教程内容:
通过制作自动对齐动画来呈现交互效果
制作素材
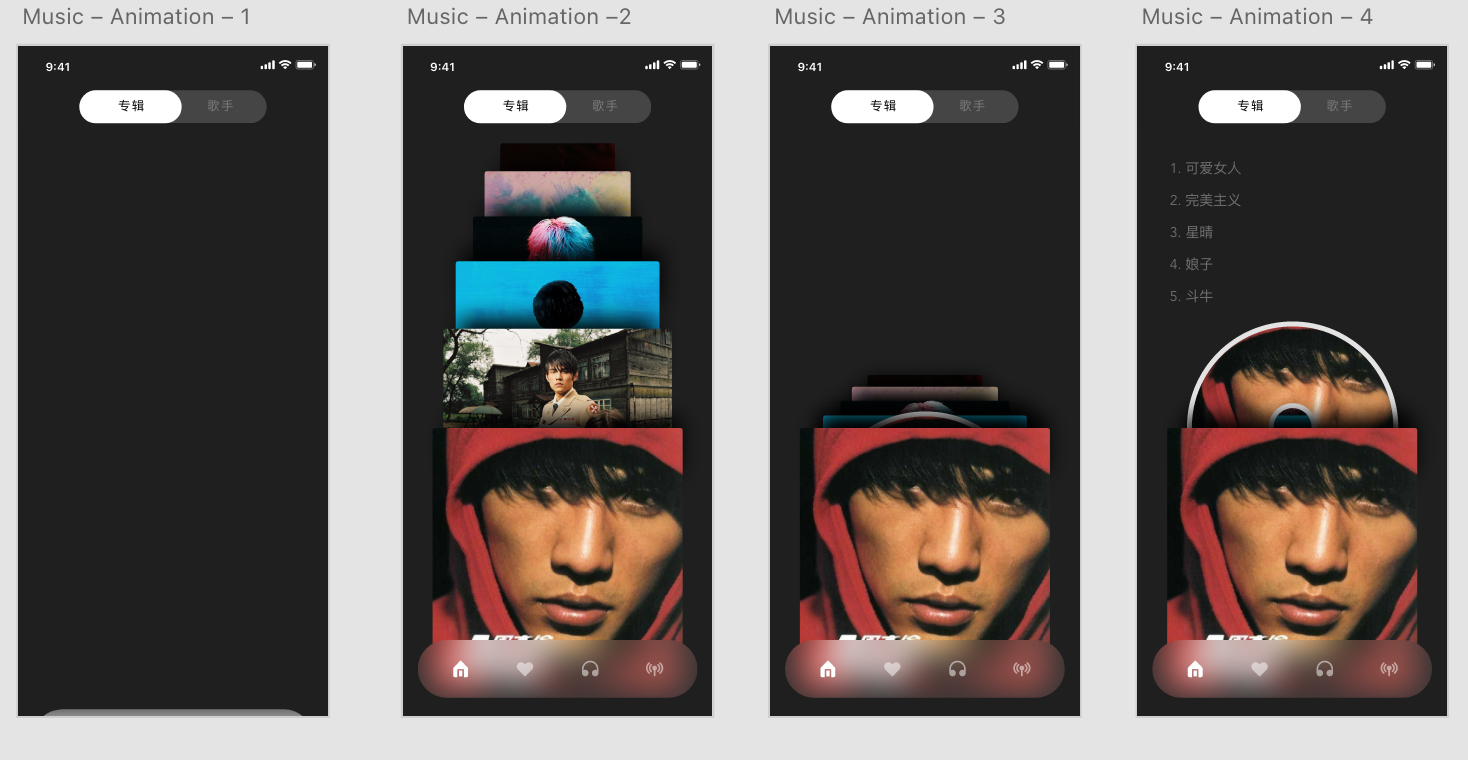
这个案例总共需要制作4个画板

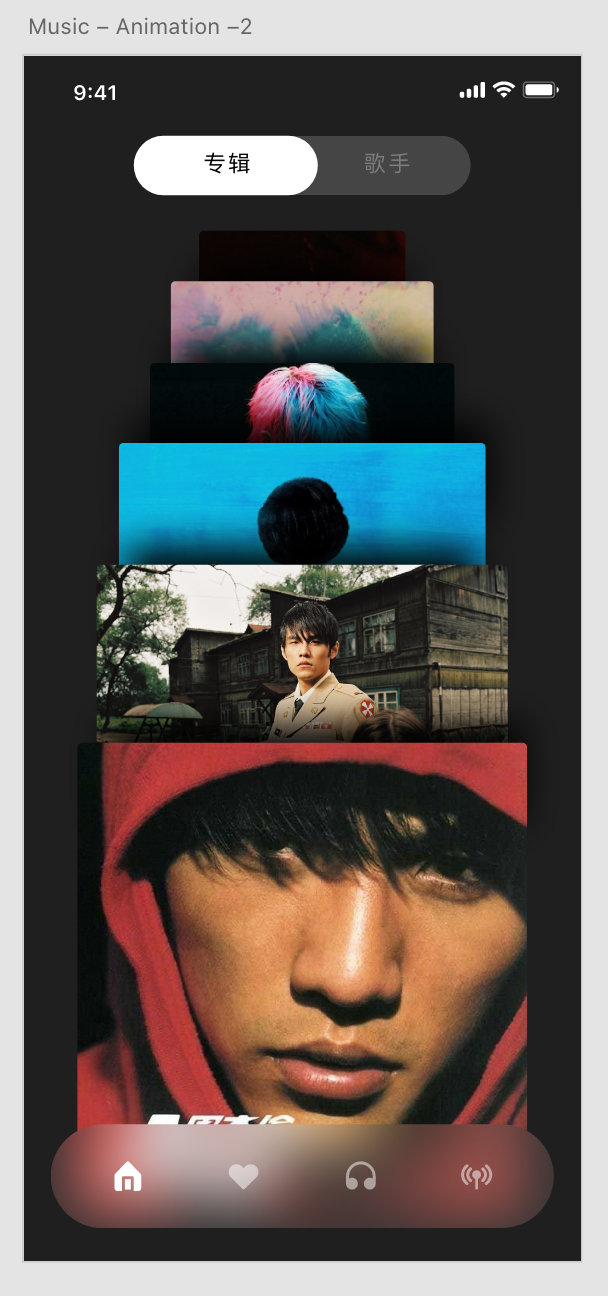
