教程内容:
通过制作自动画和拖拽动作实现左右拖拽卡片并重叠的交互效果
跟着下面的步骤一步一步制作吧!
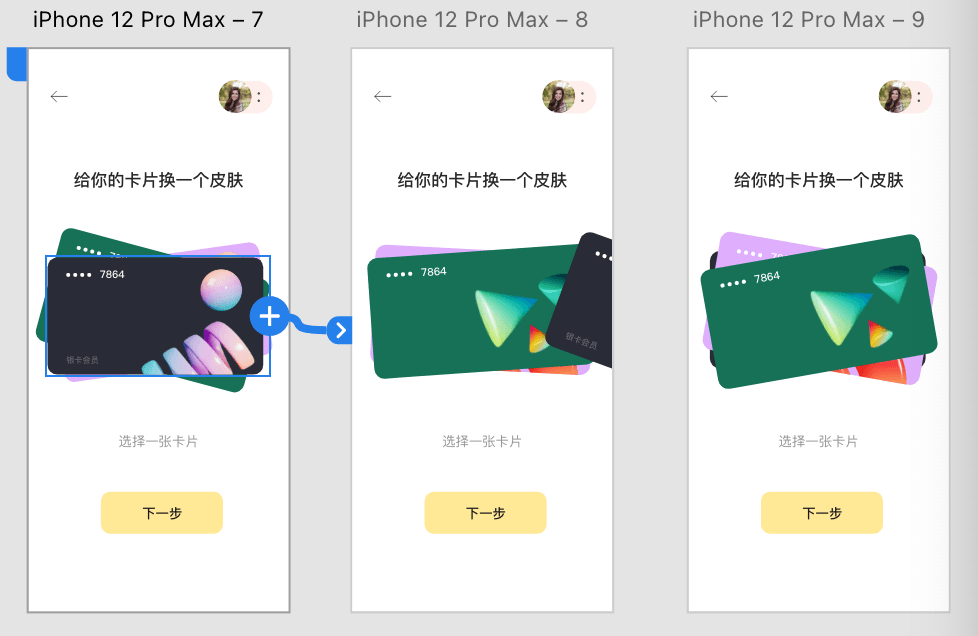
1.制作画板
