UI设计师需要交付切图包给开发人员,那么在Sketch中怎么添加切图导出标记呢?
以下列举了3种Sketch添加切图标记的方法:
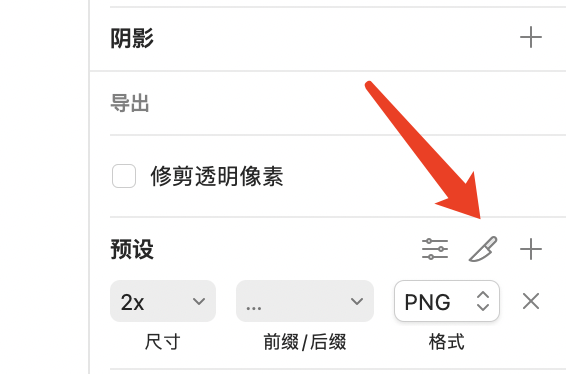
1.制作原规格大小的切图导出项
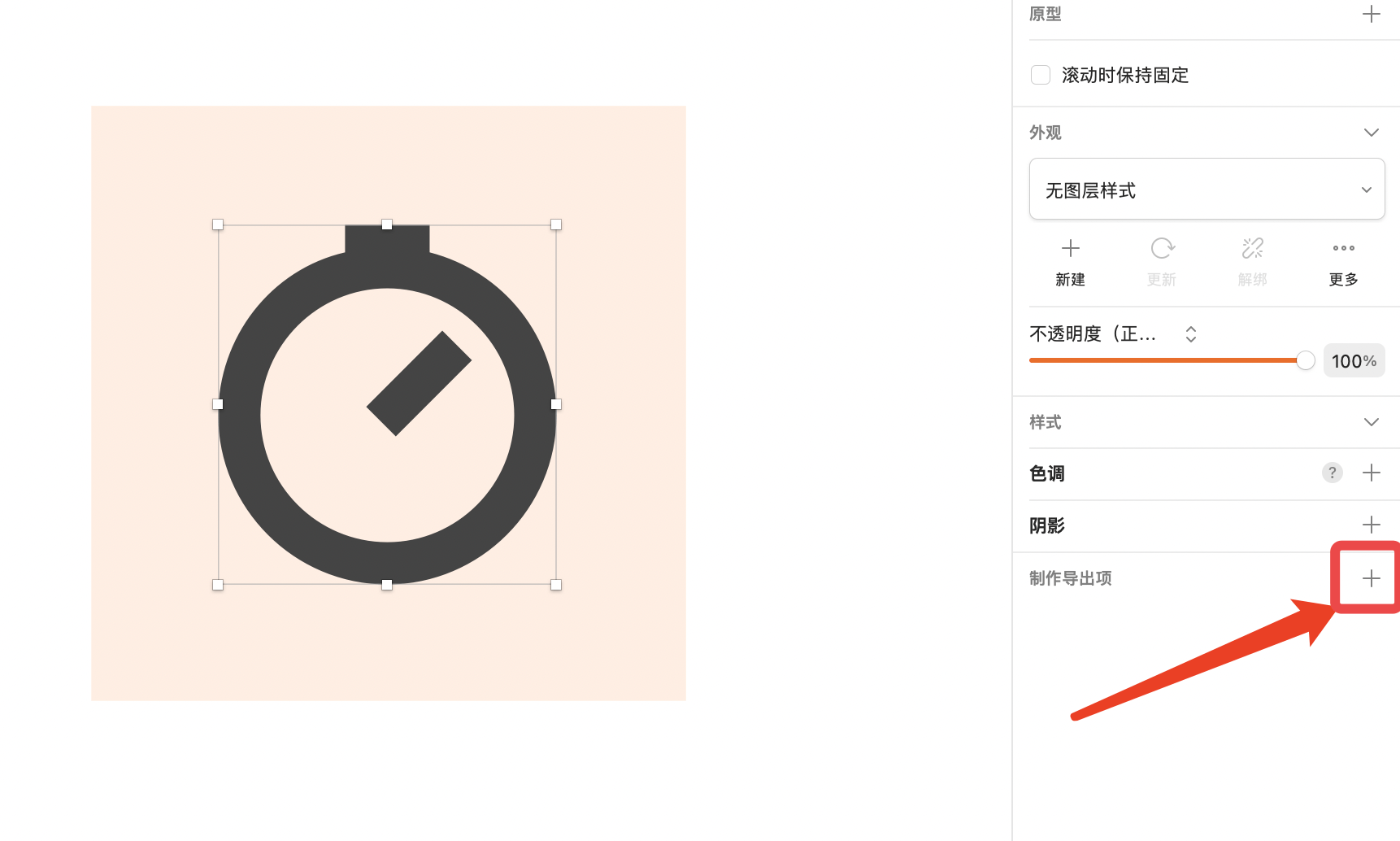
