UI设计师需要交互切图包给开发人员,那么在Adobe XD中怎么添加切图导出标记呢?
以下列举了三种Adobe XD导出切图标记的方法:
1.为某一图层或某一组别添加切图导出标记:
两种方法可添加切图导出标记
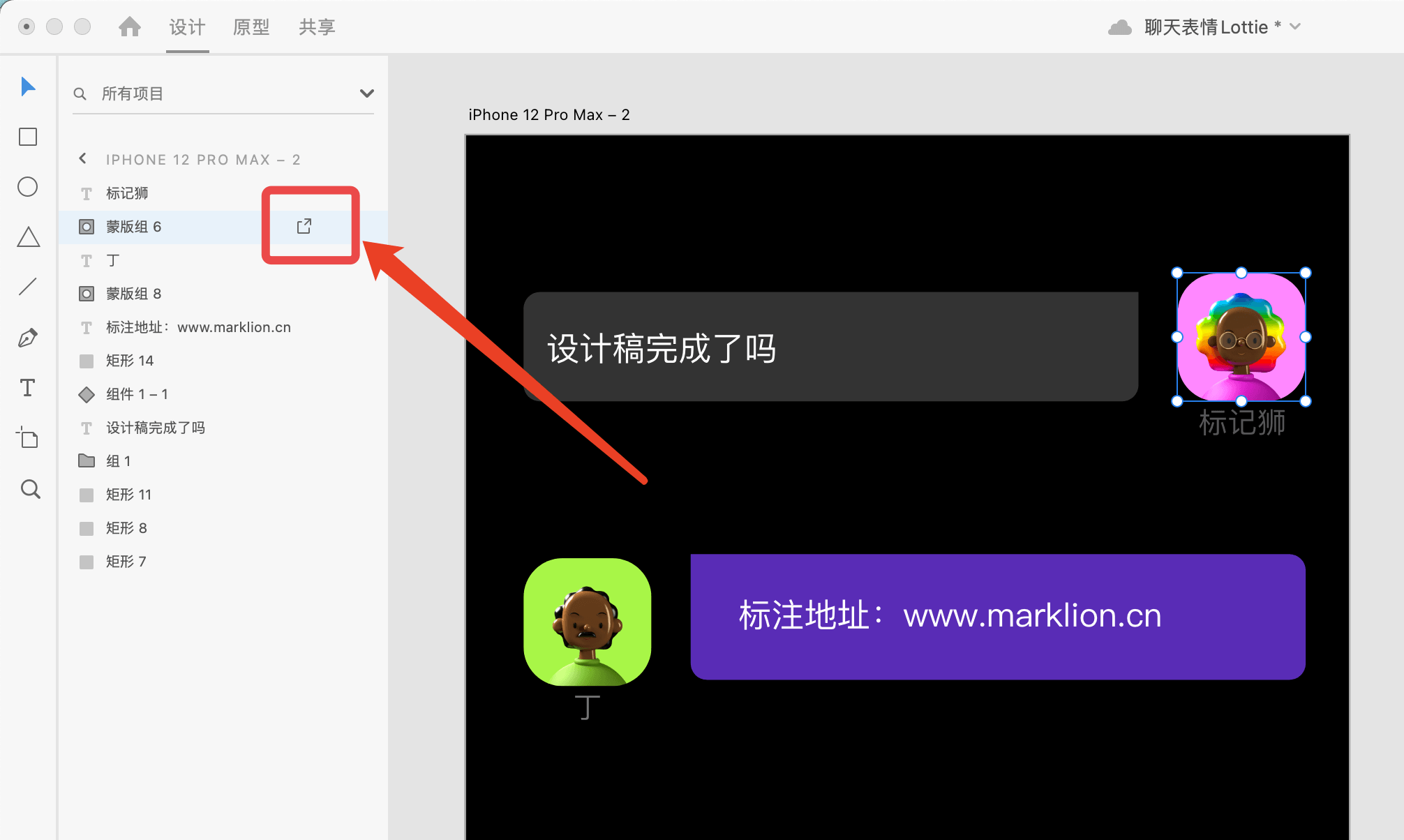
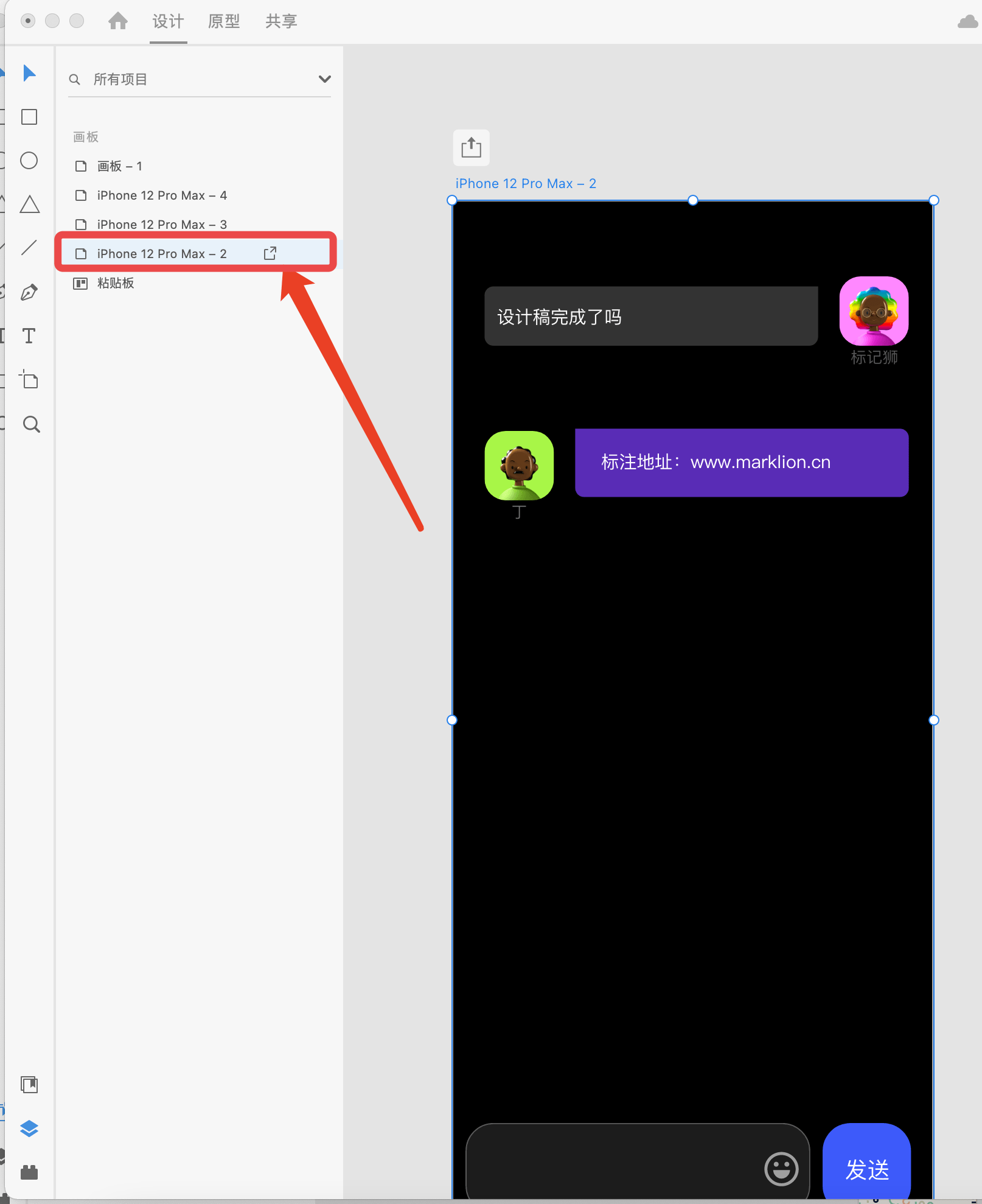
