教程内容:
通过制作嵌套组件的hover状态呈现交互效果
跟着下面的步骤一步一步制作吧!
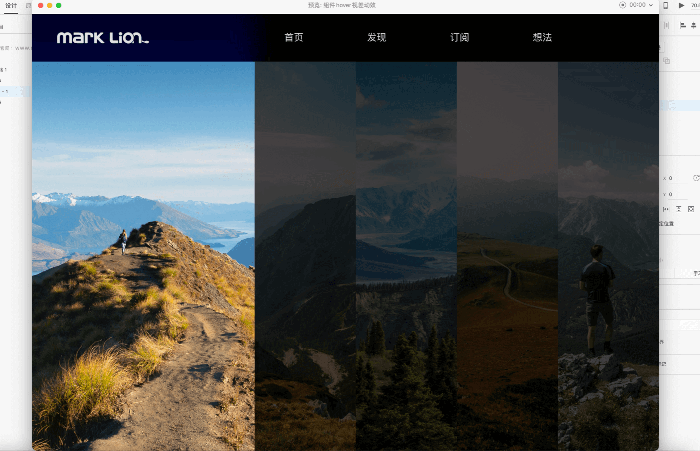
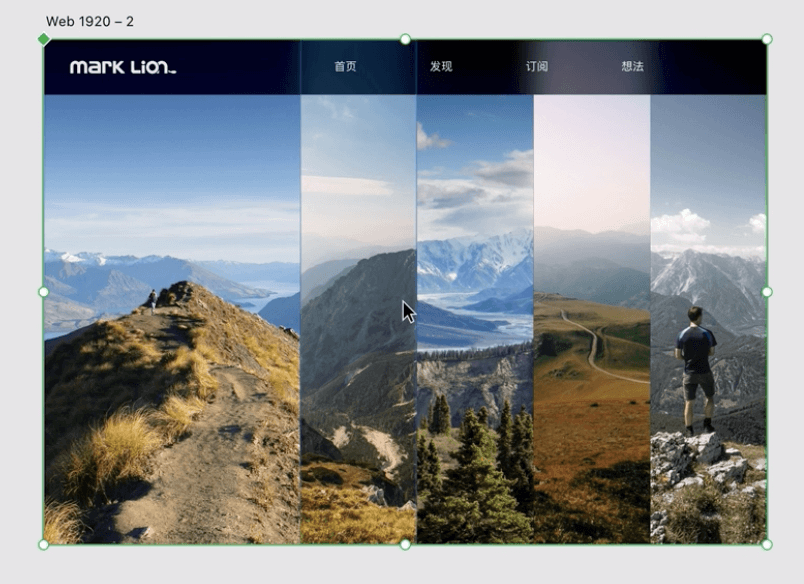
1.整体预览
这个案例只需要制作一个画板即可

