教程内容:
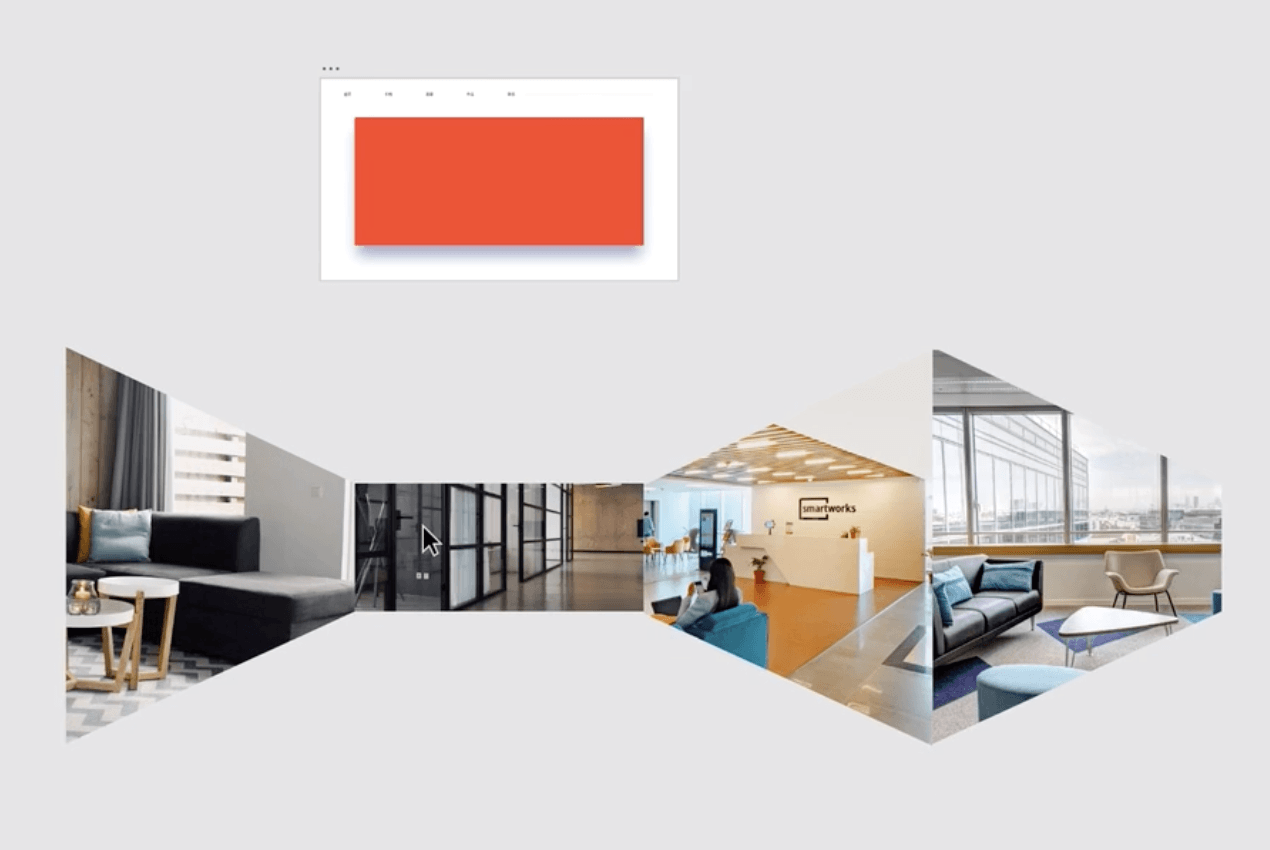
绘制多边型的蒙版,并添加3D效果,通过制作自动动画呈现效果
跟着下面的步骤一步一步制作吧!
