教程内容:
添加一个翻页的素材,并制作拖拽动画,来呈现翻页的效果。
给文本内容添加不同的字号,制作拖拽动画可呈现字号放大缩小的效果
跟着下面的步骤一步一步制作吧!
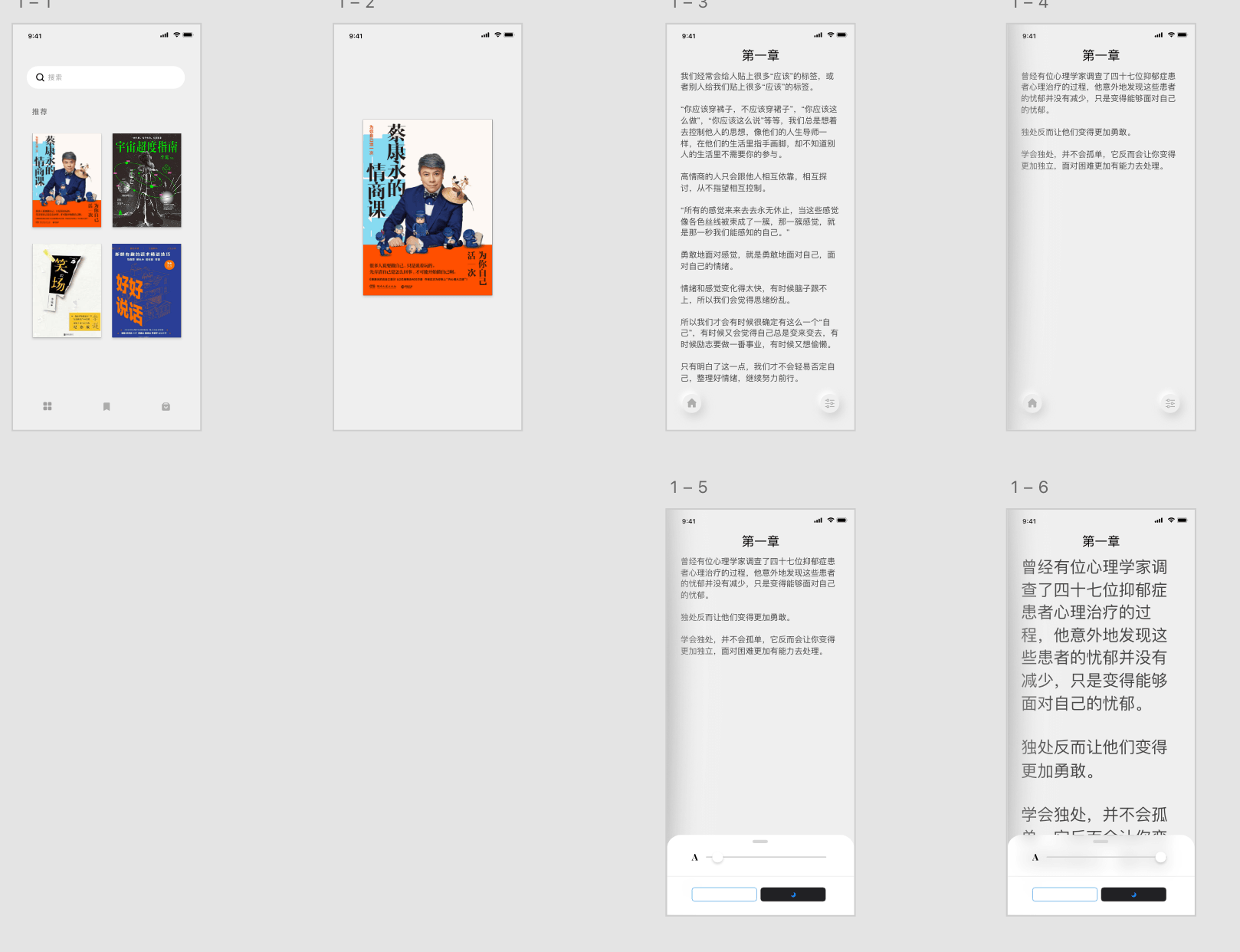
完整的效果需要制作6个画板

