Adobe XD在几天前发布了新版本更新了几个新功能,其中一个就是3D变换,使用这一功能可以在软件中直接将2D的界面转换为立体视角。

使用方法
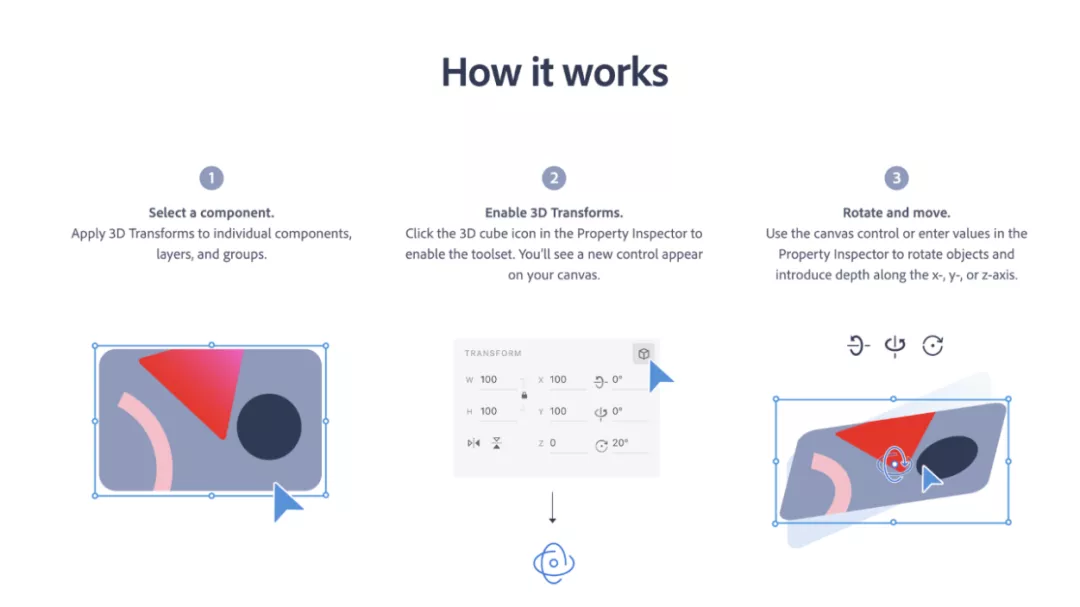
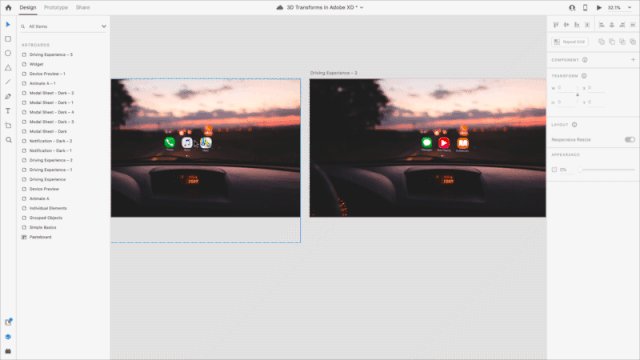
将Adobe XD更新成最新版本(34.0.12)以上,就可以在右侧面板的上方看到3D变换功能的按钮,开启之后就能够自由变换元素。


