在制作ui设计稿交互演示的过程中,我们经常需要对一些内容做滚动设置。
这里解锁一个Adobe XD的隐藏黑科技,这个功能可以快速地制作滚动的交互演示内容,非常适合使用多面板的界面,地图卡片和水平图像库。
1.什么是滚动组功能
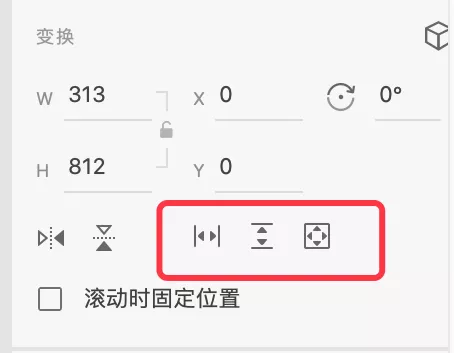
这个功能菜单在右侧变换面板的下方,有三个选项,水平滚动,垂直滚动,和水平垂直方向上的滚动。

以前我们也可以对设计稿做滚动,但那是画板滚动,而这个滚动组则是局部内容滚动,这么说,大家是不是有点理解了?我们再结合一点实例看看吧。
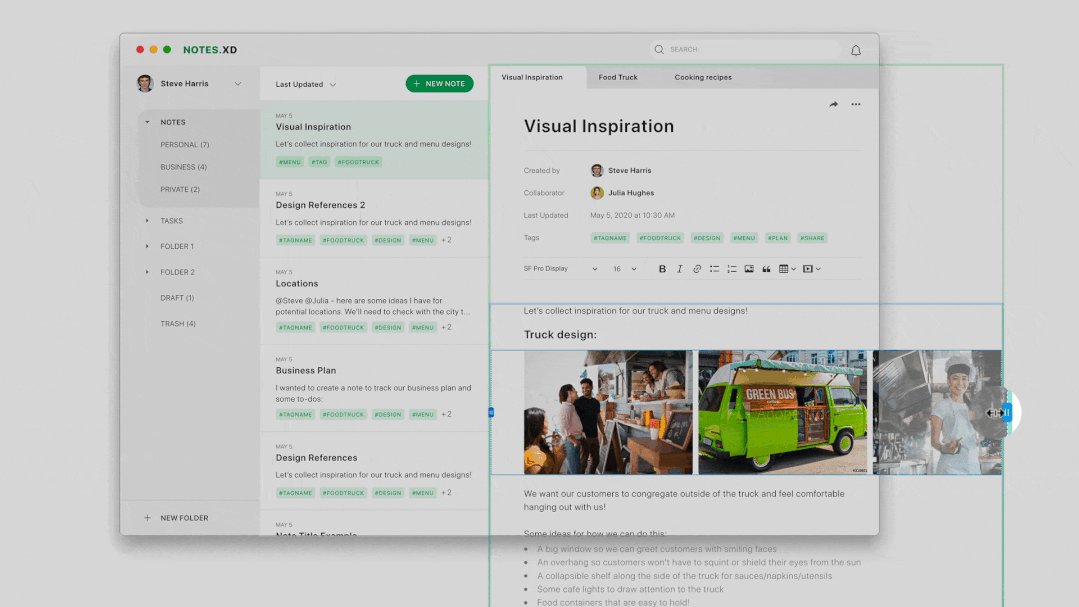
2.创建垂直滚动组
这里我引用官方的实例来说明,制作垂直滚动组的方法是:
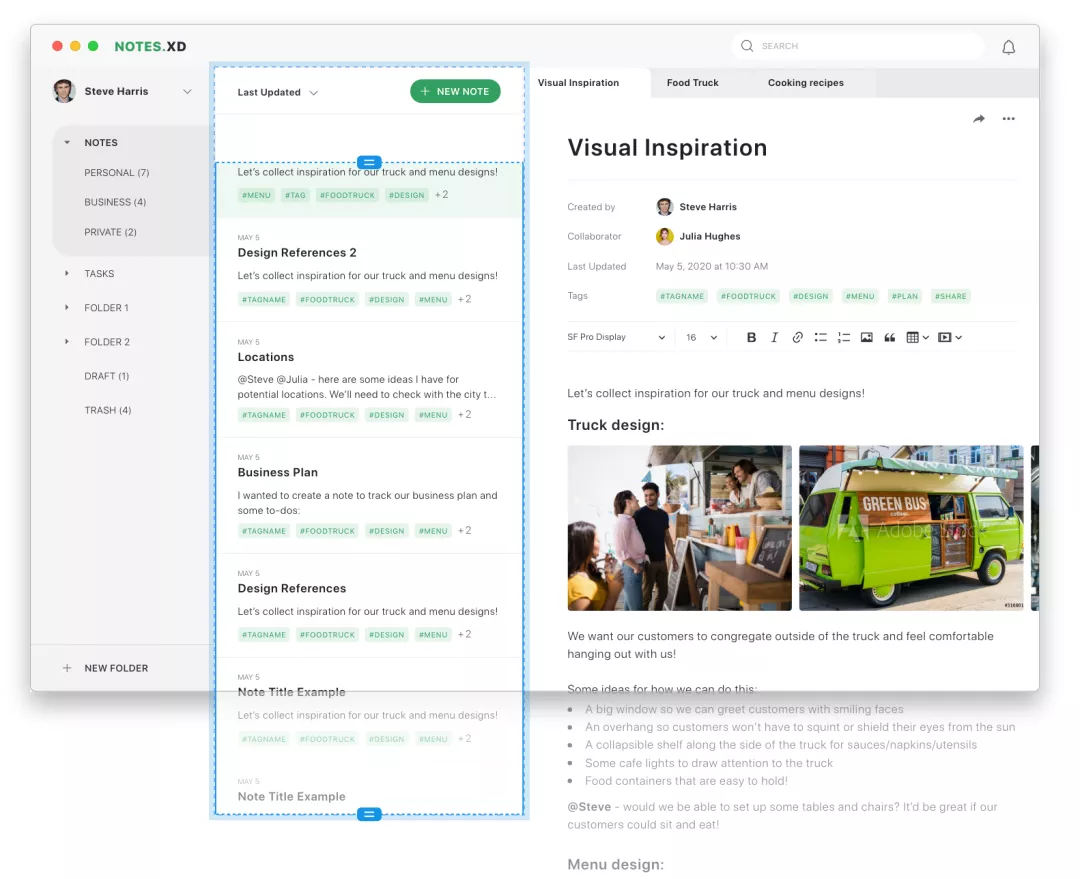
选定内容并打组
选择垂直滚动功能
调节蓝色虚线框的手柄来调整可视区域

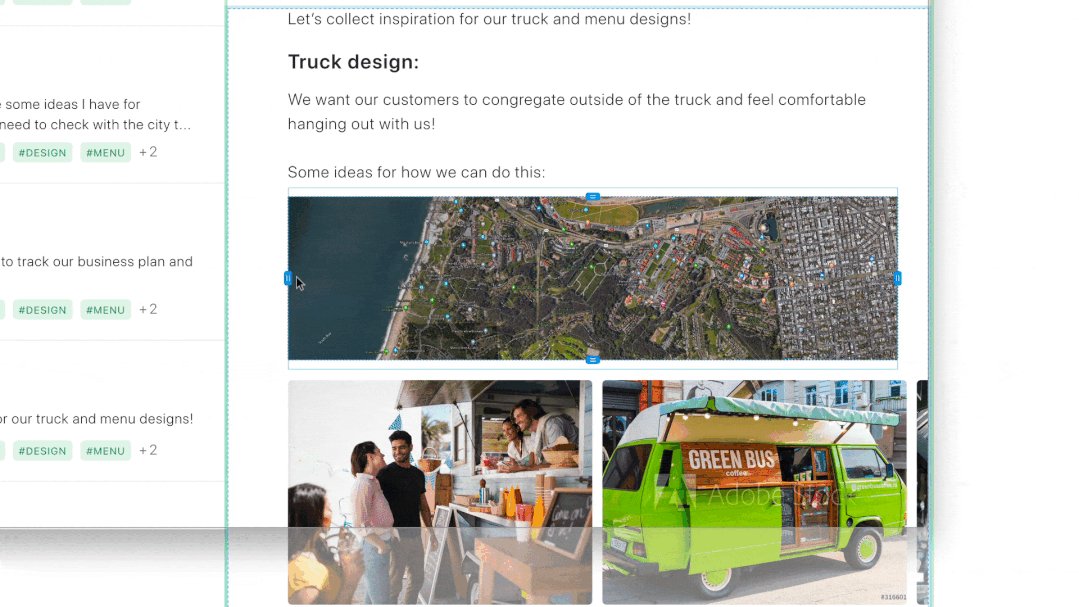
上图的蓝色虚线框上有两个操作按钮,可以调整可视区域。
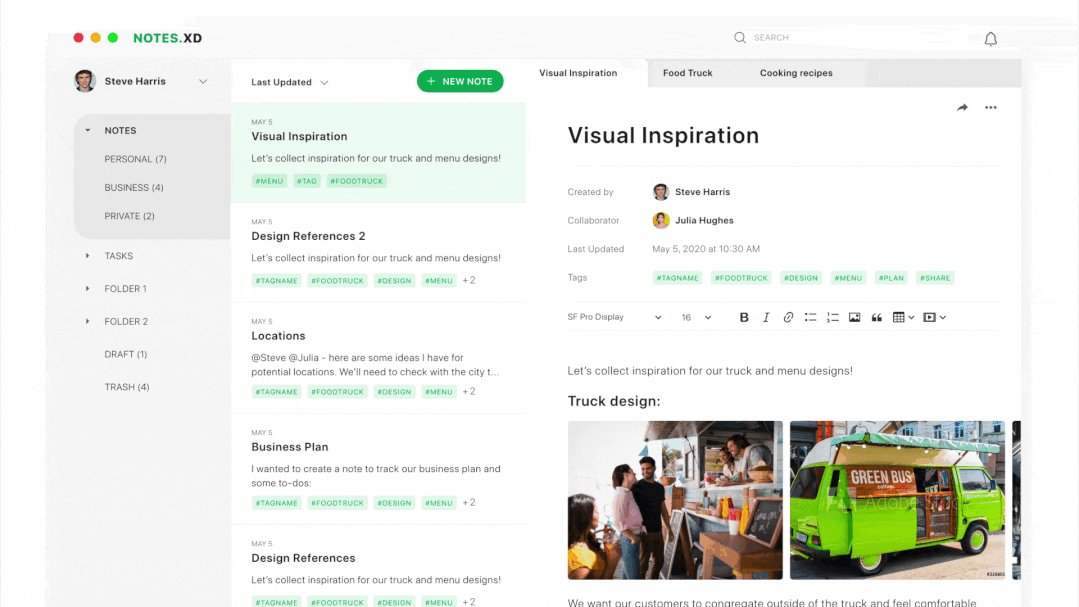
