可直接调用SF Symbol
今天要介绍是一款最新出的Sketch的插件——Francisco for Sketch,这个插件是用来直接调用SF Symbol的,为了方便大家理解,我们先介绍一下SF Symbol。
01 SF Symbol

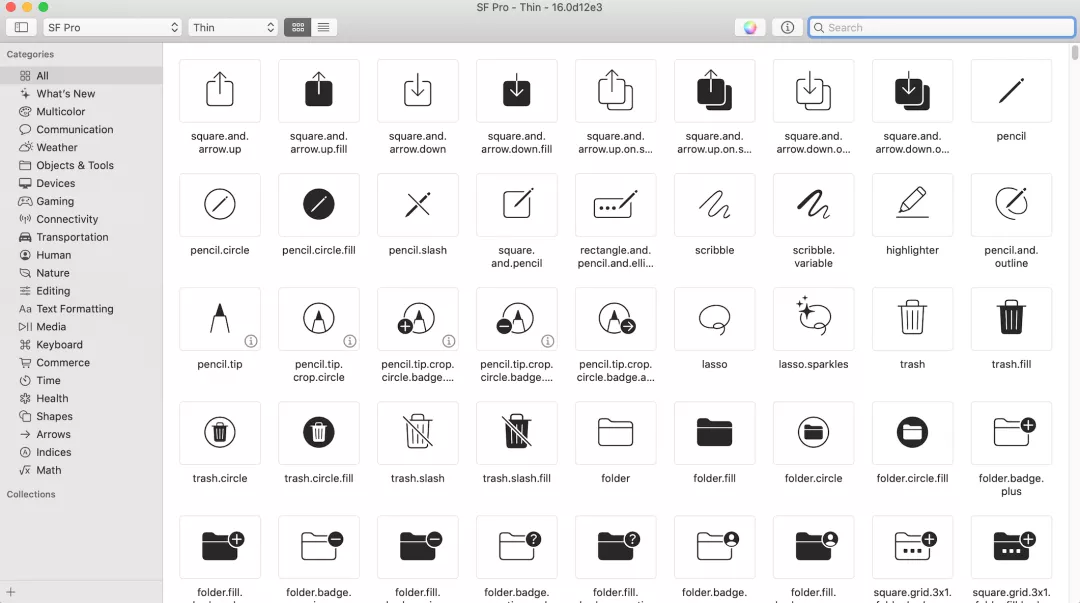
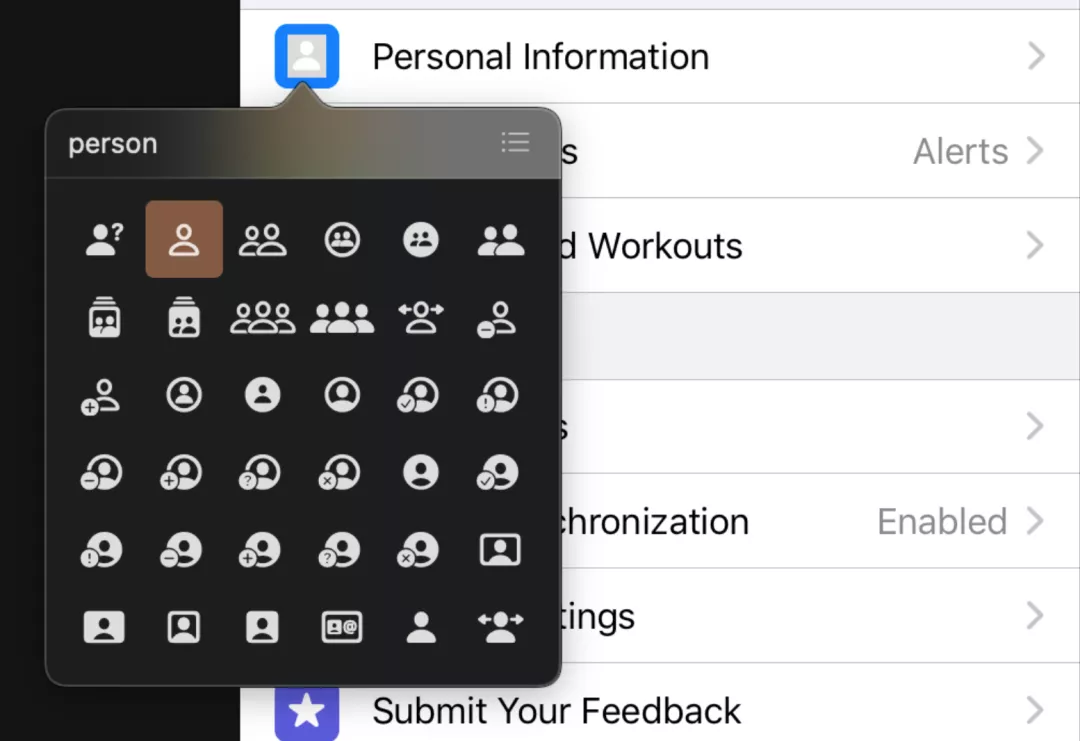
简单来说, SF Symbol是苹果提供的一套内置的图标库, 2400多个一致的,高度可配置的符号集,开发者们可以在应用程序中使用它们。
Apple设计了SF Symbols来与San Francisco系统字体无缝集成,因此这些符号会自动确保与所有粗细和大小的文本保持光学垂直对齐。

