教程内容:
设置锚链接交互,选择“滚动至”特定目标,可制作指定滚动区域的交互效果
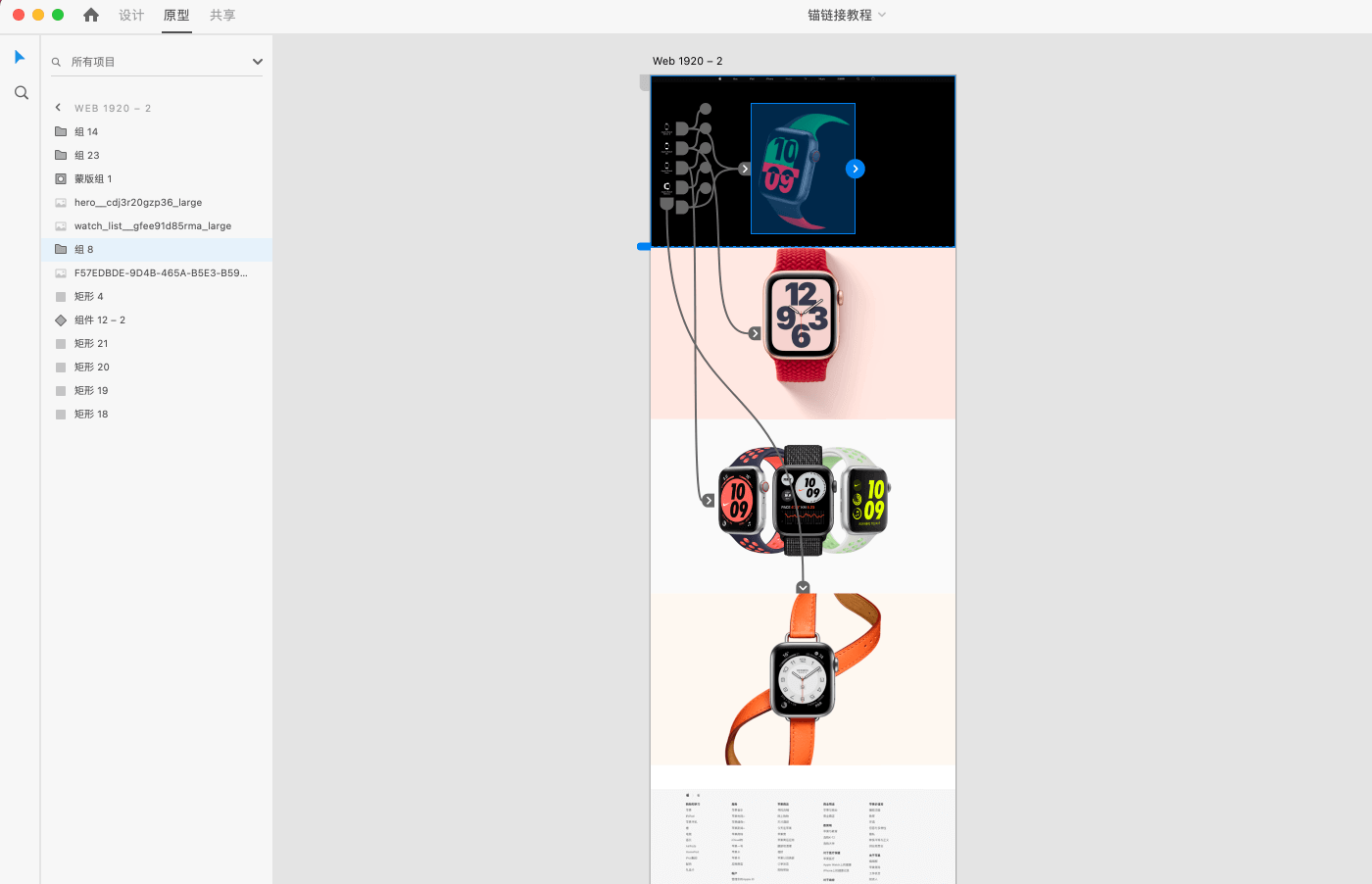
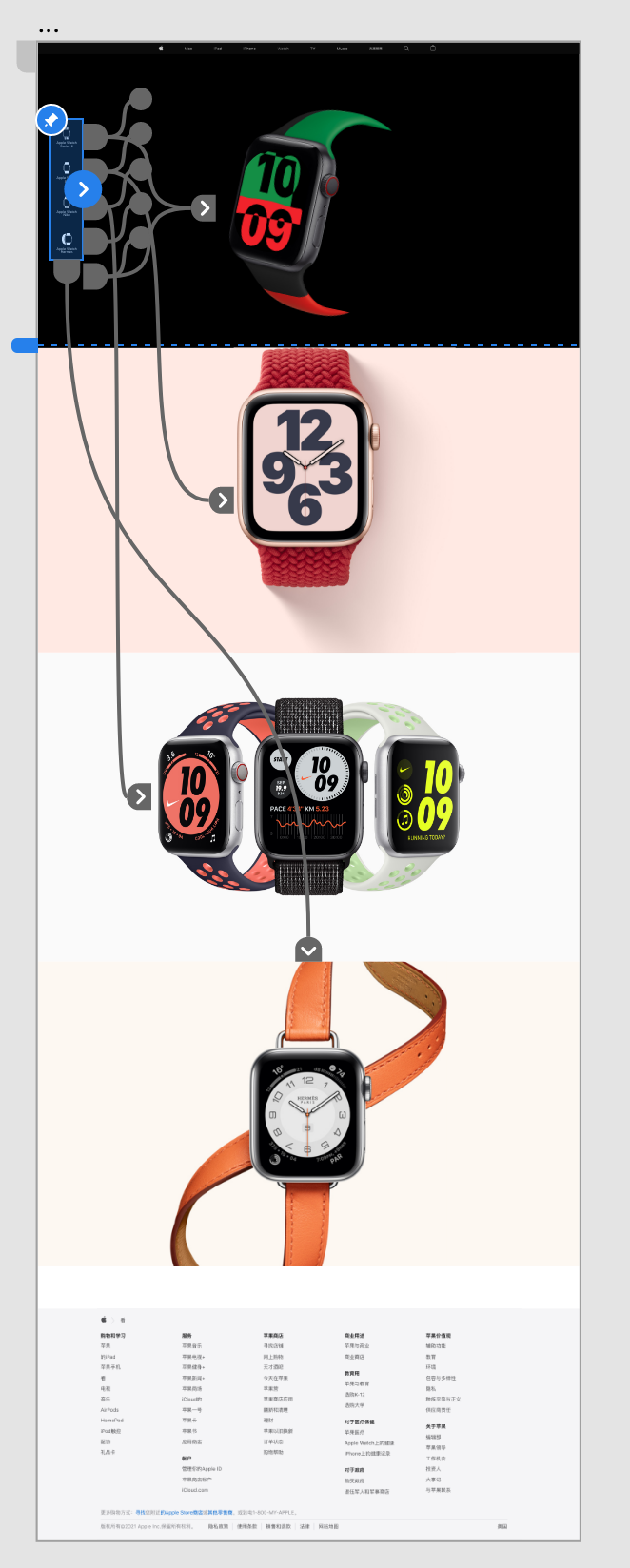