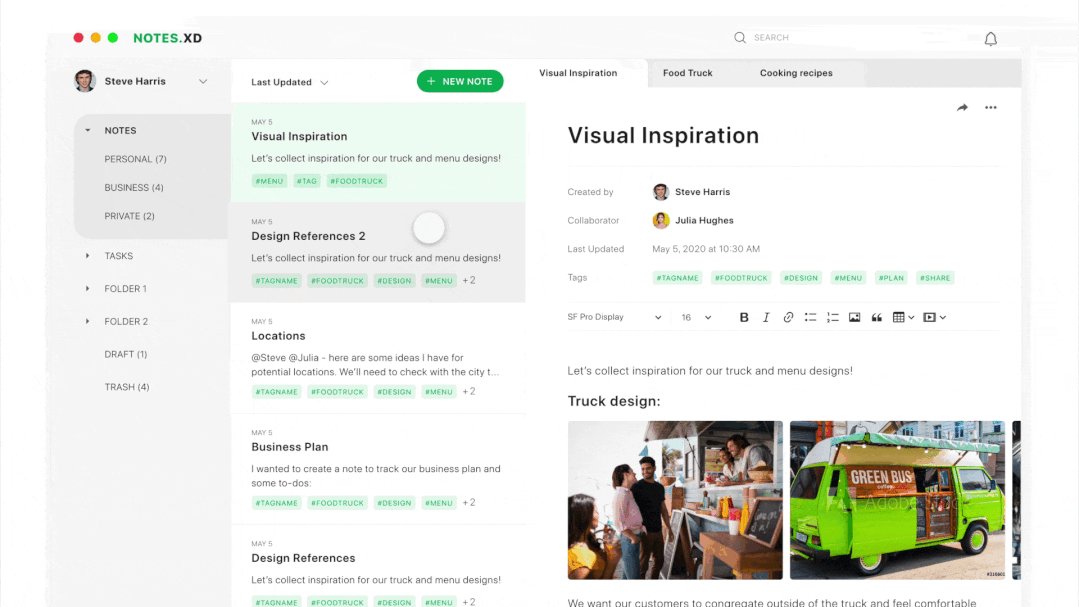
操作完成后,查看演示就能看到定义的内容可以滚动啦。

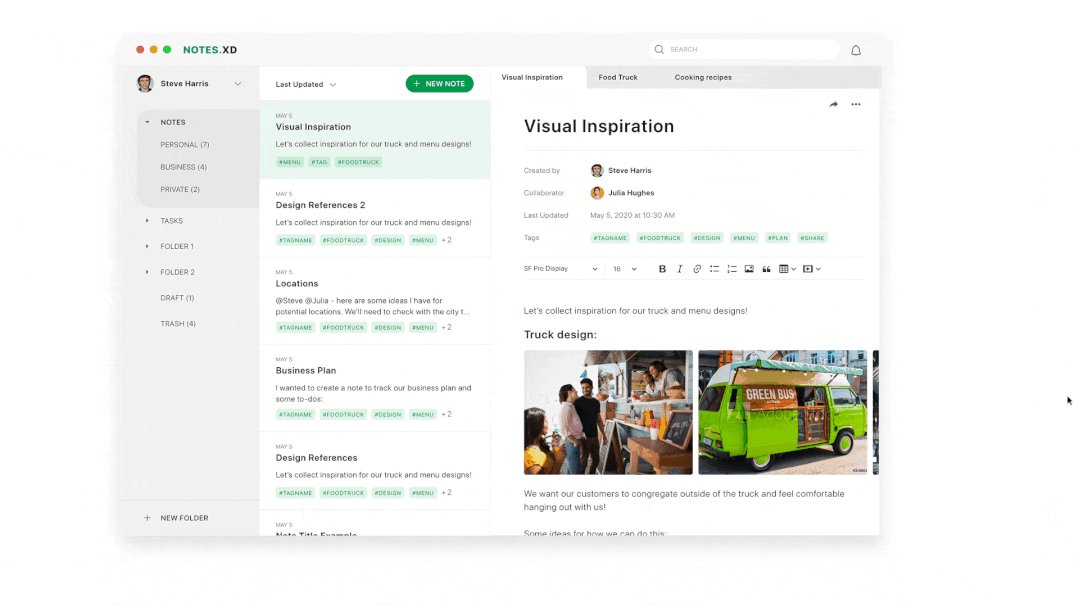
3.创建水平滚动组
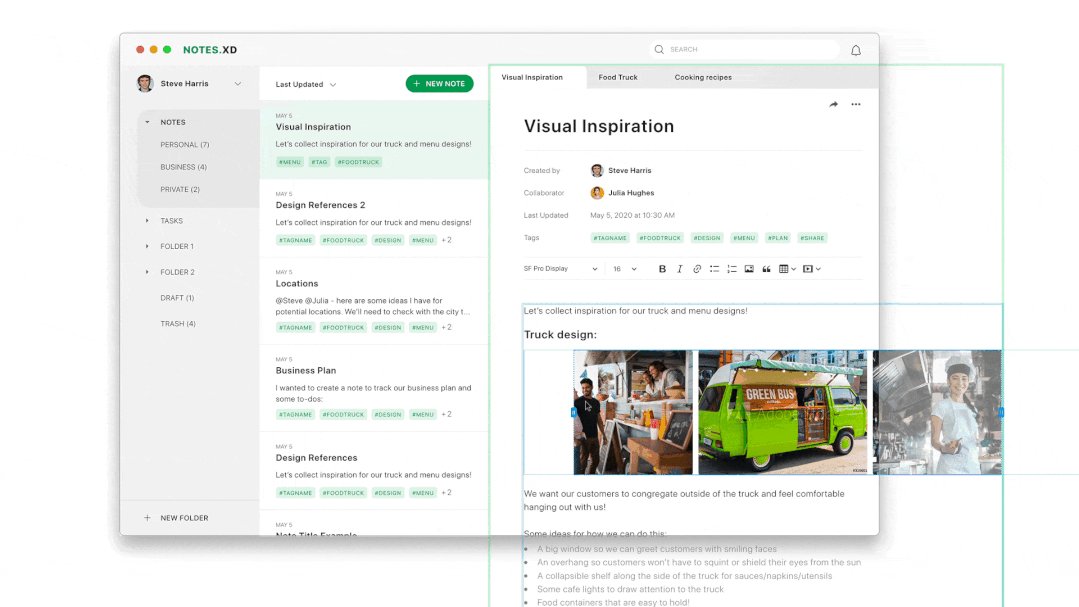