制作素材蒙版
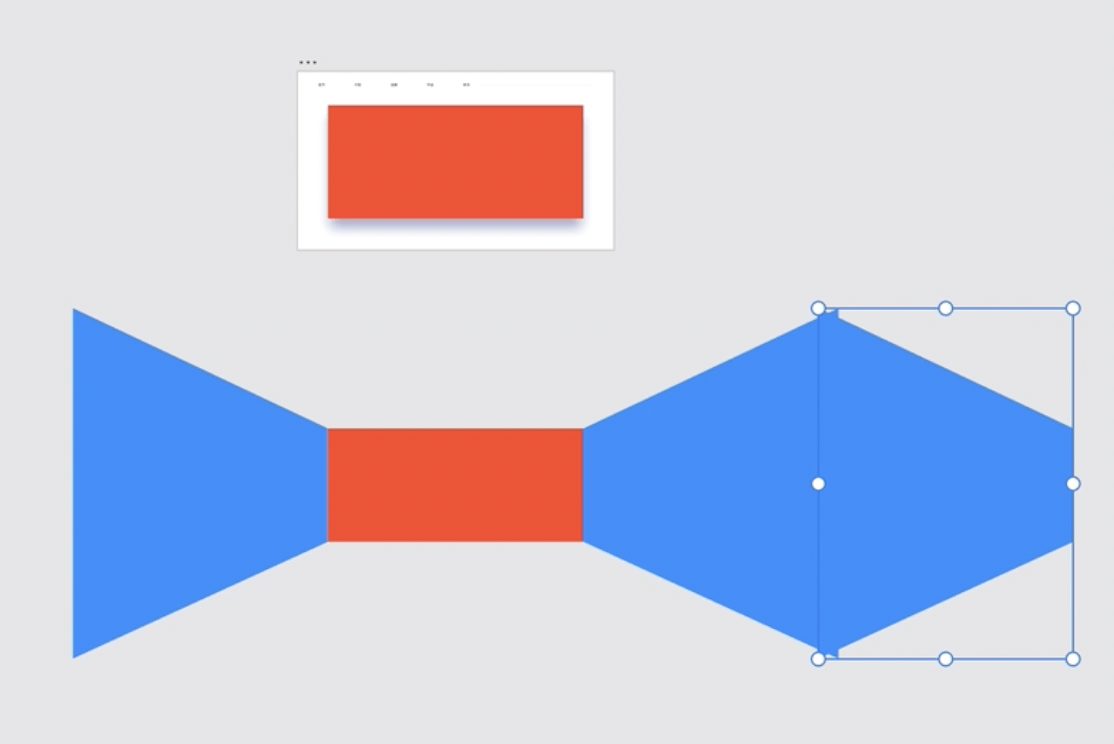
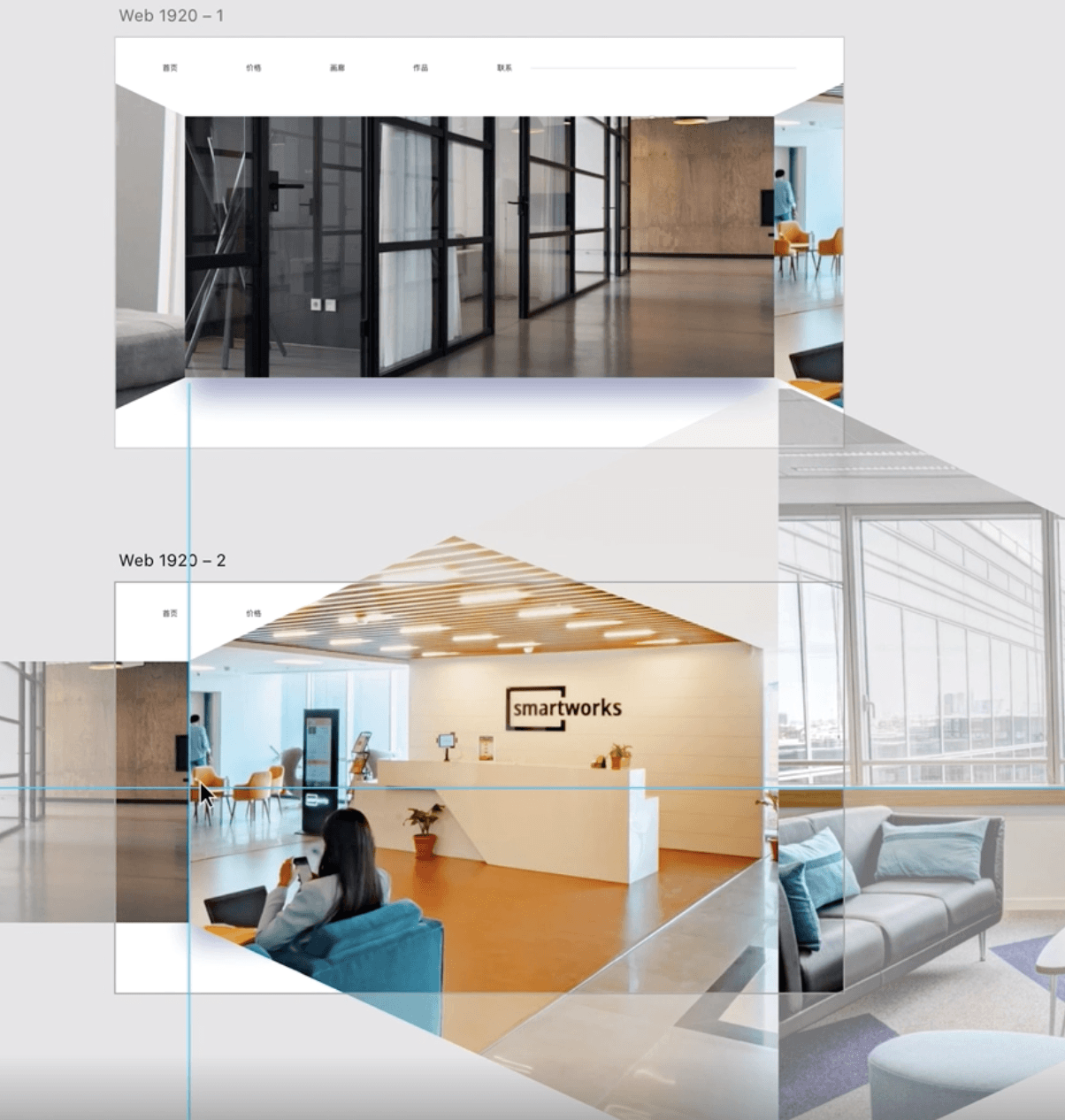
准备好素材,绘制如下四个图形的蒙版

