使用Sketch绘制仿3D图标效果,这类风格的特点是需要有顶部光源和两侧的光源,根据下面的步骤一步一步学习吧!
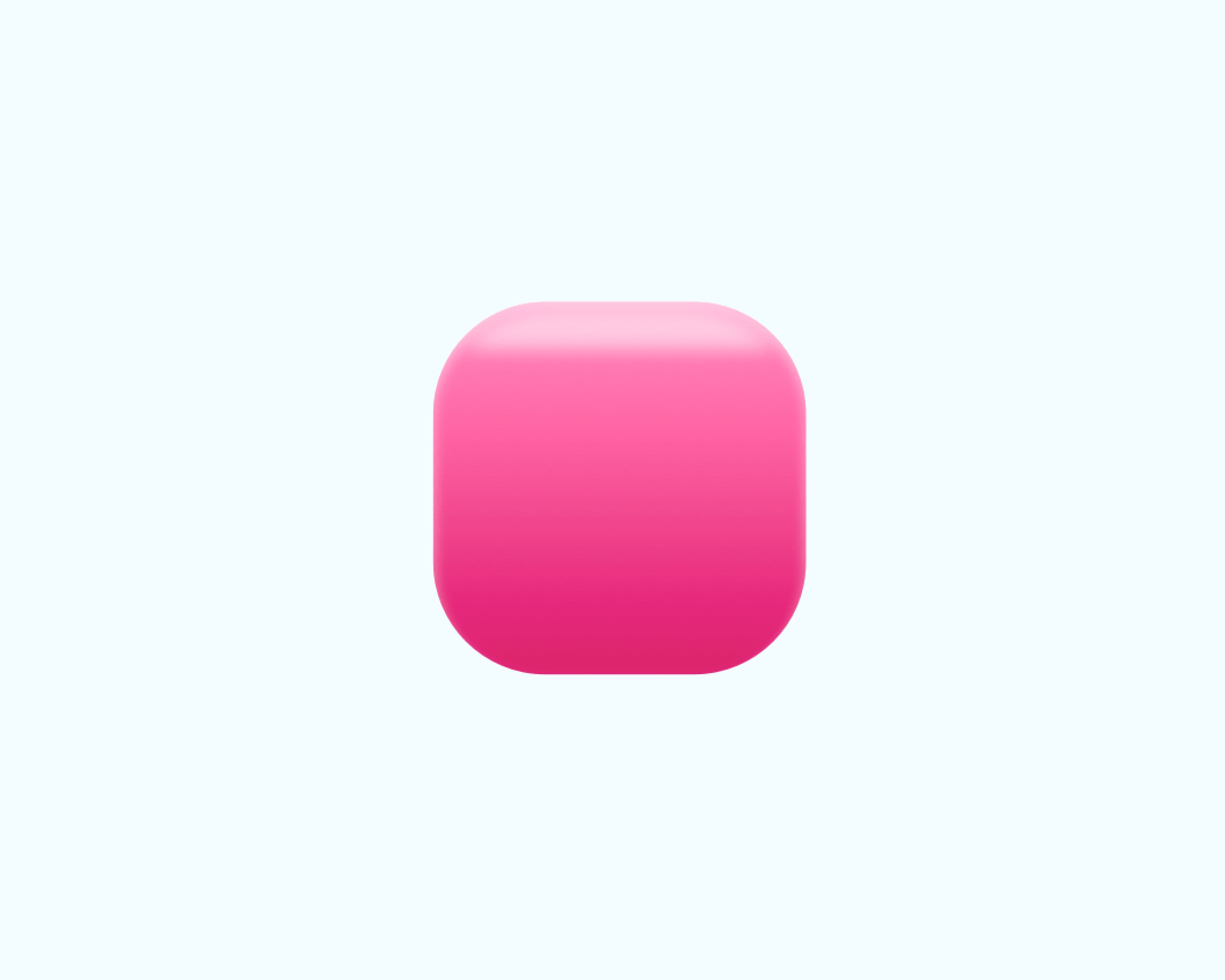