(1)在左侧图层列表选中需要导出的图层或组别,在该图层右侧会看到三个灰色的图标,分别是导出切图标记,锁定图层,和隐藏图层,点亮第一个添加切图导出标记的图标,或使用快捷键:control+command+E(Macos系统)/shift+E(Windows系统)


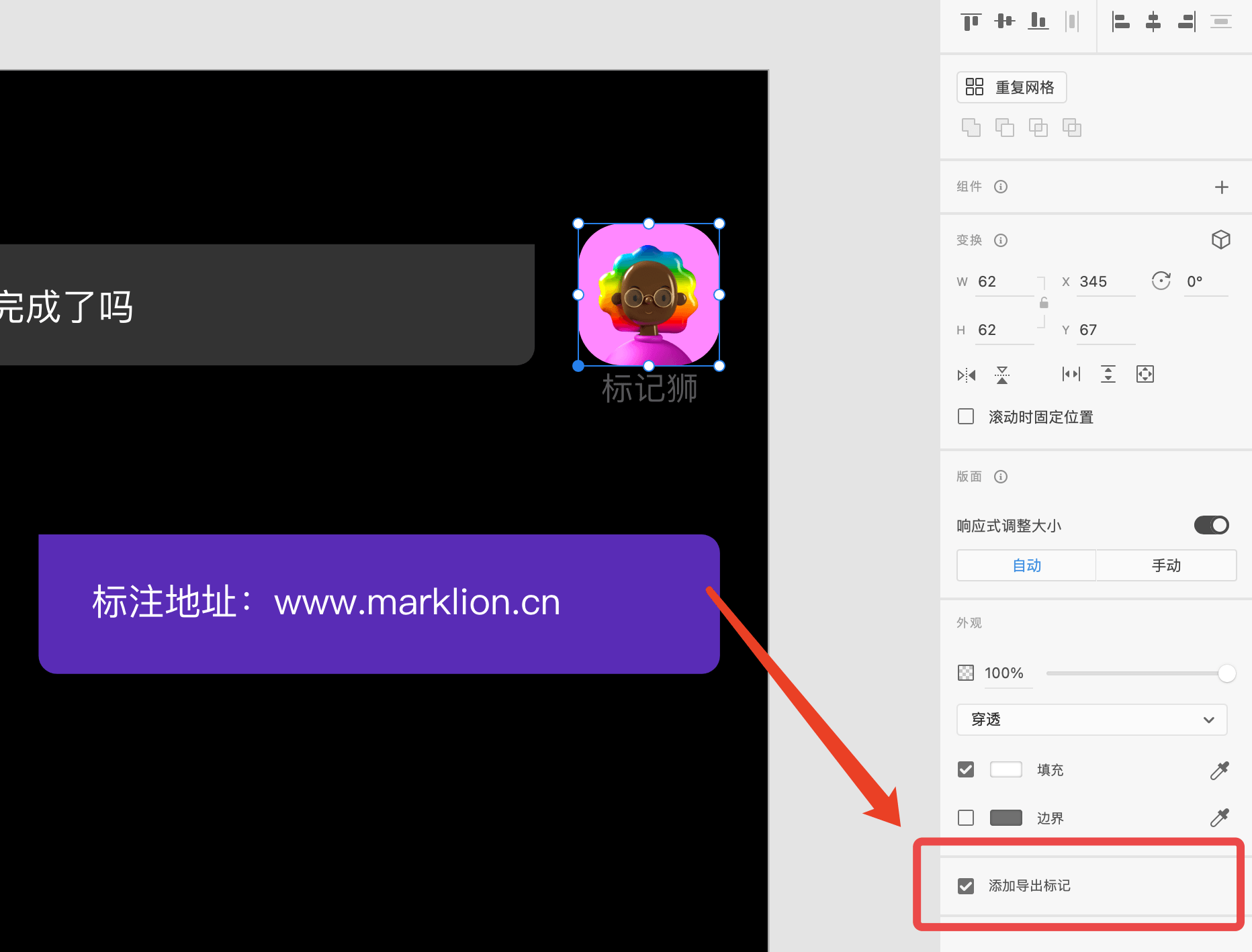
