教程内容:
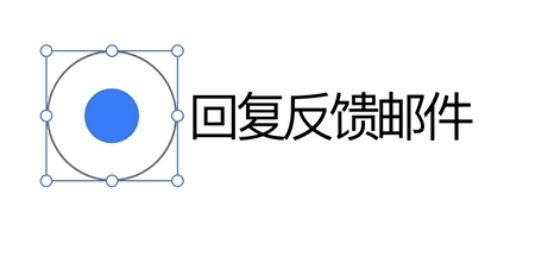
制作一个切换状态的组件,无需再添加交互,可以直接复制组件使用
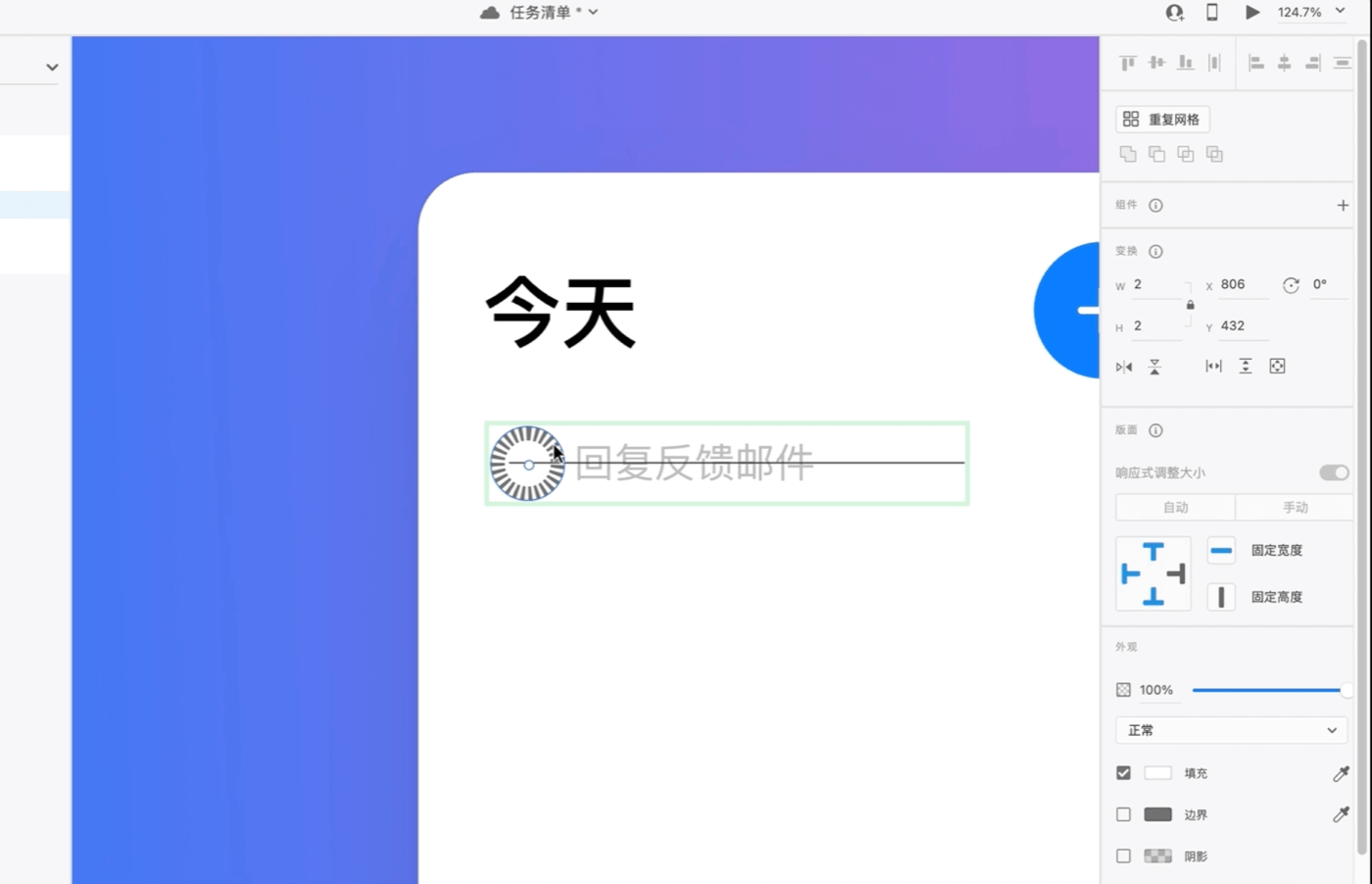
绘制一个白色圆用于遮盖,这个圆后面需要取消边框