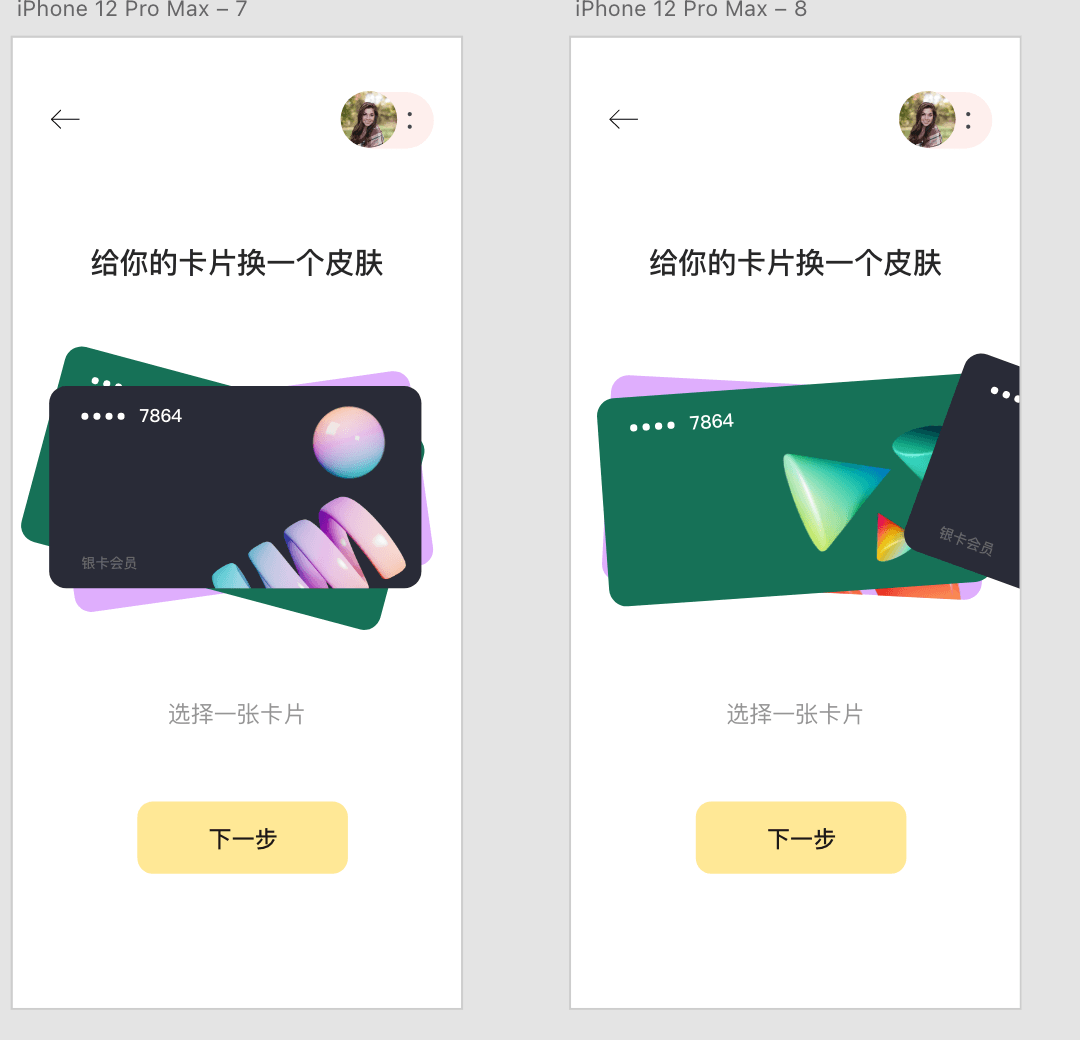
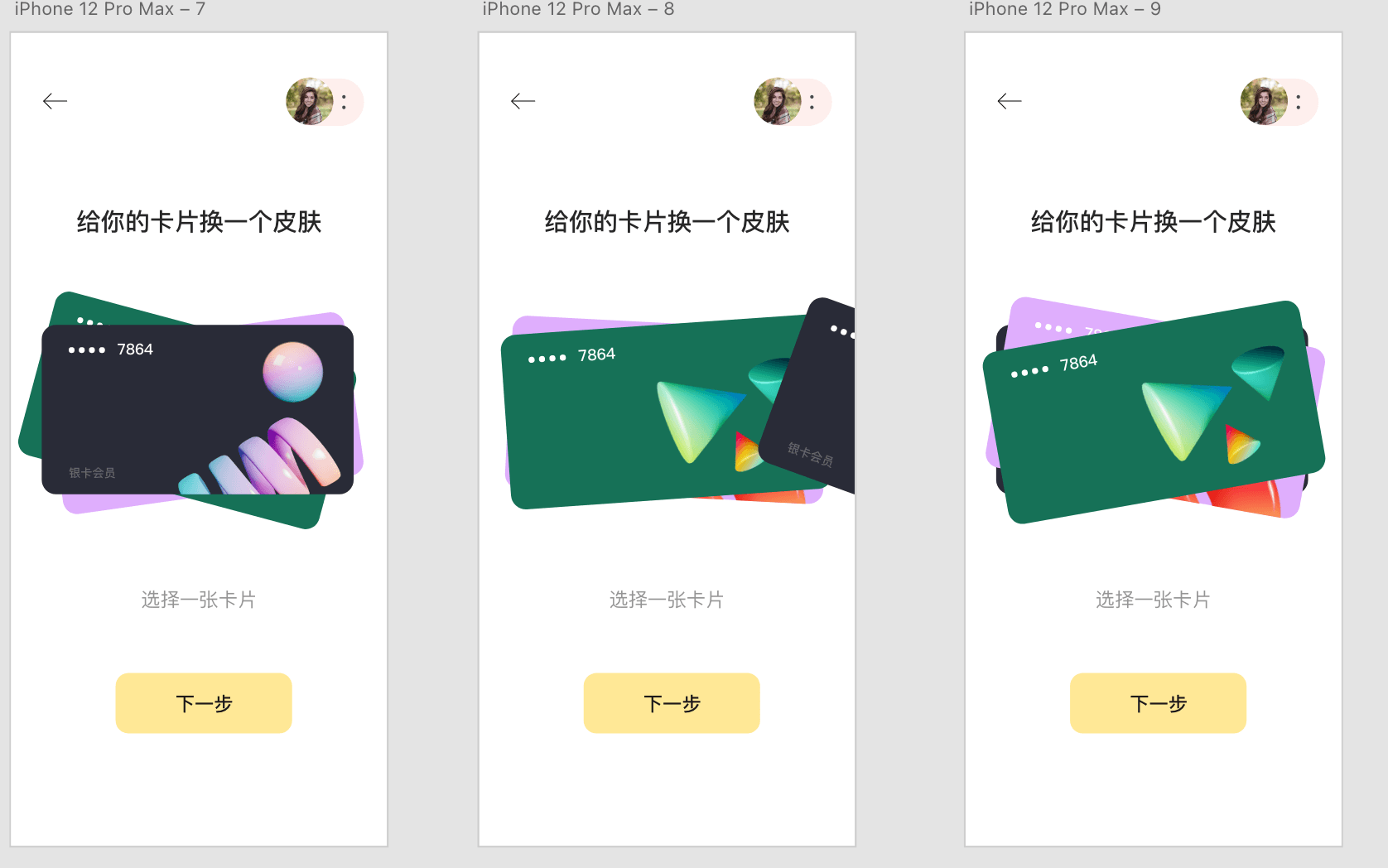
制作好卡片素材摆放好重叠位置,3个卡片均需开启3D变换功能