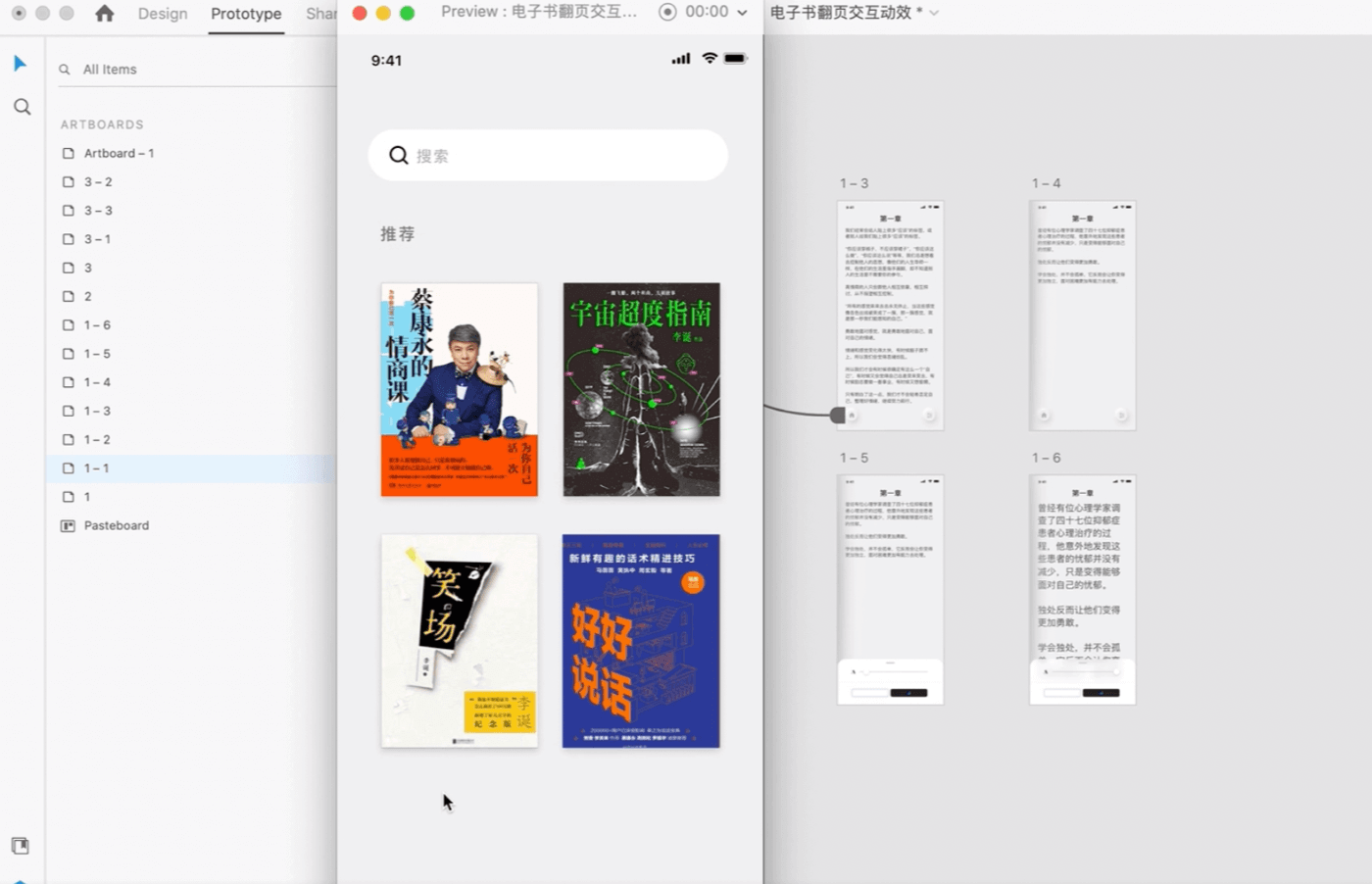
1.制作书本放大效果
这个效果很简单,复制第1个画板将其他画板拖到画布外,放大并居中需要突出的书本素材
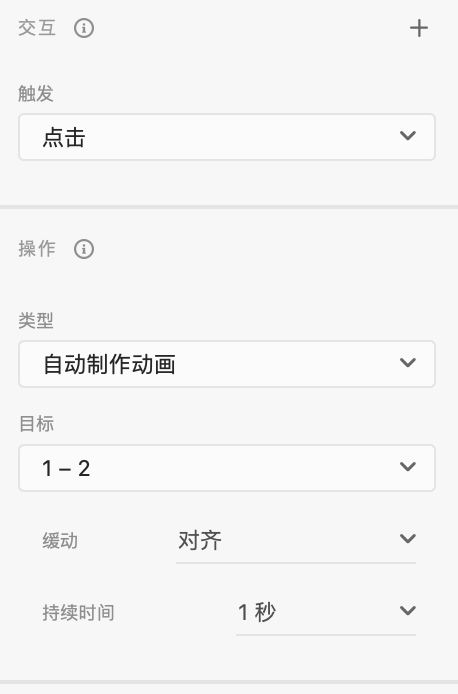
添加一个点击交互

2、3两个画板需要添加一个时间为0的对齐自动动画