制作原规格大小的导出项是我们经常用到的,只需要选中要导出的图层/组别/符号在右侧的操作栏中点击“+”制作导出项。
这里只需要随意添加一种规格即可,因为使用标记狮可以自动导出多种规格和尺寸的切图,但前提是在Sketch中我们需要先添加一下切图标记即——制作导出项即可。

2.制作自定义大小规格的切图导出项
另一种情况也是我们经常遇到的,比如在制作菜单栏的图标时我们需要将这些形状不一的图标导出成统一的尺寸交付给开发,此时我们需要绘制一个固定大小的容器来统一他们的大小。具体操作:
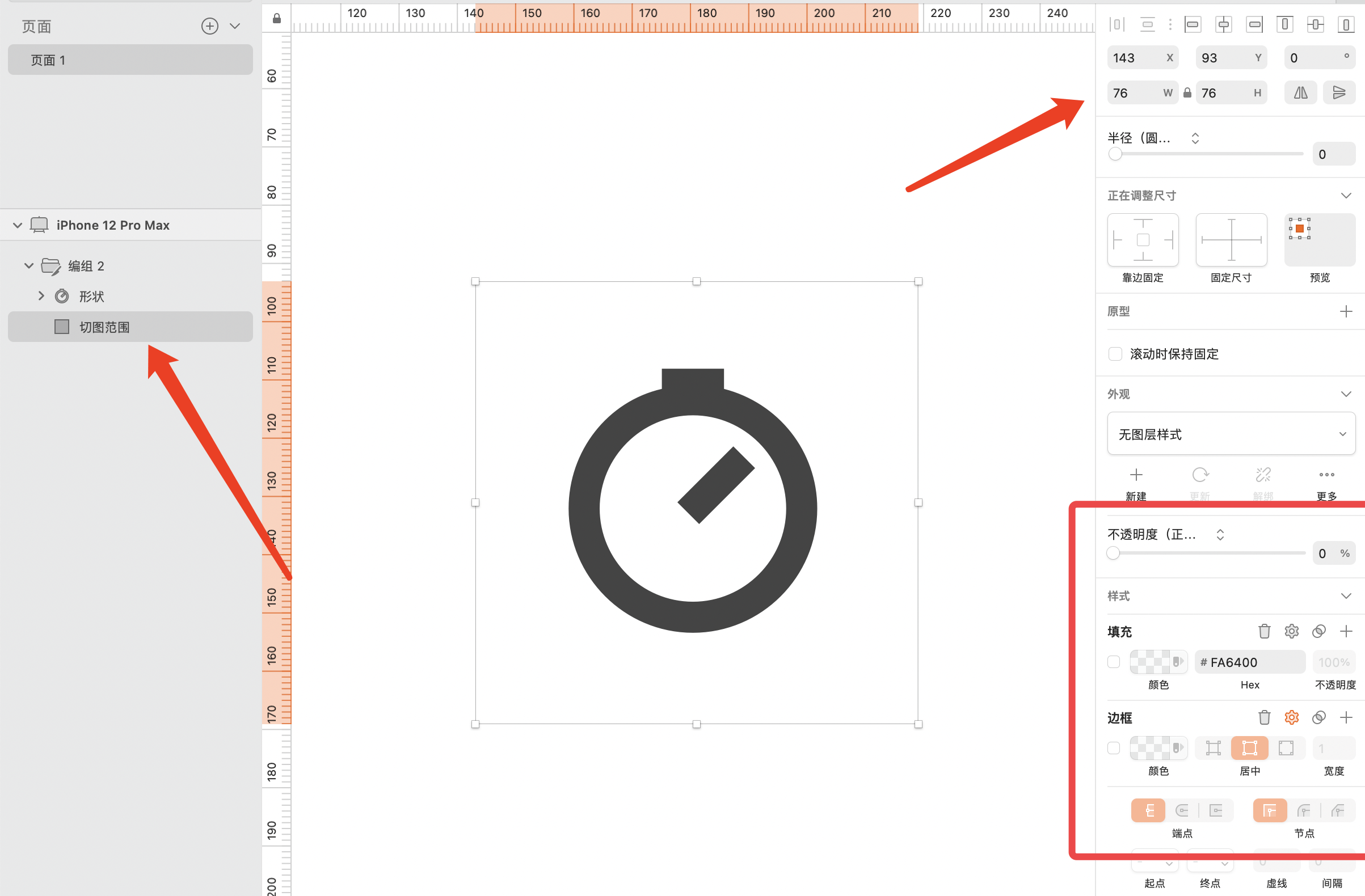
绘制一个矩形,将矩形的透明度调整为0,将矩形置于图标图层的底部,并将二者打组,将这个组点击右侧面板的“+”制作导出项。


3.使用切片工具切图
