教程内容:
使用嵌套组件制作出下拉滚动菜单的交互效果
总览
这个案例只需要制作一个画板,是关于嵌套组件的基础教程
主要需要实现的效果是鼠标上移到输入框出现下拉的菜单,并且下拉菜单有hover效果
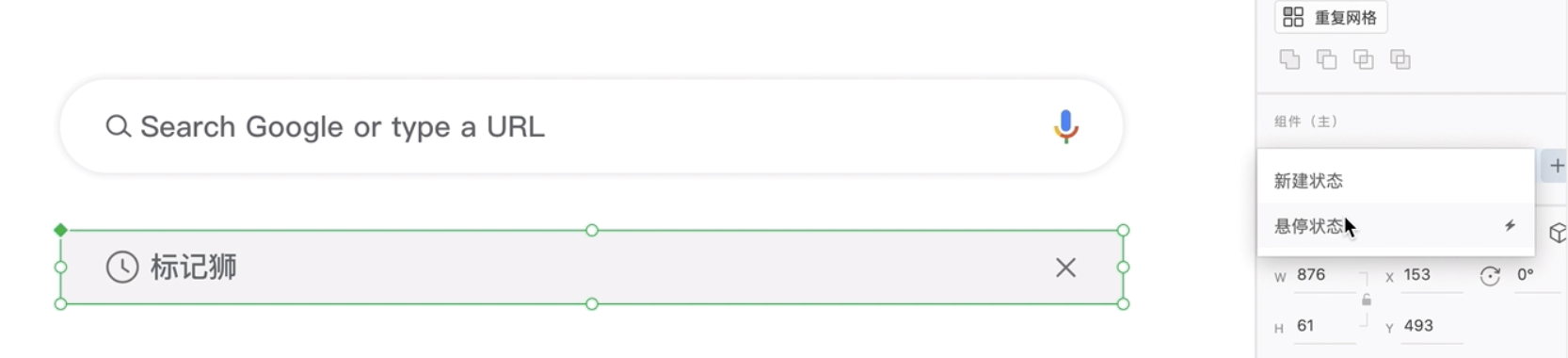