这样在展示完书本后会自动跳到内容页


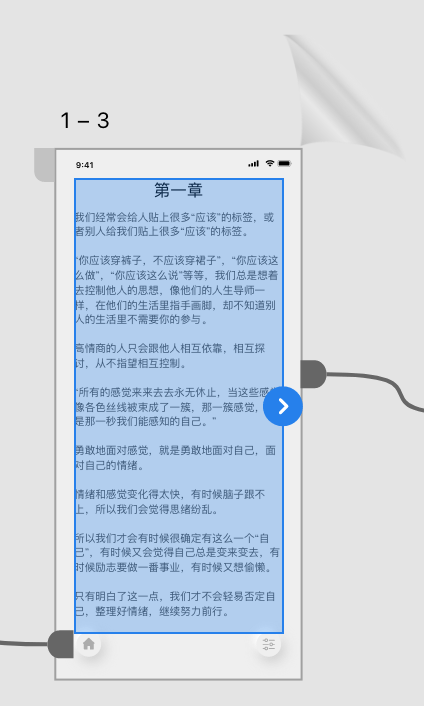
2.制作翻页效果
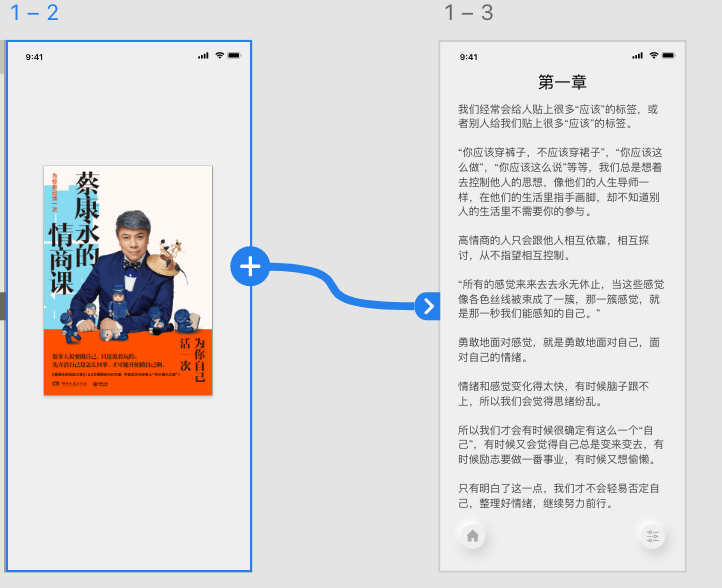
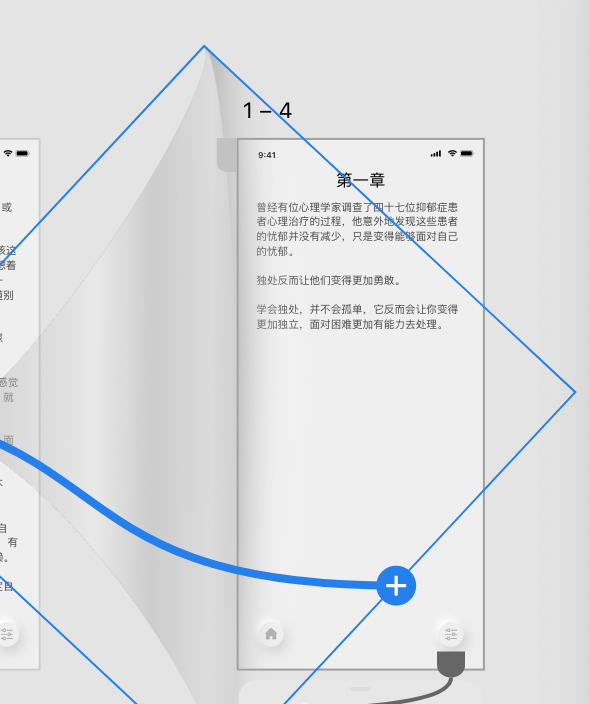