有些情况下,我们需要切出带背景的图片可以使用Sketch的切片工具,具体操作:
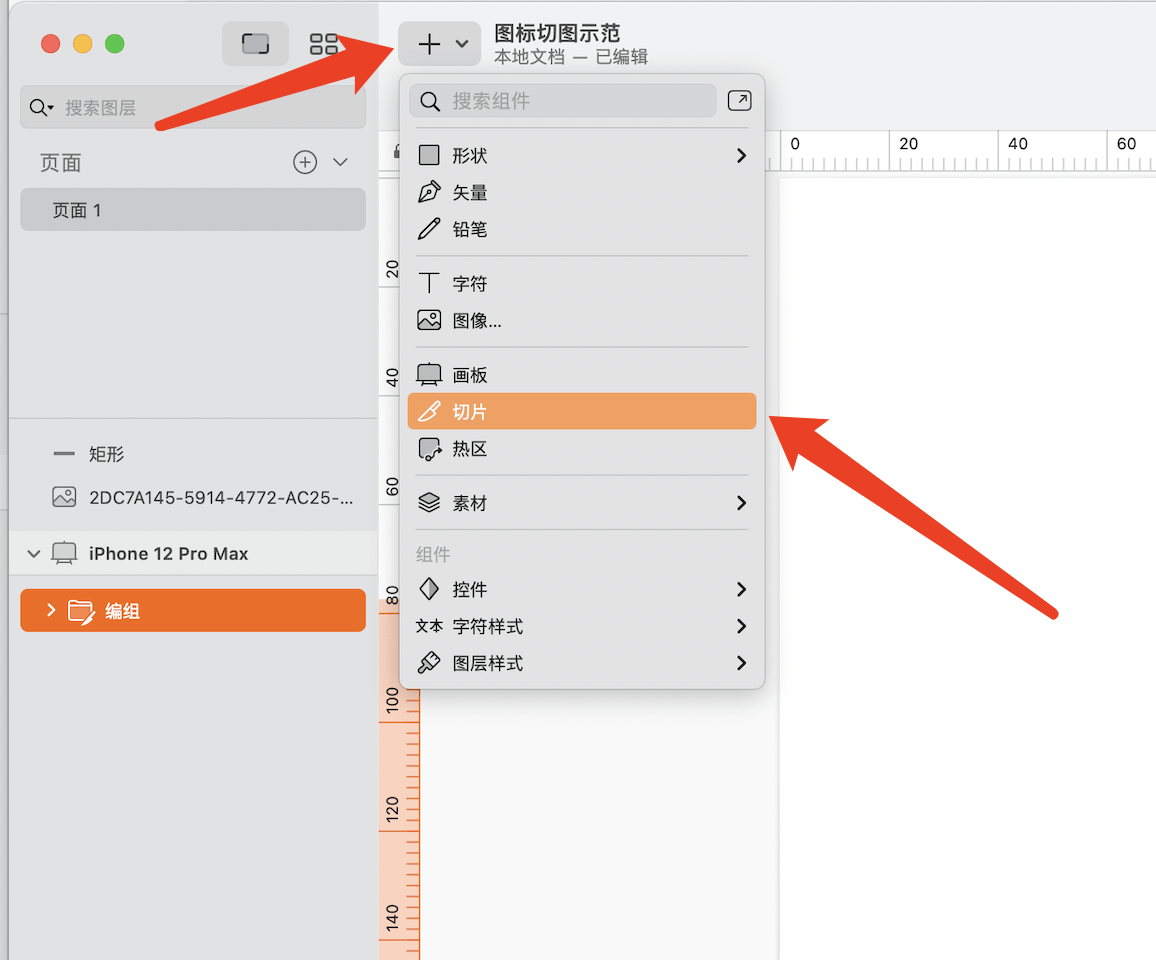
点击切片工具,框选出需要制作切图的范围即可。

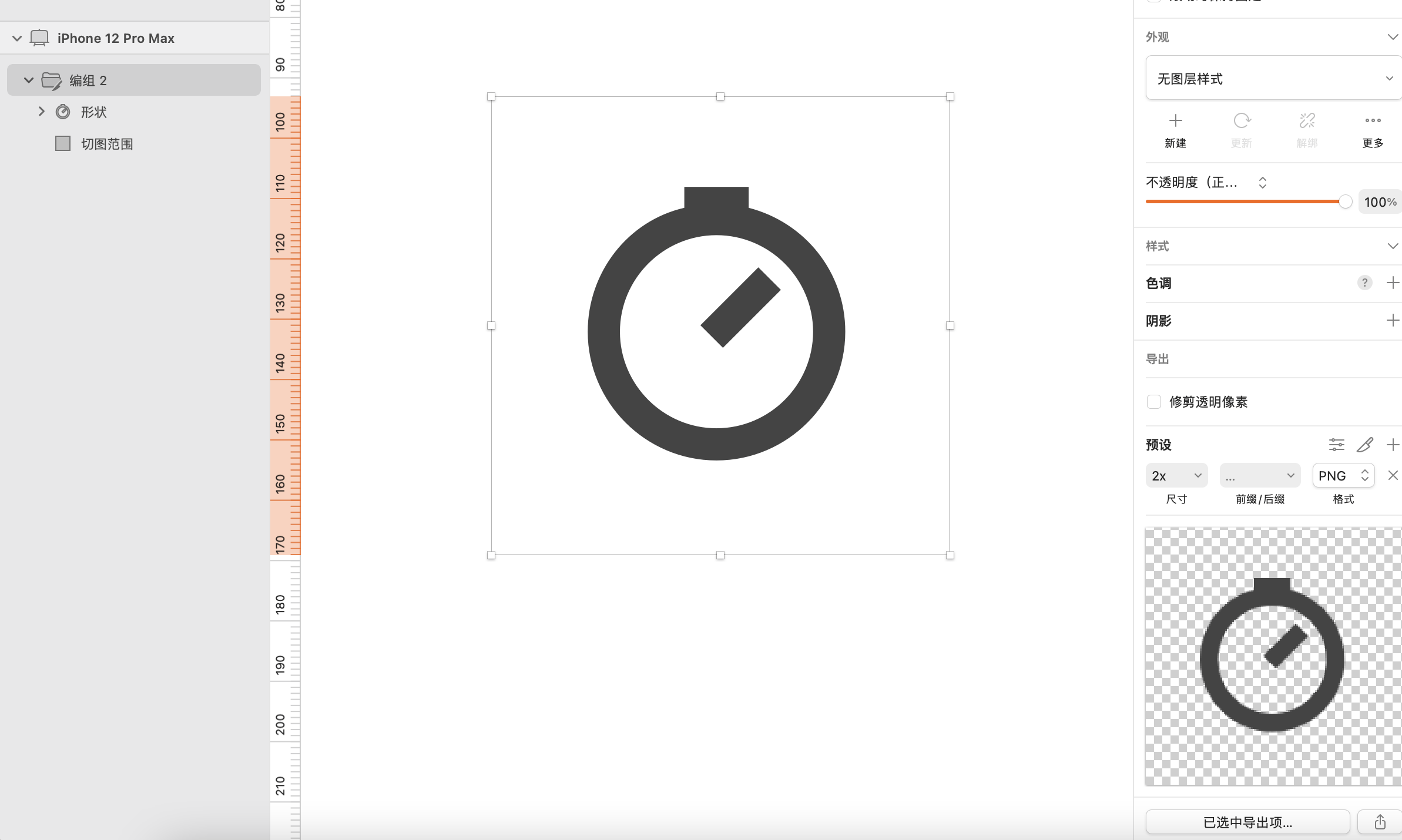
或可以点击右侧面板的切片工具按钮制作切片,切片切图是不能导出透明像素的。

4.使用标记狮导出Sketch切图