水平滚动组在水平图像库应用会比较多如下图:
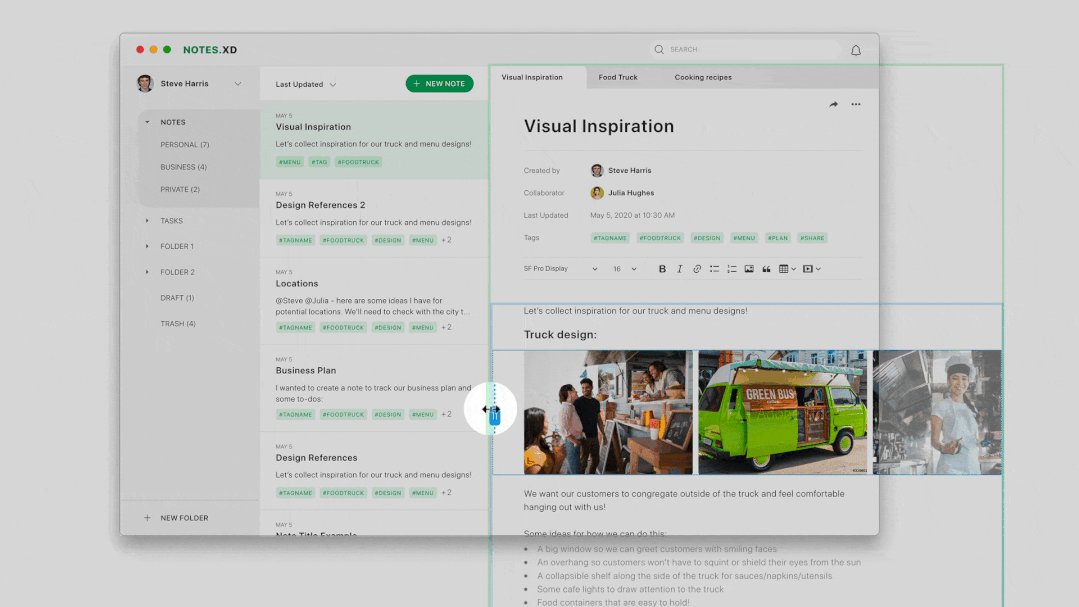
将图片组内容打组后选择水平滚动,拖动手柄定义可视范围。

就可以得到下面的效果:
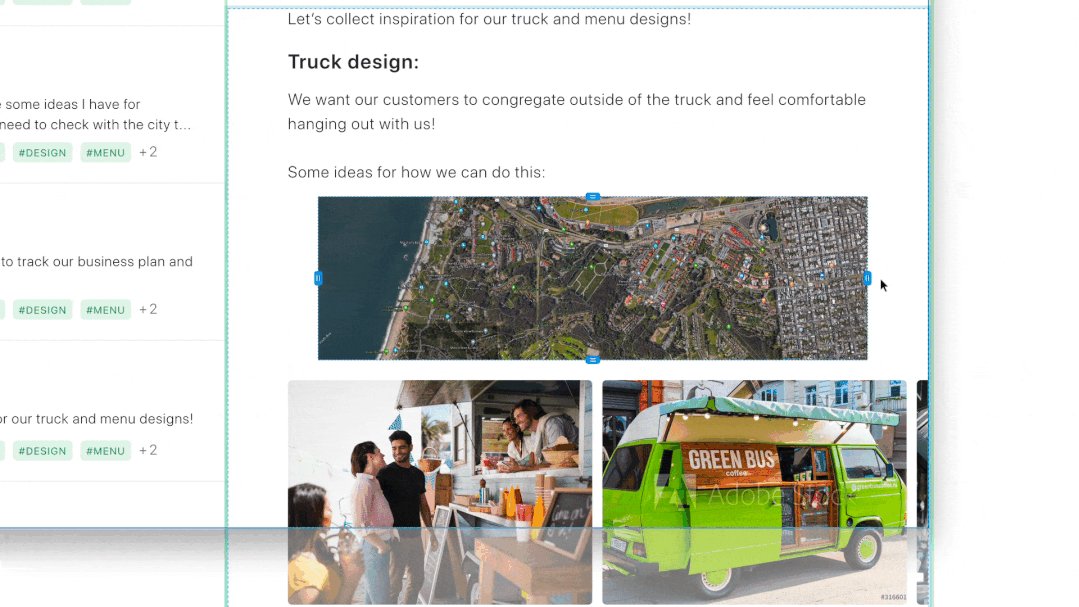
4.创建水平垂直滚动组