复制第1个画板,以黑色卡片为例,在第2个画板调整黑色卡片的位置如下

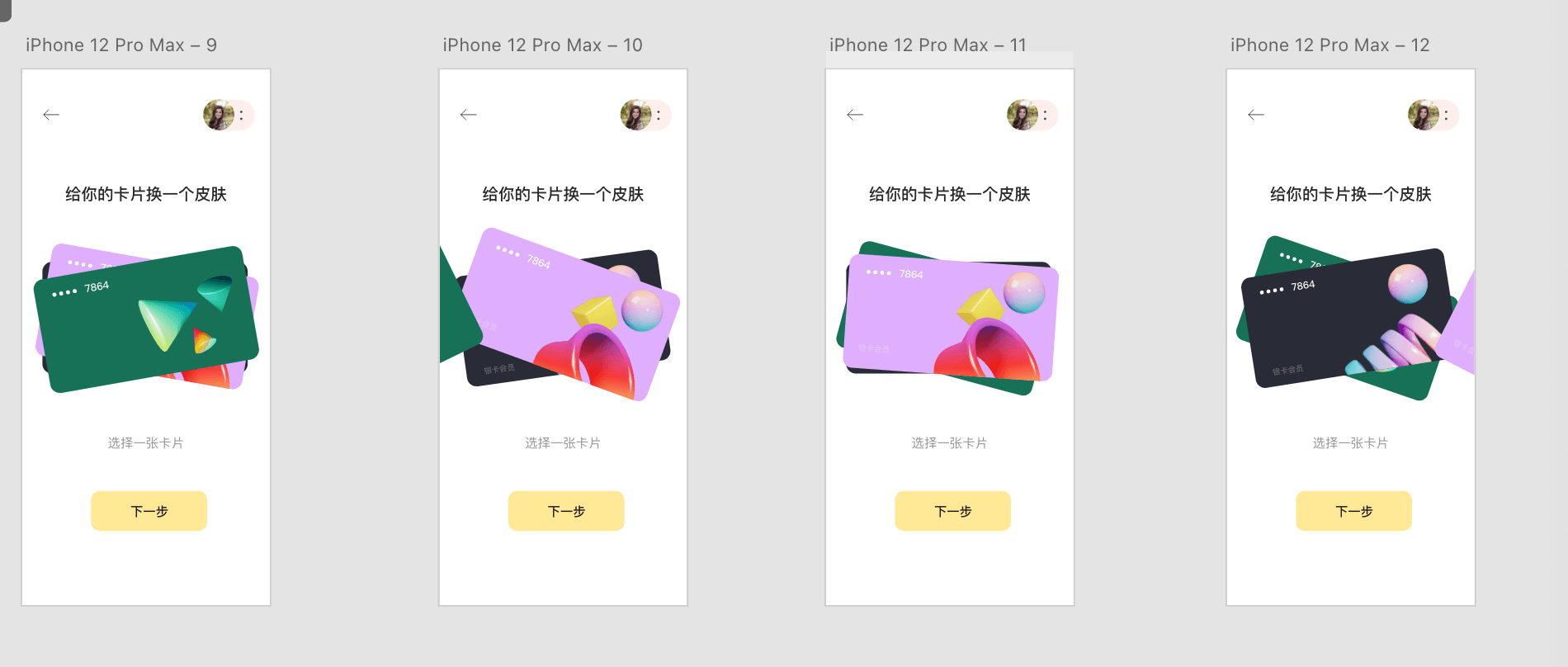
复制第2个画板,将黑色卡片置于最底层

以此类推制作一下向左拖动绿色卡片和粉色卡片的位置

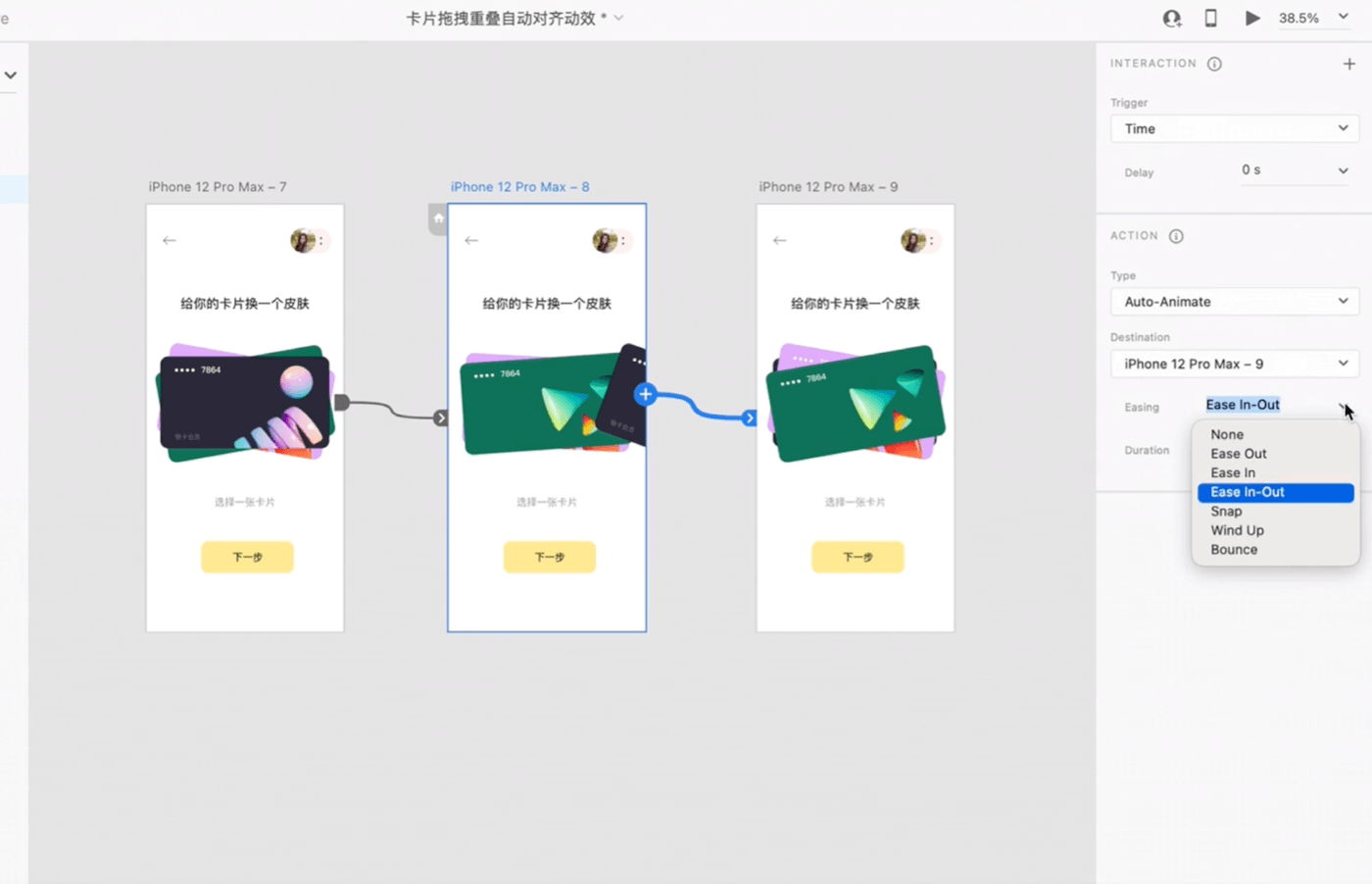
