教程内容:
初学者教程,通过修改显示图形的区域来呈现交互效果,在新版本中已可以使用线段间隙来制作此类路径动画
(查看相关教程:https://mmmnote.com/article/7e5/13/article-d8150c5d74ba4bc4.shtml)
跟着下面的步骤一步一步制作吧!
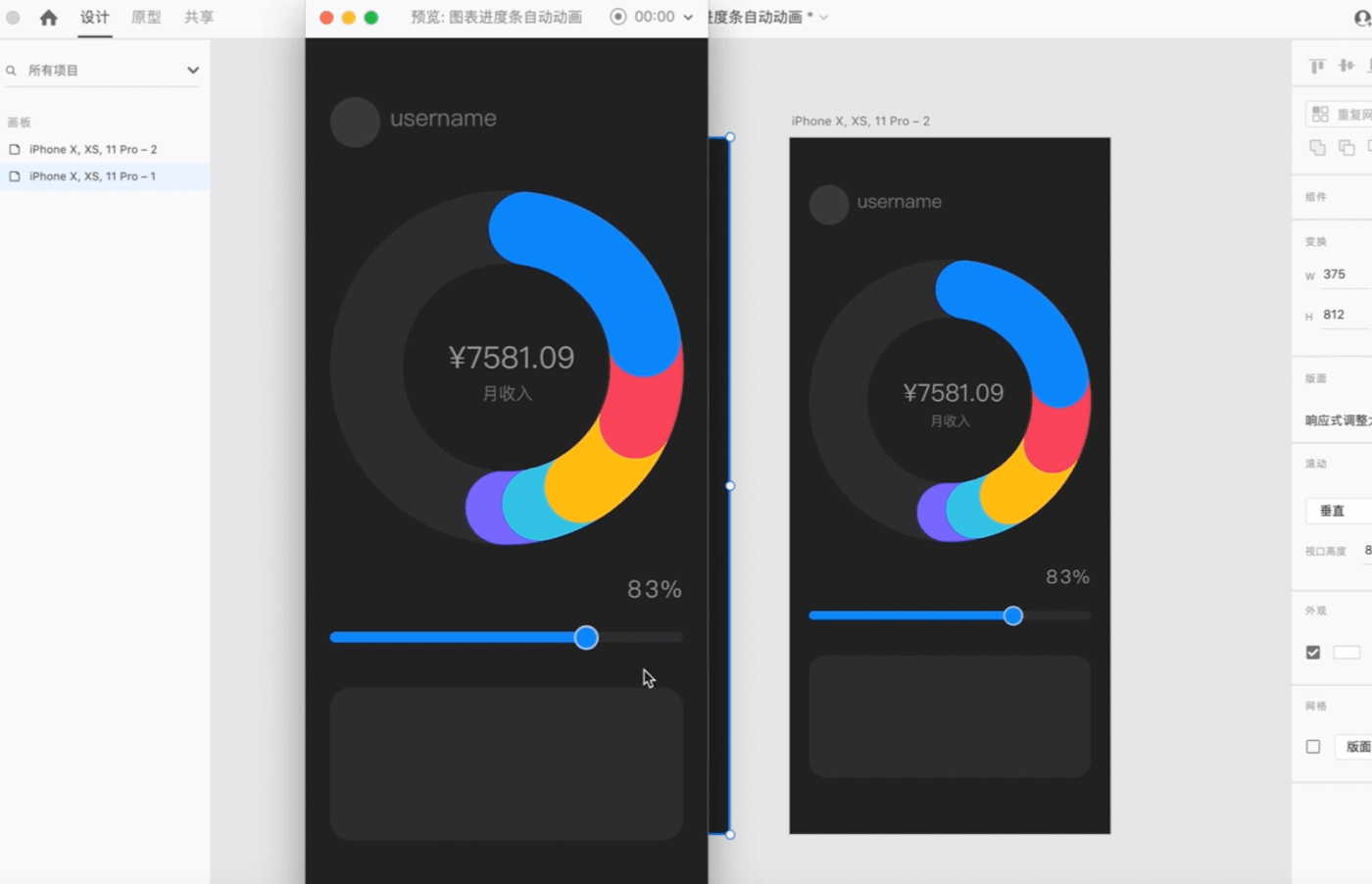
