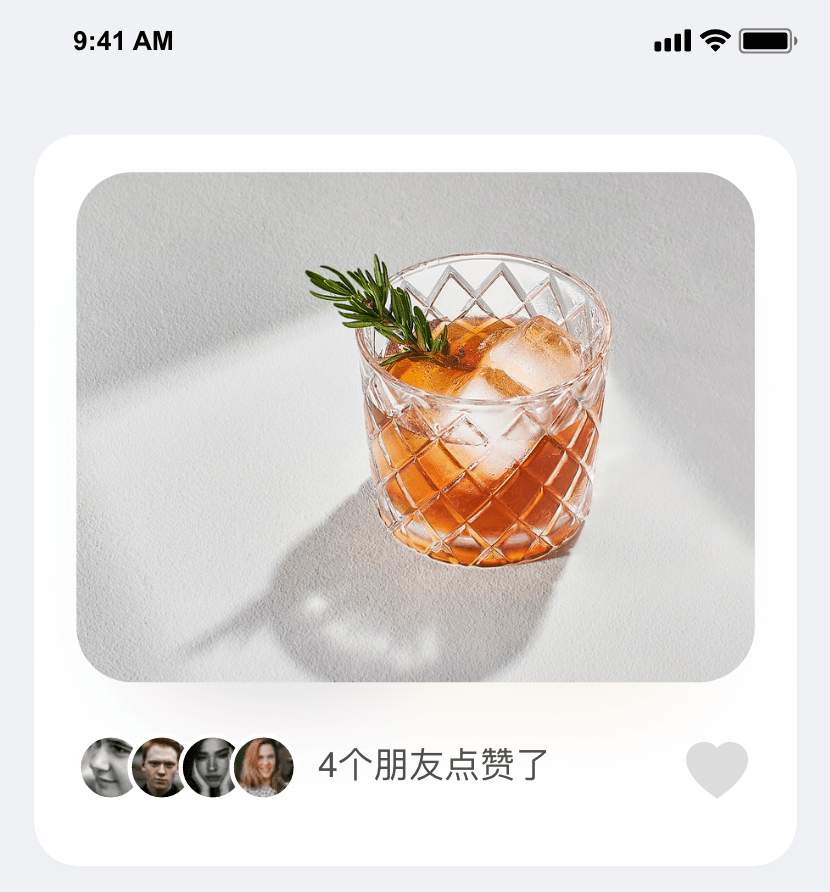
这个案例通过制作多态组件通过元素的放大缩小和透明度来呈现一个放射状的点击效果
跟着下面的步骤开始制作吧!
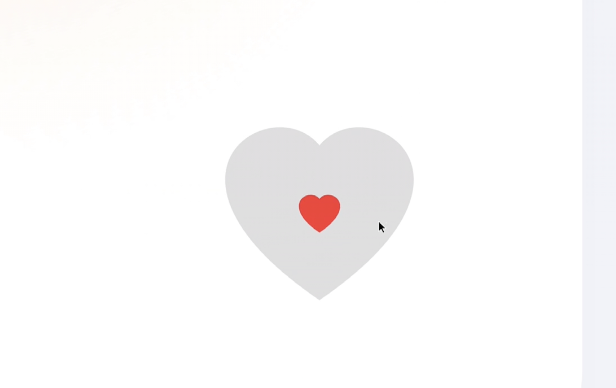
1.制作心形
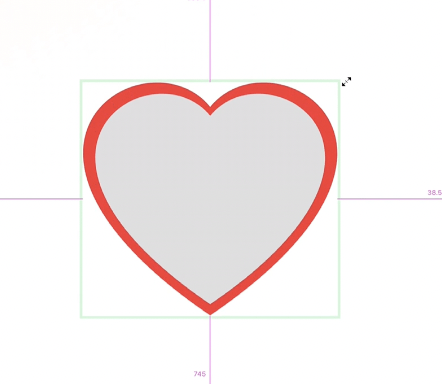
使用三角形工具绘制一个三角形,边框输入<3即可得到心形,并填充灰色