(2)选中需要导出的图层或组别,在 Adobe XD 的右边操作栏中最后一个分栏中,勾选“添加导出标记”。

2.自定义切图范围切图
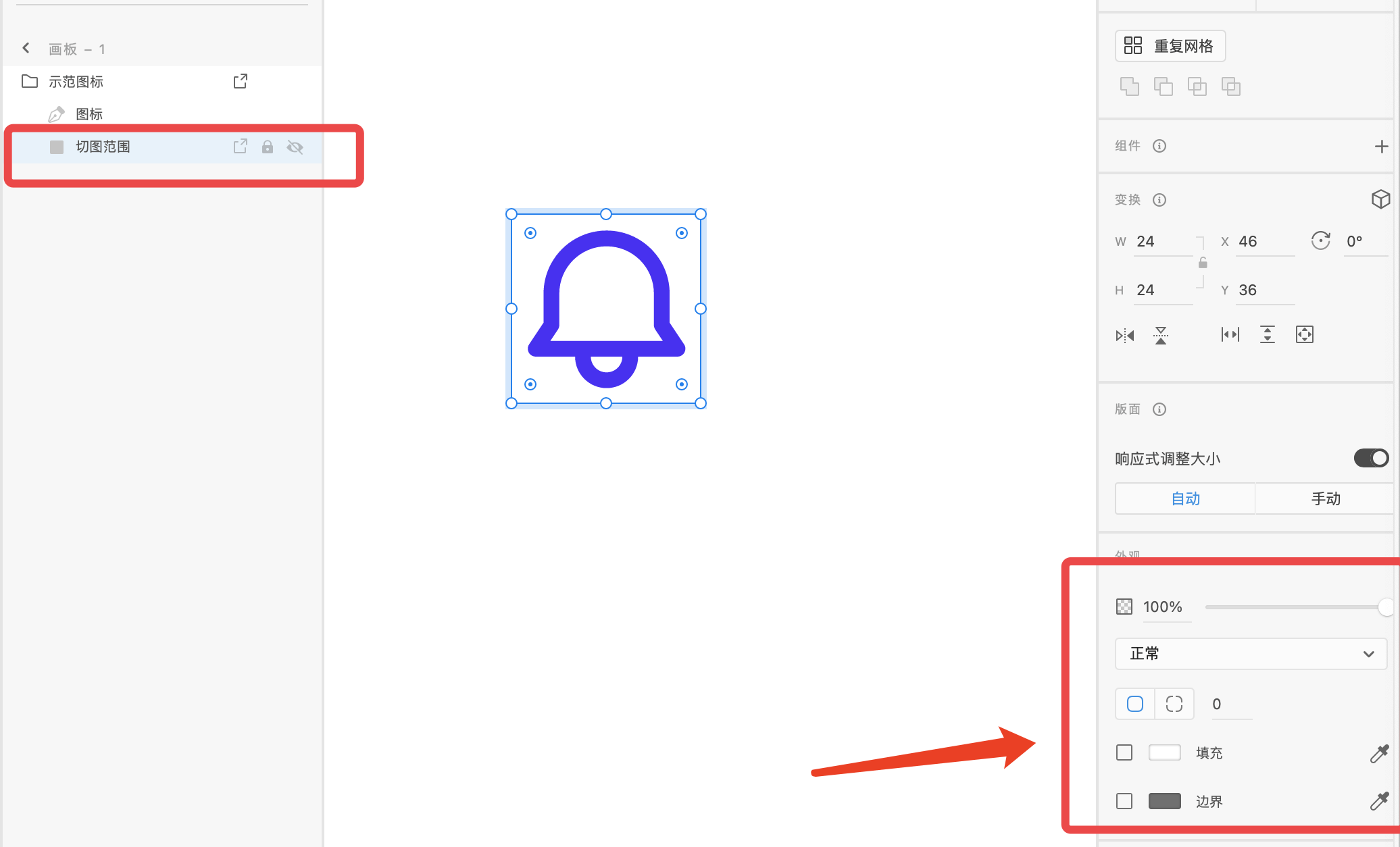
举个例子,通常我们在制作菜单栏的切图时,需要将几个图标都统一成一个大小,这时候我们就需要通过一个统一的透明图层来固定我们切图的尺寸,以保持几个切图尺寸的统一。