1.绘制一个矩形,填充渐变色,参数参考:
#FF76AF
#FF3487
透明度100%

2.叠加一个黑白渐变,增强明暗效果,参数参考:
#FFFFFF
#000000
透明度22%

3.添加一个内阴影
#FFFFFF
透明度:50%
x:0 y:5 模糊:10

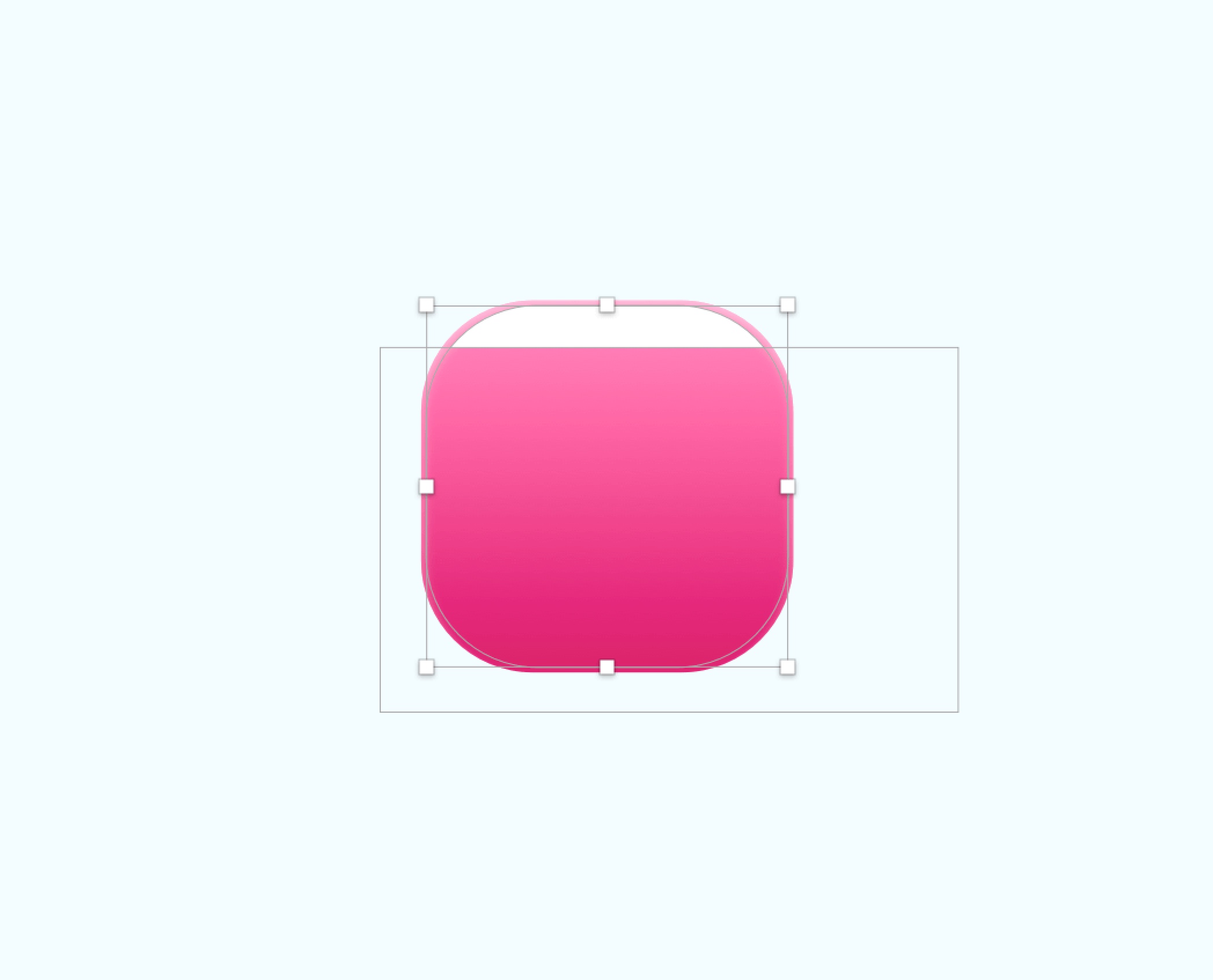
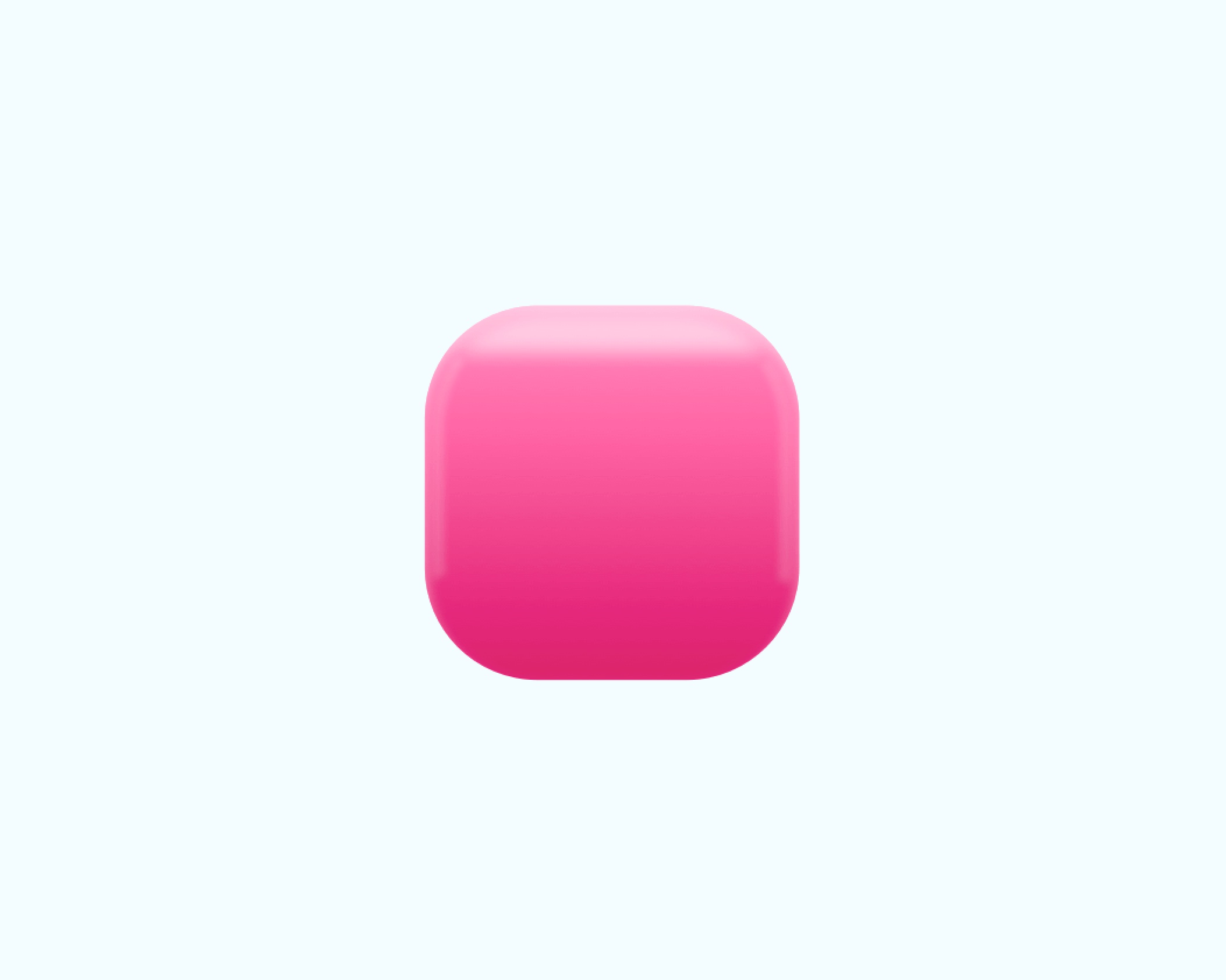