复制圆,设置一下圆的边框和间隙值大小


绘制一个矩形,拖动手柄制作成圆形

给这个图形填充一个颜色

将刚开始绘制的白色圆置于蓝圆的下一层,盖住底部的图形

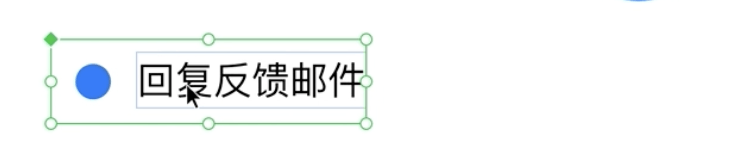
去掉边框,加选文字和所有内容制作组件

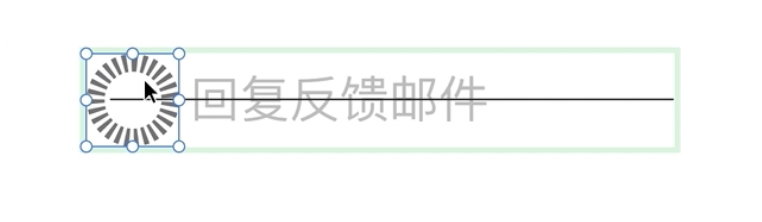
添加组件的切换状态,这样就不要自己再添加交互了。

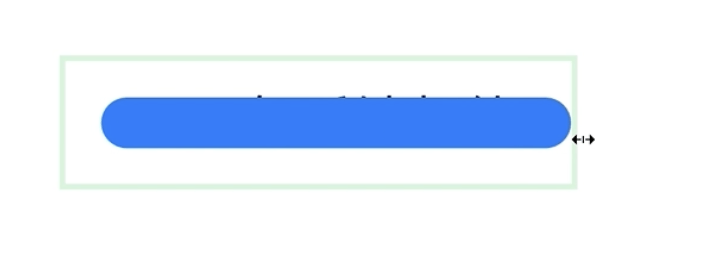
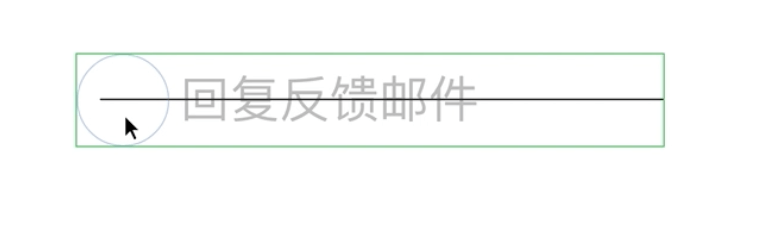
切换状态将蓝色圆拉成直线并修改为黑色