通过以上几种方法添加好切图标记后,我们可以使用标记狮将画板标注切图包导出到本地或提交到私有云。
使用标记狮的好处是,我们不需要在Sketch中定义需要导出几倍以及什么格式的切图,只需要在标记狮导出时统一勾选一下切图规格即可。
比如是交付给iOS开发人员的,我们只需要勾选iOS需要的规格就可以了,不需要在Sketch中一个一个切图去添加。
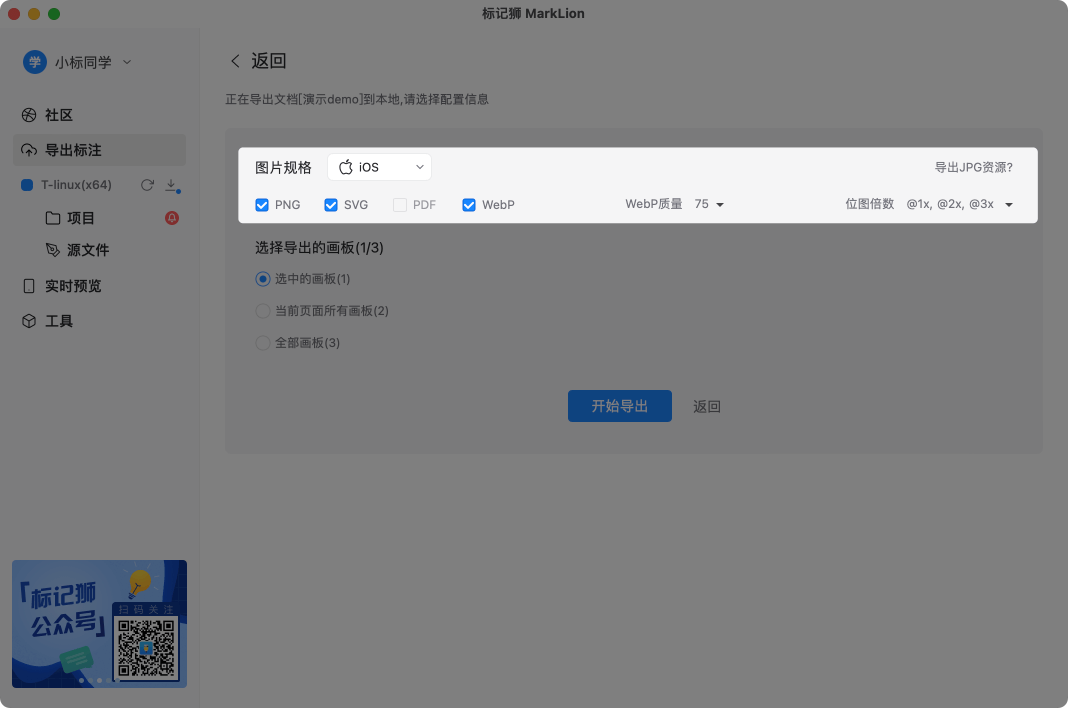
(1)使用标记狮导出本地标注包

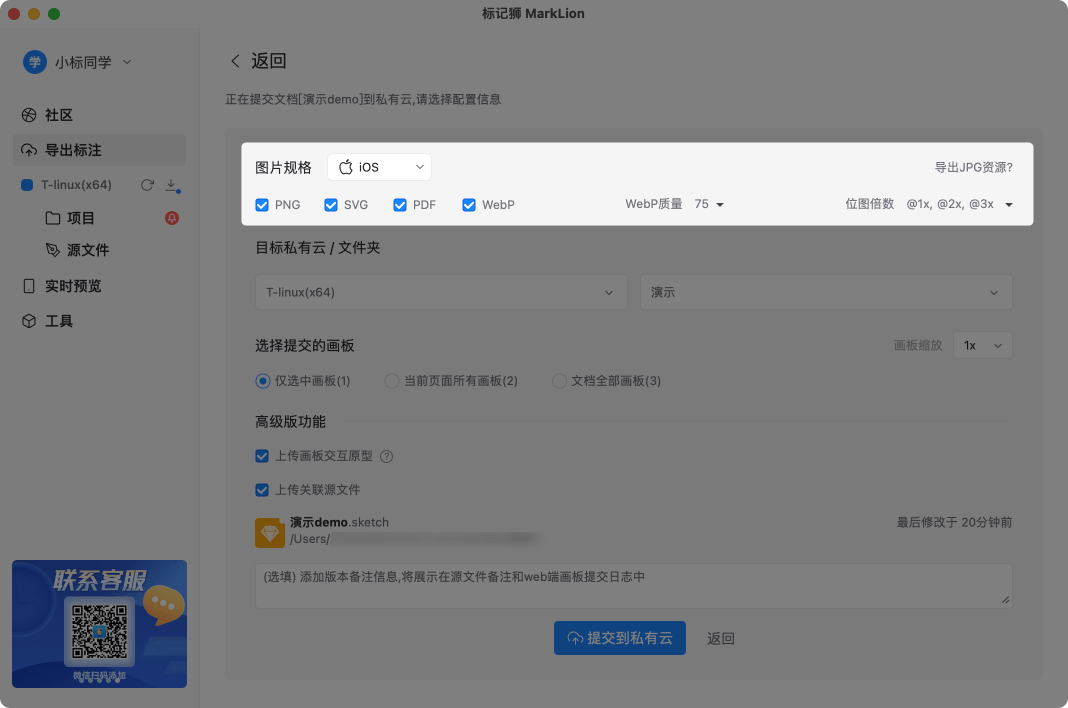
(2)使用标记狮提交标注到私有云

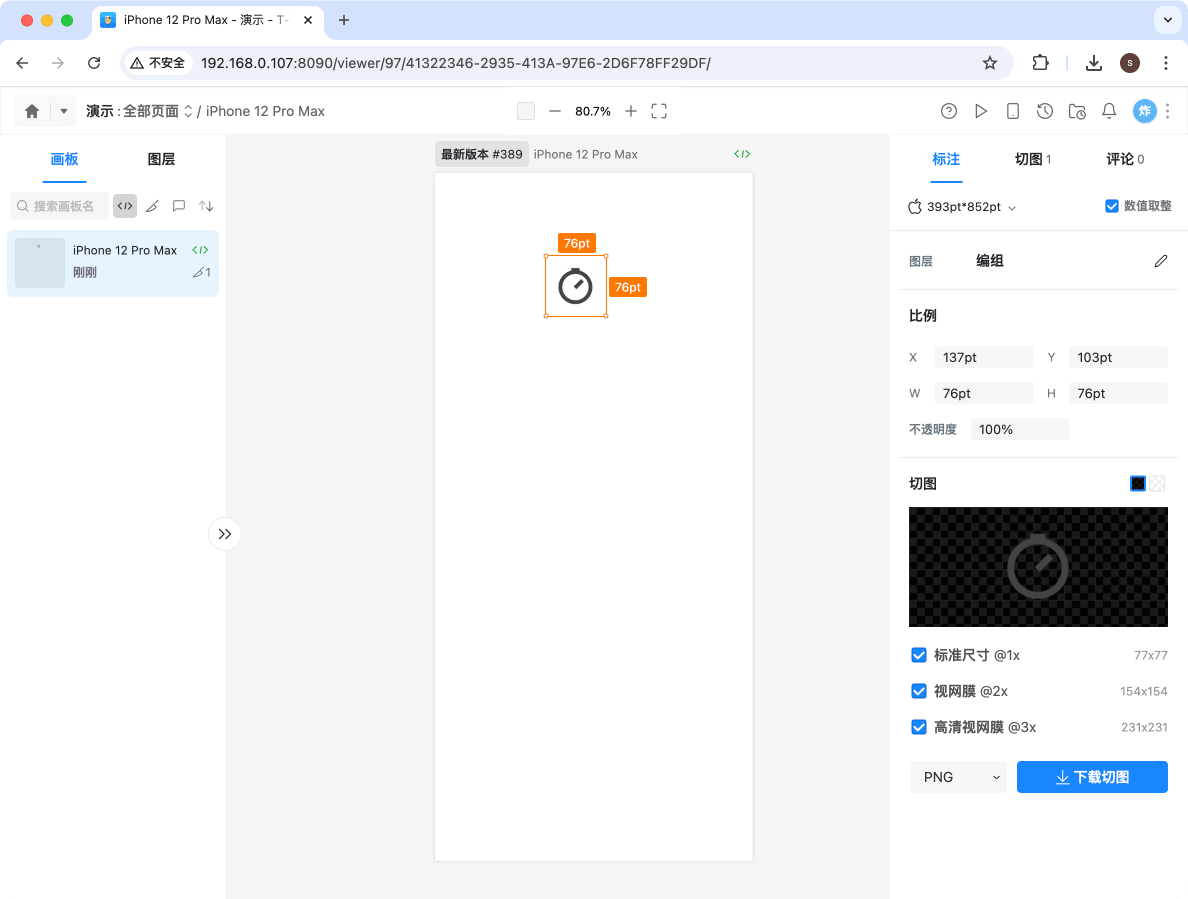
选定好需要的切图规格后,就可以点击提交按钮,标记狮会生成自动标注切图包,开发可以自行下载多规格多尺寸切图,极大提高了UI设计师和开发直接交付的效率。

4.注意事项
在制作切图导出项时,如果给整个画板添加了切图标记,那么就会将这个画板导出为一整张图,这样不利于开发查看画板内的标注和切图。遇到这种情况,只需要将给整个画板的切图标记取消就可以了。

上面的 Sketch制作切图导出项技巧你学会了吗?