制作基础组件
先制作基础组件,选中元素添加组件,并添加一个悬停状态组件就制作好了。

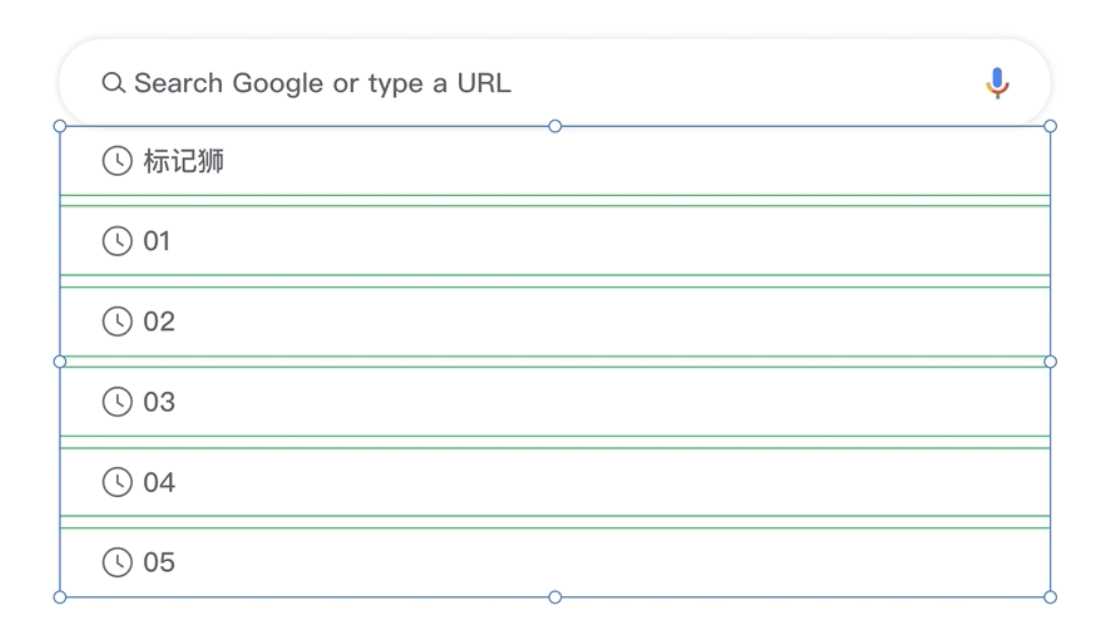
复制几个基础组件,修改一下文本内容。
选中所有内容并打组

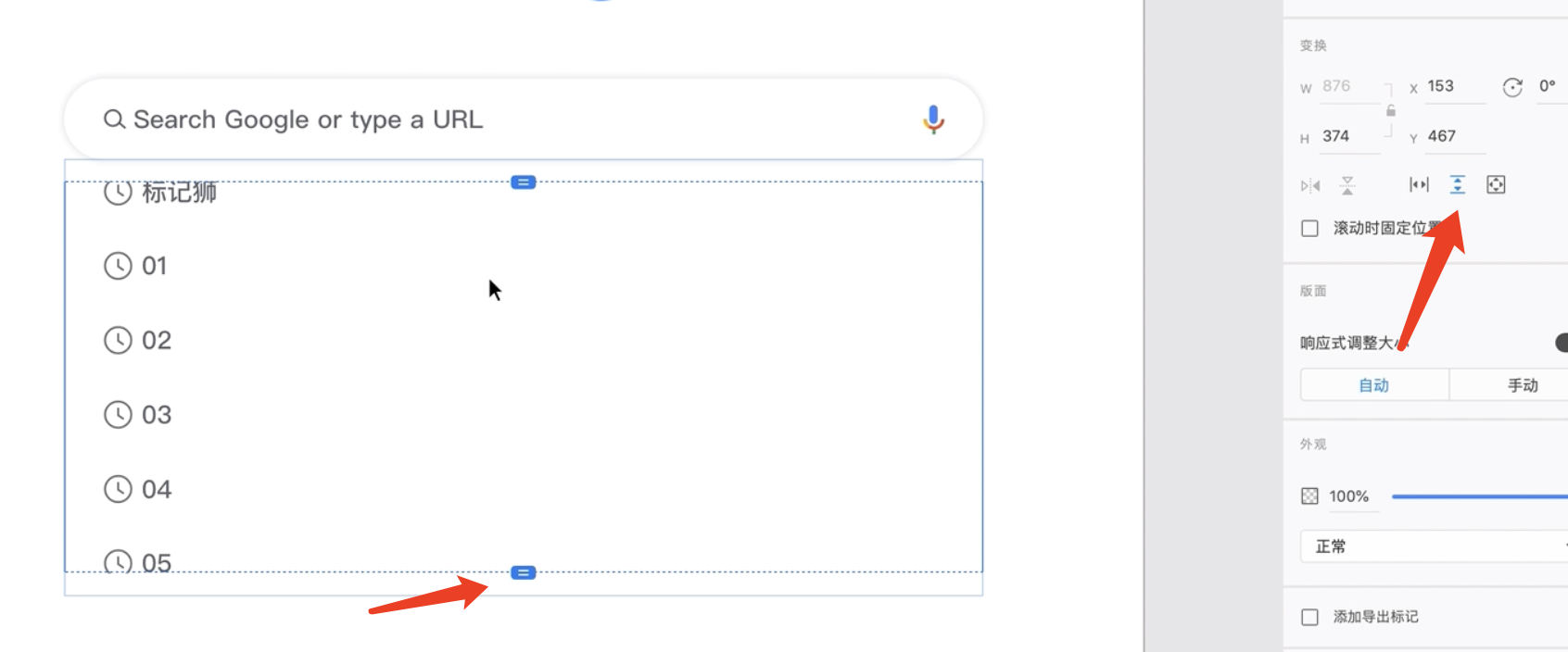