将四张素材图片分贝与蒙版剪贴

将蒙版素材放置好位置
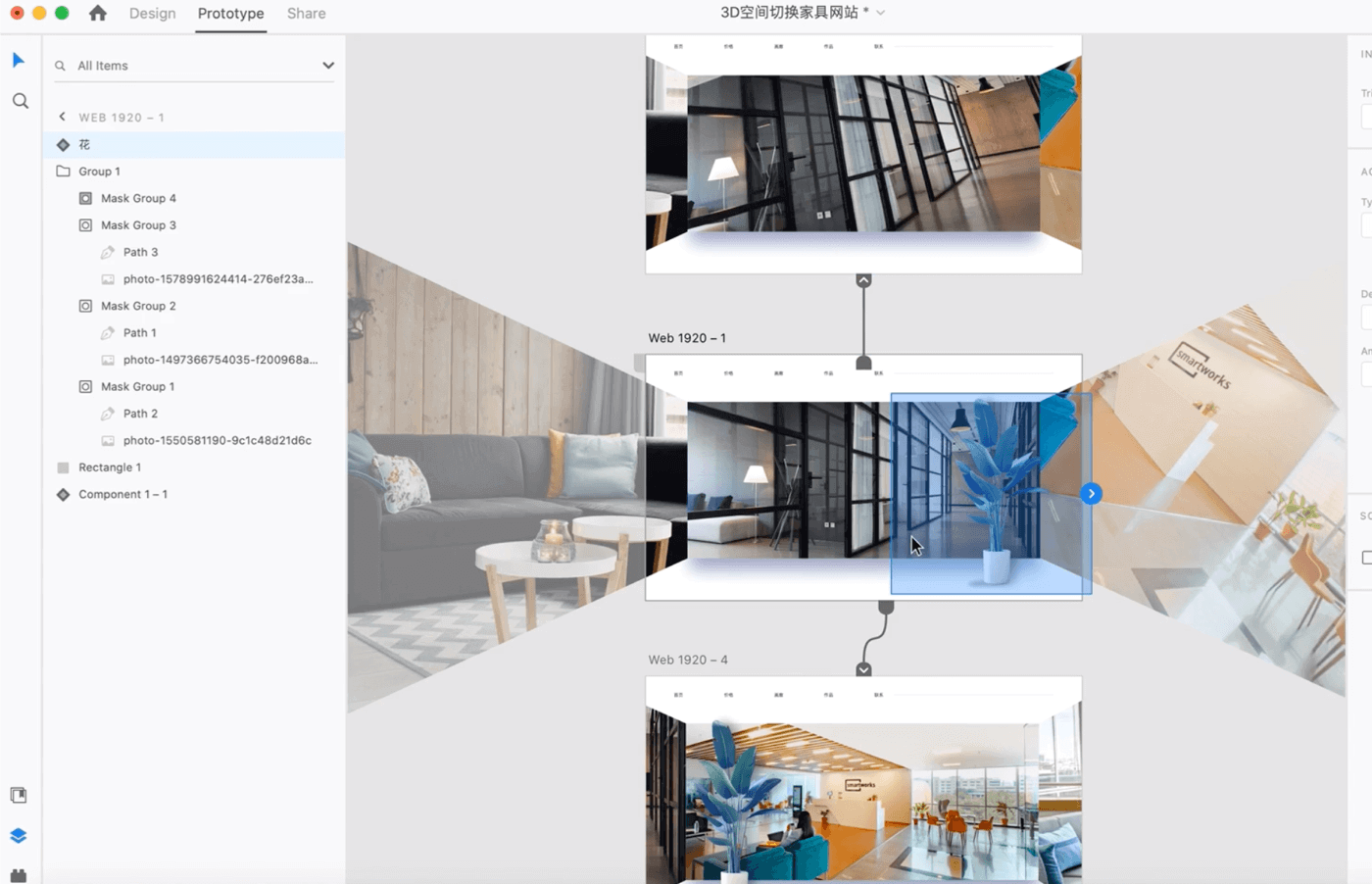
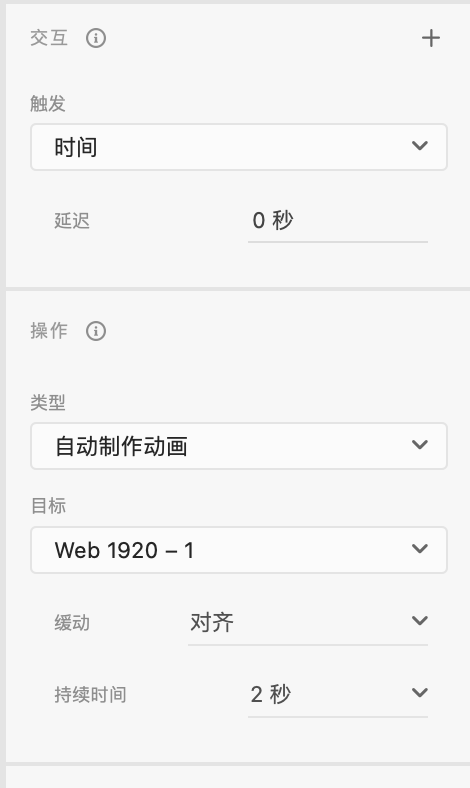