再复制一个心形缩小填充红色

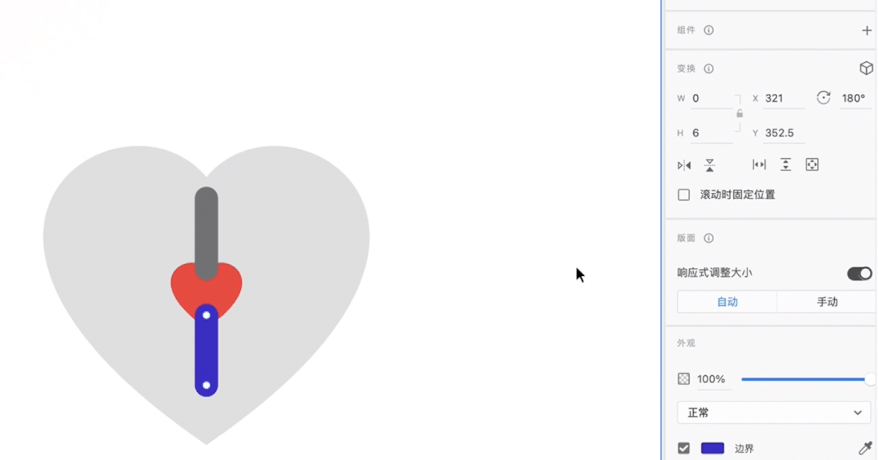
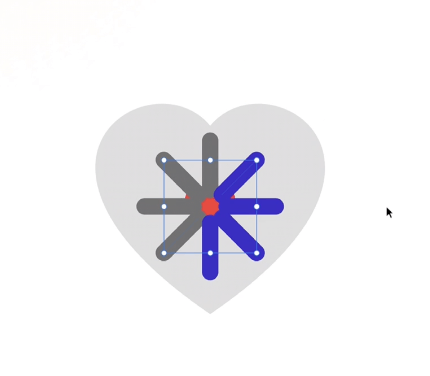
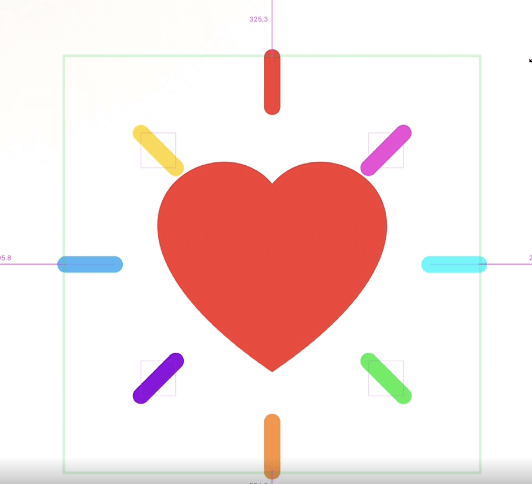
绘制线段并复制,调整复制线段的角度为180°,如下图,灰色线段为0°,蓝色为180°,起始点从上到下。