选择右侧的垂直滚动,拖动蓝色手柄控制一下滚动区域

下拉菜单的滚动效果就制作好了。
制作外层嵌套组件
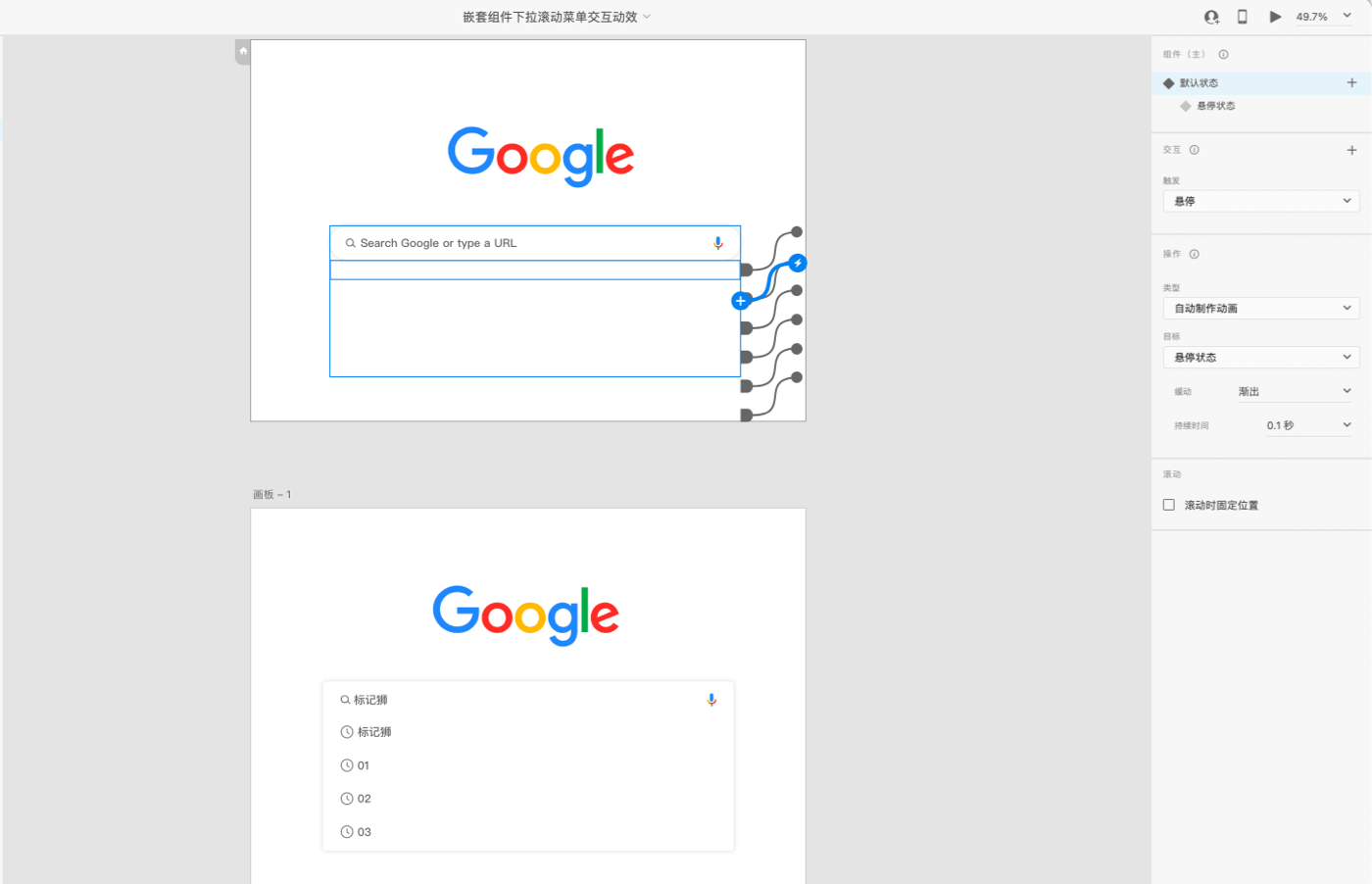
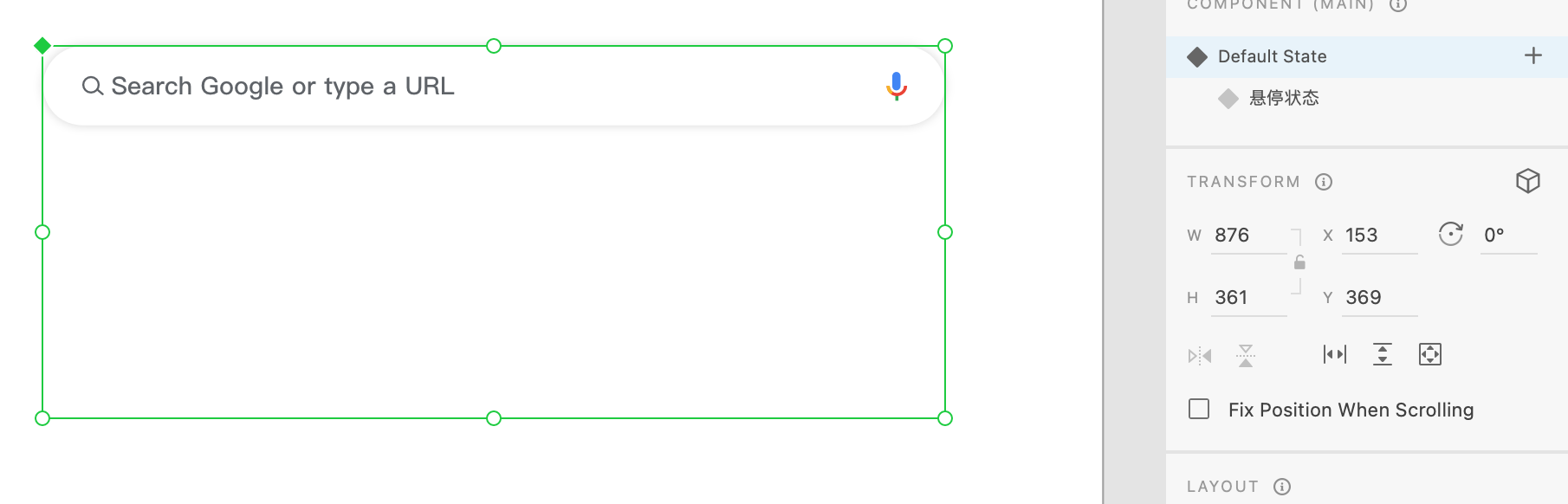