这种情况下,我们可以制作一个统一的透明图层,将这个图层与需要导出的图层打成一个组别,然后再将这个组别添加为导出切图标记,这样我们就能得到一个固定尺寸的切图了。

3.使用标记狮导出AdobeXD切图
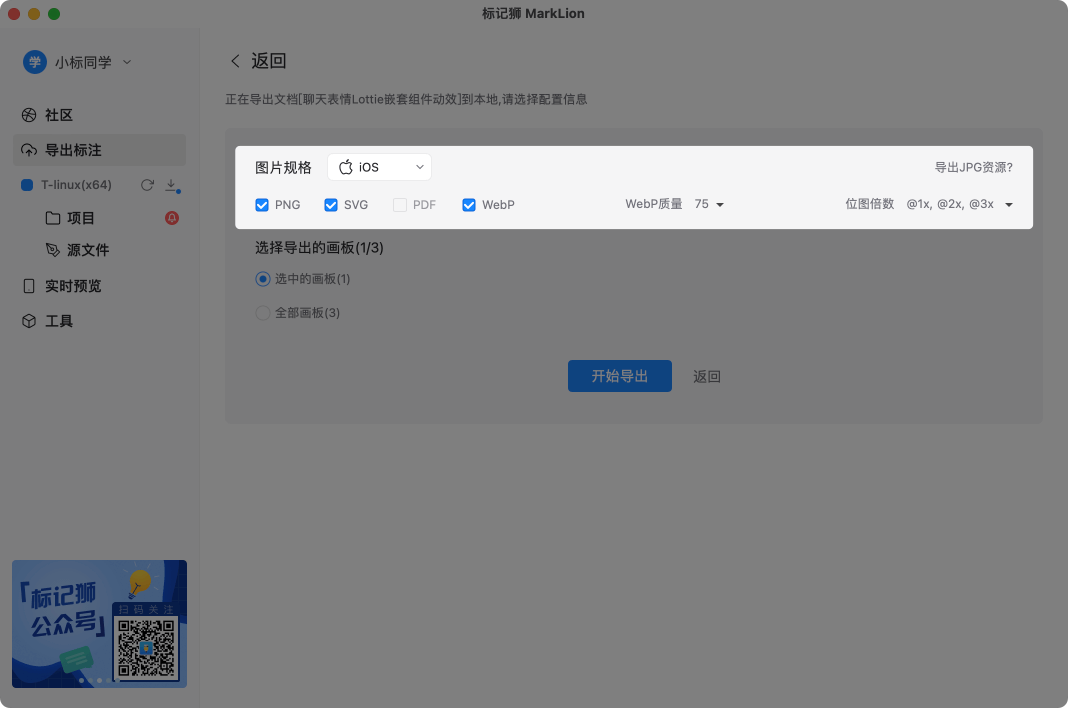
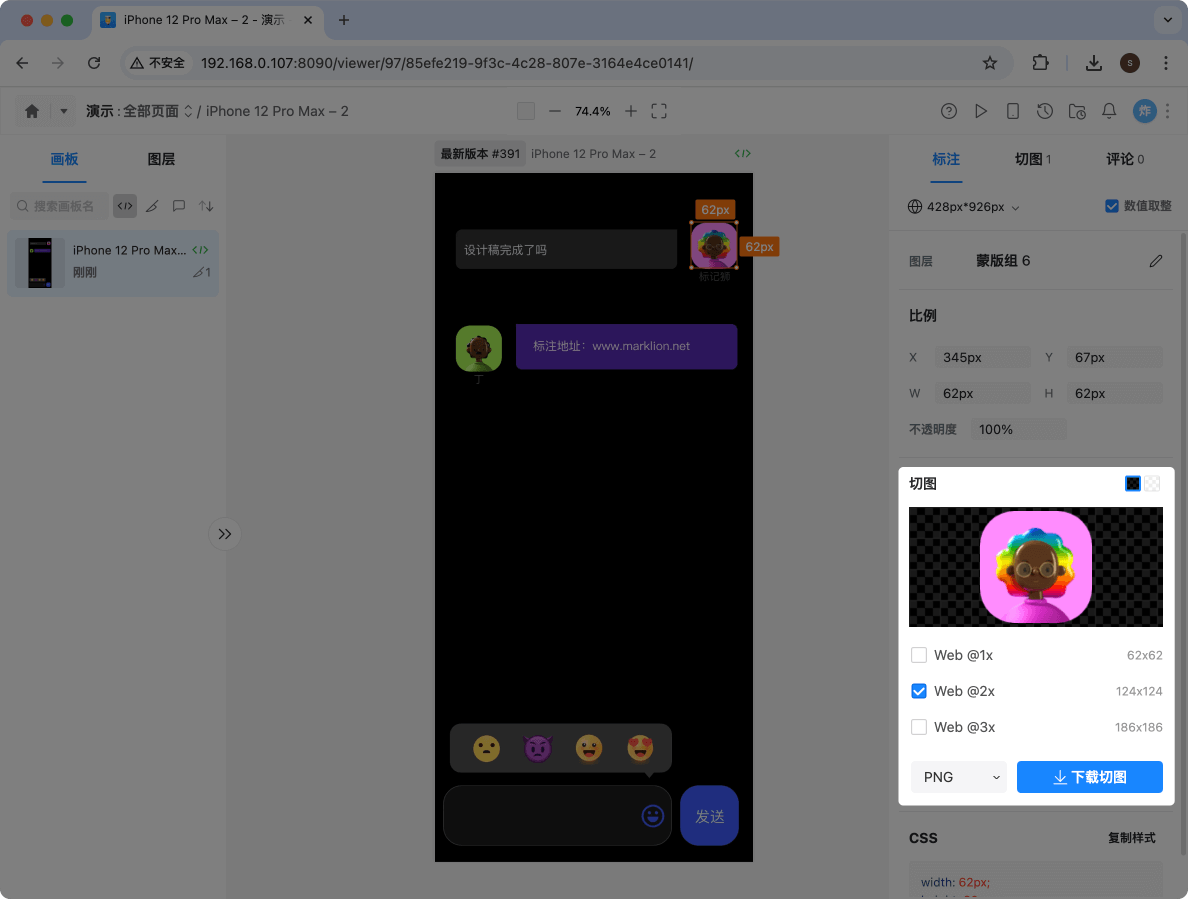