◇制作主画板即第2个画板
需要制作5个专辑封面,1个圆形磁盘,第一个封面和磁盘一起打组,以及一个底部导航和顶部切换按钮
都制作好后按照下图排列整齐,在第1个封面后隐藏圆形磁盘图层

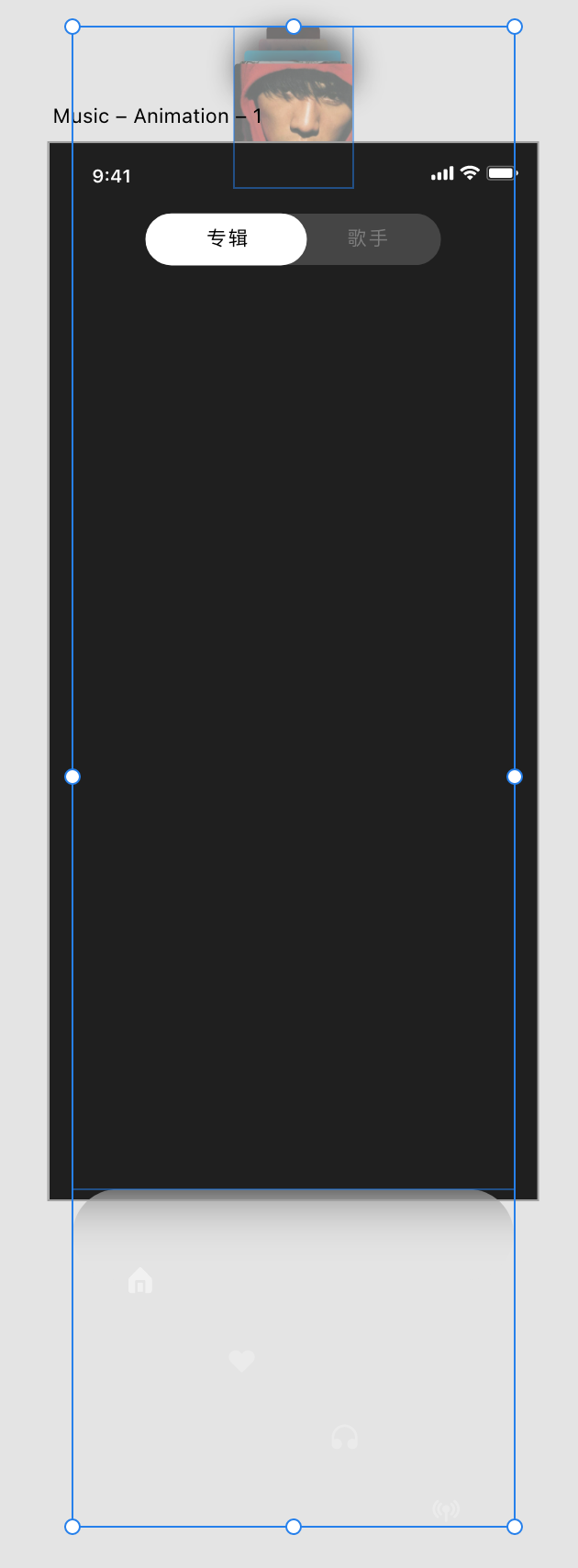