框选下拉菜单和输入框一起打组制作组件

组件默认状态将下拉的内容透明度调整为0

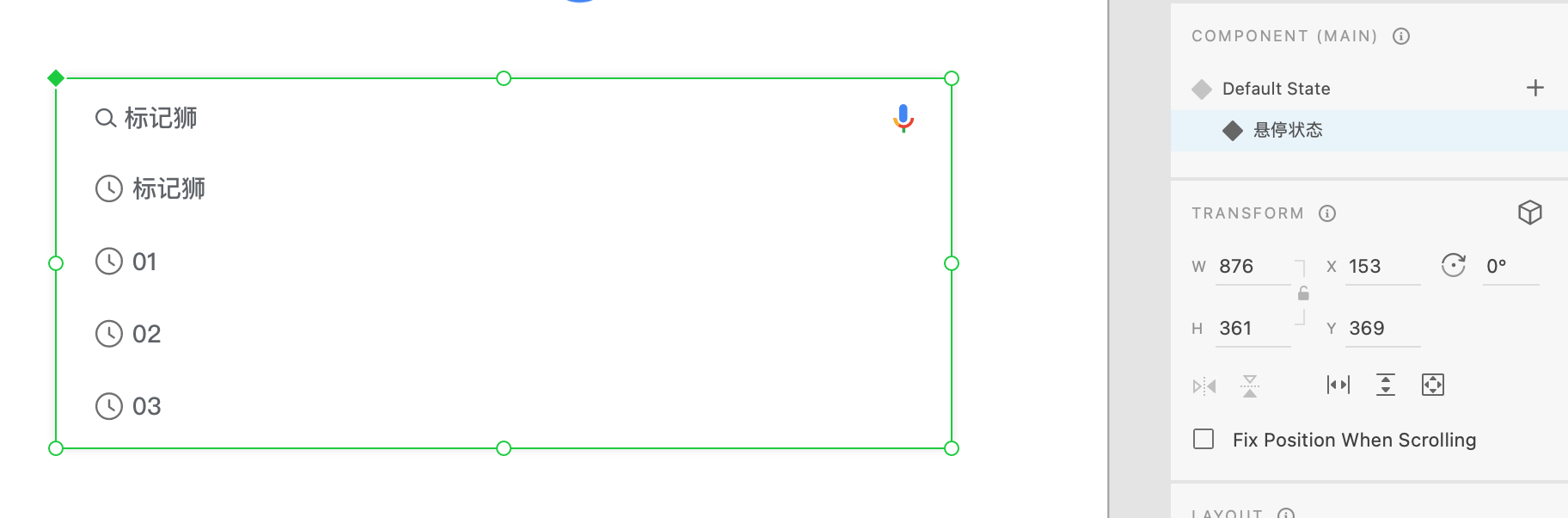
组件悬停状态,将下拉的内容透明度调整为100%

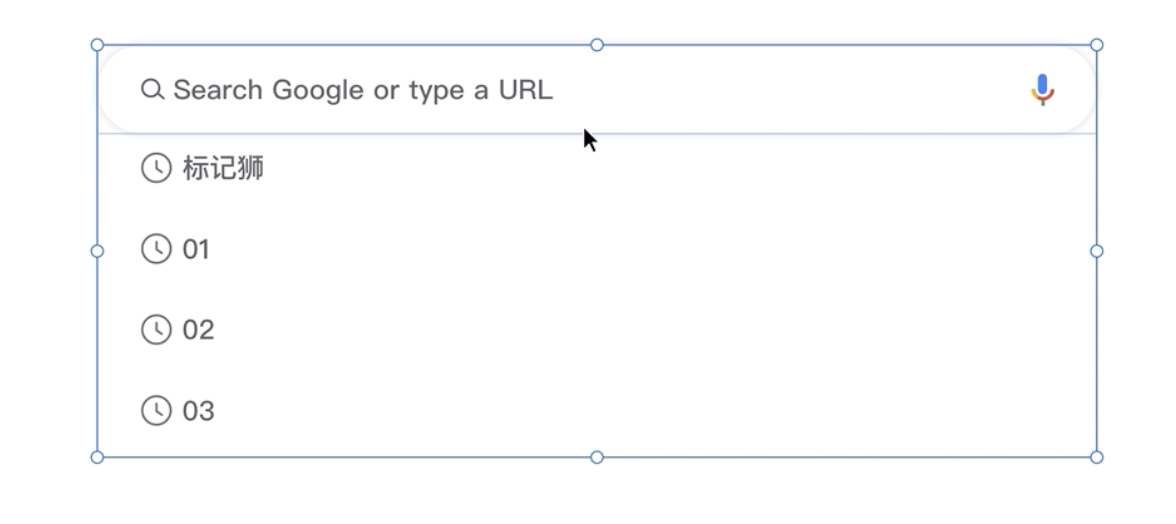
这样案例就制作好了,当鼠标上移至输入框时会自动弹出下拉的菜单
下拉的菜单可滚动且有hover状态
源文件下载:
链接: https://pan.baidu.com/s/182OD9DNo_x6inIWdrxZEcA 提取码: tihs
点击前往查看→查看视频教程