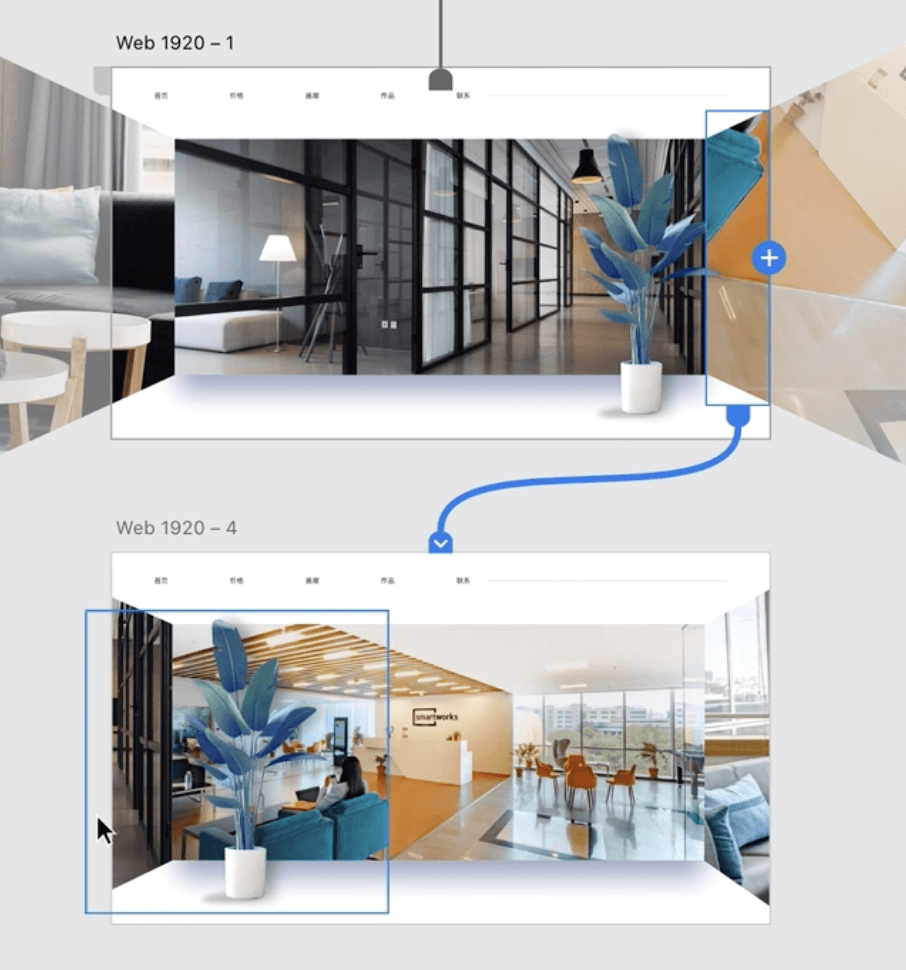
复制1个画板,1、2两个画板添加一个时间为0的自动动画

再复制第2个画板移动素材至画面中央