制作画板
这个案例只需要制作2个画板即可

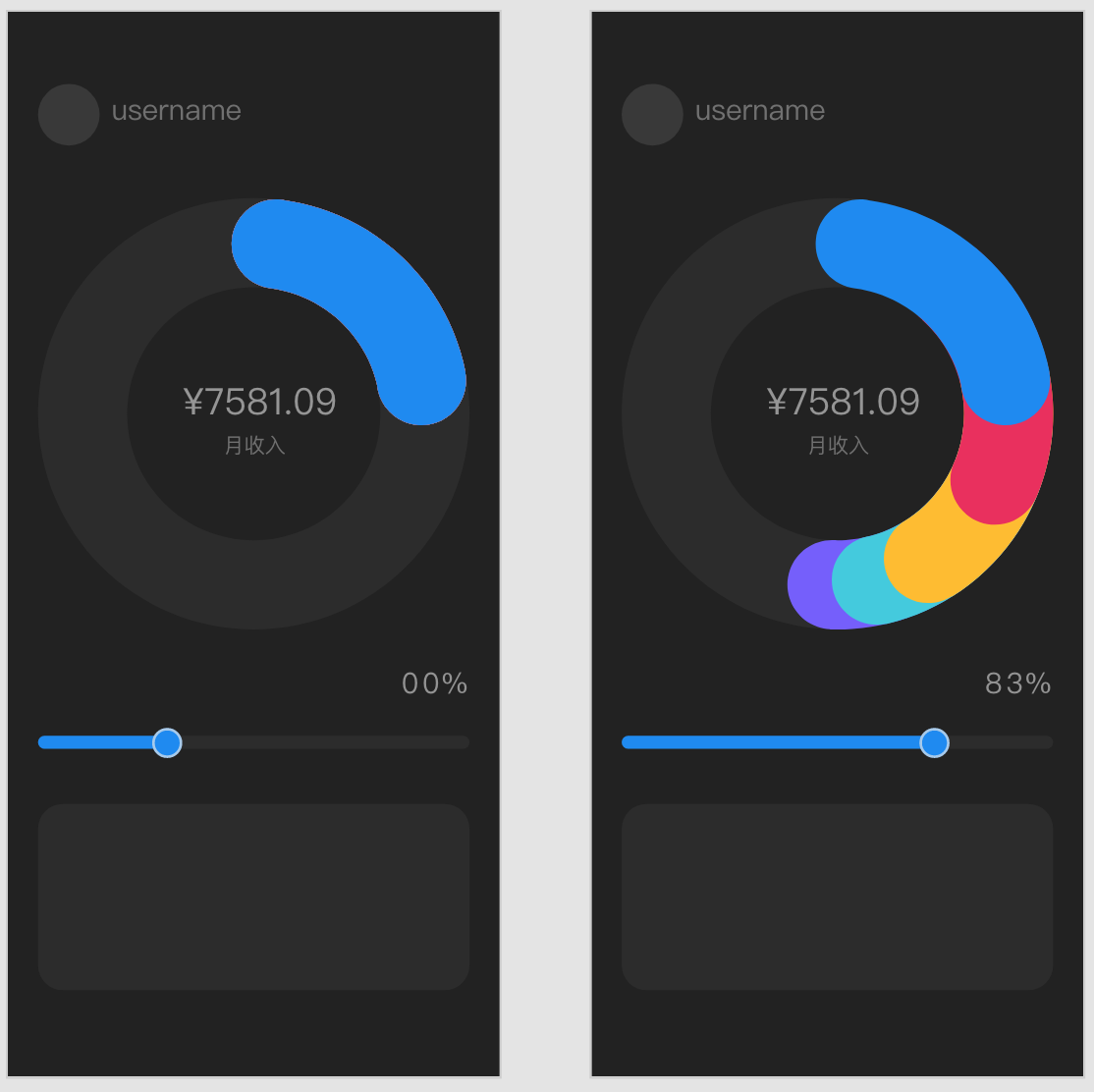
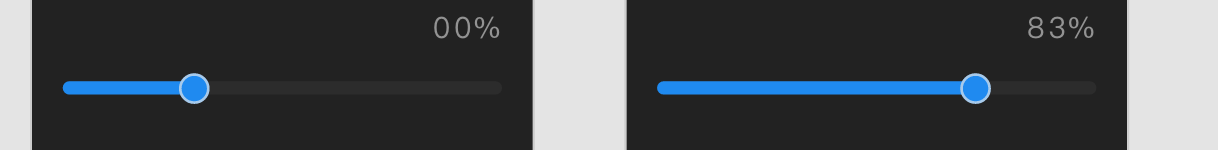
◇制作进度条
使用圆角矩形制作进度条,在第二个画板将矩形拉伸至左侧

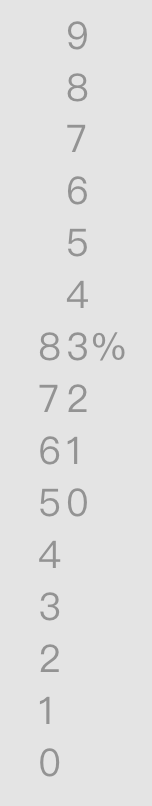
◇制作滚动数组