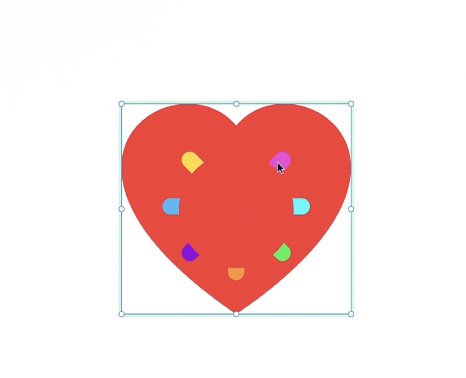
将两个线段一起加选并复制得到下图的图形,线段可

在线段上层再绘制一个红色圆形去掉填充,制作红色边框。

将灰色心形置顶层并选中所有元素打组制作组件。

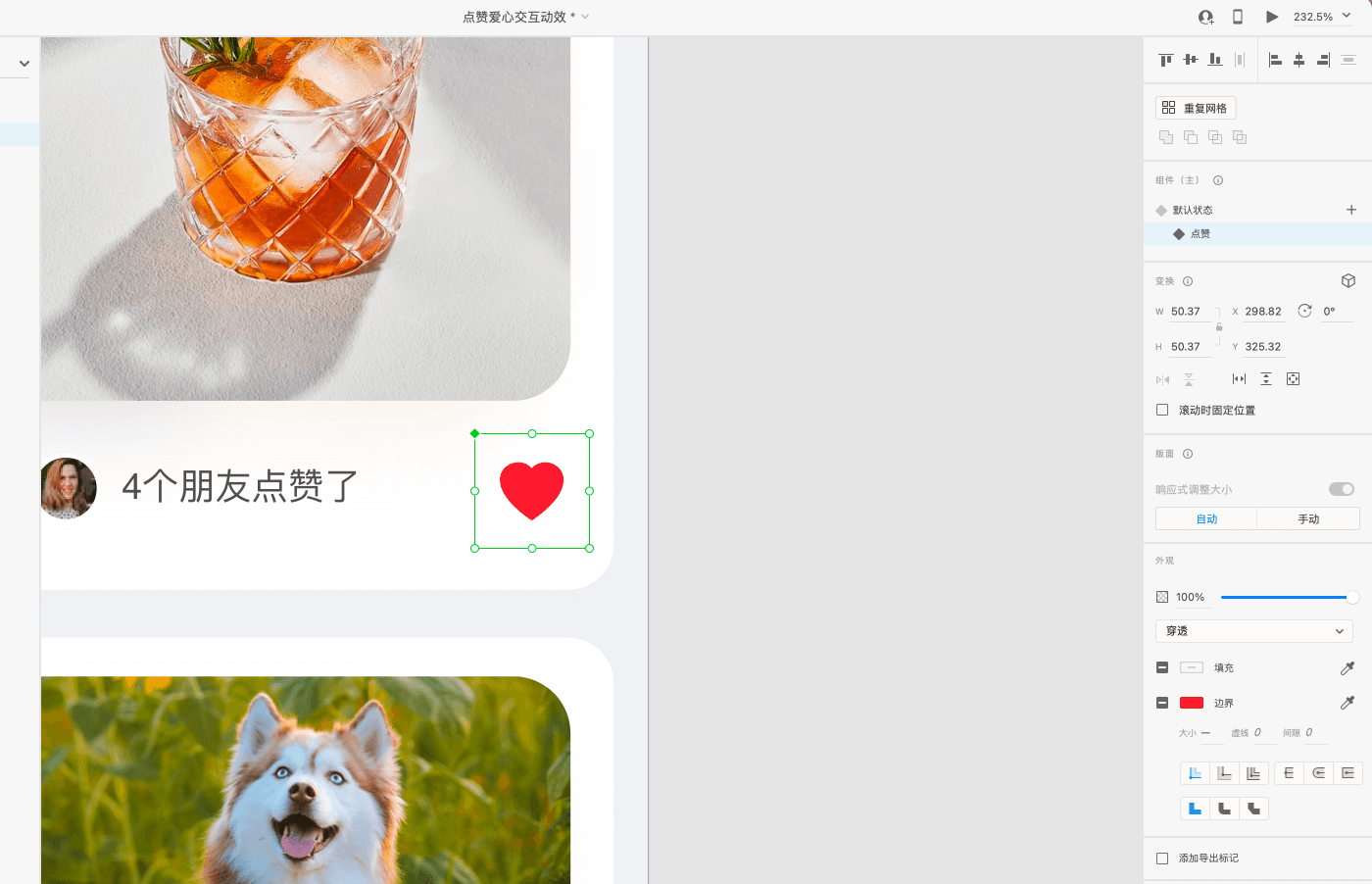
2.制作组件
添加一个新状态命名为点赞

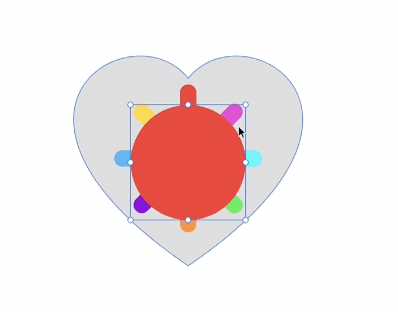
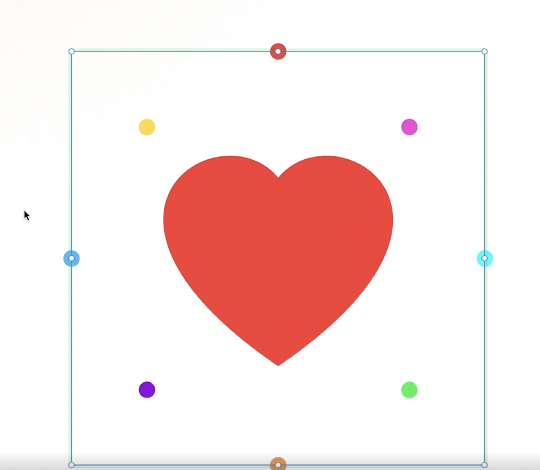
切换到点赞状态,将底层小红色爱心放大到和灰色一样的大小,

