今天的教程是将前两次的教程结合在一起制作一个磨砂玻璃2.5Disometric等距图标
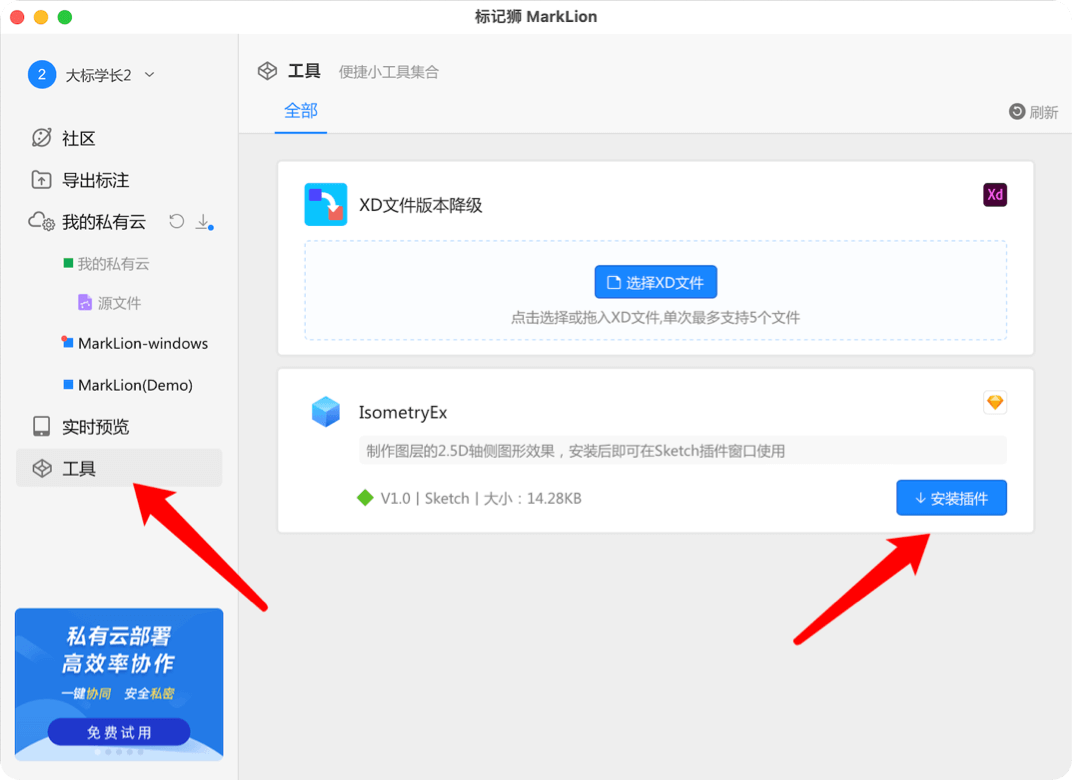
这个教程需要使用到插件IsometryEx,可以直接标记狮客户端工具菜单安装