整体预览

制作画板
这个案例需要制作一个比较长的页面,每一个页面就是一屏,并制作一个导航供链接

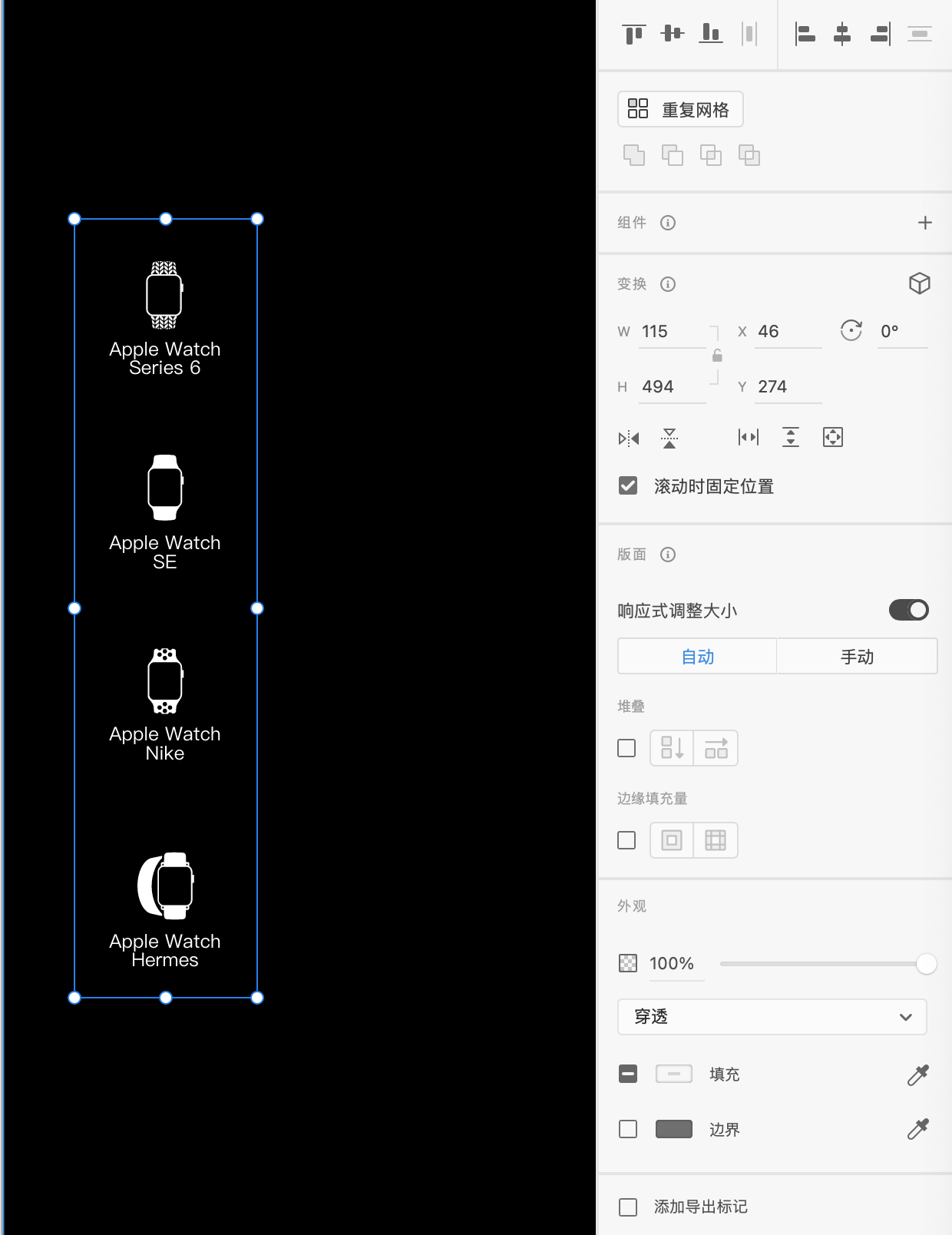
在第一屏的左侧制作一下导航
