上个月,Sketch发布了最新版适配BigSur的UI,同时更新了最新的图标。你注意到Sketch新图标左侧是带有透明度吗?

新图标做了哪些尝试和改变,这些改变有什么含义呢,我们跟随sketch团队设计师Prekesh的视角一一了解。
实验
首先,重塑一个厂牌的图标不是一件容易的事,需要做一些新的改变和尝试,但是又要保持Sketch的本质。
Prekesh说道:第一个设计稿绝对不像目前这样白色的容器上放置着钻石,团队试图探索更多的想法和选择,来更好地融合BigSur的UI样式特点。
开始时他考虑过推翻原有的钻石样式,重新制作一个全新的icon。他在iPad上绘制了50个概念稿,并将这些稿件用高保真的矢量稿绘制了出来。

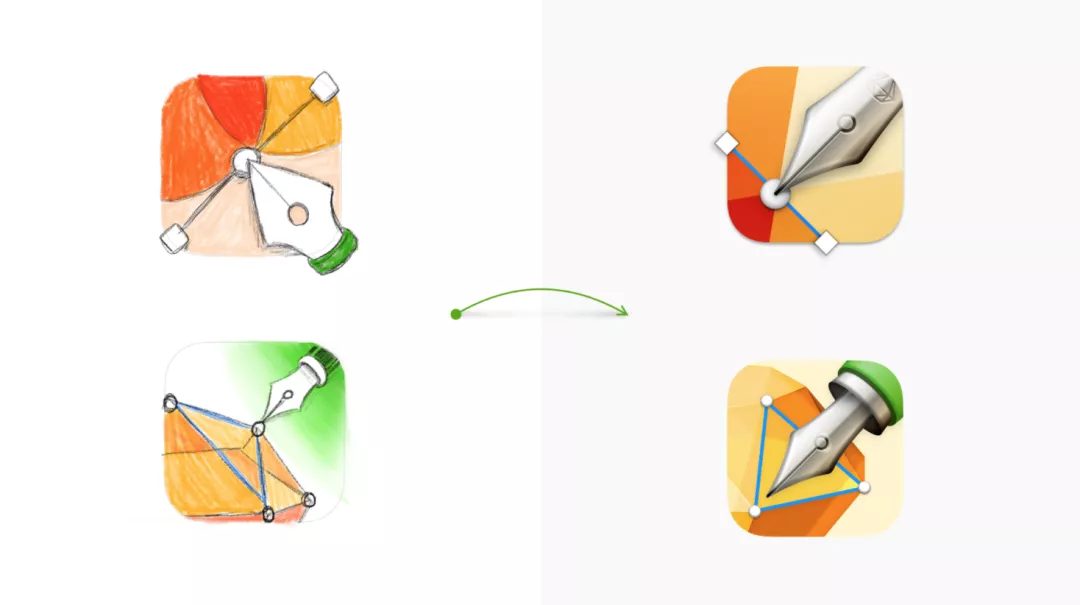
在试图将矢量编辑和钢笔元素结合在一起做图标时,发现随着图标的缩小,这些元素会变得很混乱,另外,sketch也不单单只是一个矢量编辑器。

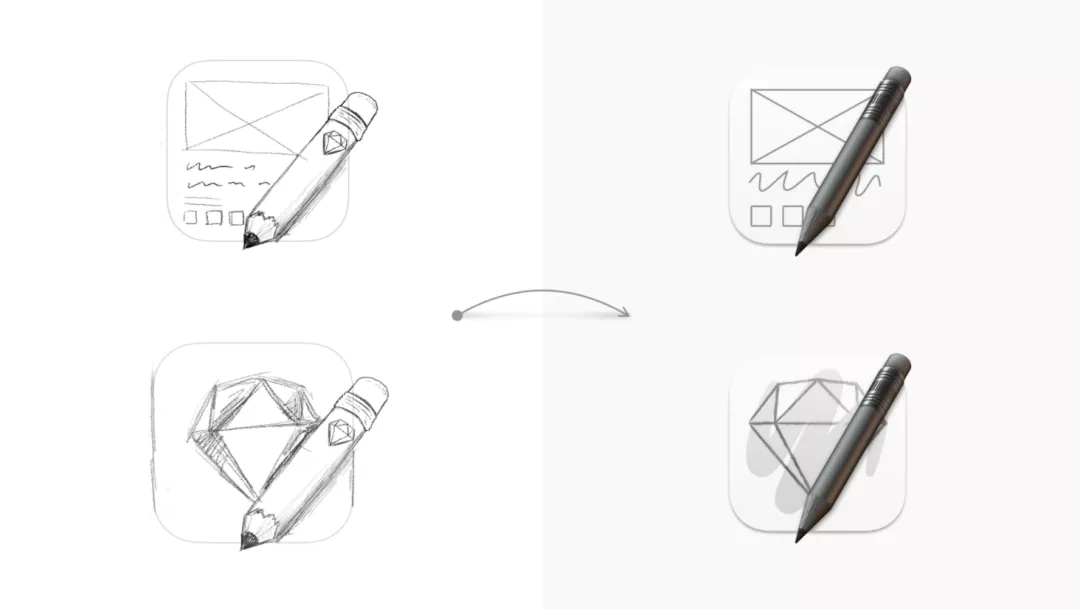
所以他又制作了一些铅笔之类工具放置在图标上,但是意识到这样的想法太过单一了。
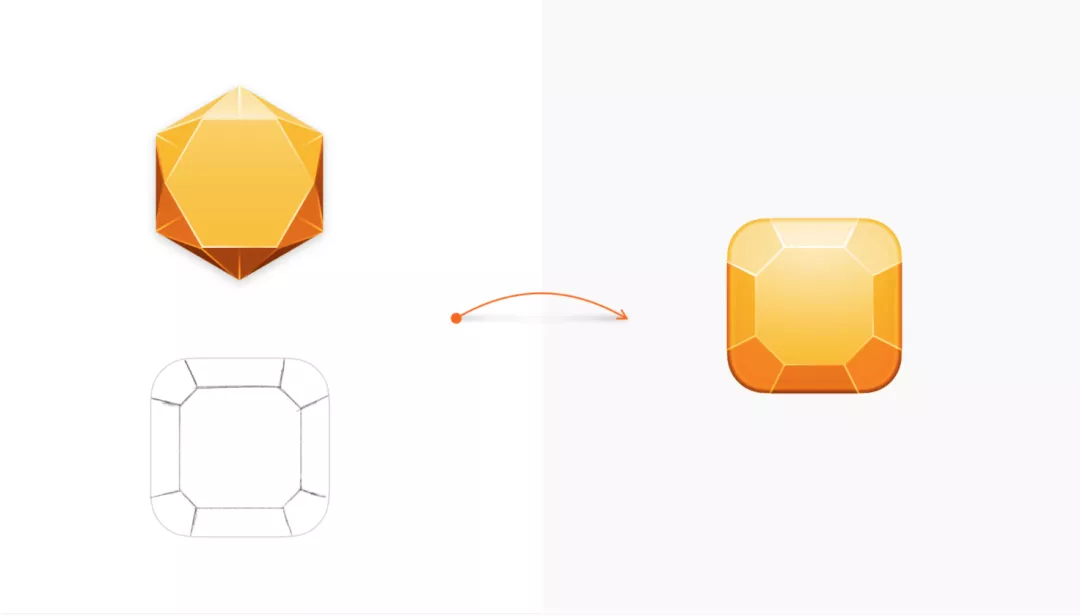