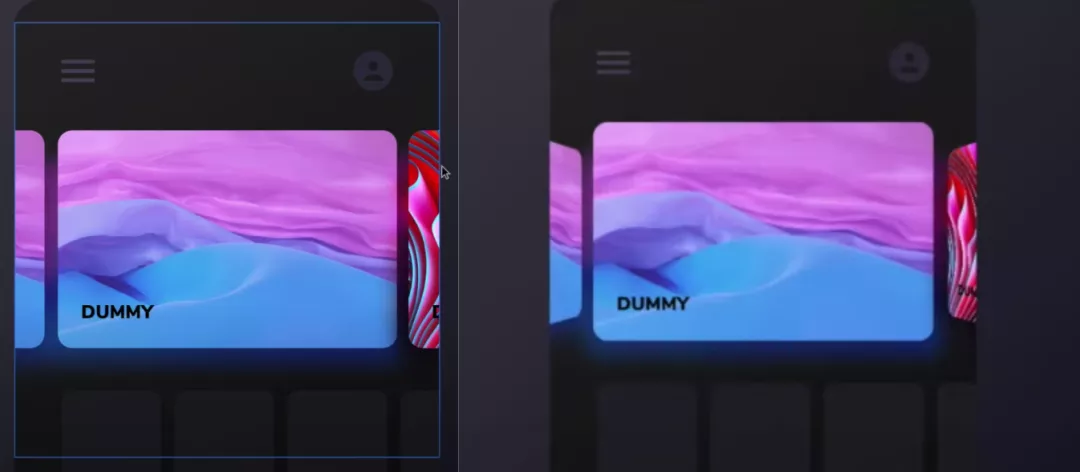
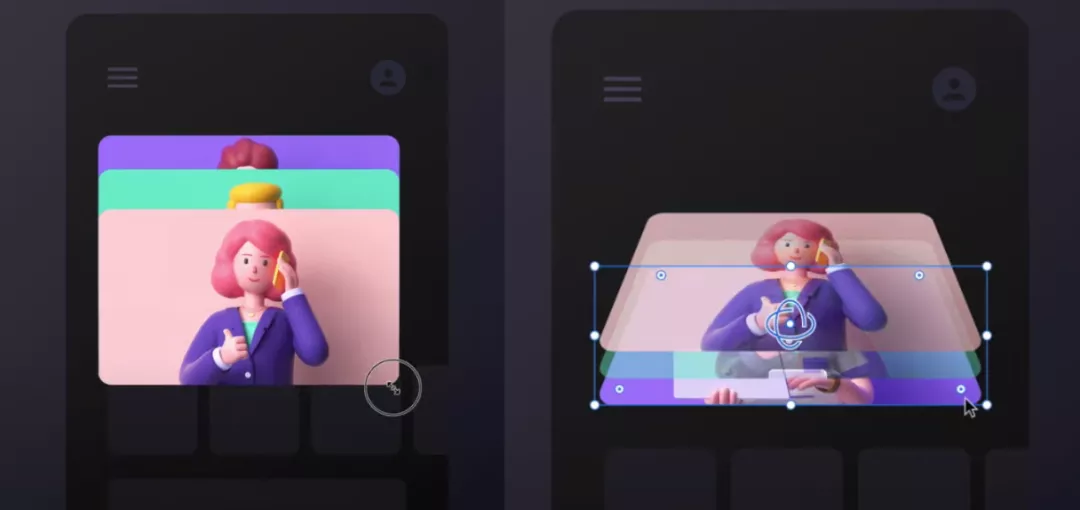
需要注意的是元素之间的层级需要通过拖拽直接重叠来实现,不是通过图层面板调整层级来实现的,可以看到右侧图像层级有变化,但是左侧图层面板是没有变化的。
在 UI 界面上的应用
这个3D变换功能具体能给设计师们带来哪些便利呢?
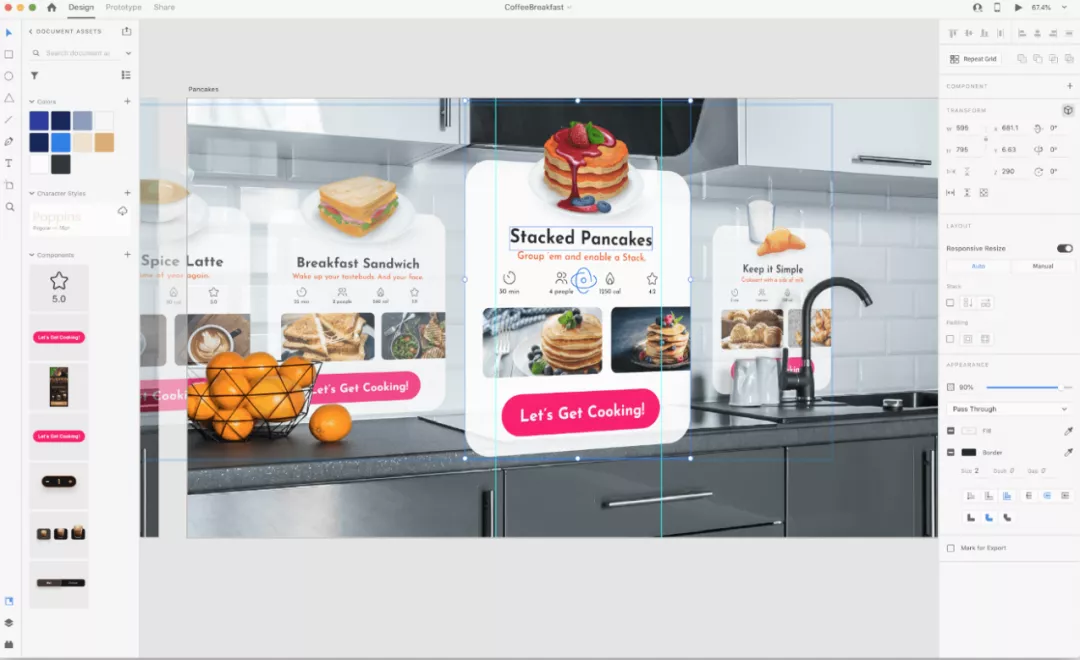
1.制作缩放效果和透视效果不需要再借用其他软件
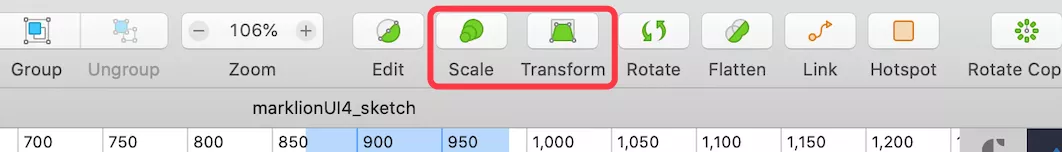
如果有用sketch的同学就知道,Adobe XD中是没有透视功能和缩放功能的,而这两个功能其实在设计中 都会很经常用到。