翻页效果是通过添加素材制作的,如图所示,在两个画板都添加上素材
并调整好角度和大小,第三个画板素材缩小并置于右上方

第2个画板放大并垂直置于左侧

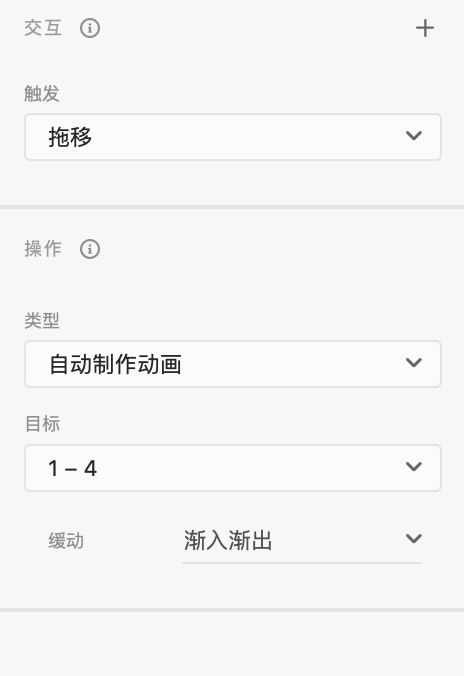
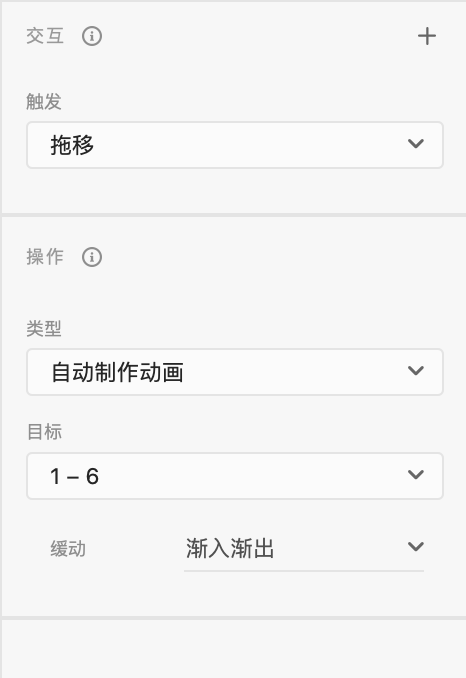