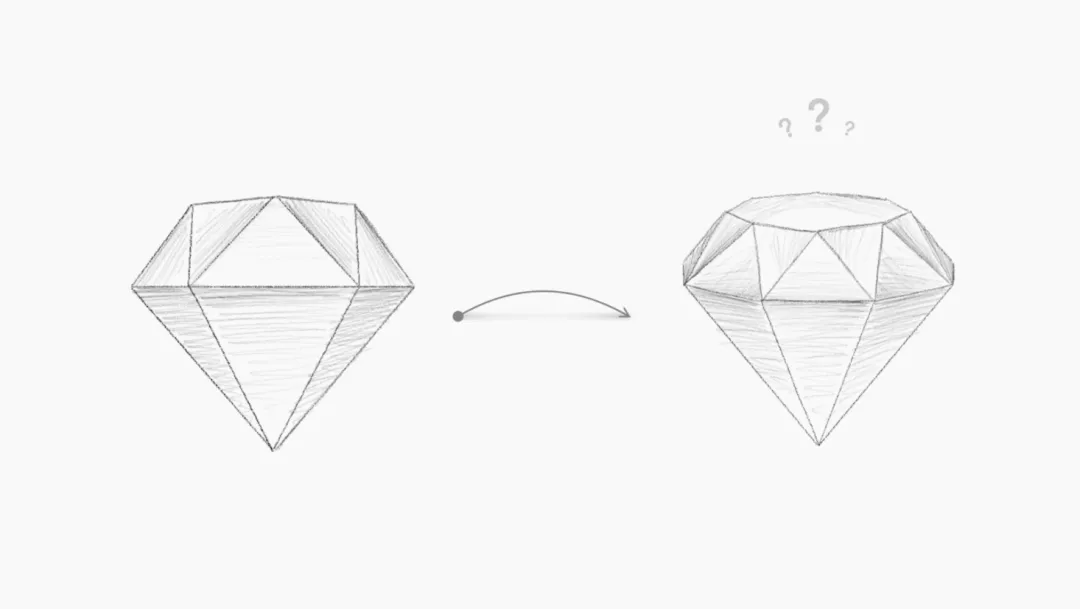
Prekesh解释说,他们无法丢掉钻石这个元素,因为它是Sketch品牌的重要组成部分,所以转而开始在钻石元素上做新的探究。其中包括各种角度透视的钻石。

平衡
在前景形状和背景之间取得平衡也不是一件容易的事,他们很快发现,圆角矩形背景和钻石之间很难形成视觉上的统一。
需要找到一种能够让二者融合的方式,而不是各自持有焦点。
这些是第一个在图标中包含Sketch UI元素的想法。普雷克斯(Prekesh)尝试在在钻石形状和侧边栏中增加一些透明度。