,修改中央剪贴素材的蒙版图形

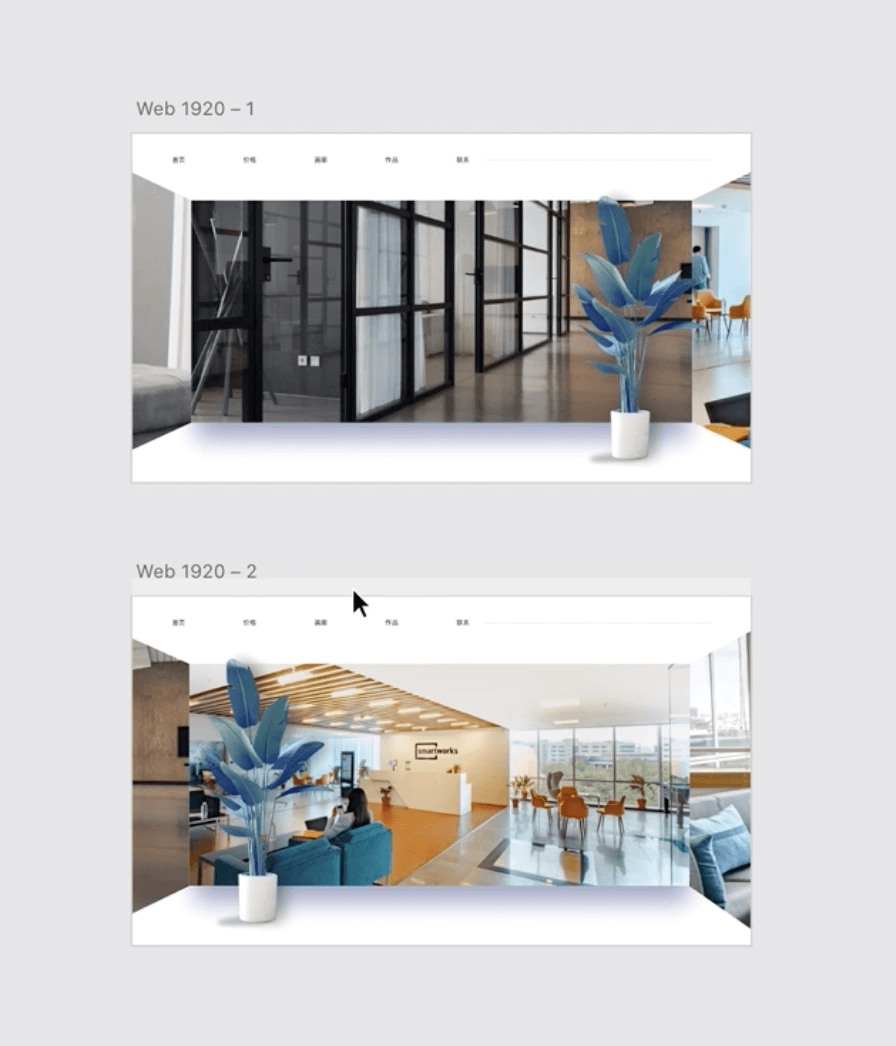
加入花盆素材,在第二个画板将花盆素材向左移动

调整一下需要切换的剪贴素材组内图片的3D变换角度和旋转角度