画面滚动时导航需要固定,所以在右侧状态栏勾选一下滚动时固定位置
添加交互

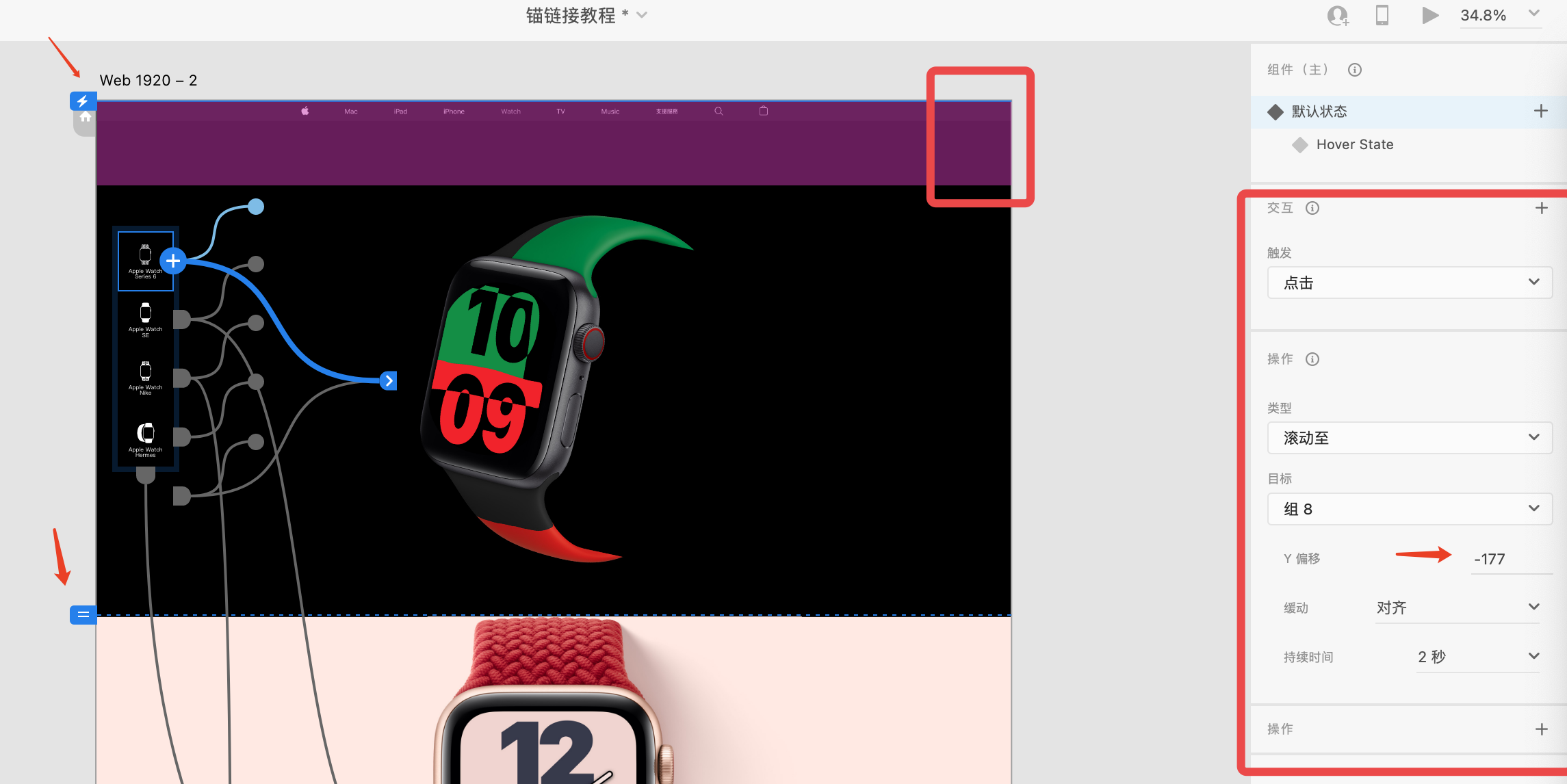
我们先添加第一屏的交互
点击第一个导航按钮链接至第一屏的素材
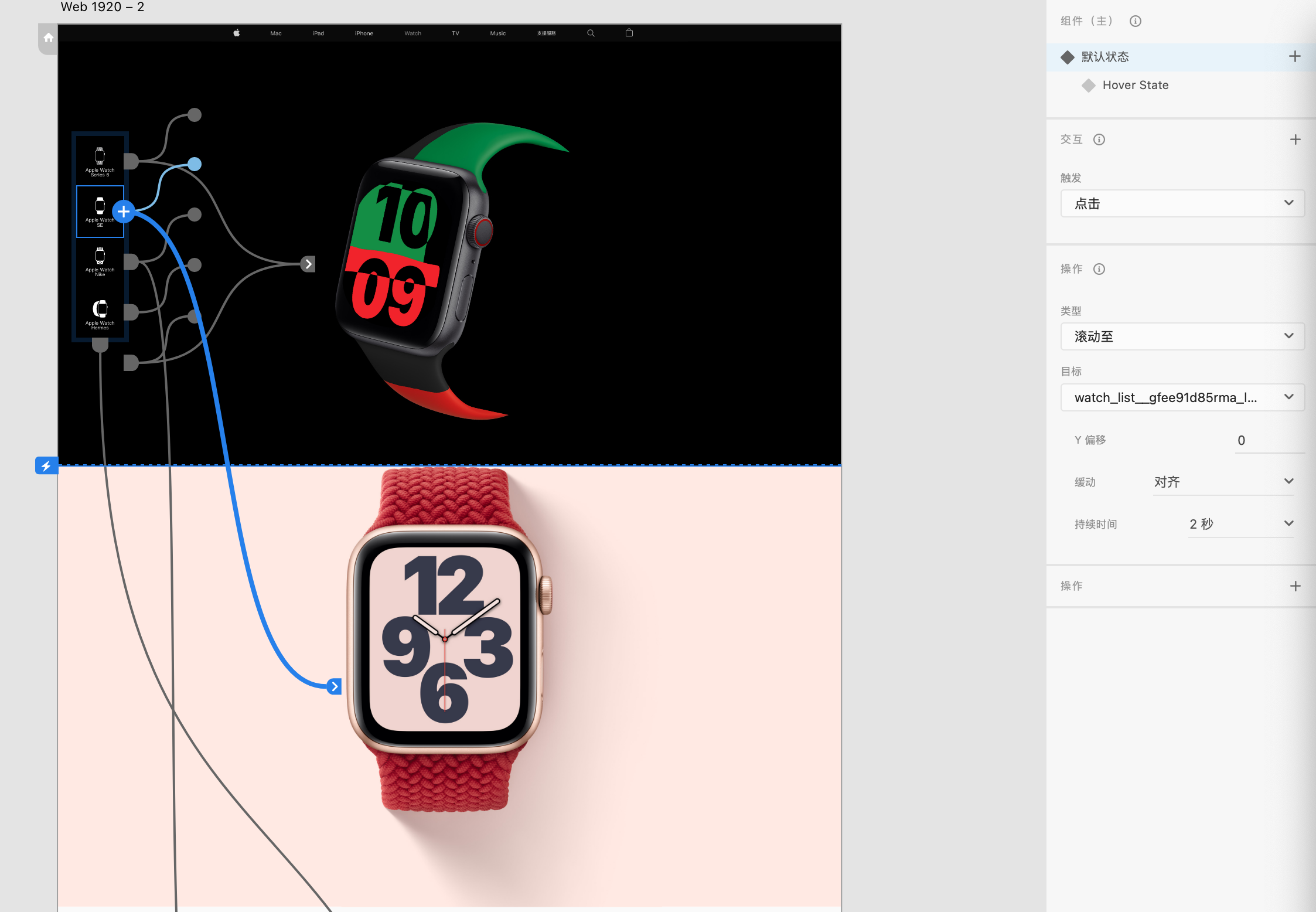
制作点击滚动至目标动画
如上图左侧箭头所示,可拖动蓝色标志设定展现的内容,红紫色区域为调整的偏移量
以此类推第二个导航按钮也添加一下滚动至目标动画

按照上面的方法添加完剩下两屏的交互
为了效果更完整,可以给导航每个按钮都添加一下hover状态
添加top按钮
最后在导航下方添加一个top按钮链接到第一屏
需要注意的是top按钮在第一屏是不显示的,所以在第一屏将top按钮的透明度调整为0即可
制作完成
点击前往查看→查看视频教程获取源文件