概念工作不断进行,他们已经锁定了Sketch窗口和钻石的元素,为了平衡二者,Prekesh简化了背景。
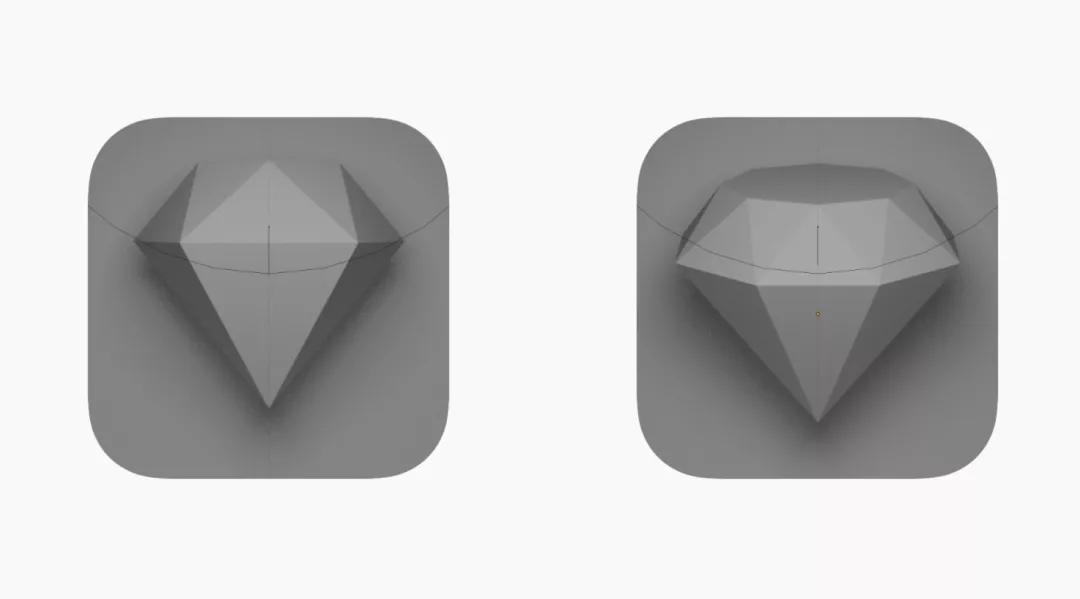
在钻石造型上他们也犹豫过使用更为3D版本的钻石造型。


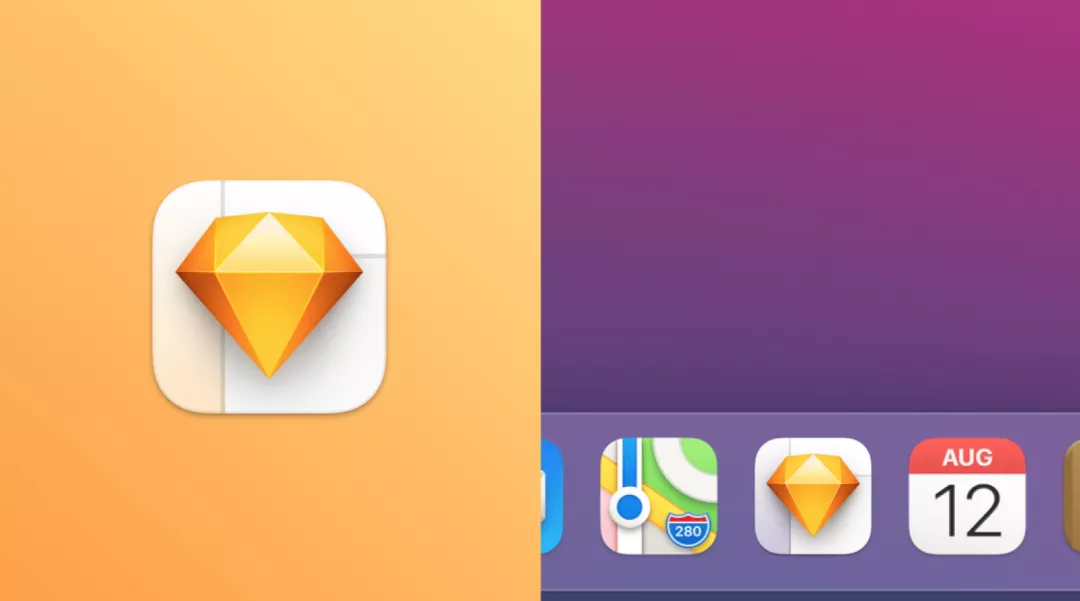
最后,经过数周的内测和公司各团队的大量投入,他们使用了现在上线的这一稿。
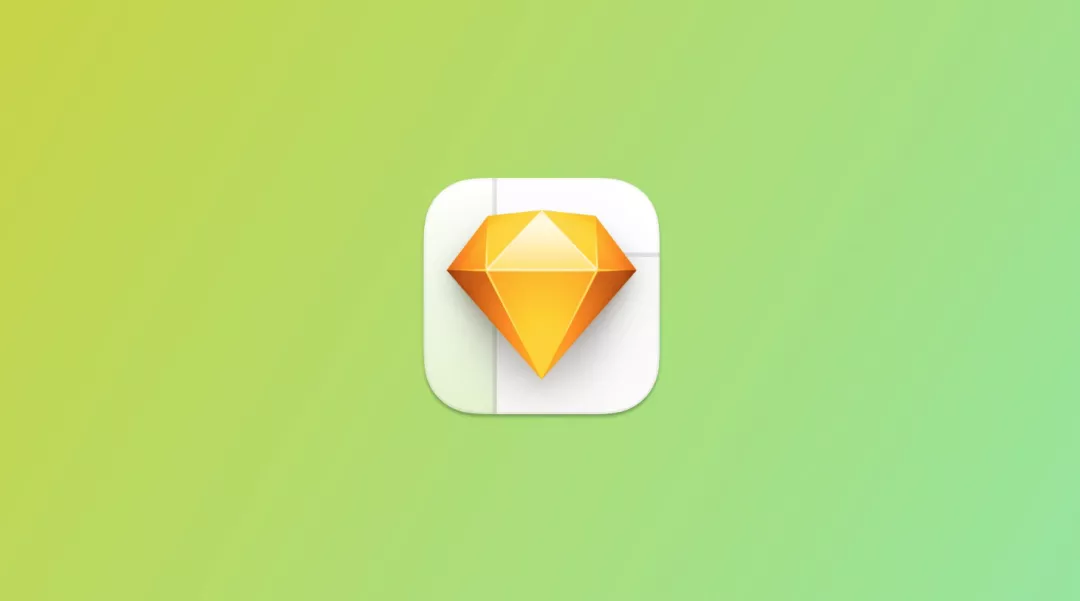
也许大家没有发现,白色容器的侧边栏是有添加透明度的,可以透出桌面墙纸的背景。


细节