2.制作素材
给画板整体填充黑色

绘制5个等距的矩形

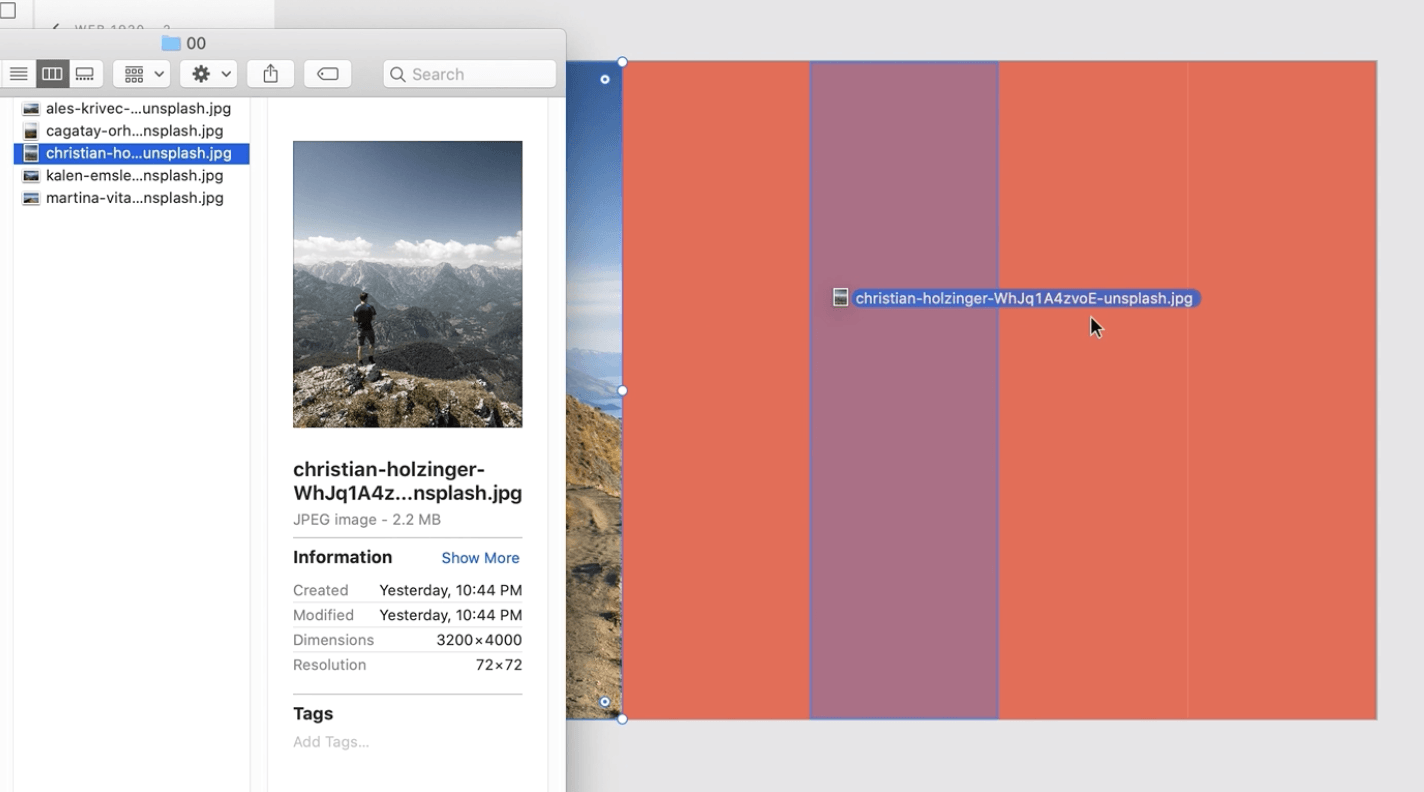
将素材图片直接拖入矩形

得到下图的效果,选中5个图片组制作组件,添加为默认状态

添加一个状态1

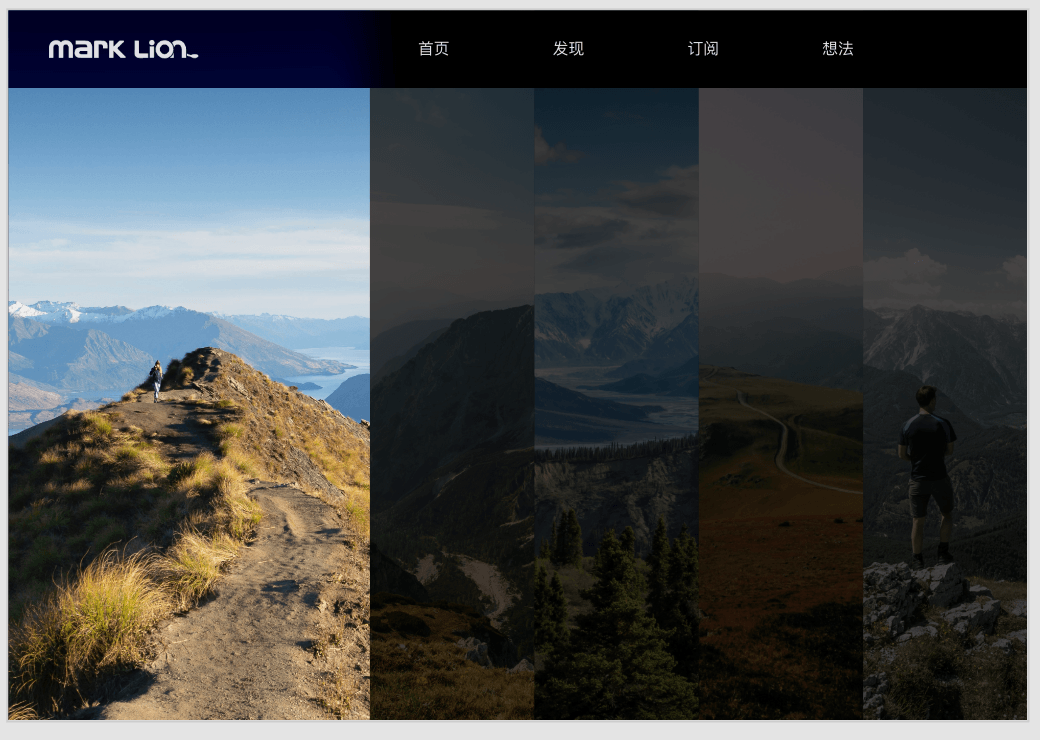
修改第1个图片的宽度,缩短后四个宽度

