教程内容:
使用叠加的效果将需要层叠的内容画板自动叠加至底层画板上
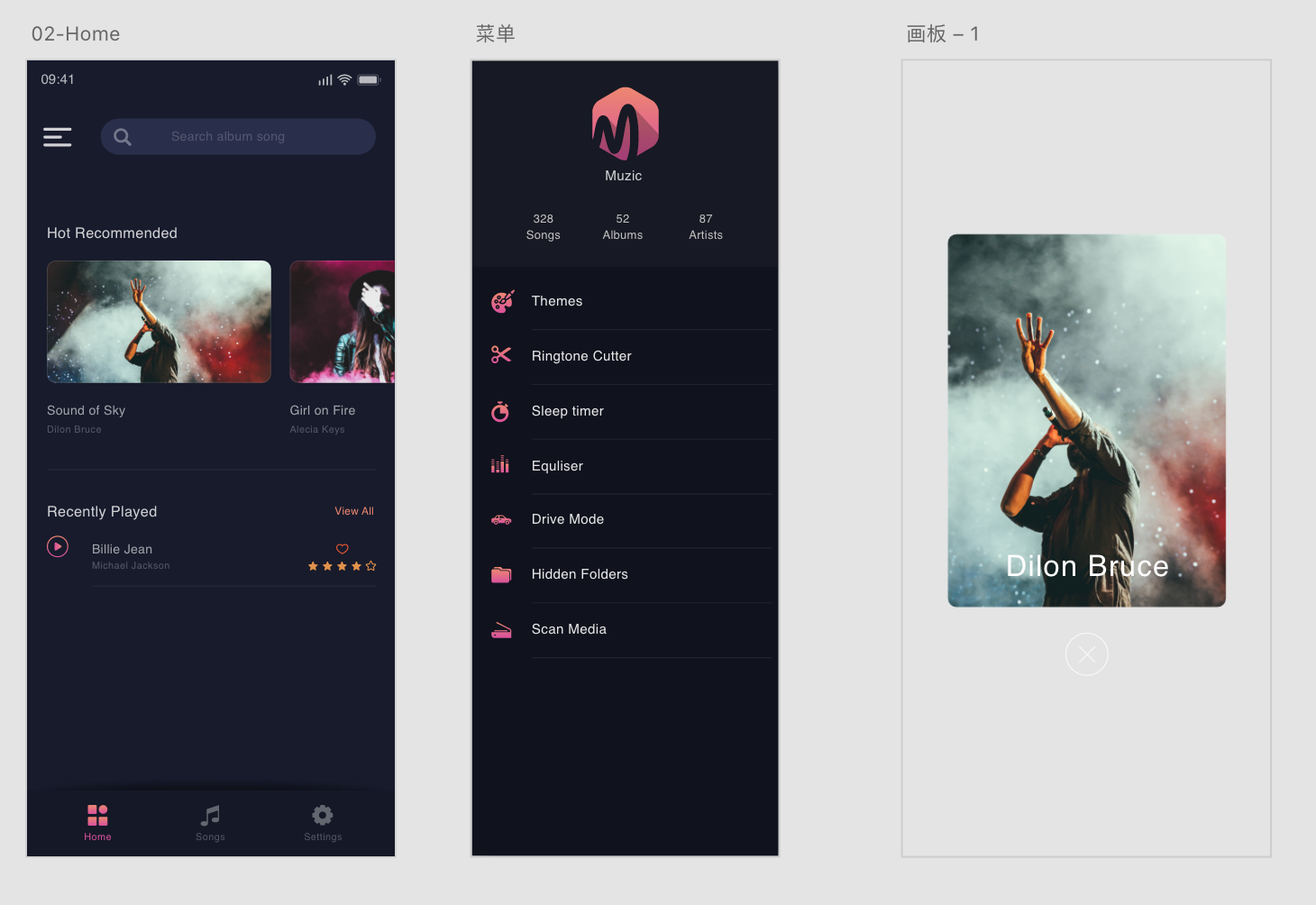
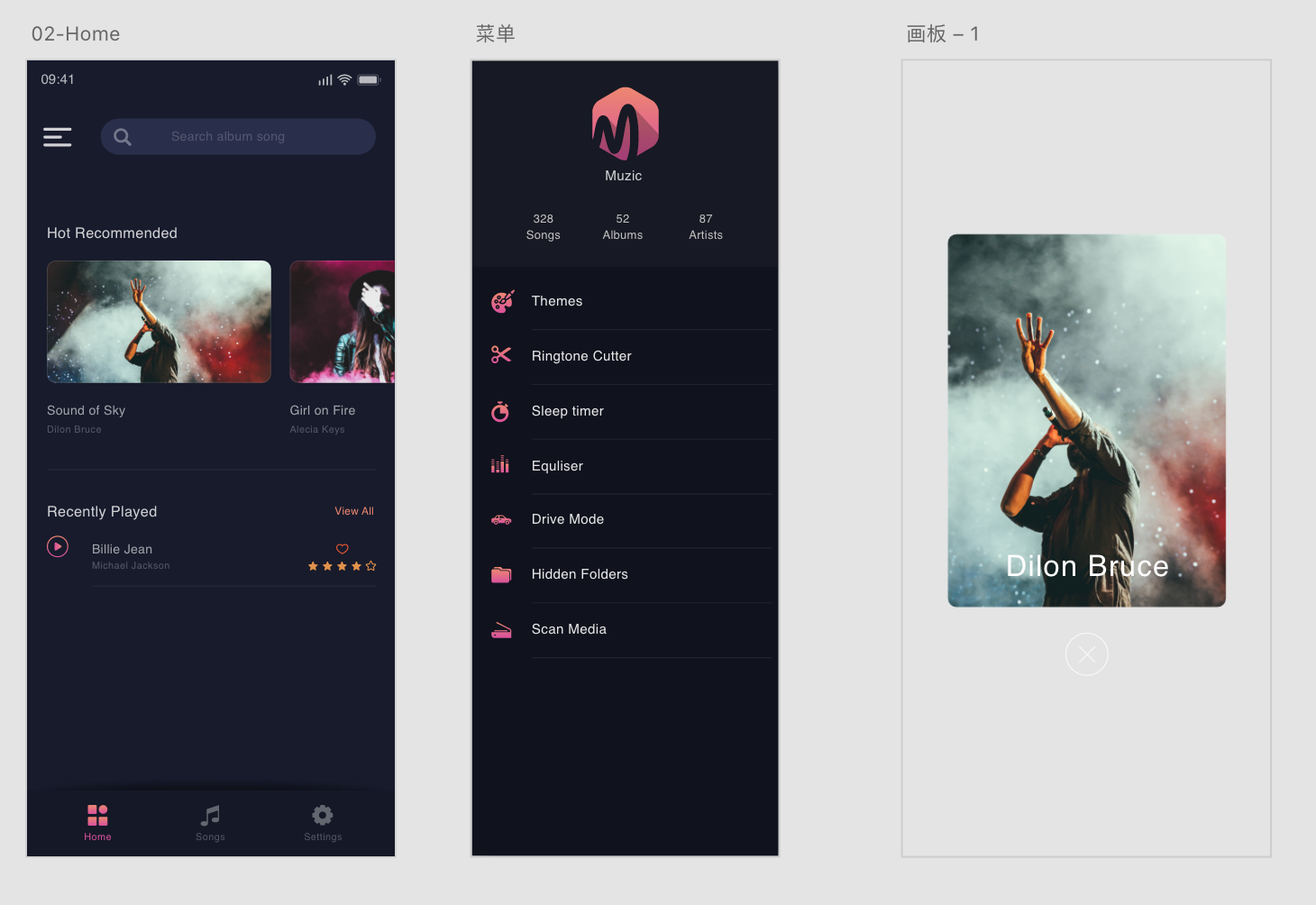
整体预览
这个案例总共需要制作3个画板,两个交互效果,一个是左侧菜单滑出交互,另一个是卡片弹窗交互,主要应用到的是叠加效果