◇制作第1个画板
将专辑素材移动至顶部并缩小
将底部导航移动至底部并将图标移动至画板外,错落排好,错落排列是为了让交互看起来更有节奏感

◇制作第3个画板
将封面素材按下图排列好,并显示圆形磁盘图层

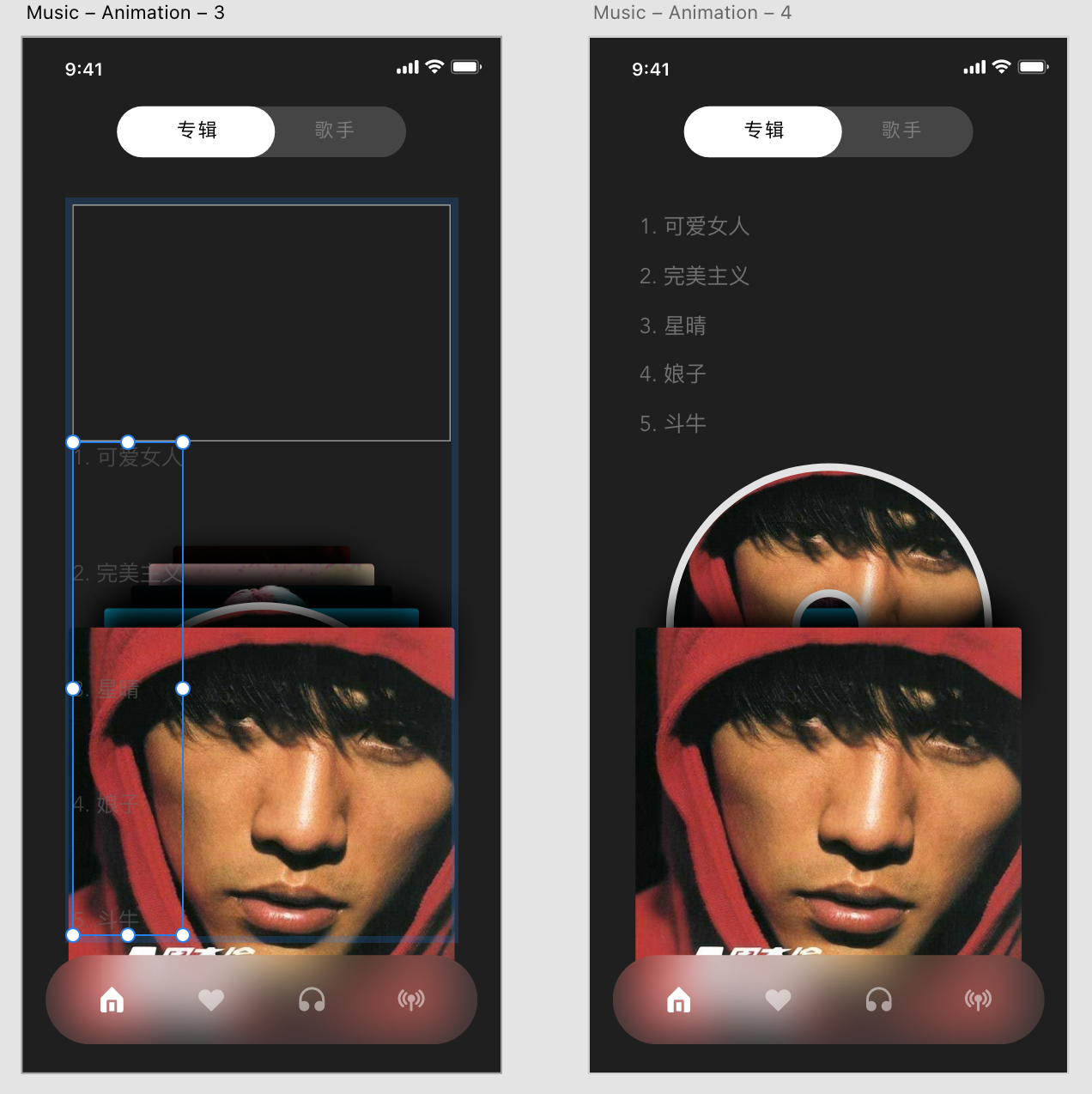
◇制作第4个画板
将封面素材组的圆形磁盘再次向上移动一段距离,并制作一段歌词用矩形遮罩并打组
将歌词素材复制到第3个画板,并将歌词均移动至蒙版外侧错落排列。