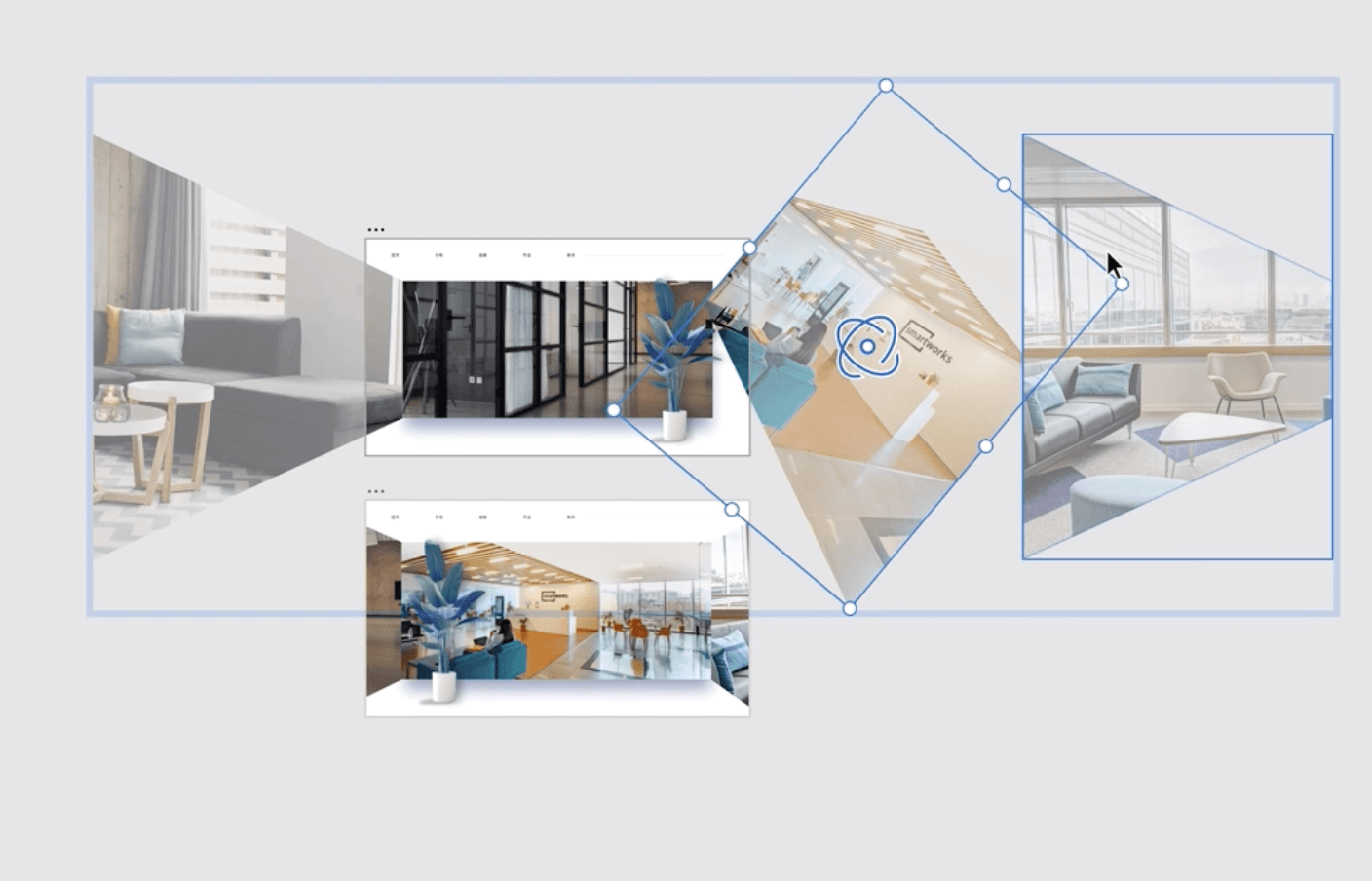
绘制热区
在2、3两个画板的左右两侧分别绘制一个矩形,填充为0,描边为0作为点击热区。