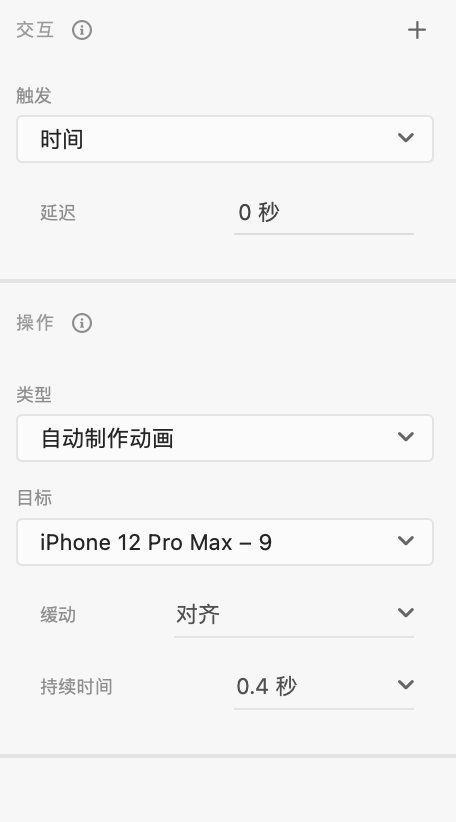
2.制作交互
交互只需要添加两种,
一个是拖动的交互,一个是拖动后自动收叠到底层的交互
以黑色卡片为例,

链接1、2两个画板添加拖移交互

链接2、3两个画板添加时间为0的自动对齐动画,就会在拖移之后自动收到底层的位置


以此类推制作剩下的画板交互
点击前往查看→查看视频教程获取源文件