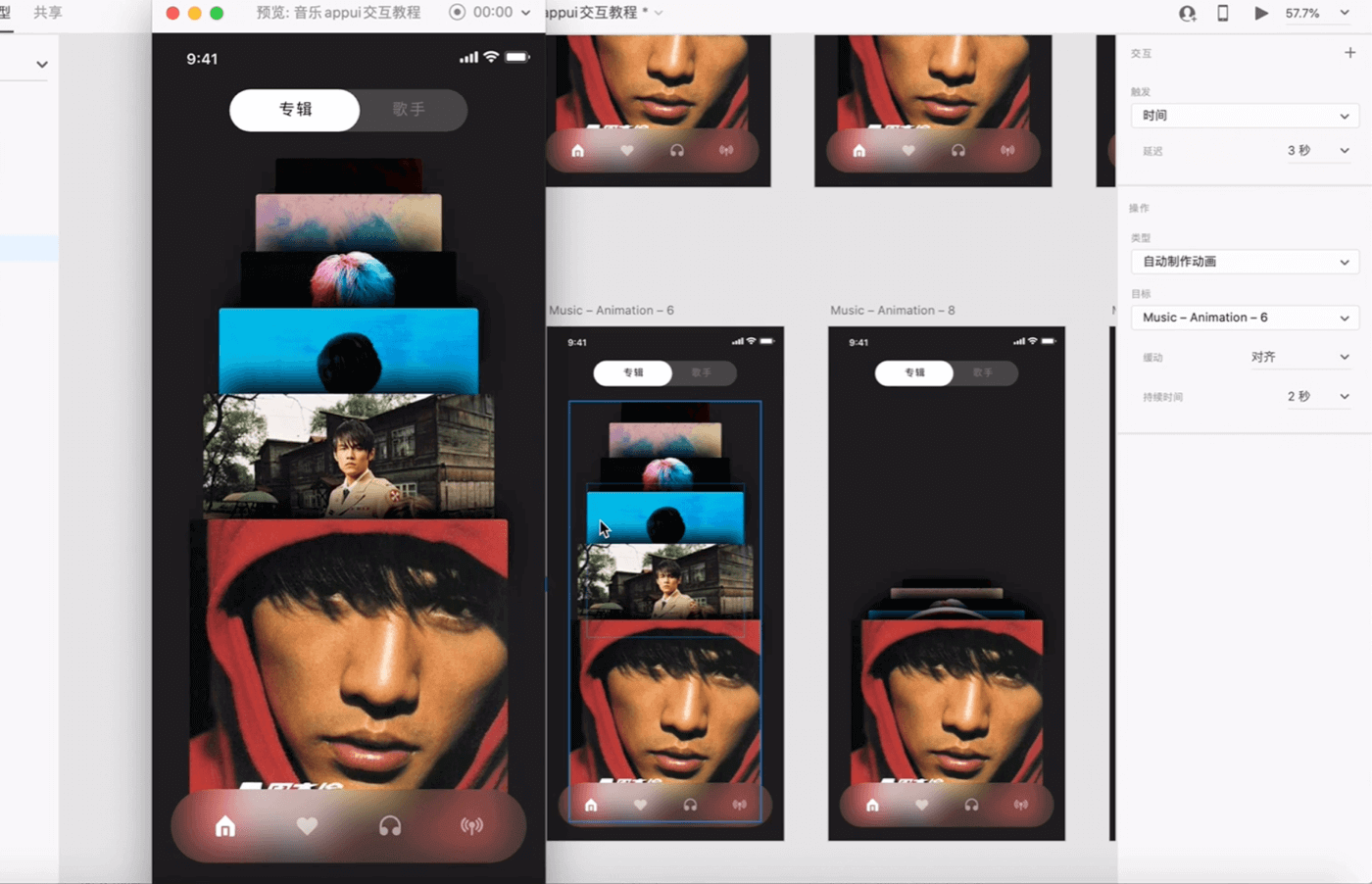
制作交互
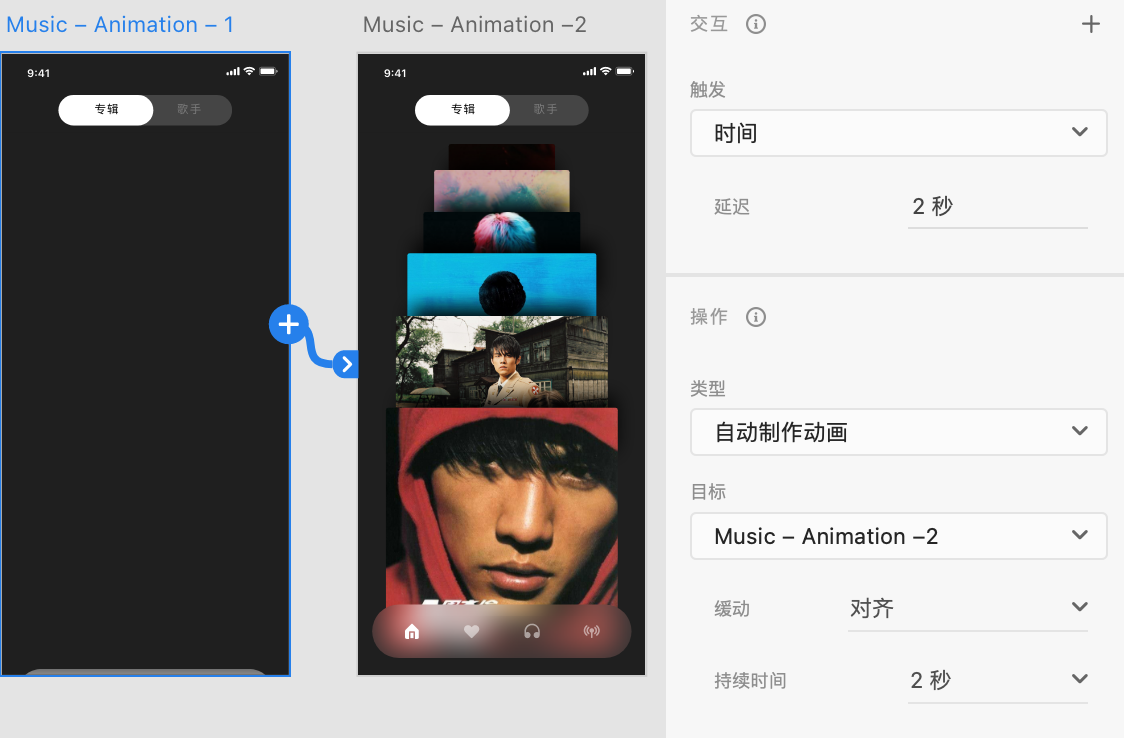
链接1-2画板制作时间自动动画