并修改后四个图片的透明度为30%左右

以同样的方法制作剩余的4个状态
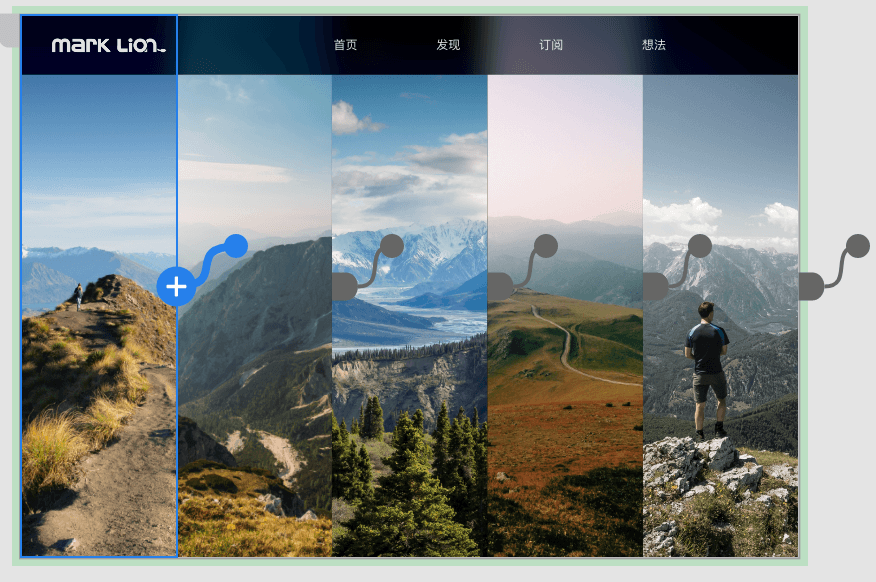
3.制作交互
切换到组件的默认状态给每个图片组添加交互

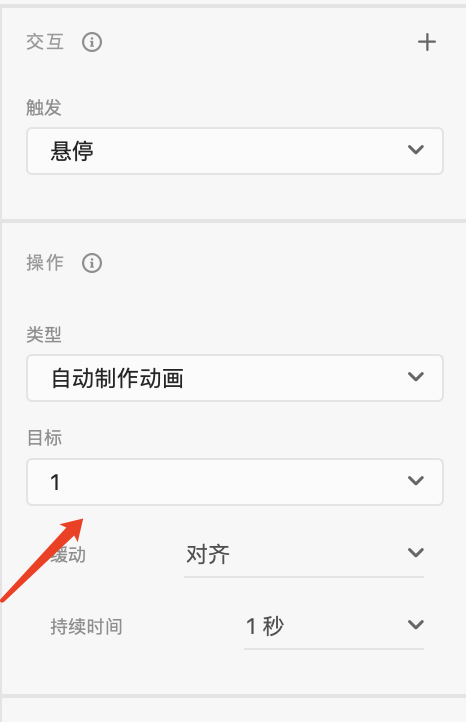
添加悬停对齐自动动画,目标分别填写为组件的5个状态

制作完成
点击前往查看→查看视频教程获取源文件