2个画板间添加一下拖拽交互

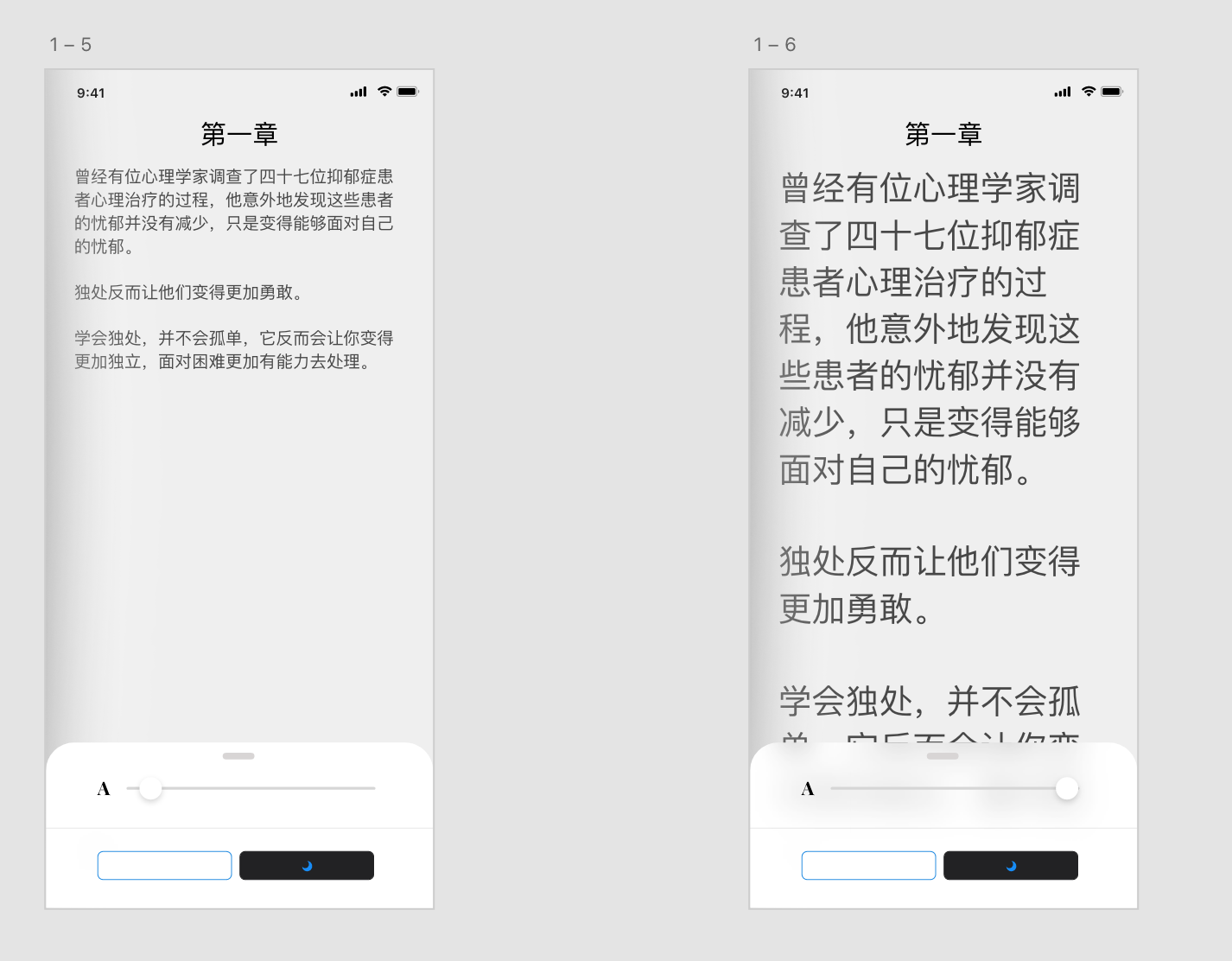
3.制作字体拖拽变大的效果
需要准备两个画板,字体一大一小
并将第二个画板拖移的指示器放置到右侧

将指示器链接画板,添加拖拽交互

制作完成
点击前往查看→查看视频教程获取源文件