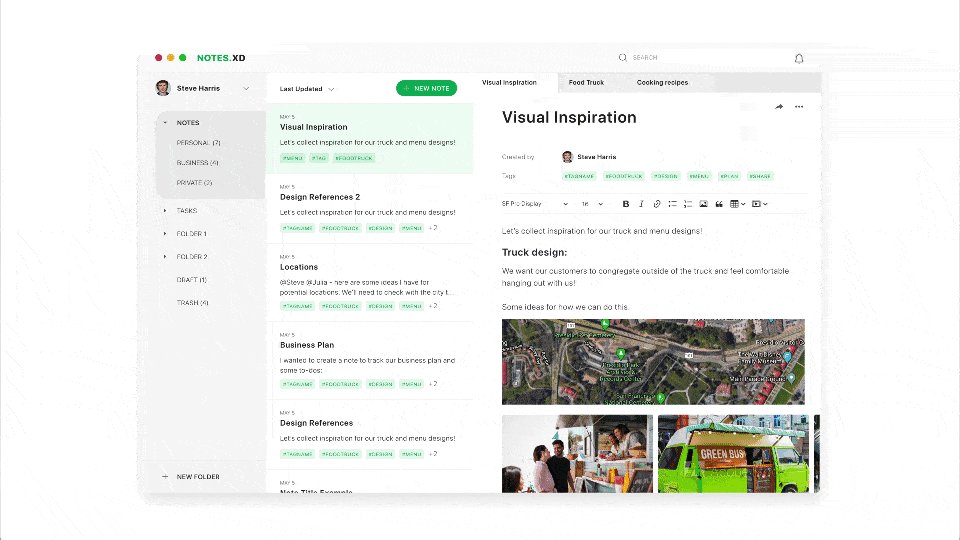
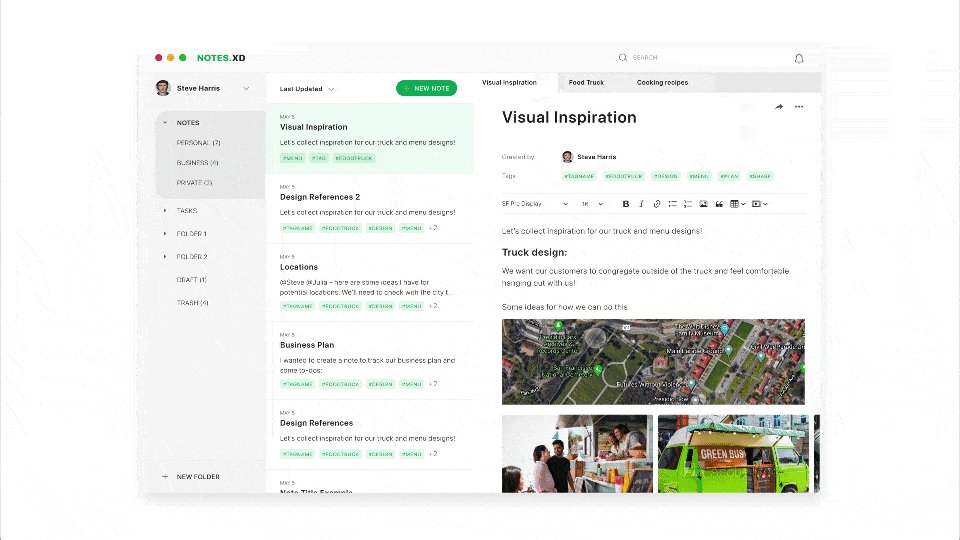
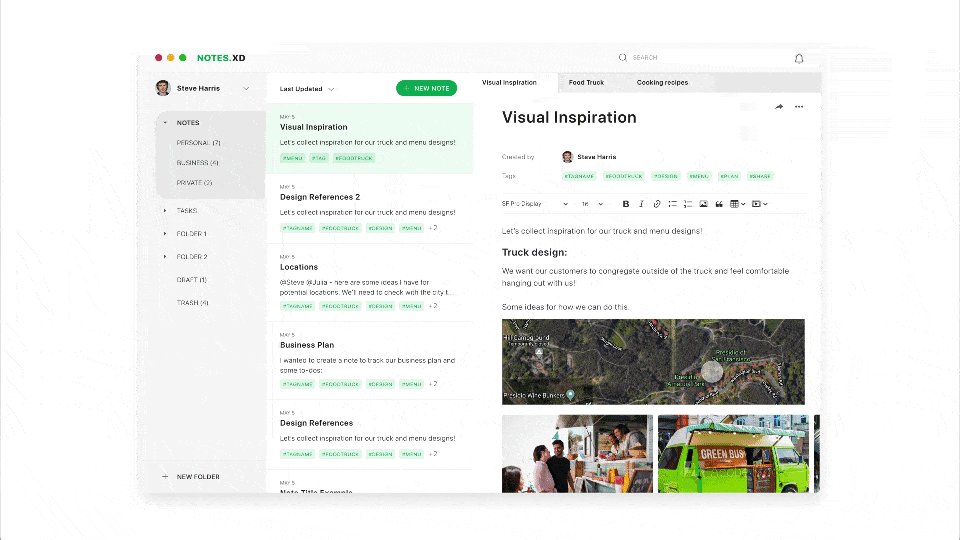
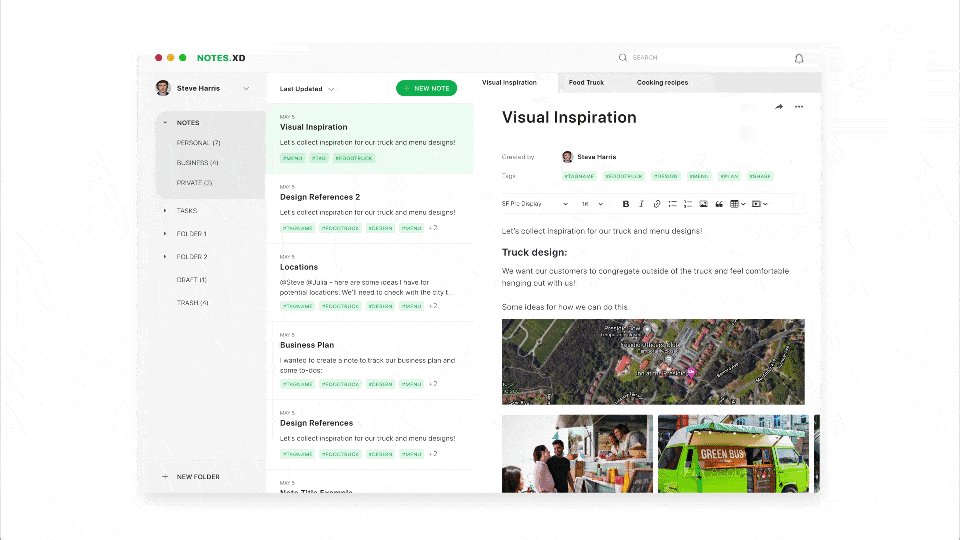
水平垂直滚动官方给了一个特别好的范例场景,就是地图内容组