有了3d变换功能后,只需要拖拽就可以完成对设计元素的缩放和透视。
这一功能在界面设计上可以得到充分的应用,例如:

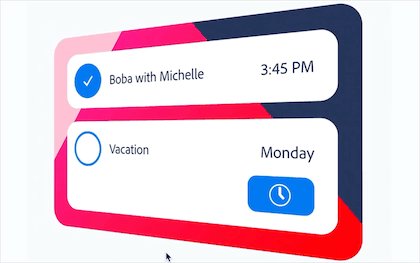
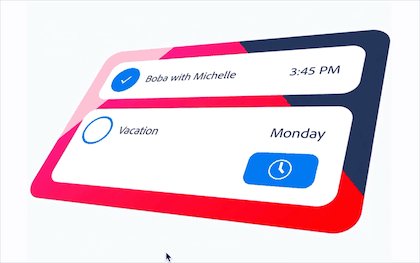
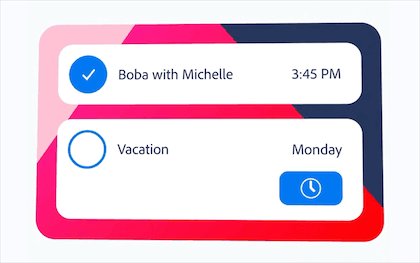
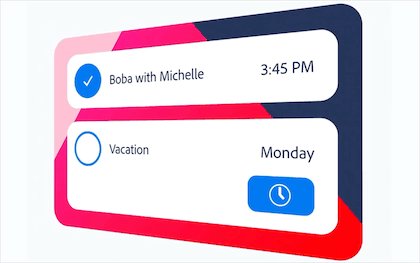
以及常规卡片设计与3D功能的卡片设计对比