4.复制一个圆角矩形使用矩形裁减出一部分,填充白色

5.使用高斯模糊效果,参数:7,透明度57%,模式选择变亮

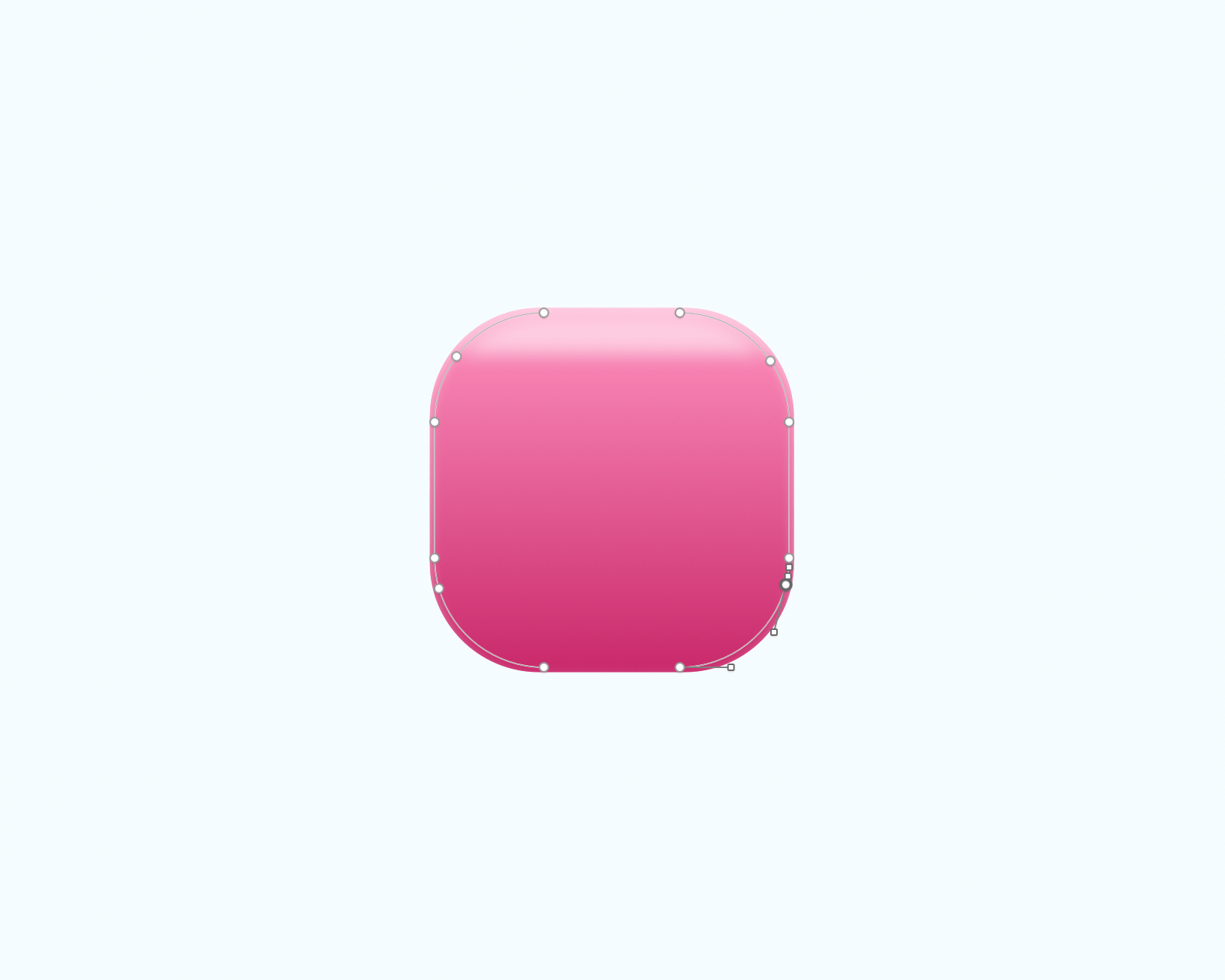