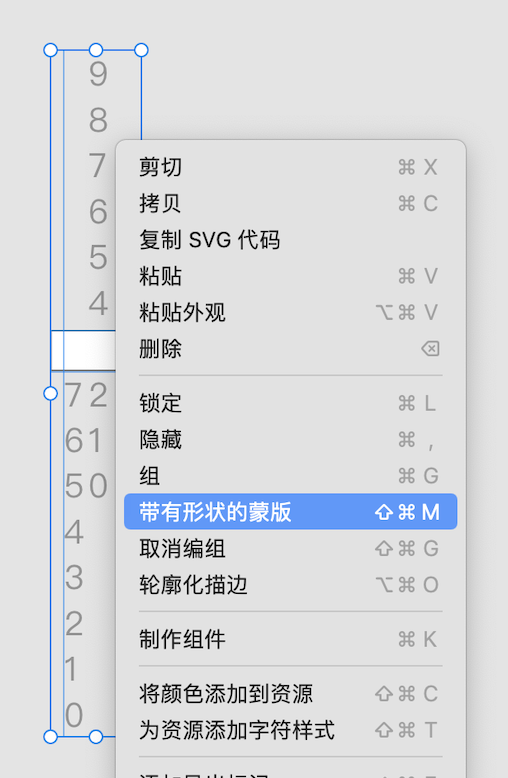
滚动数组通过使用重复网格排列好数字
给数字组添加一个矩形蒙版来制作显示区域
放置到两个画板中,并拖动显示不同的数字


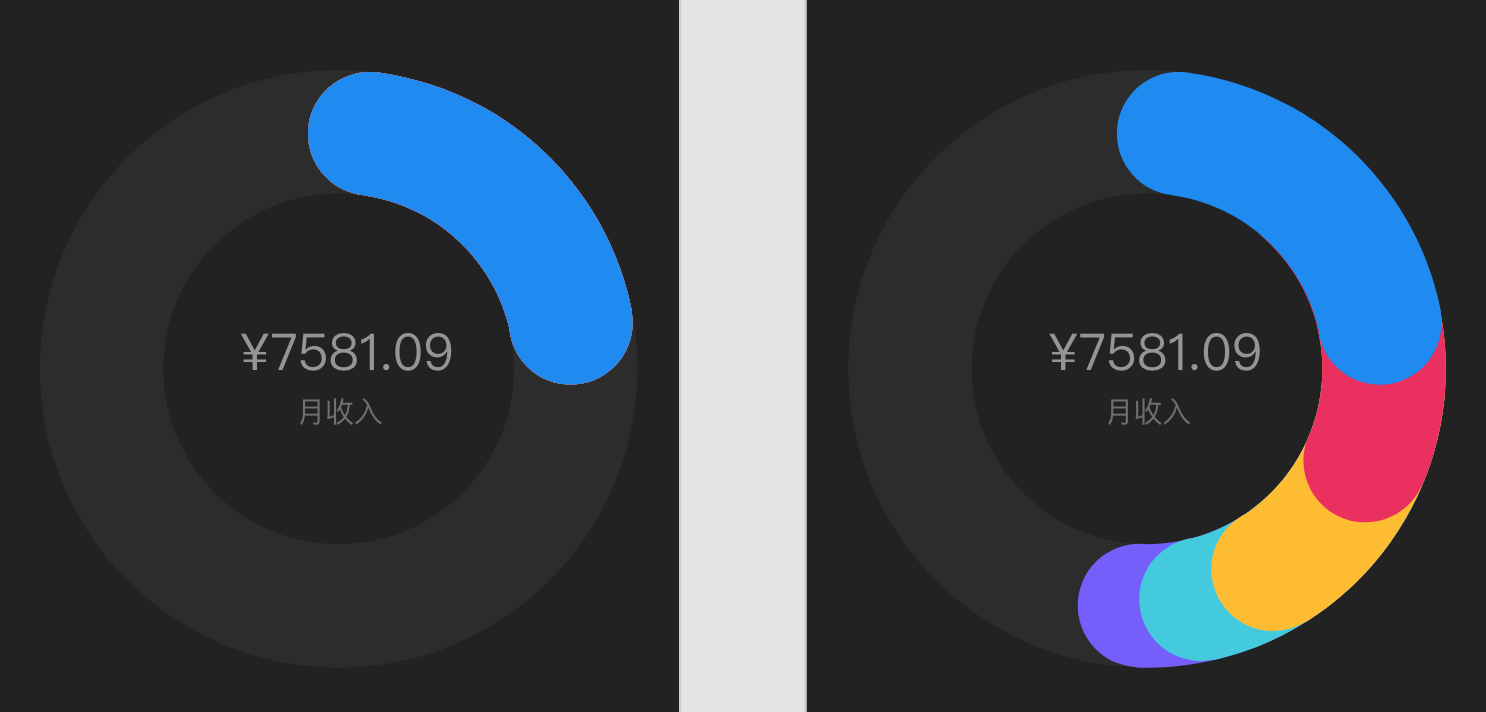
◇制作环形图表
绘制一个圆环,透明度调整为0,再复制一份裁剪制作填充蓝色,两个一起打组制成基础元素。这样可以保证元素绕圆心旋转。