将所有切图的导出切图标记都添加完成后,我们可以使用标记狮导出切图标注包。使用标记狮的好处是,我们不需要再定义需要导出几倍以及什么格式的切图,只需要在导出时统一勾选一下切图规格即可。
(1)使用标记狮导出本地标注包

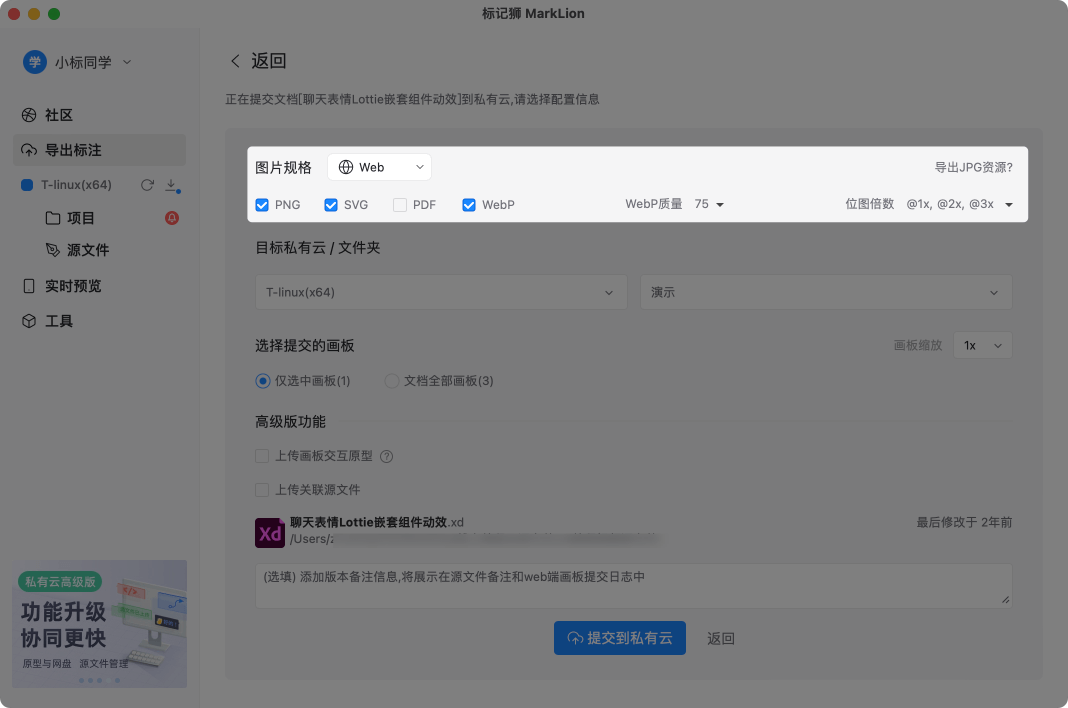
(2)使用标记狮提交标注到私有云

选定好需要的切图规格后,就可以点击提交按钮,标记狮会生成自动标注切图包,开发可以自行下载多规格多尺寸切图,极大提高了UI设计师和开发直接交付的效率。

4.注意事项
导出切图标记时,如果给整个画板添加了切图标记,那么就会将这个画板导出为一整张图,这样不利于开发查看画板内的标注和切图。遇到这种情况,只需要将给整个画板的切图标记取消去掉就可以了。

上面的Adobe XD导出切图标记的技巧你学会了吗?