制作素材
需要准备一个主界面带左上角汉堡菜单图标,一个侧滑菜单内容画板,以及一个全屏弹窗的画板
制作交互
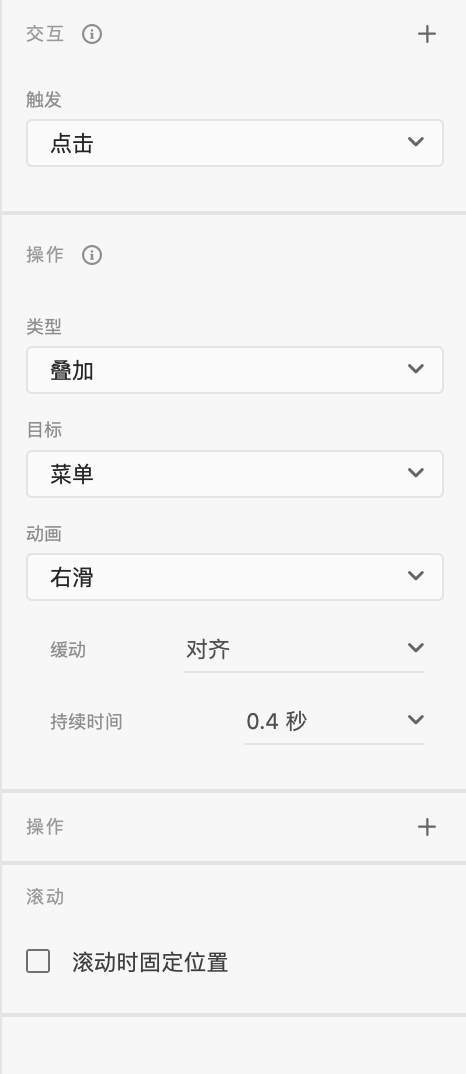
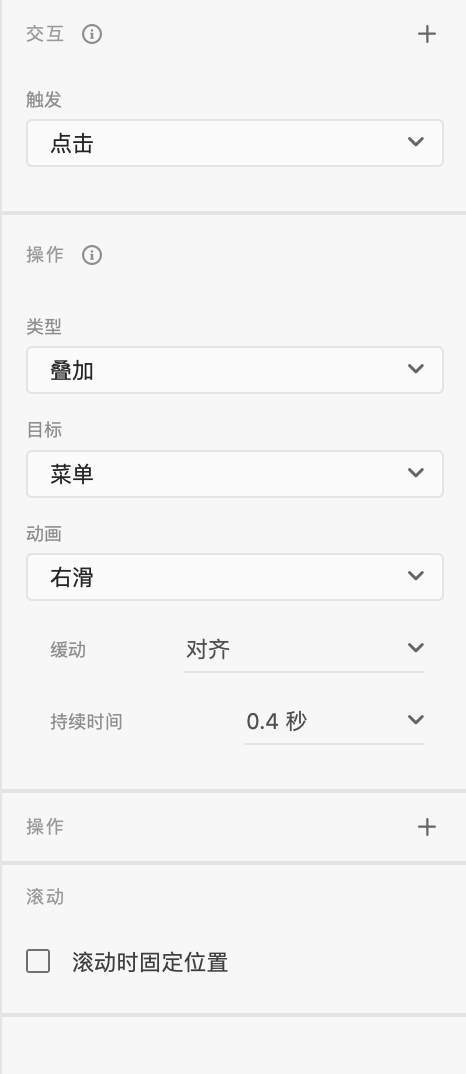
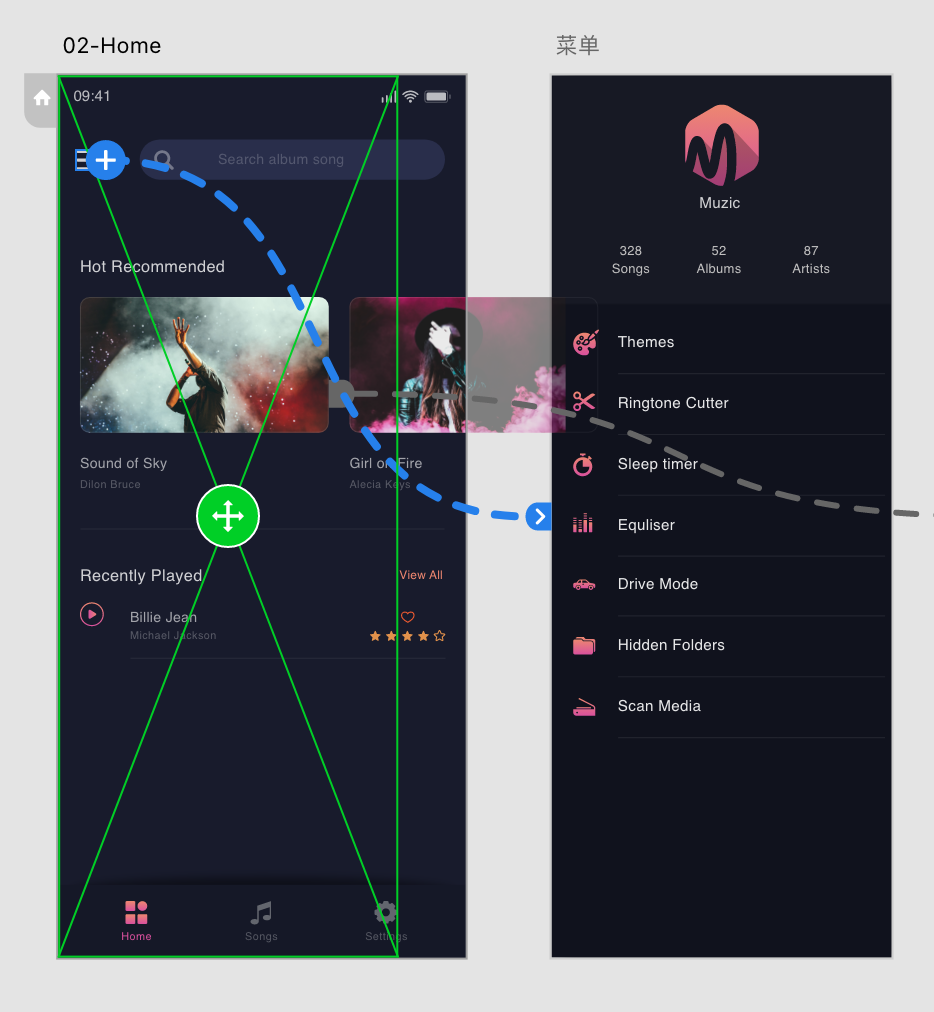