SF Symbols具有广泛的重量和刻度,可帮助设计师创建适应性强的设计。

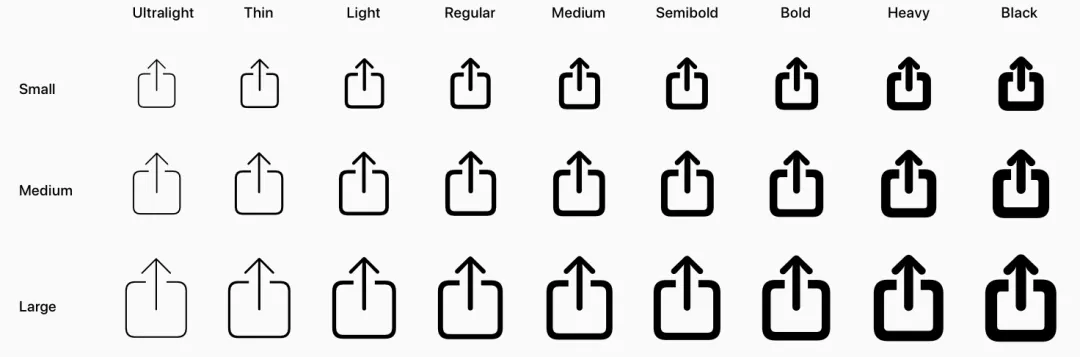
九个符号的权重(从超轻到黑色)分别与San Francisco系统字体的权重相对应。这种对应关系使您可以在符号和相邻文本之间实现精确的权重匹配,同时支持针对不同大小和上下文的灵活性。
每个符号也有三种比例:小,中(默认)和大。
比例是相对于San Francisco系统字体的大写字母高度定义的。通过指定比例,可以调整符号相对于相邻文本的重点,而不会破坏与使用相同磅值的文本的权重匹配。
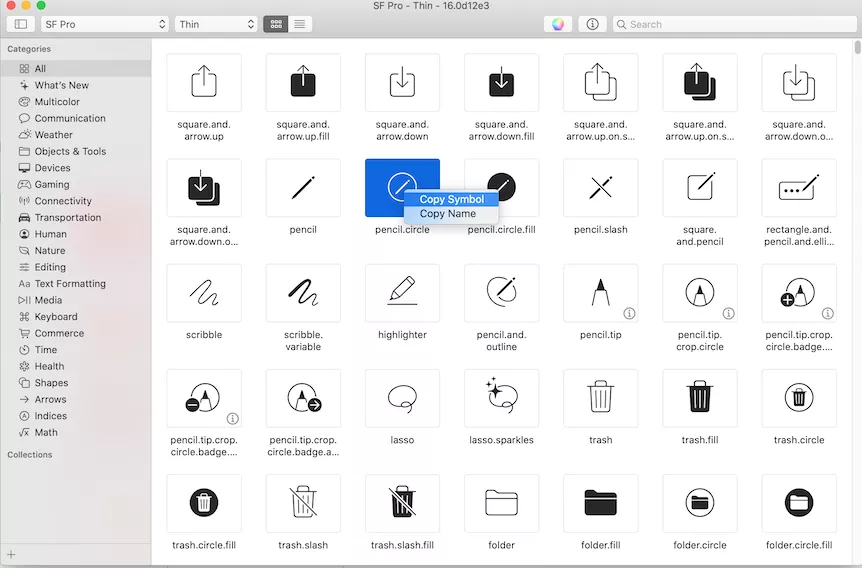
日常调用方法:
在应用中选择图标,右键菜单选择copy Symbol,再粘贴到Sketch进行二次编辑。


Francisco for Sketch
这个就是今天要介绍的插件,这是一款Sketch新插件可在Sketch中直接调用SF symbol,具体效果演示如下:

首先,需要下载SF symbol 2或以上。
使用方法:
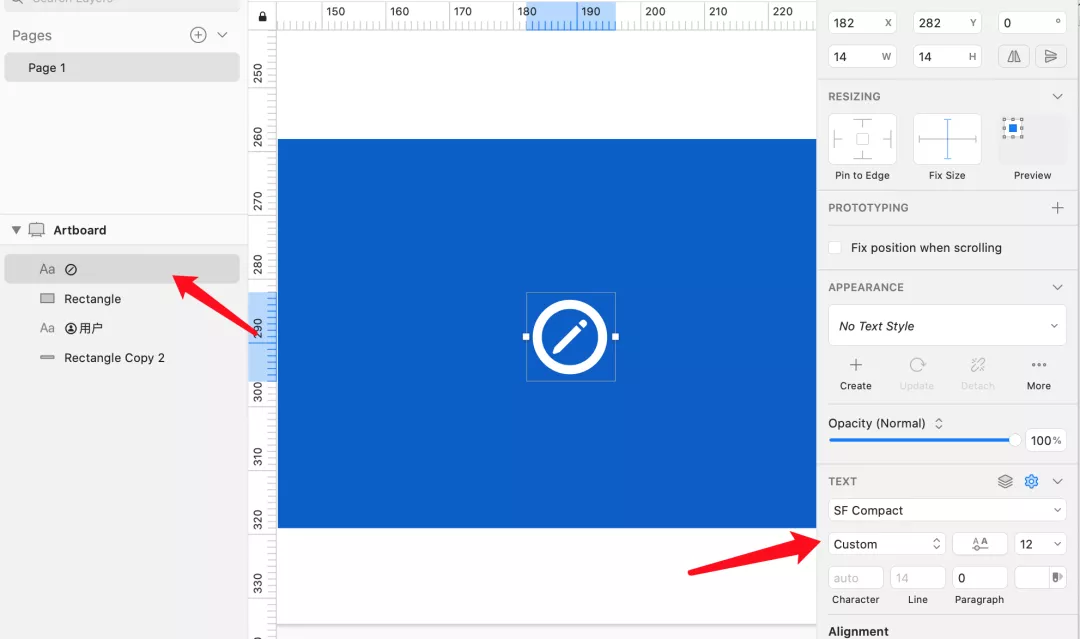
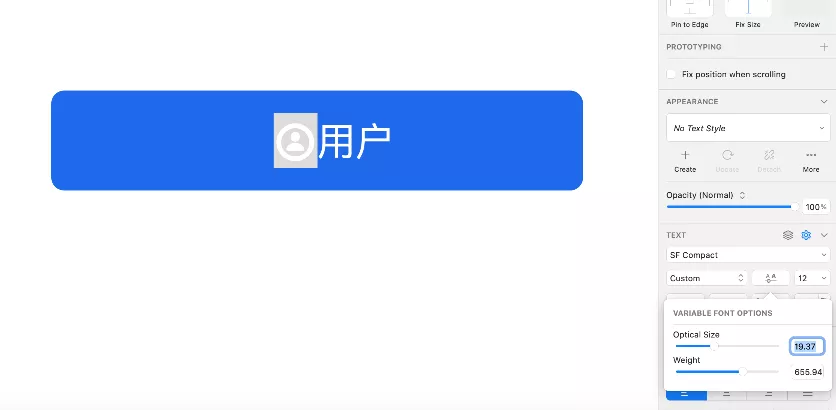
在文本输入激活状态

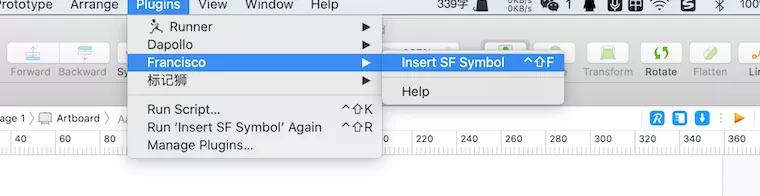
调用插件francisco,可使用快捷键调用

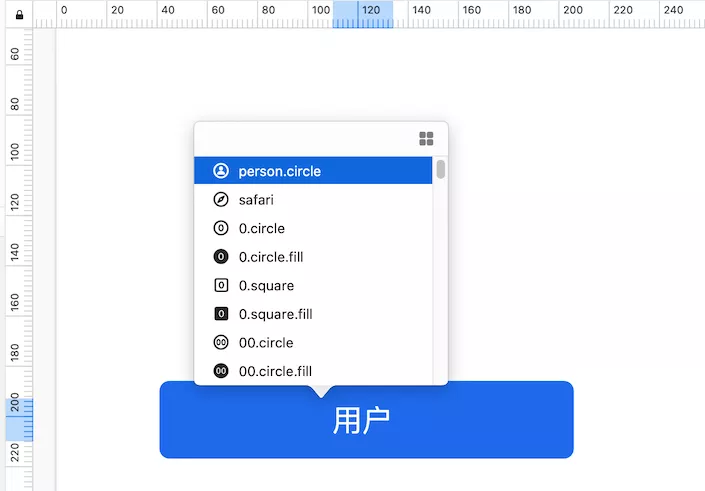
在搜索框中搜索字体图标

双击确定选择,通过这个插件就不需要在两个客户端之间切换了。

同时双击字体图标进入编辑模式,可直接进行字体图标替换。

可点击下方链接下载合辑:
Sketch插件合辑下载:
链接: https://pan.baidu.com/s/19-u3Y4h54qAHX9WvfGml1g 提取码: lqad
或点击上方前往查看下载该插件
SF Symbol下载地址:
https://developer.apple.com/design/
github地址:
https://github.com/abynim/sketch-francisco