Prekesh说:圆角矩形背景实际上是Sketch的Big Sur用户界面的简化表示,左侧的侧边栏具有透明性,这意味着它会稍稍呈现墙纸的背景色。”
Prekesh重新绘制并从头开始对其重新上色,改善对比度并使其更具活力。另外,新的更深的阴影使它感觉好像真的在UI前面浮动。
同时在重塑图标过程中,一些想法也用到了其他版本的图标上。
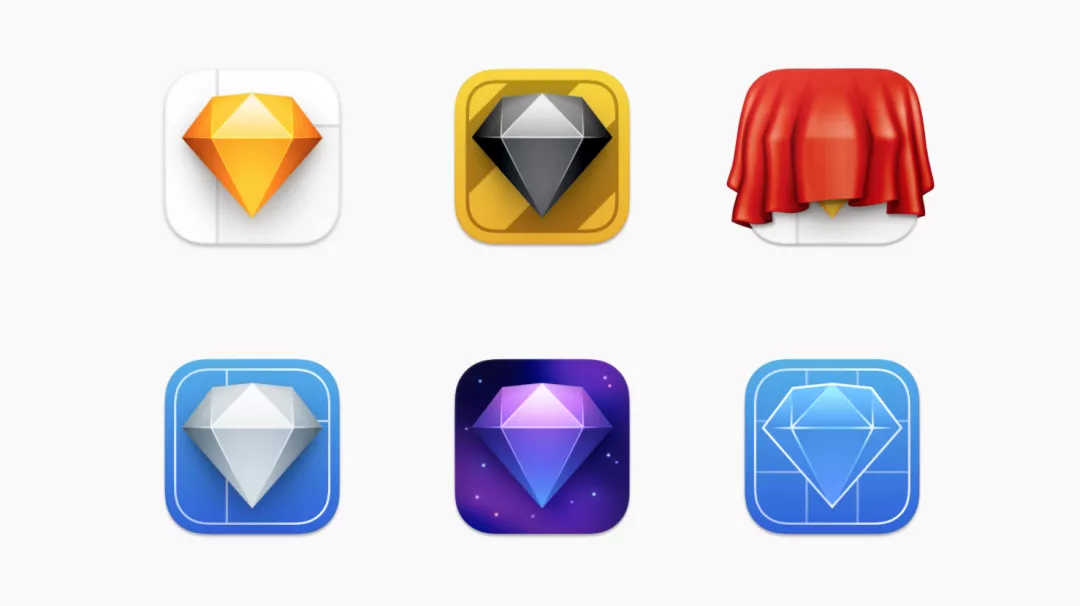
目前sketch团队在使用的图标有以下几种分别是第一行Release版,Beta版和Private版;第二行内部版,实验版和调试版

所以,你喜欢sketch的新图标吗?
