要是完善Sketch的切图导出尺寸功能
插件安装更新:
退出标记狮,重新打开标记狮软件(V2.14.3706.0,低版本请先升级),切换到导出标注菜单点击安装sketch插件或更新插件替换掉原有的插件即可
如果安装完仍然提示插件版本不一致的需要重新启动sketch,或者打开sketch的插件面板禁用再启用一下标记狮插件
功能说明
以下面的组件(symbol)为例
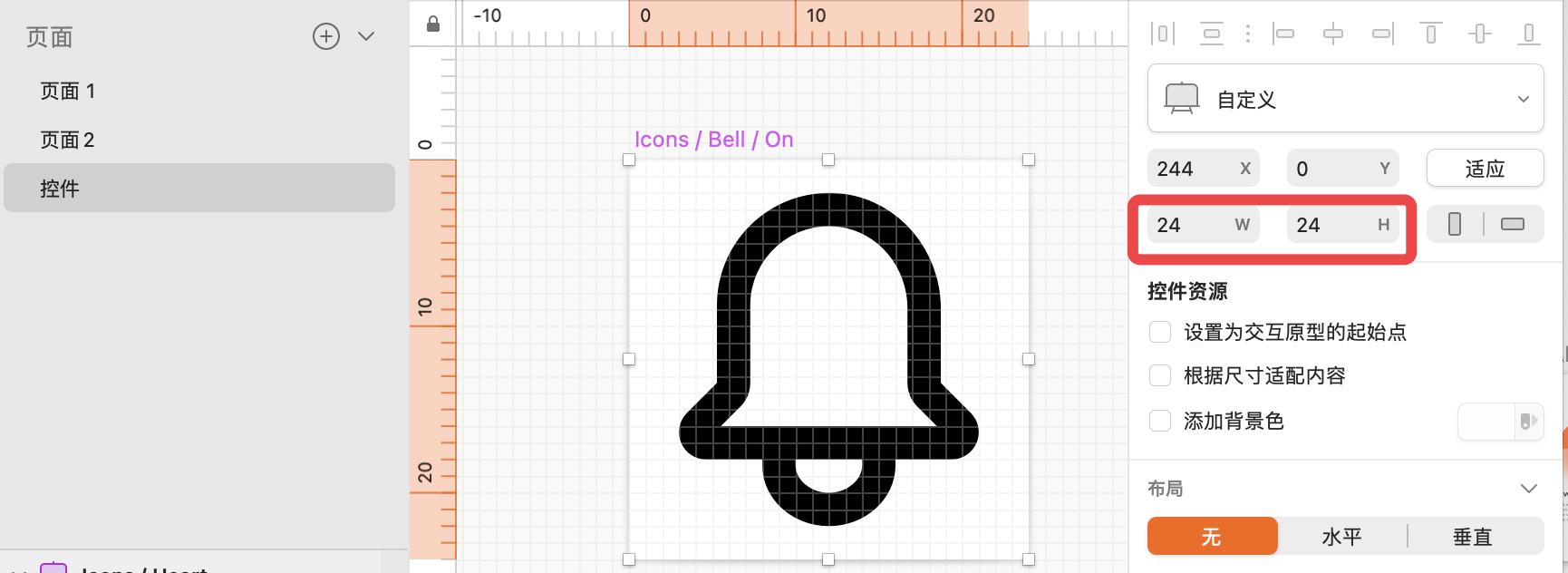
我们在控件面板制作一个组件(symbol)并带有透明像素区域,整体大小为24*24px

·我们先直接在控件面板内直接对组件(symbol)制作切图,然后将使用此组件(symbol)的页面上传标注至标记狮私有云或导出到本地,以1倍切图尺寸为例。
有两种切图方式
1使用切片工具绘制出切图范围
绘制一个画板同样大小的切片范围


标记狮自动切图导出大小为24px*24px
2.在组件(symbol)画板添加切图标记


标记狮自动切图导出大小为24px*24px
3.给组件(symbol)直接添加切图标记
如果直接给组件添加切图标记,Sketch会自动裁切掉透明像素区域


标记狮自动切图导出大小为18px*20px与Sketch一致
2不在控件面板切图,在使用组件的页面内对组件(symbol)进行切图(为方便区分,对页面内的组件覆盖蓝色)
1.直接对组件添加切图导出标记,会裁剪透明像素


标记狮自动切图导出大小为18px*20px与Sketch一致
2.组件(symbol)打组对组添加切图导出标记


标记狮自动切图导出大小为24*24px与Sketch一致
标记狮插件自动切图对组件缩放切图,色调(TintColor),颜色覆盖等均能正确输出
在Sketch内将组件切图进行缩放上传至标记狮后可导出与软件一致的切图尺寸