选中第1个画板的汉堡菜单,链接交互至第2个画板,选择叠加

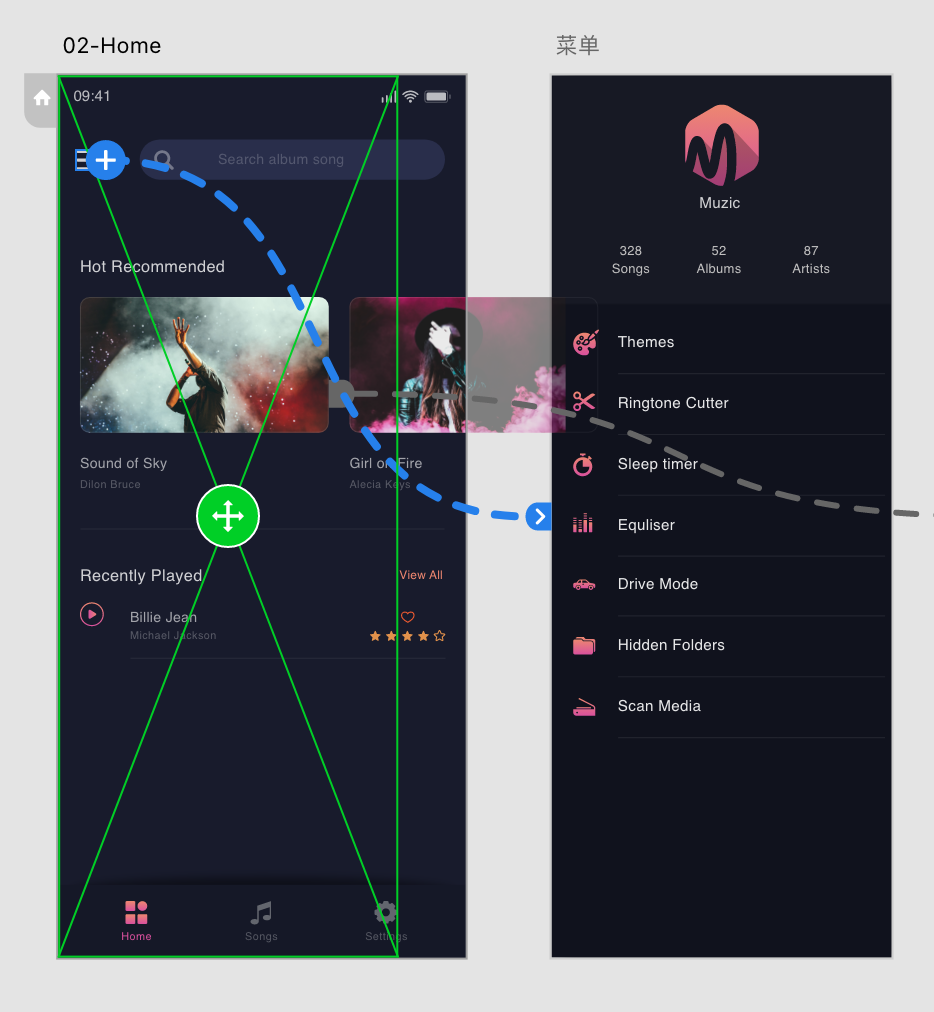
此时会自动生成一个绿色的叠加框代表叠加内容的位置,可以移动来调整位置:

将绿色叠加框靠做对齐,并选择右滑的动画效果。
教程内容:
使用叠加的效果将需要层叠的内容画板自动叠加至底层画板上
整体预览
这个案例总共需要制作3个画板,两个交互效果,一个是左侧菜单滑出交互,另一个是卡片弹窗交互,主要应用到的是叠加效果

制作素材
需要准备一个主界面带左上角汉堡菜单图标,一个侧滑菜单内容画板,以及一个全屏弹窗的画板
制作交互
选中第1个画板的汉堡菜单,链接交互至第2个画板,选择叠加

此时会自动生成一个绿色的叠加框代表叠加内容的位置,可以移动来调整位置:

将绿色叠加框靠做对齐,并选择右滑的动画效果。