卡片设计是UI界面设计中经常要使用到的,元素透视后界面会有很强的空间感,这也是2021年的UI流行趋势之一了。
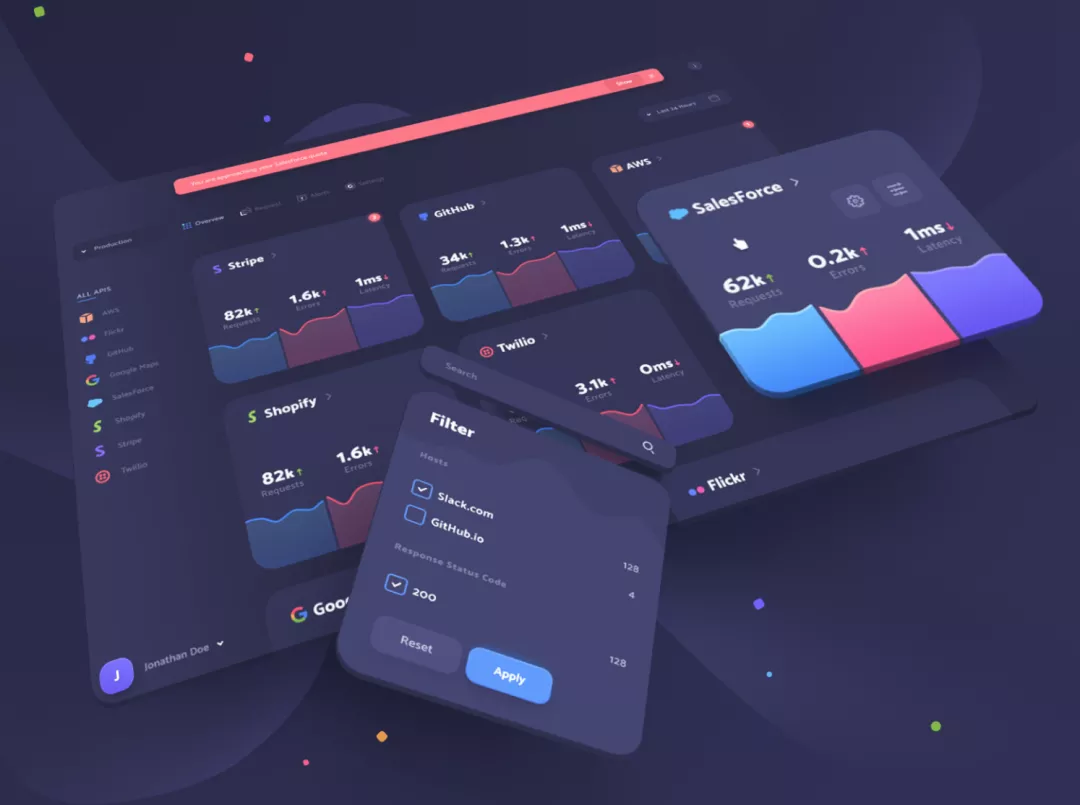
2.轻松制作mockup展示界面
使用3D功能设计师们可以轻松制作界面展示的页面,再也不需要用其他软件制作完再导入了,在网页设计中经常需要制作类似的展示界面,同时设计师们日常制作作品展示等都需要用到这一常规的设计模式。

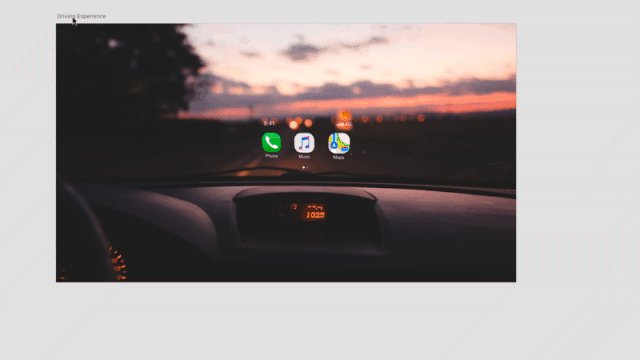
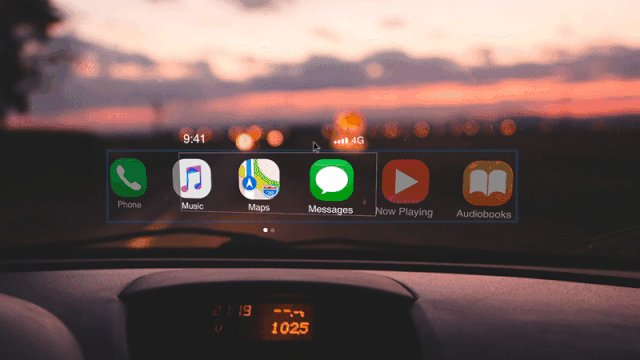
3.与Adobe xd的交互功能相结合可以做出AR虚拟实境的交互体验效果
Adobe xd有完善的交互原型功能,二者相结合产生了奇妙的AR虚拟实景效果,如果没有3d变换功能怕是要用AE去实现了。


效果是十分酷炫呢!
还没有更新的同学快去更新用起来吧!