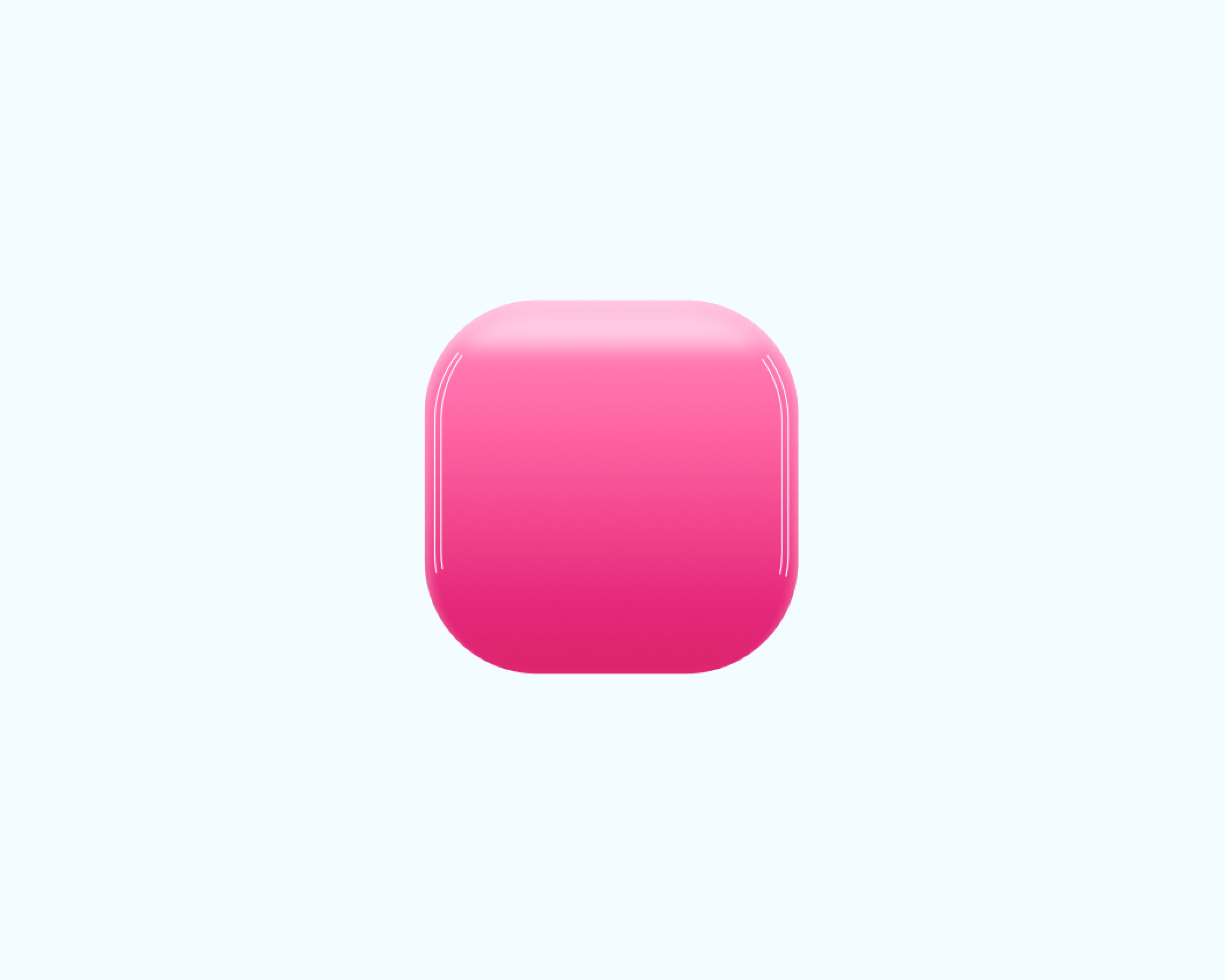
6.再次复制一个圆角矩形,添加1像素白色描边,使用剪刀工具裁减出一段路径,
路径需要与顶部的光源图形有一定的衔接


7.复制裁剪的线段