给这两个空矩形添加一下点击交互,这样就可以实现在画板上点击左右两侧切换的效果了。

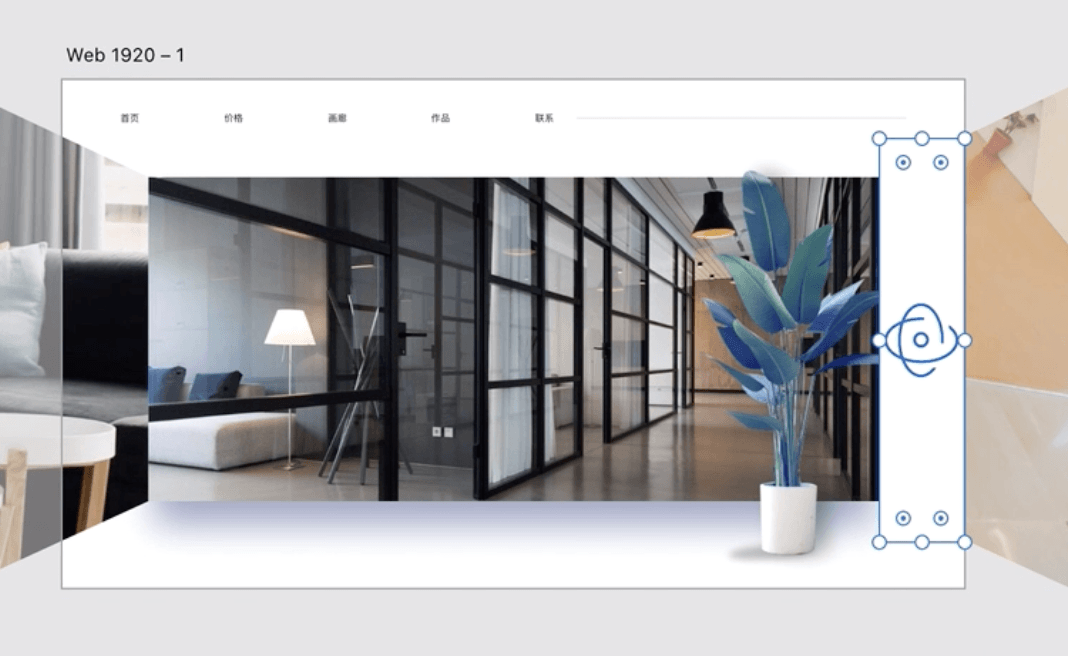
制作完成
点击前往查看→查看视频教程获取源文件