复制几份基础元素,分别着色。
第一个画板将其余色块的元素放置在第一层的后面
第二个画板将其余色块的图表分别延伸出一部分,形成如图的效果
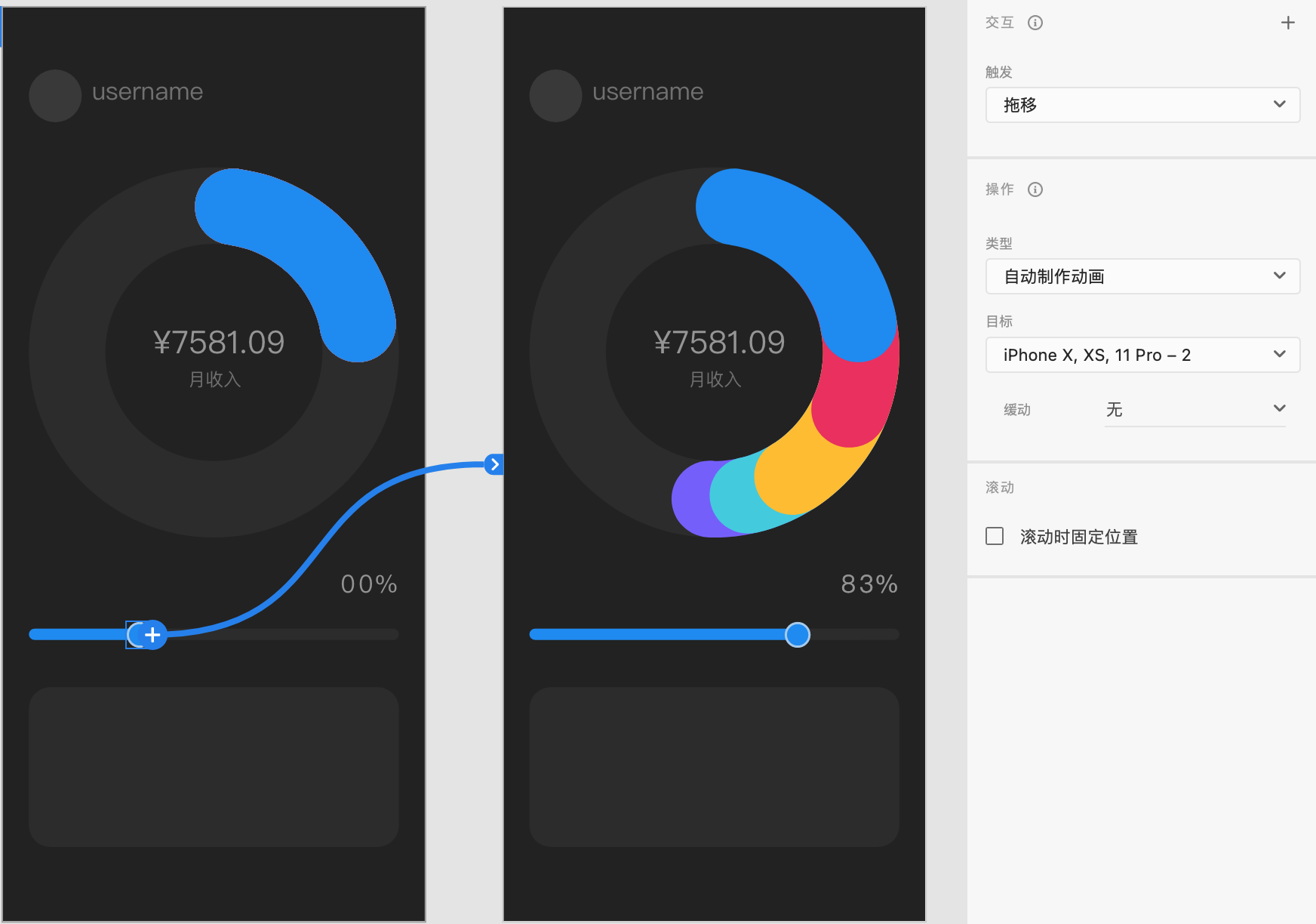
制作交互
将第一个画板的进度条链接第二个画板
选择拖移自动动画即可

制作完成
点击前往查看→查看视频教程