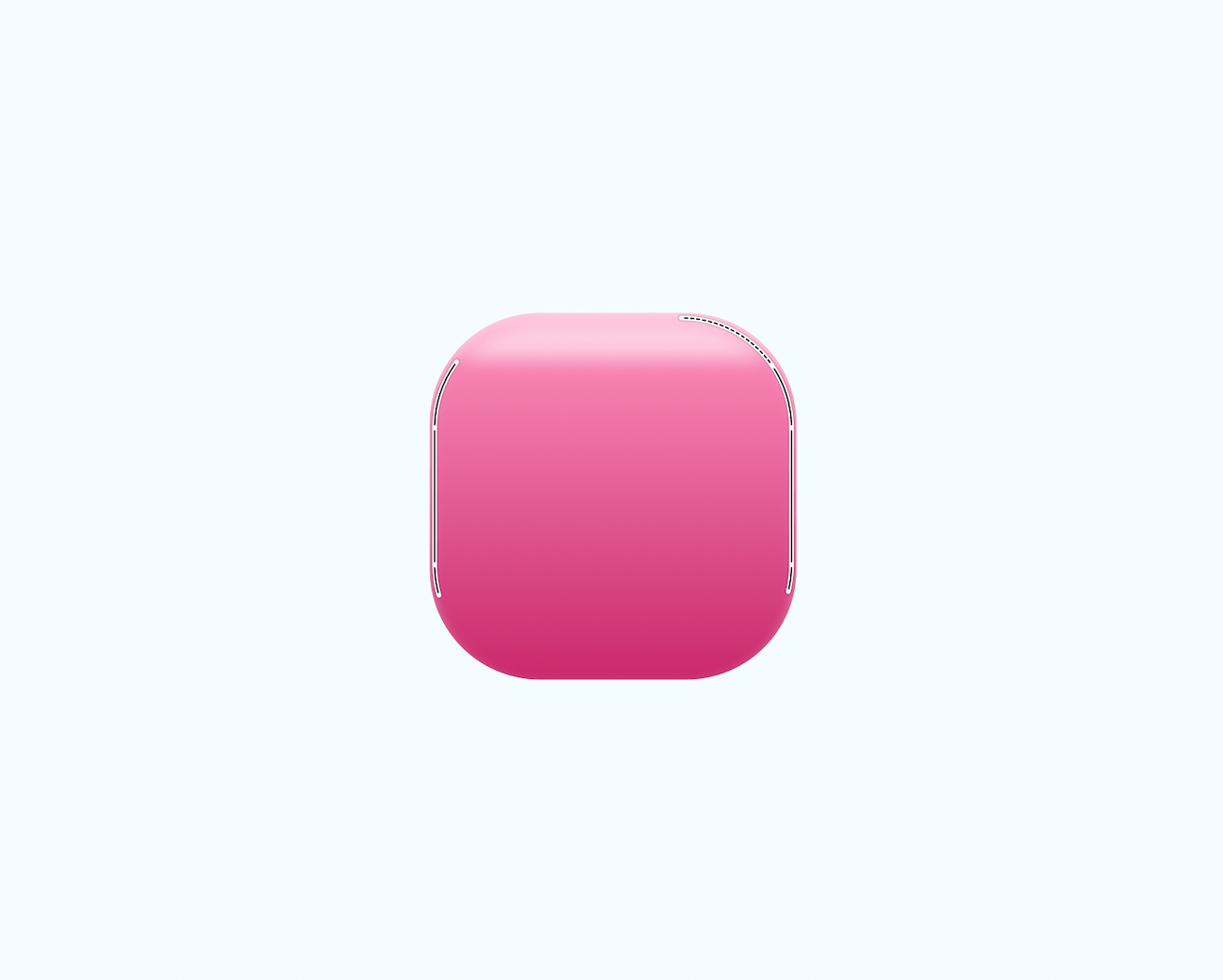
8.对线段制作高斯模糊效果,参数:3,透明度:83%

9.添加一个图标,对图标制作内阴影与外阴影

10.效果完成