或参看下载链接:
https://mmmnote.com/article/7e6/02/article-acbc8490d23d8c1f.shtml

如对插件使用方法有疑惑请查看上期教程:
https://mmmnote.com/article/7e6/02/article-050a729399660b36.shtml
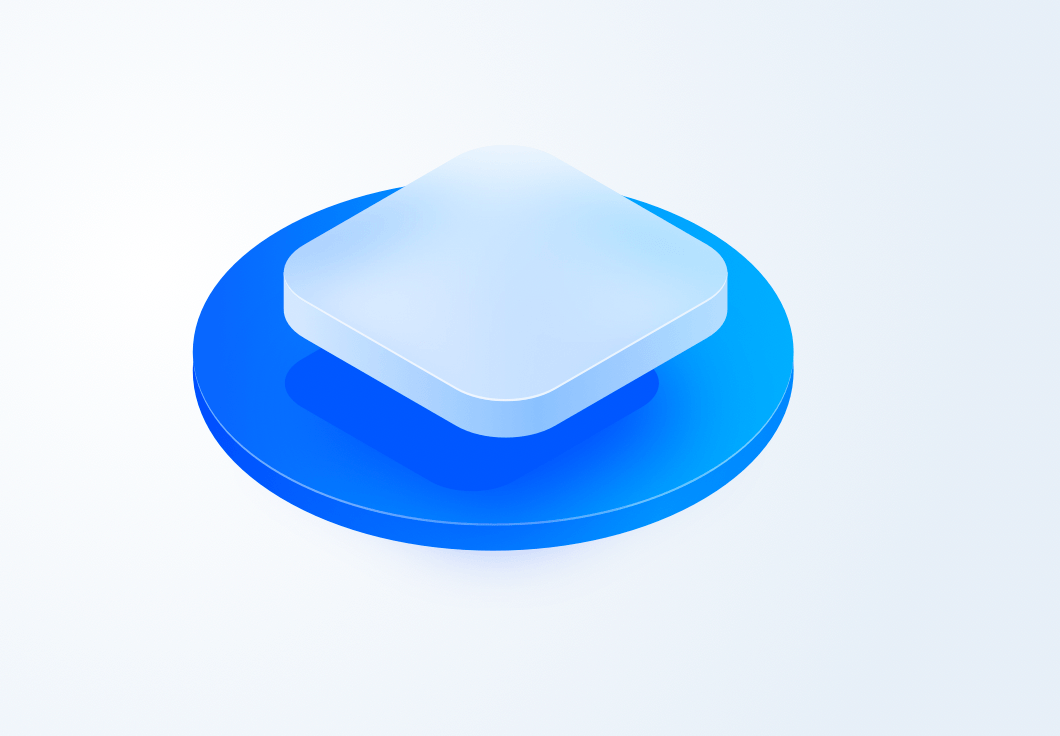
最终效果:

1.制作底板
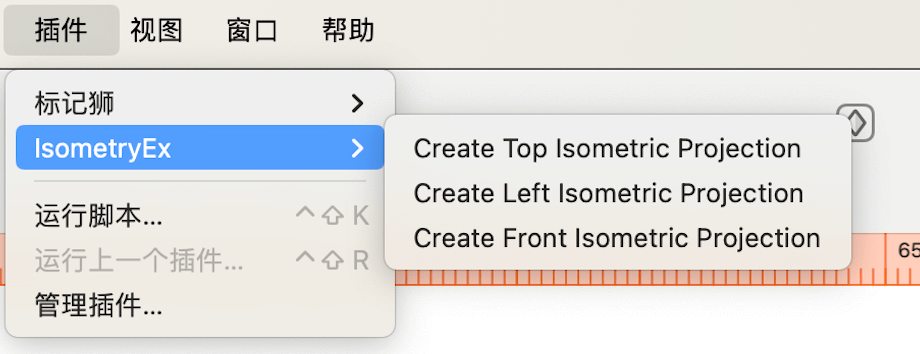
绘制一个圆,执行插件顶部等距得到下面的图形,填充一个渐变色
参考色值:
#0967FF-#0092FF-#00AFFF

复制图形置于底部,拉伸一点高度使其与上层更贴合。
填充暗一点的渐变色
#004CFF-#0096FF-#0089FF

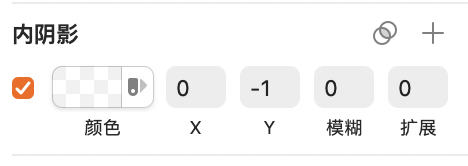
给上层图形添加1像素0模糊的白色内阴影,透明度参考:44


2.制作图标
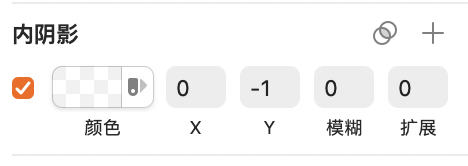
绘制圆角矩形填充50%的白色,添加背景模糊效果,数值为10,执行插件顶部等距,添加内阴影,透明度67


复制矩形制作深度,填充90%的渐变色,
参考色值:
#E9F5FF-#99CDFE-#C8E4FF
制作背景模糊效果,数值10

复制矩形,将矩形适当缩小,并有一定的偏移量,填充#0057FF

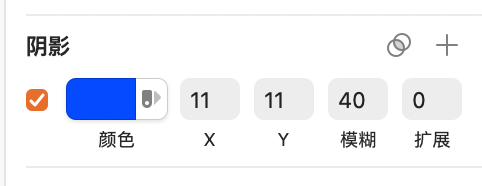
制作高斯模糊:7
添加阴影#064AFF


添加图标,执行顶部等距,给图标添加一个内阴影


最后复制一个圆置于底层,添加高斯模糊效果制作整体的阴影。

源文件:
链接: https://pan.baidu.com/s/1oz6UKOEe6qP6w_QvDvtz1A 提取码: d214