并且将灰色爱心的透明度调整为0。

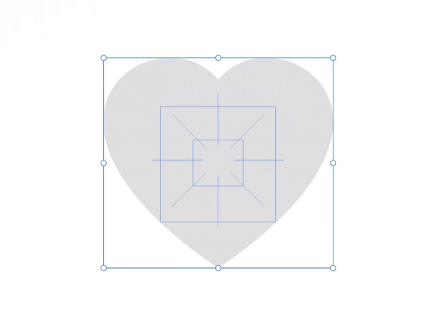
选中所有线段放大

将线段高度H调整为0,得到下面的图形,并调整透明度为0。

放大红色边框图形,如下图

3.制作交互
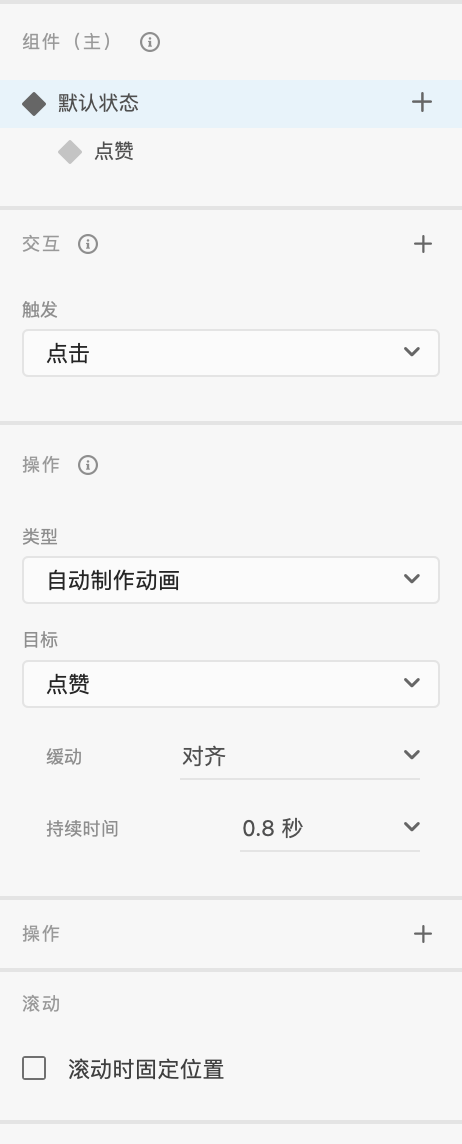
切换到默认状态
制作一个点击的自动动画

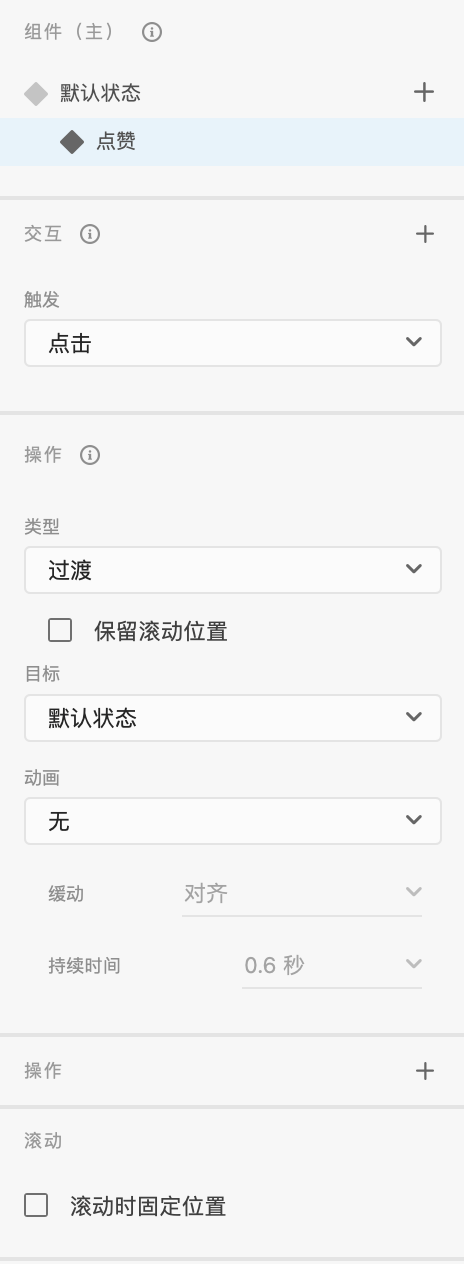
切换到点赞状态,制作一个点击的过渡动画

制作完成,组件可以直接复制
点击前往查看→查看视频教程获取源文件