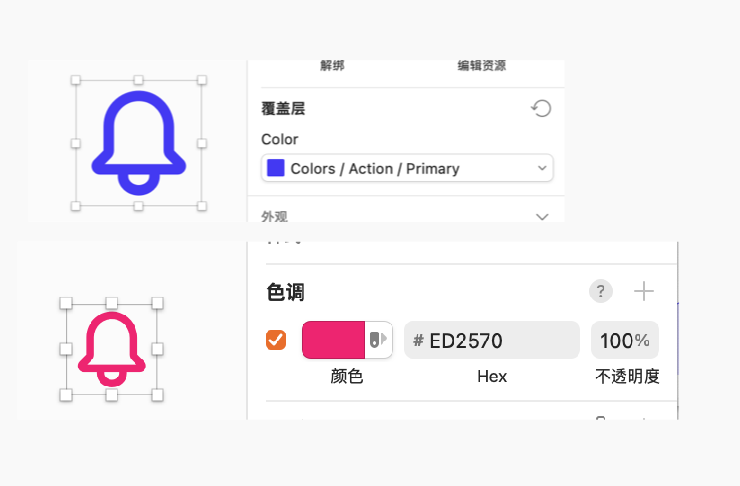
当使用了色调(tintcolor)或覆盖层后,标记狮也可正常标注显示

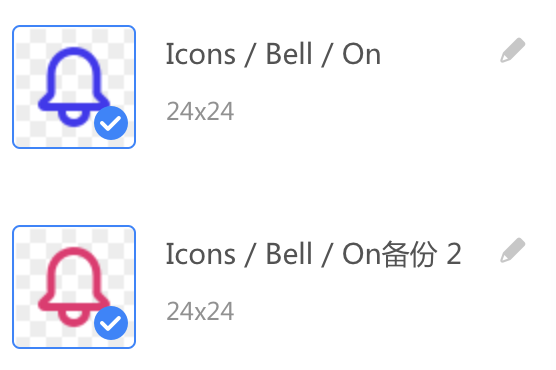
如图所示在软件中对两个组件分别添加覆盖层和色调(tintcolor),上传至标记狮可正常显示切图。

非组件切图
普通切图如需增加透明像素可绘制透明矩形蒙版定义切图范围,再打组添加切图标记,标记狮不会裁剪掉透明像素区域


*划重点:
◇如果切图带有阴影或旋转等参数,基于Sketch的特性,为了更准确定义范围需要绘制透明矩形蒙版,再打组添加标记即可

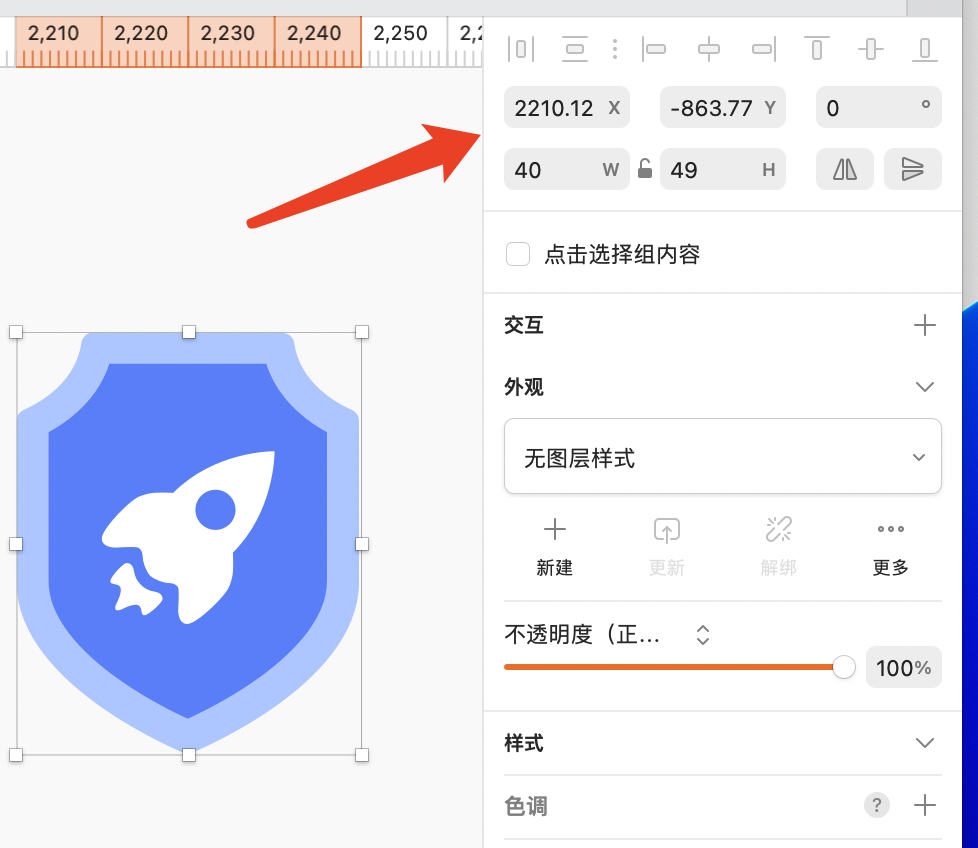
◇如果被标记切图的图层坐标有小数点,会导致导出的切图尺寸异常,只需要将坐标的小数点修正掉就可以导出正确尺寸切图了

以上所有切图示例包括控件内切图与页面切图更新到最新标记狮Sketch插件后均可下载与一致的尺寸
还没有更新的快去更新吧!