,在真实场景中,地图卡片中的内容都是可以拖动的,使用水平垂直滚动组可以方便地制作这一交互效果。

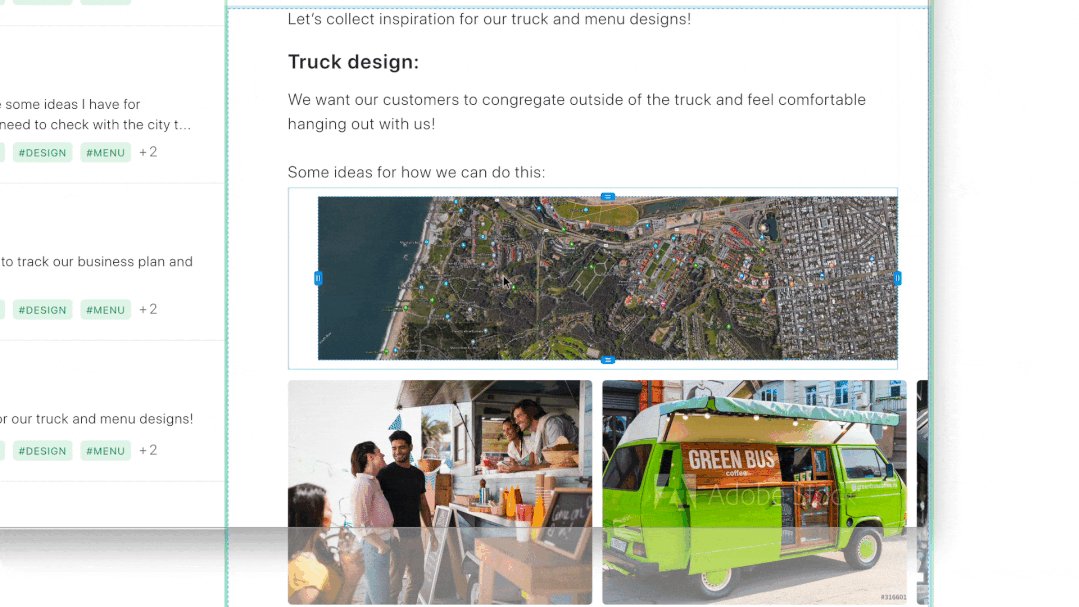
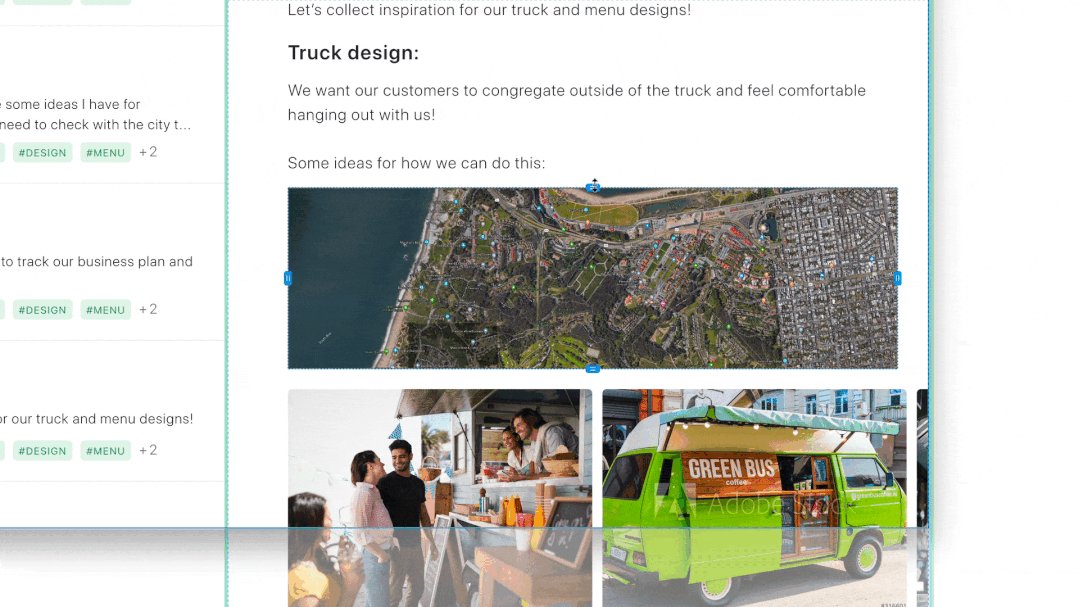
首先可以四个方向调整可视区域,并且为了使得地图内容可以在四个方向拖动显示,我们需要放大这个图像使它的尺寸大于蒙版。