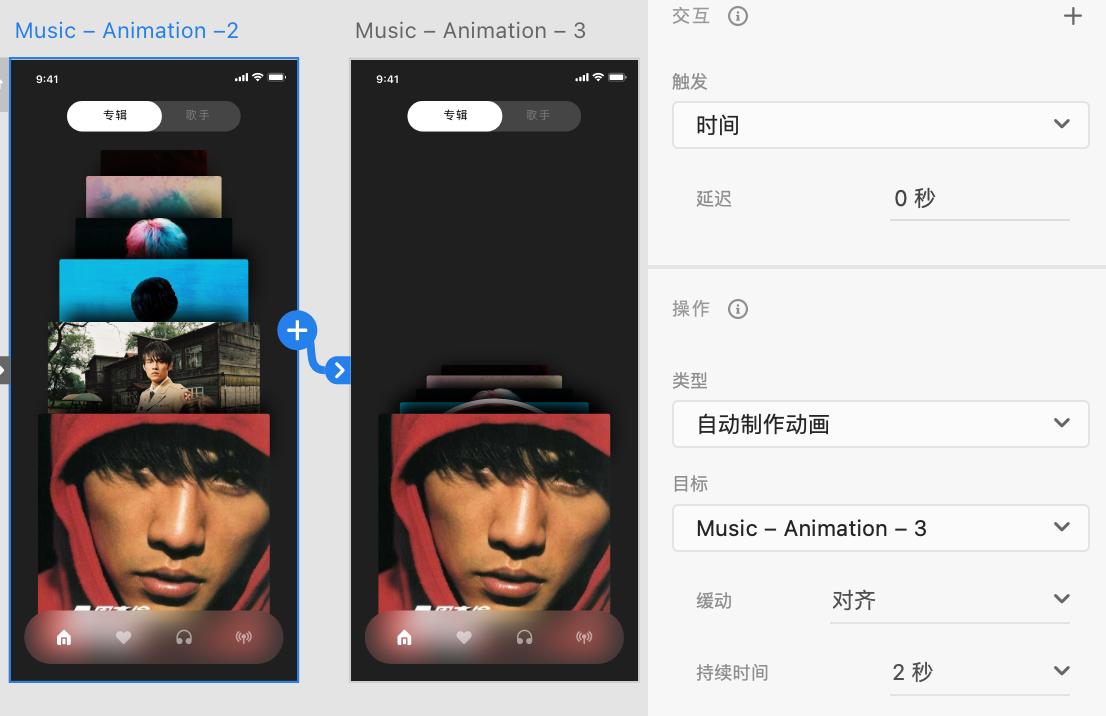
链接2-3画板制作时间对齐动画

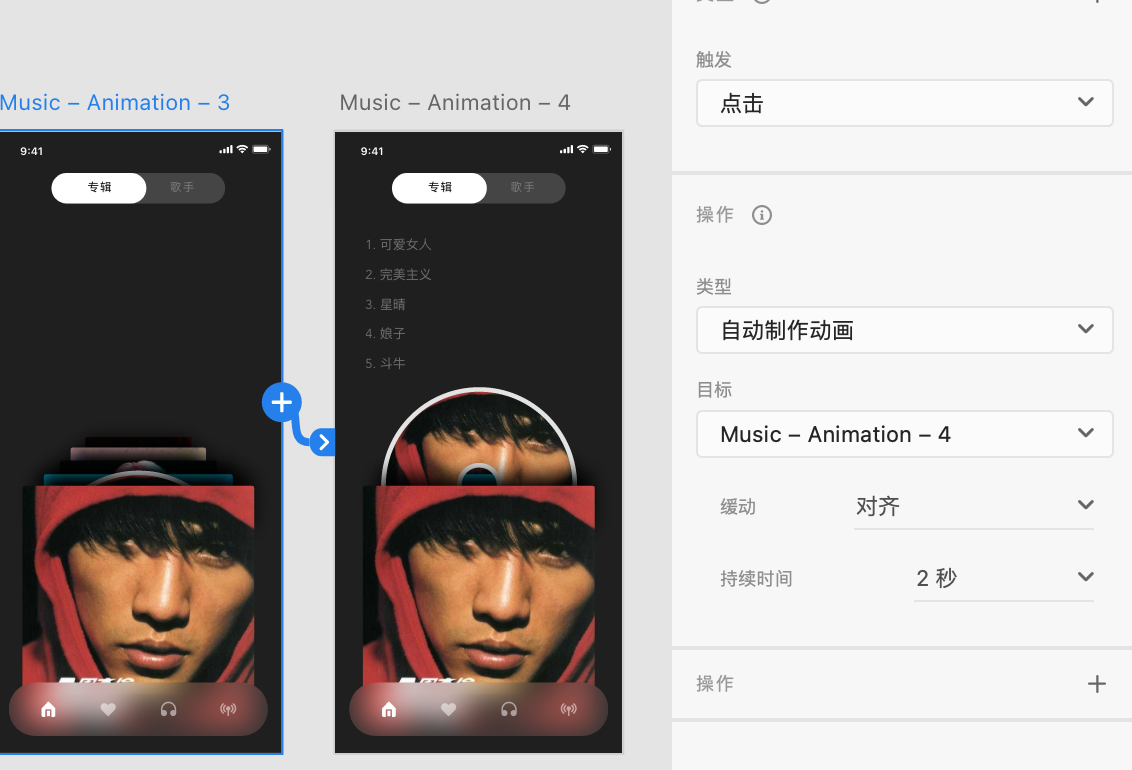
链接3-4画板制作点击自动对齐动画

制作完成
点击前往查看→查看视频教程