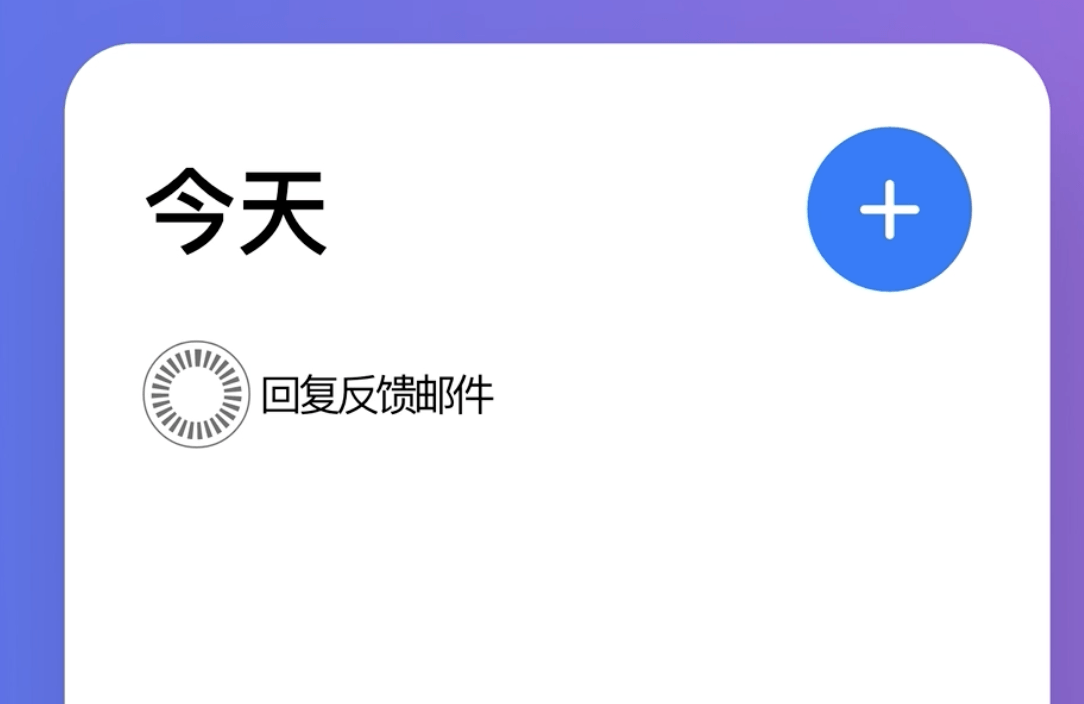
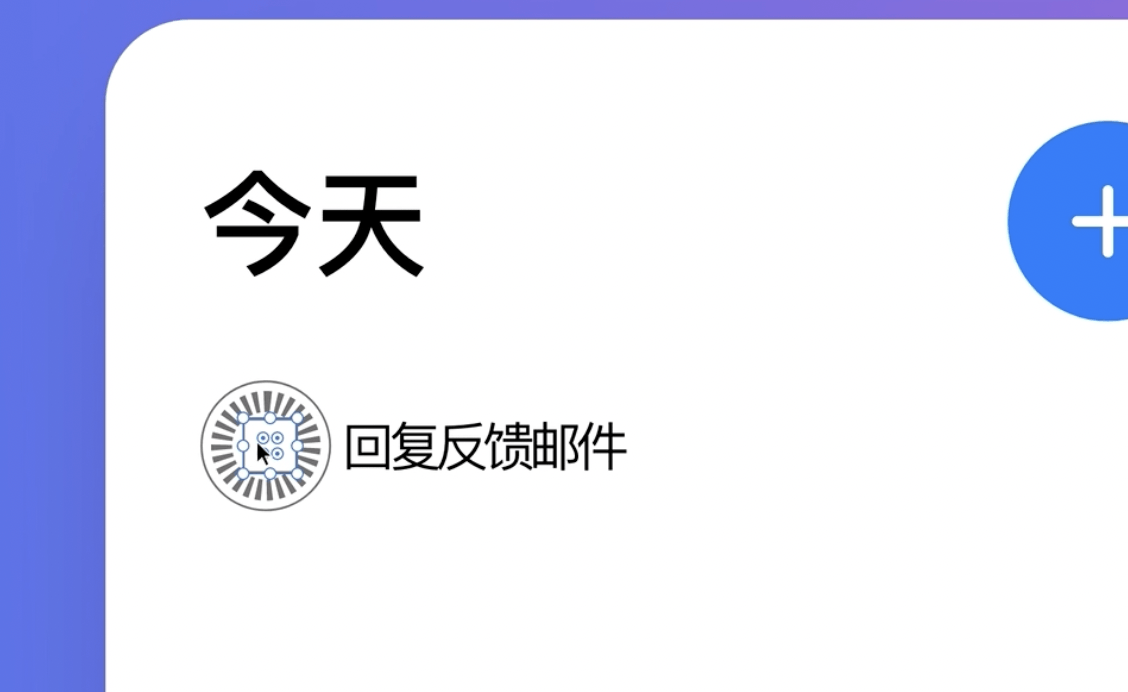
缩小遮盖的白色圆露出边框圆,并将边框圆的透明度改为0

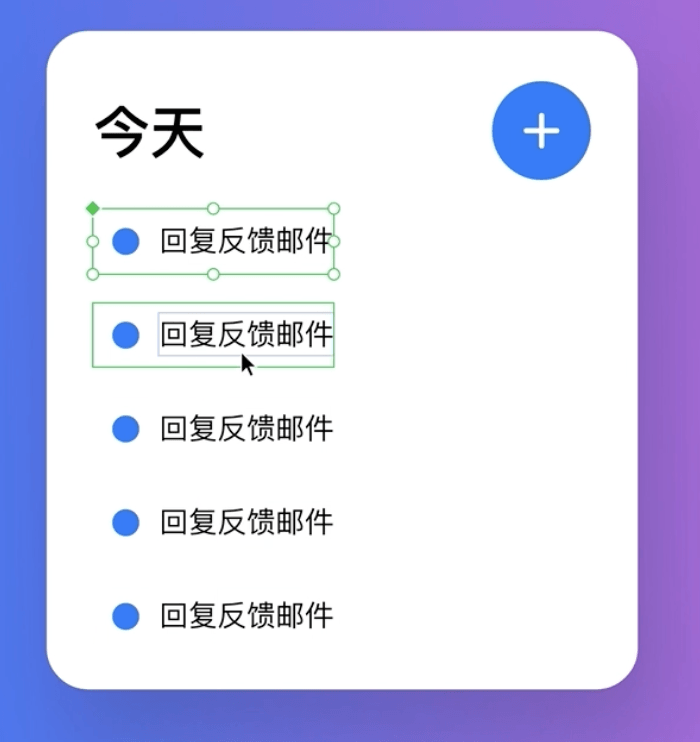
组件制作完成,直接复制这个组件修改一下圆点的颜色和文本内容即可。

完成制作
点击前往查看→查看视频教程获取源文件