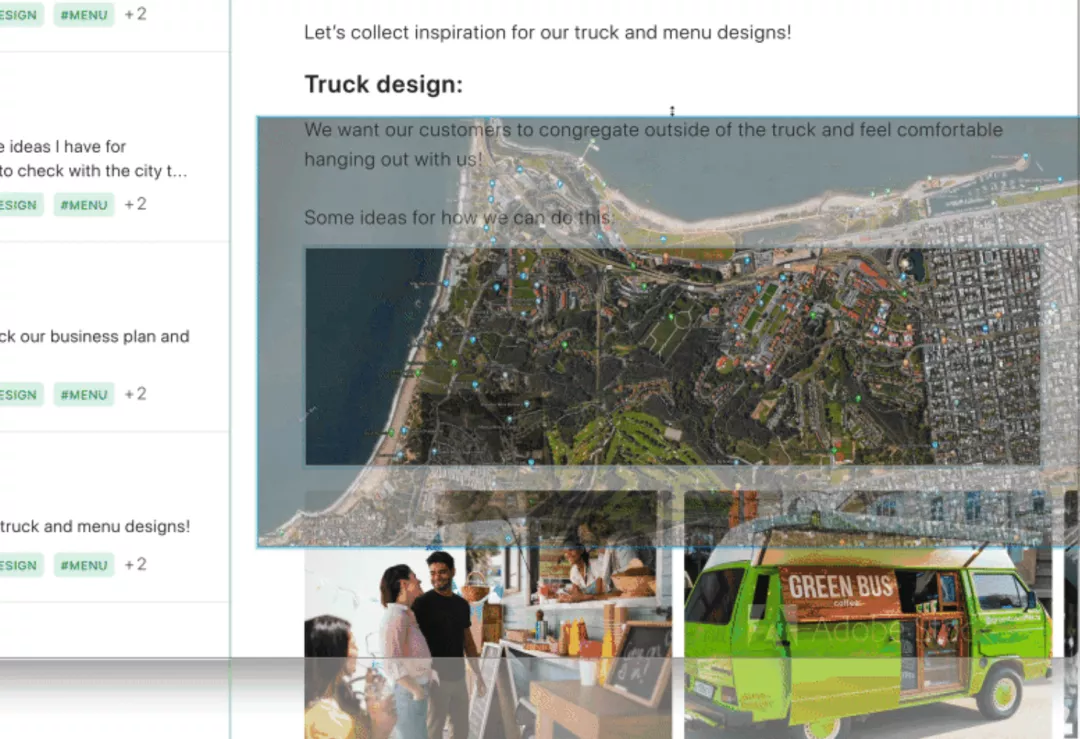
调整完后就可以得到下面的效果:

地图卡片也只是水平垂直滚动应用的其中一个例子。
但是我们可以看到,在单个画板中可以应用多个滚动组,这些对制作交互演示稿是非常有帮助的。
今天的分享就到这,感兴趣的可以动手试试!
-The end-
